1、百度搜索浏览器对于音频文件的兼容,排在前面的文章大部分是复制粘贴很久以前的文章,容易误导搜索资料的人,
因此重新验证整理下。
以Firefox浏览器为例,Firefox对于mp3格式音频的支持在发布版本21时就已经支持了(2013年)。
下载Firefox各个版本,然后在audio标签上引入mp3格式文件,在v20的Firefox不能播放,在V21上Firefox可以播放。
Firefox浏览器历史版本下载地址:http://ftp.mozilla.org/pub/firefox/releases/,
Firefox和mp3的一些讨论资料地址:https://code.i-harness.com/zh-CN/q/4b1f00
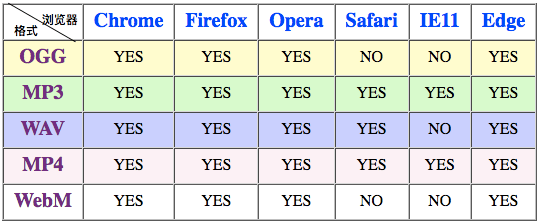
重新整理了一个表,罗列当前各主流浏览器对音/视频的支持状况:

- 注意:
- Safari浏览器对于wav音频格式和mp4视频格式的支持,需要把页面部署到web服务器里面。
如果只是单纯的用Safari浏览器打开磁盘的一个静态页面,会发现不支持这两种格式 - 同上Opera浏览器对于ogg视频格式的支持,也需要把页面部署到web服务器上。
1.2、测试代码:

