Selenium提供了以下方法来定位元素:
- find_element_by_id
- find_element_by_name
- find_element_by_xpath
- find_element_by_link_text
- find_element_by_partial_link_text
- find_element_by_tag_name
- find_element_by_class_name
- find_element_by_css_selector
定位多个元素时,使用以下方法(这些方法将会返回一个列表值):
- find_elements_by_name
- find_elements_by_xpath
- find_elements_by_link_text
- find_elements_by_partial_link_text
- find_elements_by_tag_name
- find_elements_by_class_name
- find_elements_by_css_selector
举个简单的例子:
from selenium.webdriver.common.by import By driver.find_element(By.XPATH,'//button[text()="Some text"]') driver.find_elements(By.XPATH,'//button')
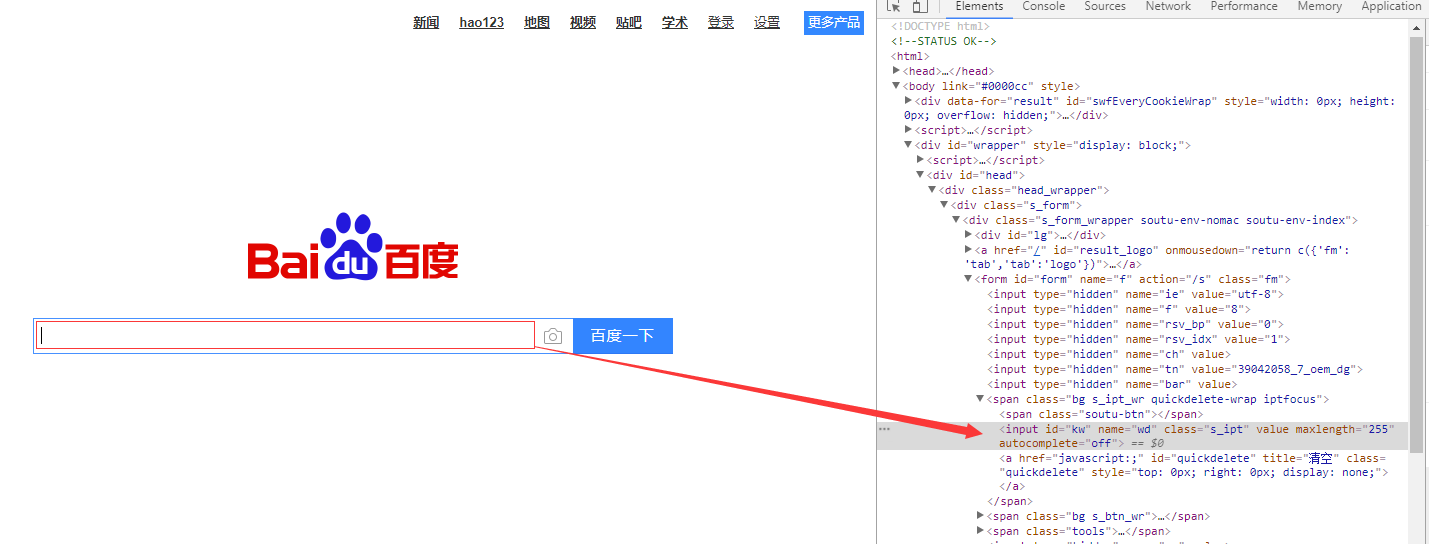
打开浏览器,进入要测试的界面(这里用百度一下首页举例),按F12,选择“element”tab,就可以看到当前页面的元素信息。
下面按不同的方法举具体的例子:
1、id

图1
如图1,输入框的ID是“kw”,可如下定位:
inputfield = driver.find_element_by_id("kw")
2、name
如图1,输入框的name是“wd”,可如下定位:
inputfield = driver.find_element_by_name("wd")
3、xpath

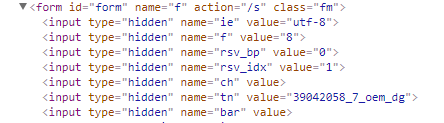
图2
如定位第二个input,可如下定位:
inputfield = driver.find_element_by_xpath("//form[@id='form']/input[2]")
或
inputfield = driver.find_element_by_xpath("//input[@type='hidden'][@name='f']")
4、link_text

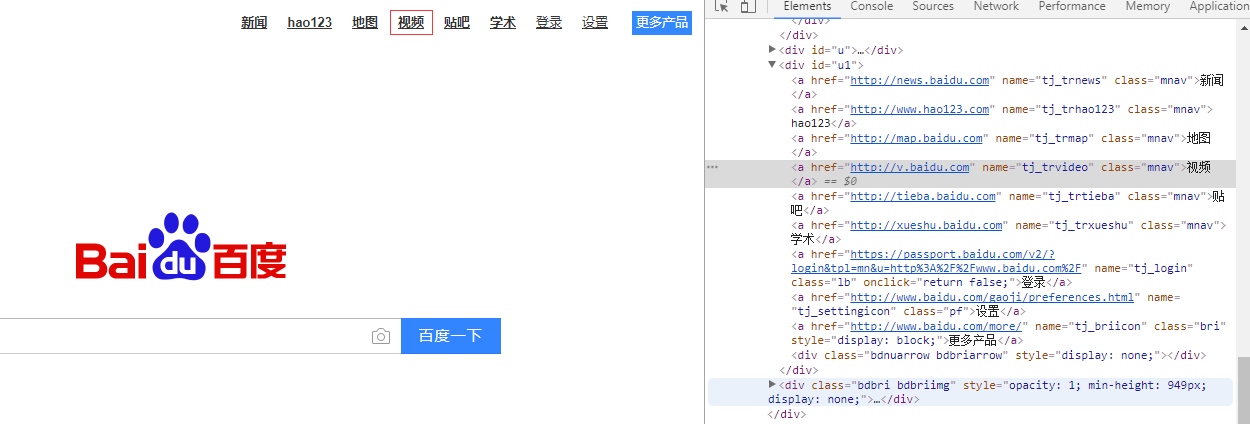
图3
如图3,定位“视频”,可如下定位:
vediolink = driver.find_element_by_link_text(u'视频')
5、tag name

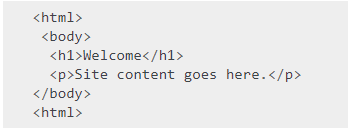
图4
如图4,“welcome”文字可如下定位:
welcometag = driver.find_element_by_tag_name("h1")
6、class name
如图1,输入框可如下定位:
inputfield = driver.find_element_by_class_name("s_ipt")
7、css selector

如上, ‘p’元素可按如下定位:
pelement = driver.find_element_by_css_selector("p.content")
参考资料:
selenium-python 官网:http://selenium-python.readthedocs.io/locating-elements.html