1.下载
npm install --save-dev sass-loadernpm install --save-dev node-sassnpm install sass-loader --save-dev
2.使用
vue1中
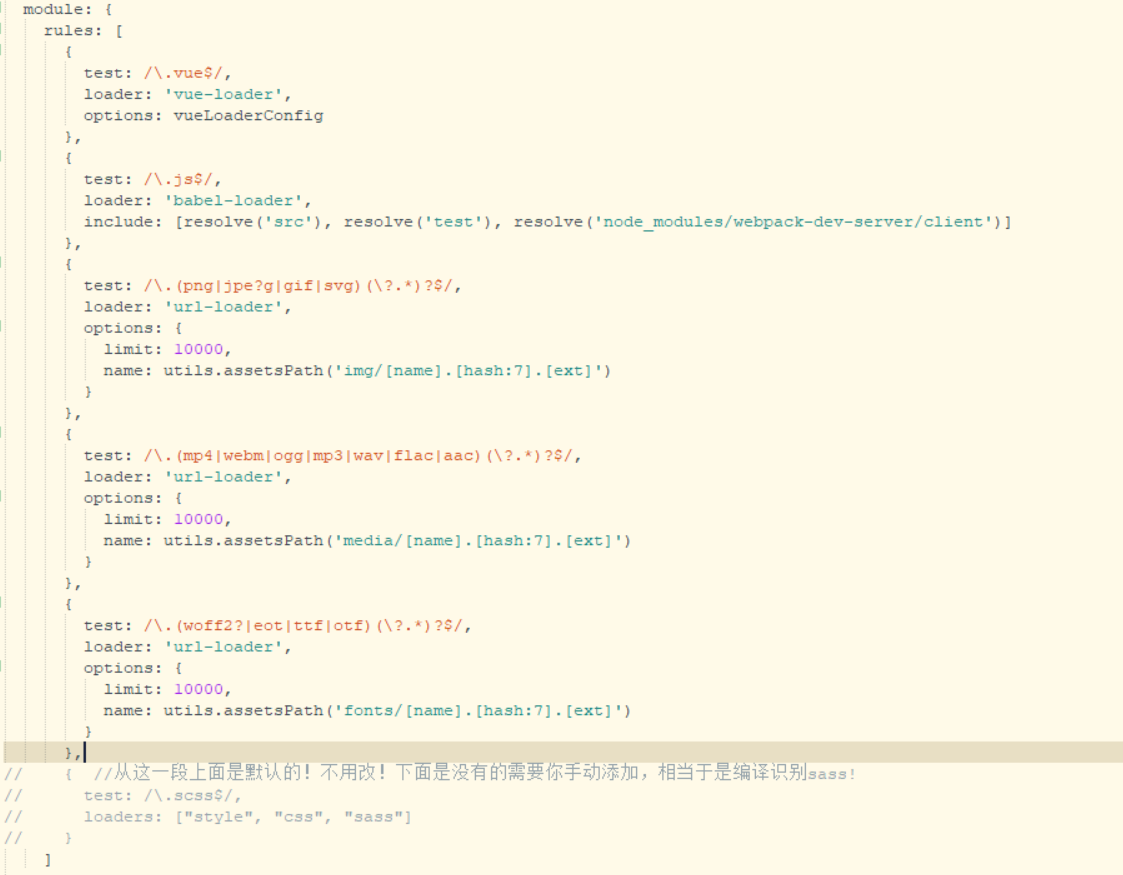
在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /.sass$/, loaders: ['style', 'css', 'sass']
}

vue2 中不用,已经自己引入了,再引入会报错
在style 中加入lang=“scss” 属性即可
<style lang="scss"><style>
如果.css文件把名字改成.scss即可
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
然后我重启npm run dev发现抱错了:Module build failed: Error: Cannot find module 'node-sass'
然后这个检索资料发现可以这么处理:
此处是Vue环境下,把node从8.0.0升级到9.0.0导致了,之前已安装的4.5.2的Node Sass报错了。
解决办法是:
卸载重装(最新版本的node-sass)即可:
npm uninstall node-sass -D
npm install node-sass -D