<html lang="cn"> <head> <meta charset="utf-8"/> <title>音频/视频</title> <style type="text/css"> body{ padding: 20px 50px; } table td, table th{ padding: 5px 10px; text-align: center; } table th { color: blue; font-size: 20px; } table tr td:nth-of-type(1) { color: purple; font-size: 20px; font-weight:bold;; } .first-th { font-size: 12px; color:black;position: relative; } .th-div1 { position: absolute; } .th-div2 { position: absolute; left: 50%; margin-left: -40px; width: 100%; line-height: 1px; border-top: 1px solid black; transform: rotate(30deg); } .th-div3 { position: absolute; top: 6px; right: 4px; } tbody tr:nth-of-type(1) { background-color: #ffffcc; } tbody tr:nth-of-type(2) { background-color: #ccffcc; } tbody tr:nth-of-type(3) { background-color: #ccccff; } tbody tr:nth-of-type(4) { background-color: #FFF0F5; } .testOne{ margin: 20px 5px; padding: 10px; border: 1px dashed black; } .playBtn { margin-left: 20px; width: 120px; height: 50px; background-color: #fff; border: 1px solid black; border-radius: 50px; line-heght: 50px; } </style> </head> <body> <table border="1" cellspacing="0"> <thead> <tr> <th class="first-th"> <div class="th-div1">格式</div> <div class="th-div2"></div> <div class="th-div3">浏览器</div> </th> <th>Chrome</th> <th>Firefox</th> <th>Opera</th> <th>Safari</th> <th>IE11</th> <th>Edge</th> </tr> </thead> <tbody> <tr> <td>OGG</td> <td>YES</td> <td>YES</td> <td>YES</td> <td>NO</td> <td>NO</td> <td>YES</td> </tr> <tr> <td>MP3</td> <td>YES</td> <td>YES</td> <td>YES</td> <td>YES</td> <td>YES</td> <td>YES</td> </tr> <tr> <td>WAV</td> <td>YES</td> <td>YES</td> <td>YES</td> <td>YES</td> <td>NO</td> <td>YES</td> </tr> <tr> <td>MP4</td> <td>YES</td> <td>YES</td> <td>YES</td> <td>YES</td> <td>YES</td> <td>YES</td> </tr> <tr> <td>WebM</td> <td>YES</td> <td>YES</td> <td>YES</td> <td>NO</td> <td>NO</td> <td>YES</td> </tr> </tbody> </table> <ul>注意: <li>Safari浏览器对于wav音频格式和mp4视频格式的支持,需要把页面部署到web服务器里面。<br/> 如果只是单纯的用Safari浏览器打开磁盘的一个静态页面,会发现不支持这两种格式 </li> <li> 同上Opera浏览器对于ogg视频格式的支持,也需要把页面部署到web服务器上。 </li> </ul> <p></p> <div class="testOne"> <h3>1、测试一下,三个audio标签,src依次为ogg、mp3、wav格式文件</h3> <audio controls="controls" src="../img/file/Friendships.ogg">不支持该格式播放</audio> <audio controls="controls" src="../img/file/Friendships.mp3">不支持该格式播放</audio> <audio controls="controls" src="../img/file/Friendships.wav">不支持该格式播放</audio> </div> <div class="testOne"> <h3>2、audio标签兼容写法,一个audio标签,里面设置多个source标签</h3> <audio controls="controls" id="audio"> <source src="../img/file/Friendships.ogg" /> <source src="../img/file/Friendships.mp3" /> <source src="../img/file/Friendships.wav" /> </audio> <button onclick="audioManage()" class="playBtn">播放/暂停</button> </div> <script type="text/javascript"> //手动控制音频的播放 function audioManage(){ var obj = document.getElementById('audio'); if (obj.paused){ //表示是暂停,下一步播放 obj.play(); } else{ //播放中,下一步暂停 obj.pause(); } } </script> <br/> <div class="testOne"> <h3>3、测试一下,三个video标签,src依次为mp4、ogg、WebM格式文件</h3> <video controls="controls" src="../img/file/jia.mp4"></video> <video controls="controls" src="../img/file/jia.ogg"></video> <video controls="controls" src="../img/file/jia.WebM"></video> </div> <div class="testOne"> <h3>4、测试一下,兼容写法, 一个video标签,三个souce依次引用mp4、ogg、WebM</h3> <video controls="controls" id="video" width="300" height="150"> <source src="../img/file/jia.mp4"/> <source src="../img/file/jia.ogg"/> <source src="../img/file/jia.WebM"/> </video> <button onclick="videoManage()" class="playBtn">播放/暂停</button> <button onclick="changeBigVideo()" class="playBtn">宽高增大</button> <button onclick="changeSmallVideo()" class="playBtn">宽高减小</button> <script type="text/javascript"> var video = document.getElementById('video'); var videoBigInterval = null, videoSmallInterval = null; //视频暂停和继续播放 function videoManage(){ if (videoBigInterval){ clearInterval(videoBigInterval); } if (videoSmallInterval){ clearInterval(videoSmallInterval) } if (video.paused){ video.play(); } else{ video.pause(); } } //video标签宽高变大 function changeBigVideo(){ console.log('...start....big....') if (videoBigInterval){ clearInterval(videoBigInterval); } if (videoSmallInterval){ clearInterval(videoSmallInterval) } videoBigInterval = setInterval(function(){ var oldW = video.width, oldH = video.height; console.log('big --> ', oldW, ', height: ', oldH) video.width = oldW*1.05; video.height = oldH*1.05; }, 1000) } //video标签宽高变小 function changeSmallVideo(){ console.log(".....start ..small...") if (videoBigInterval){ clearInterval(videoBigInterval); } if (videoSmallInterval){ clearInterval(videoSmallInterval) } videoSmallInterval = setInterval(function(){ var oldW = video.width, oldH = video.height; console.log('small --> ', oldW, ', height: ', oldH) video.width = oldW*0.95; video.height = oldH*0.95; }, 1000) } </script> </div> </body> </html>
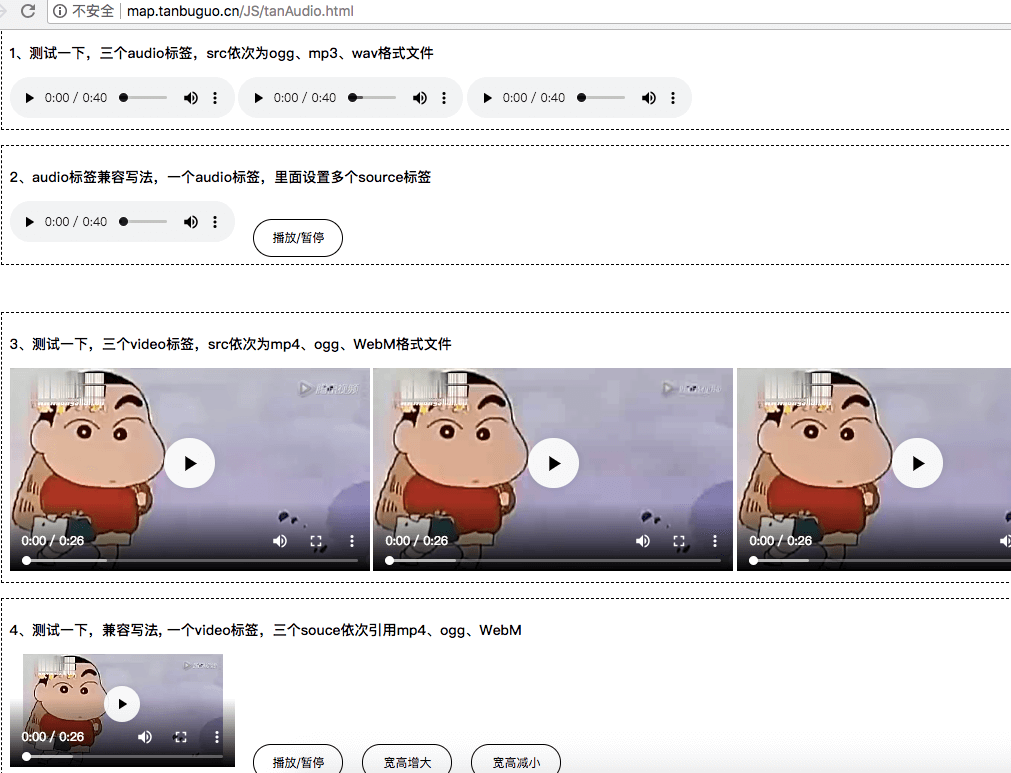
1.3.1、Chrome浏览器效果图:

