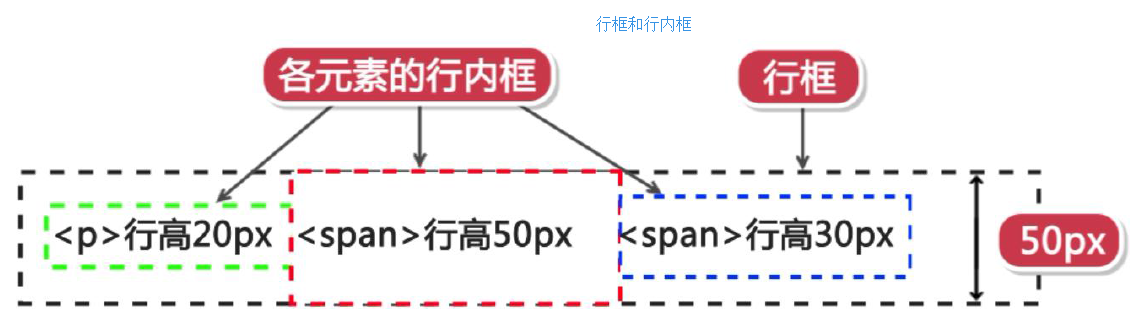
1 line-height 行间距
语法:line-height:长度值|百分比;
line-height属性用于设置行间距,就是行与行之间的距离(一行文字的高度),即字符的垂直间距,一般称为行高。
line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px
一般情况下,行距比字号大7.8像素左右就可以了。
2 text-align 水平对齐方式
语法:text-align:left | right | center | justify
text-align属性用于设置元素内文本内容的水平对齐,相当于html中的align对齐属性。该属性对块元素设置有效。其可用属性值如下:
left:左对齐(默认值)
right:右对齐
center:居中对齐
justify:自适应(相当于两端对齐)



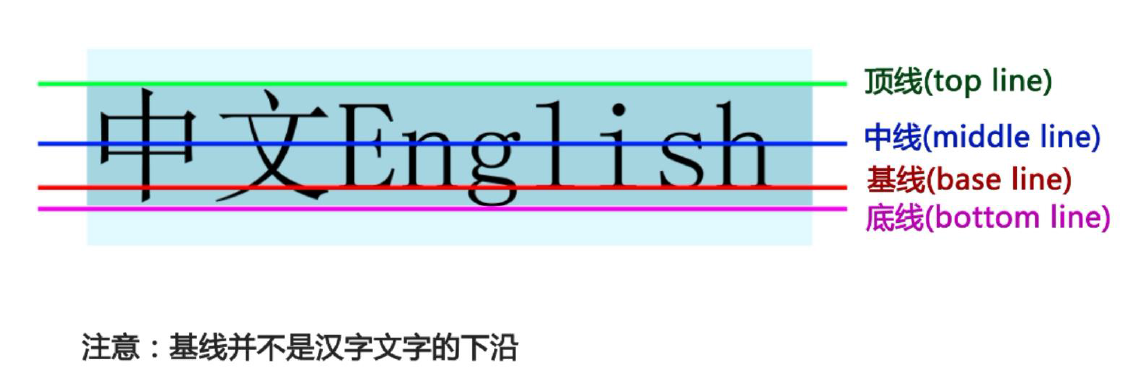
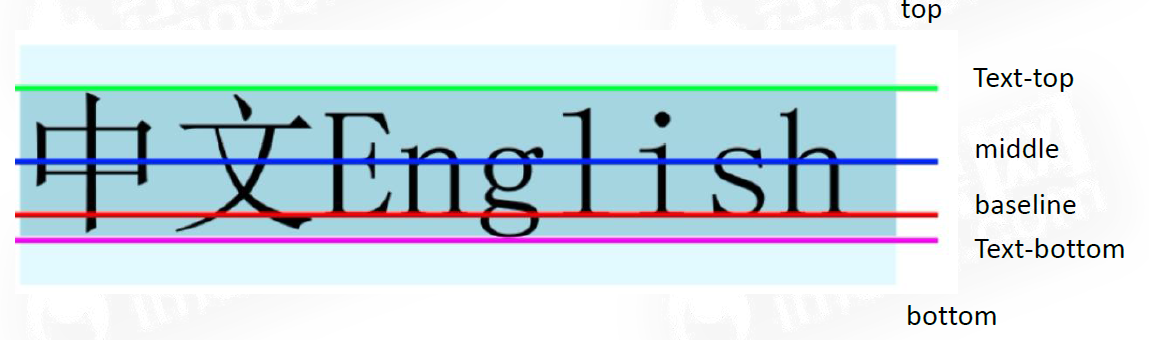
3 vertical-align 垂直对齐方式
语法:vertical-align:baseline | sub | super | top | text-top | middle | bottom | text-bottom

