


总结一下:
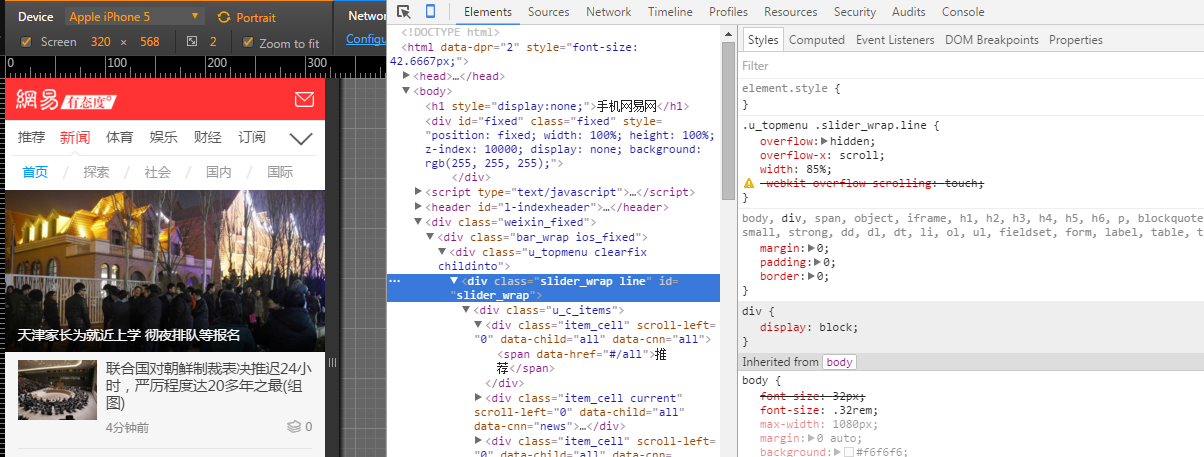
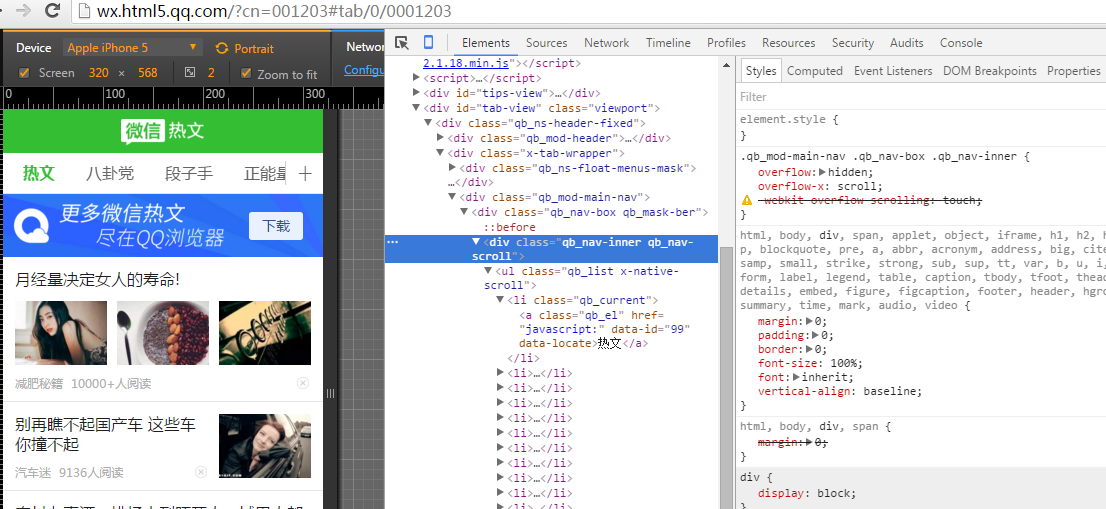
有点:网易新闻,微信 热文 都是 -webkit-overflow-scrolling: touch;实现,css实现,轻巧;
bug: 部分安卓浏览器(uc,自带) 只支持持续滑动,不支持回弹,
iphone垂直滑动 第一次不能完全持续滑动到底部;总体不影响使用;
偶尔低端的手机会卡,适当 GPU hack;
iphone safari浏览器会出现滚动条,::-webkit-scrollbar {display: none;0}无效;
.slider_wrap::-webkit-scrollbar,.slider_wrap::scrollbar{ /*iphone safari 无效*/
display:none !important;0px; height:0; line-height:0; -webkit-appearance: none; background:transparent;overflow:hidden;
}
解决办法
父类 overflow-y:hidden 子类 padding-bottom:11px; /*iphone safari 去掉滚动条*/
其他
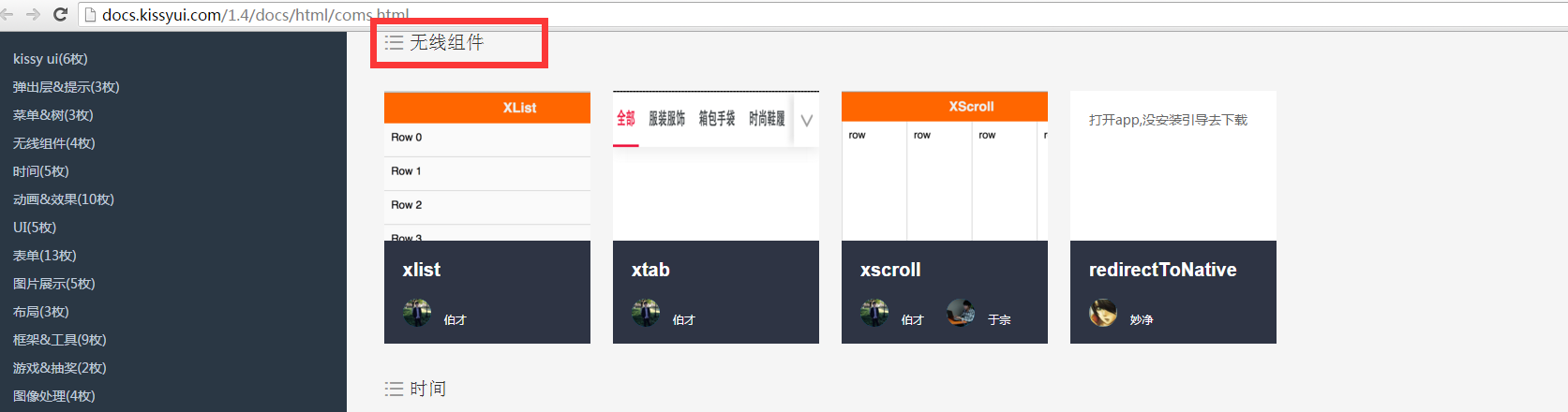
如果需要js版本的持续滑动菜单 ,请点击 淘宝 xscroll.js 基于kissy框架,

不懂kissy框架。如需独立的,里面找一下,有原生的js,不依赖库的 传送门 http://xscroll.github.io/ ,感觉功能却是完善,但这个组件的体积还是有点稍微大了;
原生独立的xscroll https://github.com/huxiaoqi567/xscroll/blob/master/build/standalone/xscroll.js

自己封装的移动端 触屏滑动条菜单(完善版) ,功能呵呵,能用,兼容没人淘宝的那么强大,也没那么多测试机器,win10触摸屏的不支持;
如果需要淘宝的 ,点击此处
附上css demo:
<!DOCTYPE html>
<html>
<head>
<title>surface</title>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width" />
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="address=no">
<meta name="format-detection" content="email=no" >
<meta name="apple-mobile-web-app-title" content="">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" />