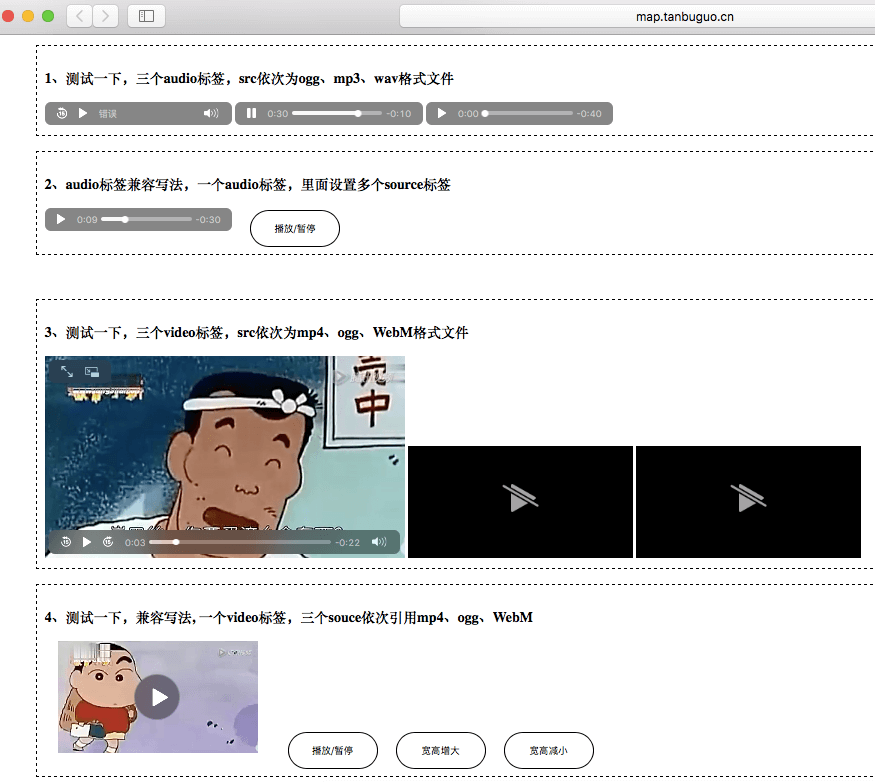
1.3.2、Safari浏览器效果图:

2、FFmpeg是一套可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序,功能强大,应用广泛。
这里主要介绍下它的转换音频格式和提取音频命令, 以windows PC为例:
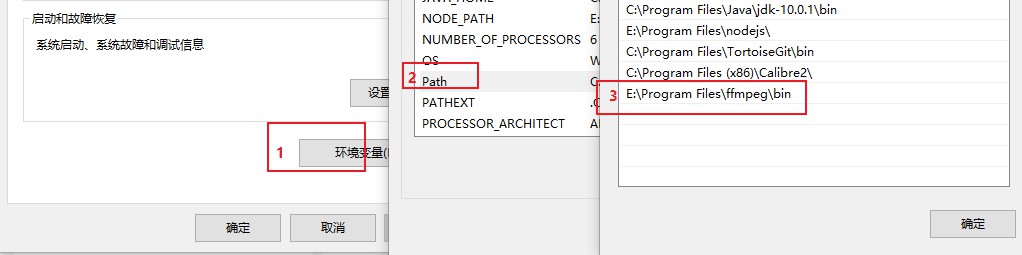
2.1、下载安装,设置全局环境变量

2.2、cmd打开终端,cd进入要转化的音频文件夹。
2.3、执行提取音频命令或者音频转换命令,格式:
ffmpeg -i input.mp4 -f mp3 -ar 16k output.mp3
说明:
- 源视频或音频:input.mp4
- 输出格式:-f mp3 (这里设置输出mp3格式)
- 音频采样率:-ar 16k (这里设置了16k)
- 输出文件名:output.mp3
假如要从一个my.mp4视频文件中提取音频,得到一个my.mp3音频文件,则命令为:
ffmpeg -i my.mp4 -f mp3 -ar 16k my.mp3
或者要从一个mp3音频文件,转换为其他音频格式如wav
ffmpeg -i my.mp3 -f wav -ar 16k my.wav
其他更多命令参考:ffmpeg参数中文详细解释 , FFmpeg官网文档
缩放视频格式命令:
ffmpeg -i input.mpg -s 1280x720 output.mp4
或
ffmpeg -i input.mpg -vf scale=1280:720 output.mp4
完整的测试页面和音频文件见:https://github.com/xiaotanit/Tan_HtmlDemo