4 text-indent 首行缩进
text-indent属性用于设置首行文本的缩进,其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值, 建议使用em作为设置单位。
1em 就是一个字的宽度 如果是汉字的段落, 1em 就是一个汉字的宽度
5 letter-spacing 字间距
letter-spacing属性用于定义字间距,所谓字间距就是字符与字符之间的空白。其属性值可为不同单位的数值,允许使用负值,默认为normal。
6 word-spacing 单词间距
word-spacing属性用于定义英文单词之间的间距,对中文字符无效。和letter-spacing一样,其属性值可为不同单位的数值,允许使用负值,默认为normal。
word-spacing和letter-spacing均可对英文进行设置。不同的是letter-spacing定义的为字母之间的间距,而word-spacing定义的为英文单词之间的间距。
7 text-transform 文本字母大小写
设置元素内文本的大小写。
语法:text-transform:capitalize | uppercase | lowercase | none
首字母大写 | 全部大写 | 全部小写 | 不改变
8 text-decoration 文本装饰
设置元素内文本的装饰。
语法:text-decoration:underline | overline | line-through | blink | none
下划线 | 上划线 | 贯穿线 | 闪烁 | 不改变
9 文本颜色半透明(css3)
文字颜色到了CSS3我们可以采取半透明的格式了语法格式如下:
color: rgba(r,g,b,a) a 是alpha 透明的意思 取值范围 0~1之间 color: rgba(0,0,0,0.3)
10 text-shadow 文本阴影(CSS3)
以后我们可以给我们的文字添加阴影效果了 Shadow 影子
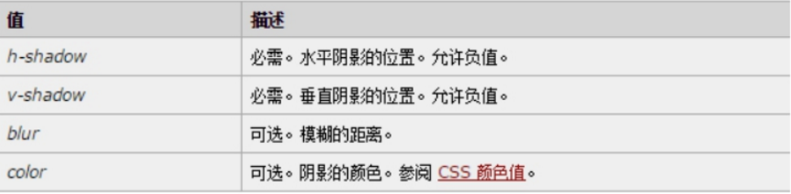
text-shadow:水平位置 垂直位置 模糊距离 阴影颜色;

