在上一个项目的基础上进行的,所以基本的配置在这里就不赘述了。
一、结合webpack使用vue-router
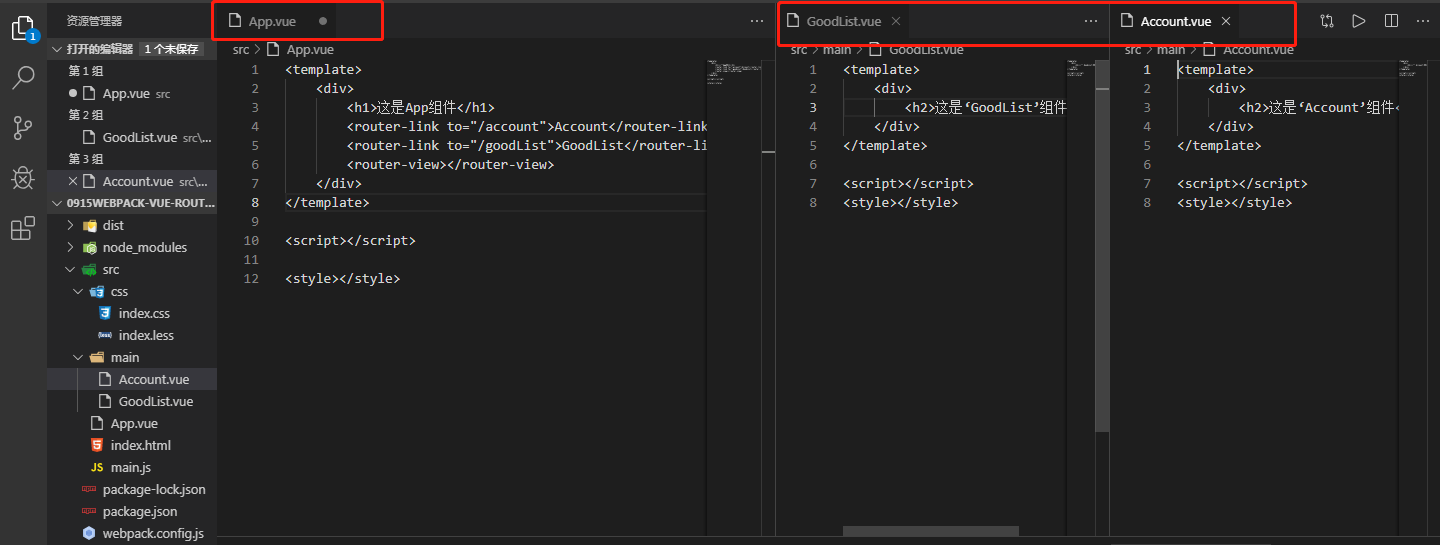
1.新建组件.vue文件
2.启用路由
安装插件cnpm i vue-router -S
PS:npm install name -save 简写(npm install name -S)
npm install name -save-dve 简写(npm install name -D)
vue-router:https://router.vuejs.org/zh/

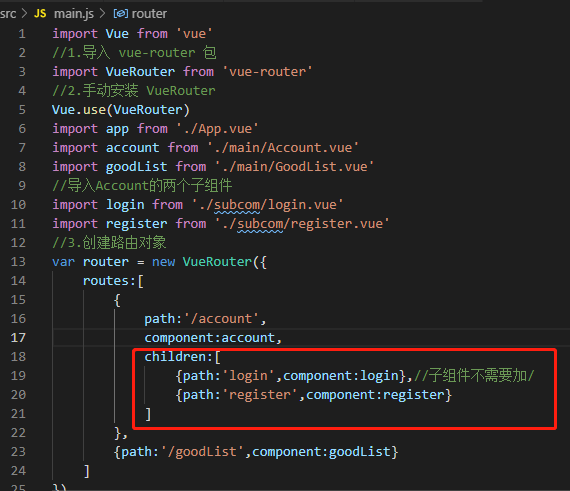
1 import Vue from 'vue' 2 //1.导入 vue-router 包 3 import VueRouter from 'vue-router' 4 //2.手动安装 VueRouter 5 Vue.use(VueRouter) 6 import app from './App.vue' 7 import account from './main/Account.vue' 8 import goodList from './main/GoodList.vue' 9 //3.创建路由对象 10 var router = new VueRouter({ 11 routes:[ 12 {path:'/account',component:account}, 13 {path:'/goodList',component:goodList} 14 ] 15 }) 16 var vm = new Vue({ 17 el:'#app', 18 render:function(createElements){ 19 return createElements(app) 20 },// render 会把 el 指定的容器中,所有的内容都清空覆盖, 21 //所以不要把路由的router-view和router-link直接写到 el 所控制的元素中 22 router//4.将路由对象挂载到vm对象上 23 }) 24 // 注意: App这个组件是通过VM实例的render函数,渲染出来的, 25 // render函数如果要渲染组件, 渲染出来的组件,只能放到 el: '#app' 所指定的元素中; 26 // // Account 和 GoodsList 组件, 是通过路由匹配监听到的,所以, 这两个组件,只能展示到属于路由的<router-view></router-view> 中去;