</head>
<body>
<script> document.body.addEventListener('touchstart', function () { }); </script>
<style>
*{ margin:0; padding:0;}
ul,li{ list-style:none;}
::-webkit-scrollbar-thumb, ::-webkit-scrollbar-thumb:horizontal {/*当焦点不在当前区域滑块的状态*/
background:#FF0;
}
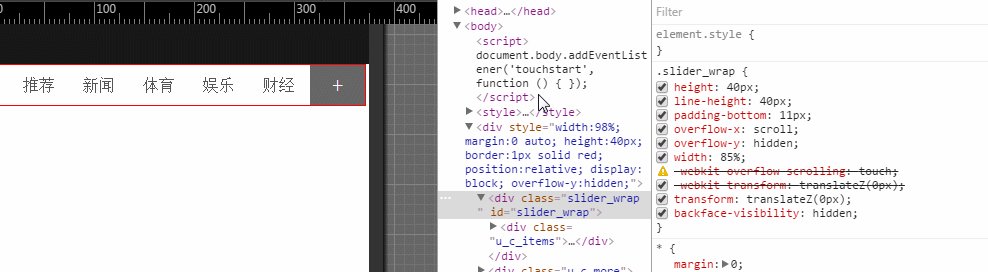
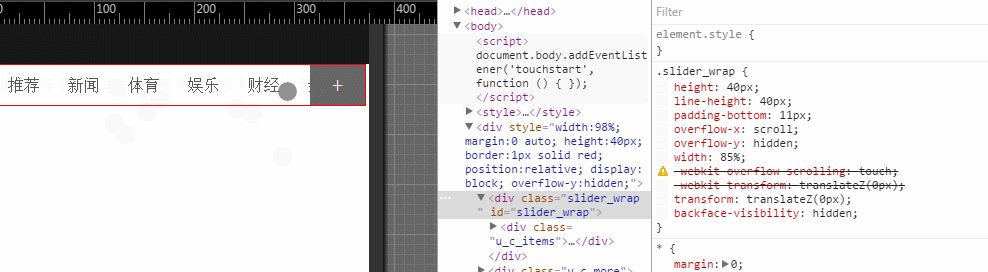
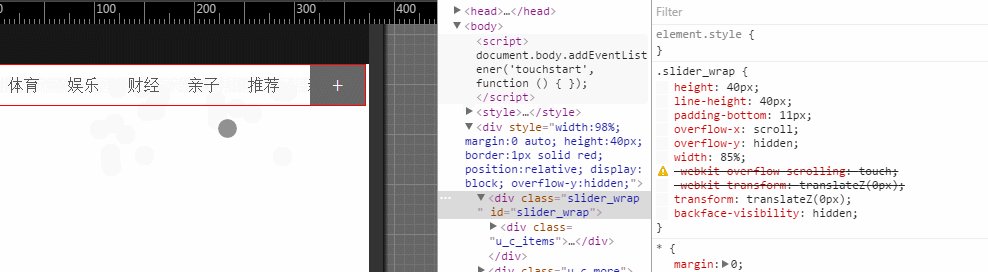
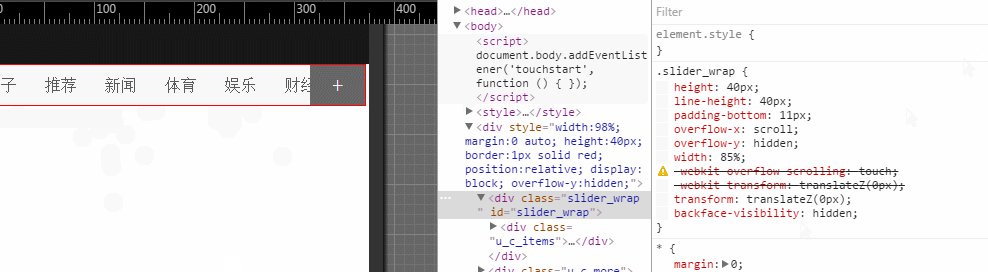
.slider_wrap {
height:40px; line-height:40px;
padding-bottom:11px; /*iphone safari 去掉滚动条*/
overflow-x: scroll;
overflow-y:hidden;
85%;
/* -webkit-overflow-scrolling: touch; js 添加 */
-webkit-transform: translateZ(0px);transform: translateZ(0px); backface-visibility:hidden;}
#slider_wrap::-webkit-scrollbar{
display:none; 0px; -webkit-appearance: none;
}
.u_c_items {
white-space: nowrap; height:40px;/*display: -webkit-box;*/
}
.item_cell {
display: inline-block;
height: 40px;
16.6666%;
overflow: hidden;
position: relative;
}
.u_c_items span {
color: #555;
line-height: 40px;
white-space: nowrap;
display: block;
-webkit-tap-highlight-color: rgba(0,0,0,0);
text-align: center;
cursor: pointer;
}
.u_c_more {
15%; background:#666; color:#fff; z-index:5; font-size:22px;
height: 40px;
line-height: 40px;