![]() 模糊不允许负值。
模糊不允许负值。

11 text-outline 文本轮廓(CSS3)
规定文本的轮廓。


12 换行(CSS3)
1)word-break
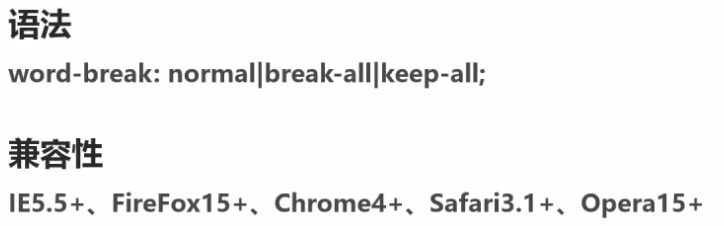
规定文本自动换行的处理方法。

属性值:
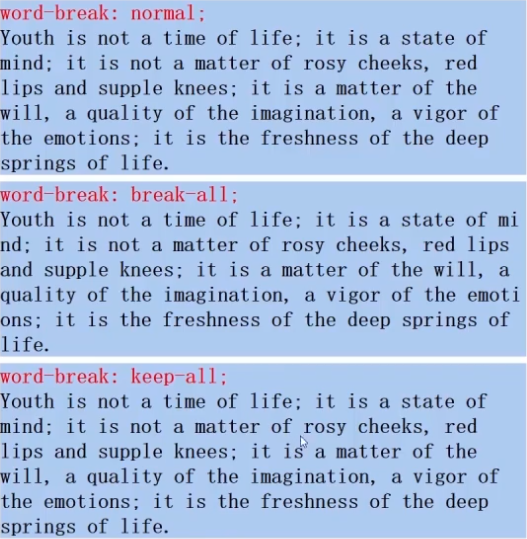
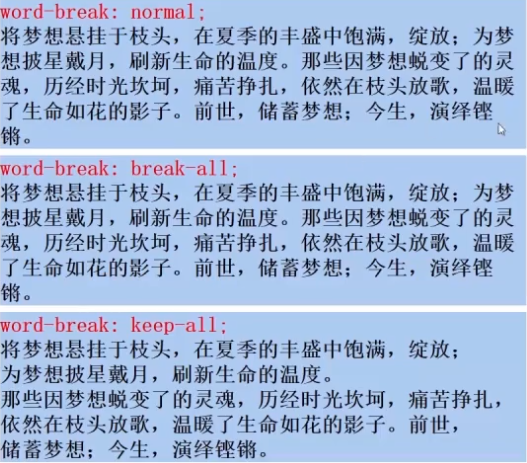
normal:左对齐
break-all:结尾单词断开。中文效果与normal一致
keep-all:英文空格或连字符换行。中文离结尾最近标点符号后换行。


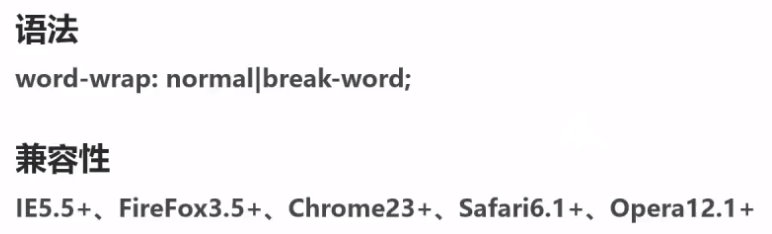
2)word-wrap
允许长单词或URL地址换行到下一行。


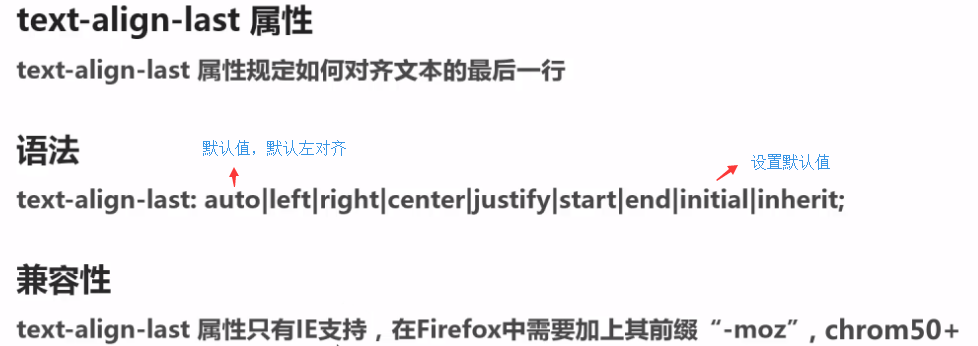
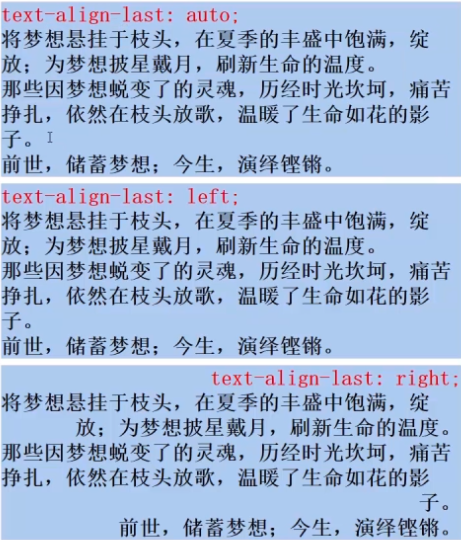
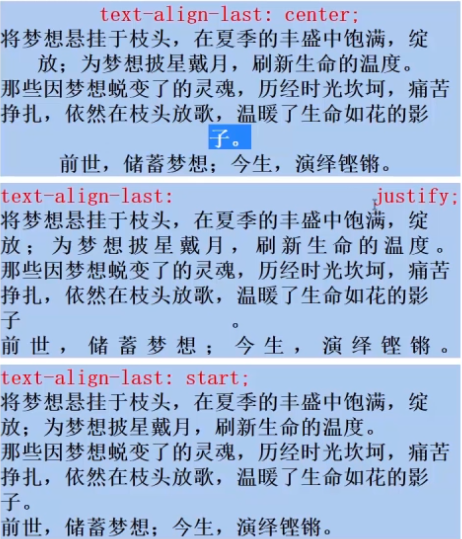
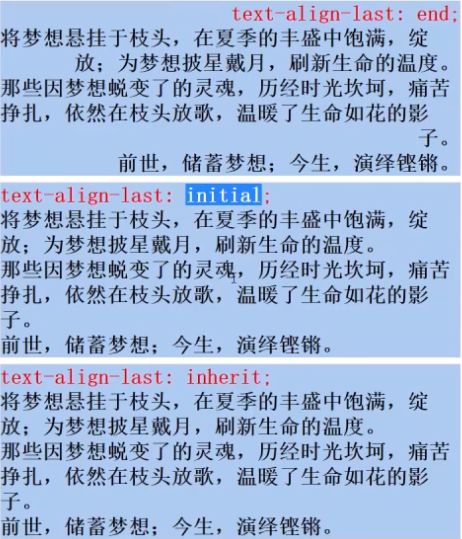
13 text-align-last(CSS3)