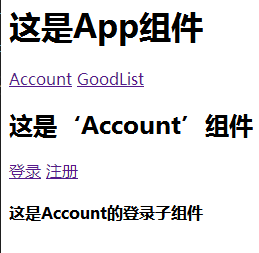
最终效果:点击响应的选项显示
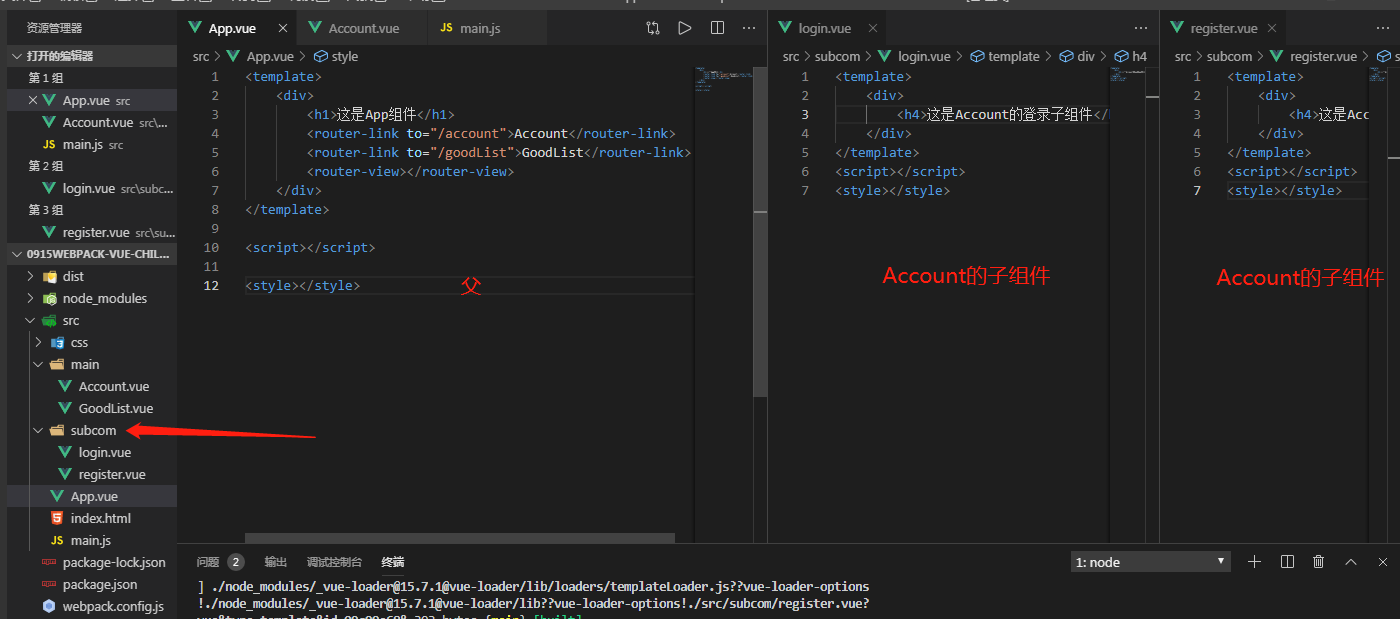
二、结合webpack实现children子路由
可以安装两个关于vue的插件,Vetur和Vue 2 Snippets


结果显示

三、style 标签的lang属性和scoped属性
<style lang="scss" scoped>
普通的style标签只支持普通的样式,如果想要启用 scss 或 less ,需要为 style 元素,设置 lang 属性
只要 style 标签 是在 .vue 组件中定义的,那么推荐都为 style 开启 scoped 属性
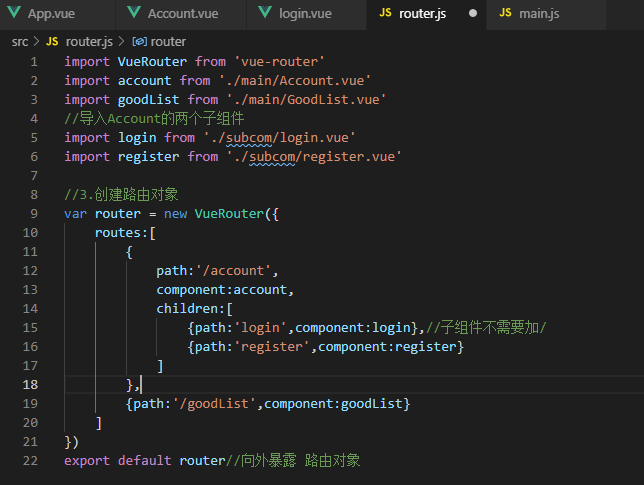
四、抽离路由模块
新建router.js