Jqgrid
排序的关键是这两个属性: sortname: 'eight', //默认表格加载时根据eight列排序
sortname string 排序列的名称,此参数会被传到后台;BOSS中:sortname属性作为了sidx属性传给后端,也就是sidx: id,根据id排序
sortorder: 'asc', //默认的排序方式,跟数据库的asc,desc一样,传给后端的排序顺序,升序或者降序(asc or desc) BOSS中sortorder属性作为了sord属性,sord: desc
加上sortable:true就能排序,加在colModel中sortable决定该字段是否可以排序。
footerrow:true, //加这个标识,显示合计列值
userDataOnFooter 当为true时把userData放到底部,用法:如果userData的值与colModel的值相同,那么此列就显示正确的值,如果不等那么此列就为空
multiselect boolean 定义是否可以多选
pager string 定义翻页用的导航栏,必须是有效的html元素。翻页工具栏可以放置在html页面任意位置
toolbar array 表格的工具栏。数组中有两个值,第一个为是否启用,第二个指定工具栏位置(相对于body layer),如:[true,”both”] 。工具栏位置可选值:“top”,”bottom”, “both”. 如果工具栏在上面,则工具栏id为“t_”+表格id;如果在下面则为 “tb_”+表格id;如果只有一个工具栏则为 “t_”+表格id
loadComplete xhr 当从服务器返回响应时执行,xhr:XMLHttpRequest 对象
gridComplete none 当表格所有数据都加载完成而且其他的处理也都完成时触发此事件,排序,翻页同样也会触发此事件
Toolbarfilter ???这个是什么?
url :这个参数指定了jqGrid从服务器获取数据的请求。
datatype :这个参数指定了jqGrid调用的数据的格式,常用格式有json,xml,local。
colName :这个参数指定了jqGrid每列的title,按顺序依次排列,并且可以看出实际上它就是一个字符串数组。
colModel :这个参数指定了jqGrid各列的具体格式,"name"指定对应数据中属性名,“index”用于列排序,“width”显然是指定列宽,“align”对齐方式,“sortable”指定是否支持排序。”frozen:true”指定列固定不动,“fixedFlag”指定是否固定显示列,“hidden”指定一个列是否应该隐藏。其实上面每一个设置基本见名知意,大家可以大胆使用。(注意:colName与colModel 需要一一对应)
rowNum :这个参数指定了jqGrid显示行数,默认值20。
rowList :这个参数指定了jqGrid可以接受的rowNum值,如[10,20,30]。实际上它也仅仅是一个数组。
pager :这个参数指定了jqGrid页脚显示位置。
sortname :这个参数指定了jqGrid默认的排序列,可以是列名也可以是数字。
viewrecords :这个参数设置了是否在Pager Bar显示所有记录的总数。
sortorder :这个参数指定了jqGrid默认排序列的默认排序方式。
caption :这个参数制订了jqGrid的标题,如果设置了,则将显示在Grid的Header层。
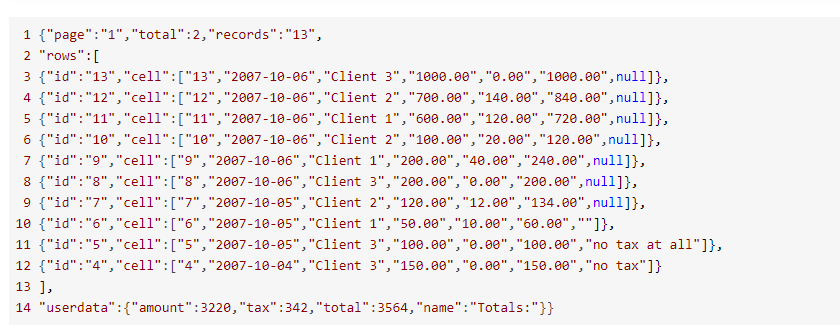
相信有很多读者朋友希望了解到底jqGrid使用的json以什么样的格式呈现,下面就为大家展示一下上面表格中使用的json数据:


看到jqGrid实际调用的json格式以后,很多读者朋友会产生疑问。是否只有符合上面格式的json数据才能被jqGrid解析?
答案是:否定的
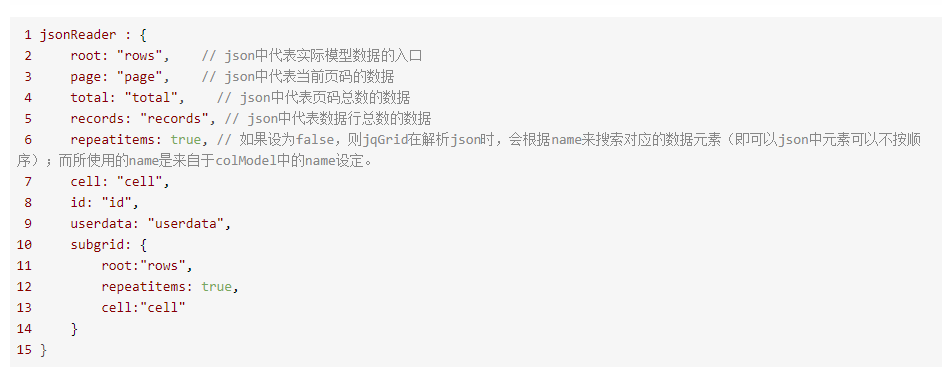
这里就不得不介绍一下jqGrid的一个重要的选项jsonReader,jsonReader用于设置如何解析从Server端发回来的json数据。上面表格之所以能够成功解析出来得益于,jsonReader的默认设置。
jsonReader默认设置:

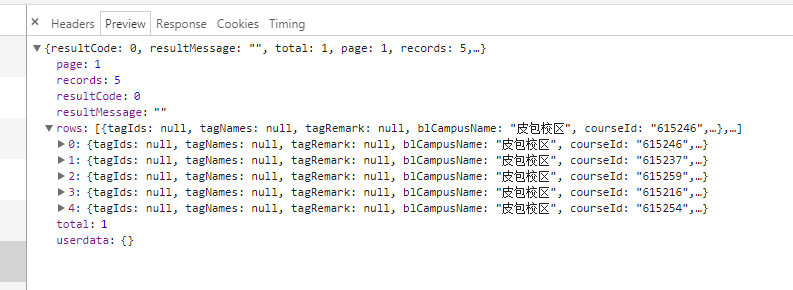
如果Server端返回的json数据不太符合默认设置(比如内容结构不同)那么就有必要修改这一设置。
通常jsonReader和repeatitems是配合使用的,如果repeatitems为false,json 中数据可以乱序,并且允许数据空缺。jqGrid会根据colModel中name属性和json数据对应,根据属性名称进行解析。


jsonReader array 描述json 数据格式的数组
localReader ???
Loadonce boolean 如果为ture则数据只从服务器端抓取一次,之后所有操作都是在客户端执行,翻页功能会被禁用
shrinkToFit boolean 此属性用来说明当初始化列宽度时候的计算类型,如果为ture,则按比例初始化列宽度。如果为false,则列宽度使用colModel指定的宽度
loadtext string 当请求或者排序时所显示的文字内容