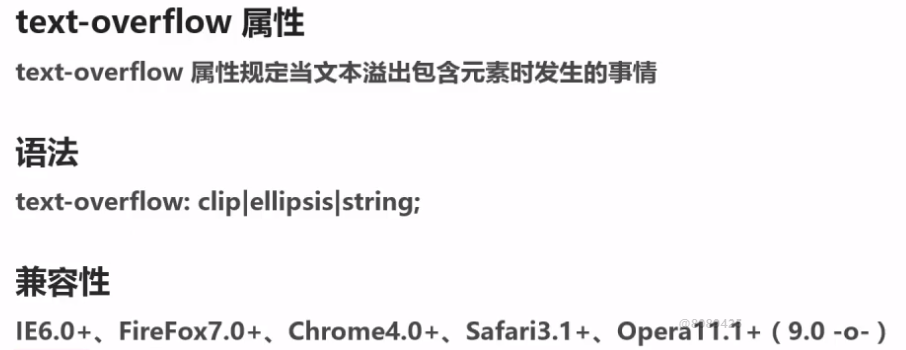
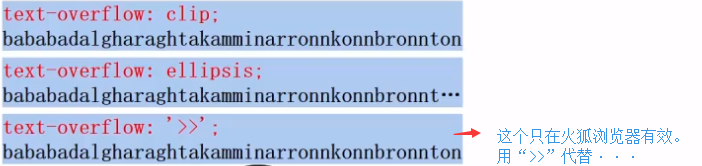
14 text-overflow(CSS3)

需要overflow属性设置为"hidden"时才起作用。否则都是溢出的效果。

15 text-empahsis(CSS3)

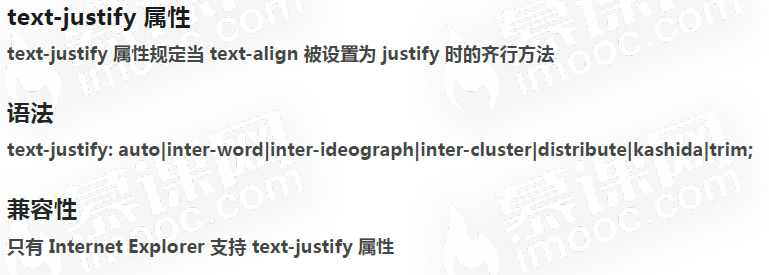
16 text-justify(CSS3)