text-align: center;
position: absolute;
bottom: 0;
right: 0;
}
.qb_ns-float-menus-mask {
position: fixed;
z-index: 0;
top: 40px;
left: 0;
100%;
height: 100%;
background: rgba(30,30,30,0.5);-webkit-transition: opacity .2s;
transition: opacity .2s;
opacity: 0;
pointer-events: none;
}
.qb_ns-float-menus-mask.qb_show {
opacity: 1;
pointer-events: auto;
z-index: 190;
}
</style>
<div style="98%; margin:0 auto; height:40px;border:1px solid red; position:relative; display:block; overflow-y:hidden;">
<div class="slider_wrap " id="slider_wrap">
<div class="u_c_items" id="j_u_c_items">
<div class="item_cell current" scroll-left="0" data-child="all" data-cnn="all"><span data-href="#/all">推荐</span></div>
<div class="item_cell" scroll-left="0" data-child="all" data-cnn="news"><span data-href="#/news">新闻</span></div>
<div class="item_cell" scroll-left="0" data-child="all" data-cnn="sports"><span data-href="#/sports">体育</span></div>
<div class="item_cell" scroll-left="45" data-child="all" data-cnn="ent"><span data-href="#/ent">娱乐</span></div>
<div class="item_cell" scroll-left="91" data-child="all" data-cnn="money"><span data-href="#/money">财经</span></div>
<div class="item_cell" scroll-left="777" data-child="all" data-cnn="baby"><span data-href="#/baby">亲子</span></div>
