uniapp获取DOM位置信息(准确的来说应该是获取节点信息)
首先要获取uniapp节点的信息。 https://uniapp.dcloud.io/api/ui/nodes-info?id=selectorqueryin
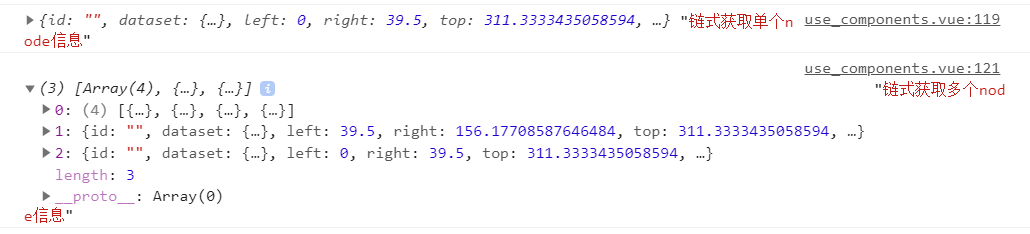
const query = uni.createSelectorQuery().in(this); //获得实力 //获取单个节点方式 // query.select('.scroll_y').boundingClientRect(data => { // console.log("得到布局位置信息:",data); // console.log("节点离页面顶部的距离为:",data.top); // }).exec(); //获取多个节点方式 // query.selectAll(".selectAll").boundingClientRect(data=>{ // console.log(data); //得到class类名为 selectAll的数组集合 // }).exec(); //获取不同节点,链式调用 query.selectAll(".selectAll").boundingClientRect().select(".right").boundingClientRect().select(".left").boundingClientRect(data=>{ console.log(data,"链式获取单个node信息"); }).exec(data=>{ console.log(data,"链式获取多个node信息"); });
注意:
获取的节点信息,是针对当前屏幕的位置信息,随着屏幕上下滚动,节点位置信息也将随之变化。