<div class="item_cell current" scroll-left="0" data-child="all" data-cnn="all"><span data-href="#/all">推荐</span></div>
<div class="item_cell" scroll-left="0" data-child="all" data-cnn="news"><span data-href="#/news">新闻</span></div>
<div class="item_cell" scroll-left="0" data-child="all" data-cnn="sports"><span data-href="#/sports">体育</span></div>
<div class="item_cell" scroll-left="45" data-child="all" data-cnn="ent"><span data-href="#/ent">娱乐</span></div>
<div class="item_cell" scroll-left="91" data-child="all" data-cnn="money"><span data-href="#/money">财经</span></div>
<div class="item_cell" scroll-left="777" data-child="all" data-cnn="navall"><span data-href="http://3g.163.com/touch/navigation/">更多</span></div>
</div>
</div>
<div class="u_c_more">
<span class="more_channel up ">+</span>
</div>
</div>
<div class="qb_ns-float-menus-mask ">
</div>
<script>
document.getElementById('slider_wrap').style.webkitOverflowScrolling = 'touch'; //js 添加 防止开始卡死
document.getElementById("j_u_c_items").addEventListener('touchstart', function(event){});//ios7 促发
var u_c_more=document.querySelector(".u_c_more").addEventListener("click",function(){
document.querySelector(".qb_ns-float-menus-mask").classList.toggle('qb_show');
});;
</script>
</body>
</html>