1.后代级别选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="keywords"content=""/>
<meta name="description" content="本篇网页的概述,一段话,对网站的进一步描述"/>
<meta name="author" content="网页作者的资料">
<meta name="robots" content="" />
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
<style>
.first{
border:1px solid red;
}
.second{
border:1px solid blue;
}
.third{
border:1px solid green;
}
ul,li{
list-style:none;padding:0;margin:5px 0;
}
::selection{
background:red;
}
</style>
<style>
</style>
<script>
window.onload=function () {
var selects=document.getElementById("select");
var spans=document.getElementsByTagName("span")[0];
selects.onkeyup=function () {
if(selects.value==""){
return;
}
for (var i=0; i<document.styleSheets[1].cssRules.length; i++) {
document.styleSheets[1].deleteRule(i);
}
var rule=selects.value+spans.innerHTML;
document.styleSheets[1].insertRule(rule,0);
}
}
</script>
</head>
<body>
<input type="text" id="select">
<span>
{
border:1px solid red;
background-color:red;
}
</span>
<ul class="first">
<span>111</span>
<li>first-one</li>
<li>first-two</li>
<li>first-three</li>
<li>first-four</li></ul>
<ul class="second">
<li>second-one</li>
<li>second-two</li>
<li>second-three</li>
<li>second-four</li>
<div>
</div>
</ul>
<ul class="third">
<li>third-one</li>
<li>third-two</li>
<li>third-three</li>
<li>third-four</li>
</ul>
<ul class="four">
<li>four-one</li>
<span>
</span>
</ul>
</body>
</html>
1.后代级别选择器
| element element | div p | 选择 <div> 元素内部的所有 <p> 元素。 | 1 |
| element>element | div>p | 选择父元素为 <div> 元素的所有 <p> 元素。 | 2 |
| :only-child | p:only-child | 选择属于其父元素的唯一子元素的每个 <p> 元素。 | 3 |
| :nth-child(n) | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个 <p> 元素。 | 3 |
| :nth-last-child(n) | p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 | 3 |
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个 <p> 元素。 | 2 |
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个 <p> 元素。 | 3 |
| :root | :root | 选择文档的根元素。 | 3 |
| :empty | p:empty | 选择没有子元素的每个 <p> 元素(包括文本节点)。 | 3 |
1.1 :only-child
父元素下面只有一个子元素

1.2 :nth-child(2)

| element+element | div+p | 选择紧接在 <div> 元素之后的所有 <p> 元素。 | 2 |
| element1~element2 | p~ul | 选择前面有 <p> 元素的每个 <ul> 元素。 | 3 |
| :first-of-type | p:first-of-type | 选择属于其父元素的首个 <p> 元素的每个 <p> 元素。 | 3 |
| :last-of-type | p:last-of-type | 选择属于其父元素的最后 <p> 元素的每个 <p> 元素。 | 3 |
| :only-of-type | p:only-of-type | 选择属于其父元素唯一的 <p> 元素的每个 <p> 元素。 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择属于其父元素第二个 <p> 元素的每个 <p> 元素。 | 3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数。 | 3 |
2.1 element1+element2
*紧挨着element1的element2元素

2.2 element1~element2
*element1后面的所有element2元素

2.3 :first-of-type
同辈元素中的第1个元素

3.伪类选择器
| :link | a:link | 选择所有未被访问的链接。 | 1 |
| :visited | a:visited | 选择所有已被访问的链接。 | 1 |
| :active | a:active | 选择活动链接。 | 1 |
| :hover | a:hover | 选择鼠标指针位于其上的链接。 | 1 |
| :focus | input:focus | 选择获得焦点的 input 元素。 | 2 |
| :first-letter | p:first-letter | 选择每个 <p> 元素的首字母。 | 1 |
| :first-line | p:first-line | 选择每个 <p> 元素的首行。 | 1 |
| :before | p:before | 在每个 <p> 元素的内容之前插入内容。 | 2 |
| :after | p:after | 在每个 <p> 元素的内容之后插入内容。 | 2 |
| :target | #news:target | 选择当前活动的 #news 元素。 | 3 |
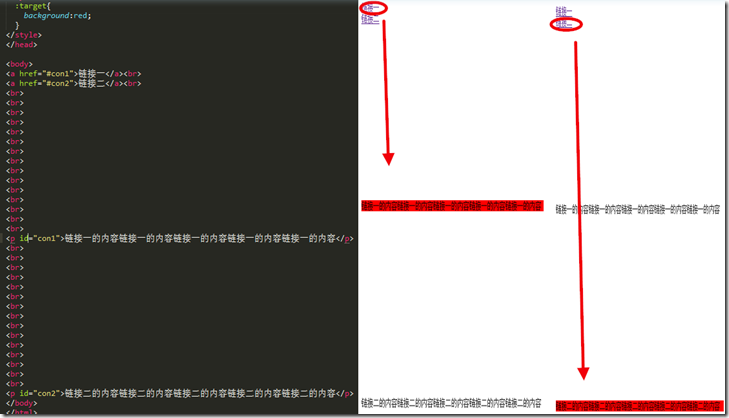
3.1 :target 选择#id 元素(跳转)

4.属性选择器
| [attribute] | [target] | 选择带有 target 属性所有元素。 | 2 |
| [attribute=value] | [target=_blank] | 选择 target="_blank" 的所有元素。 | 2 |
| [attribute~=value] | [title~=flower] | 选择 title 属性包含单词 "flower" 的所有元素。 | 2 |
| [attribute|=value] | [lang|=en] | 选择 lang 属性值以 "en" 开头的所有元素。 | 2 |
| [attribute^=value] | a[src^="https"] | 选择其 src 属性值以 "https" 开头的每个 <a> 元素。 | 3 |
| [attribute$=value] | a[src$=".pdf"] | 选择其 src 属性以 ".pdf" 结尾的所有 <a> 元素。 | 3 |
| [attribute*=value] | a[src*="abc"] | 选择其 src 属性中包含 "abc" 子串的每个 <a> 元素。 | 3 |
4.1.[attribute]

4.2.[attribute=value],[attribute*=value]

5.UI伪类选择器
| :enabled | input:enabled | 选择每个启用的 <input> 元素。 | 3 |
| :disabled | input:disabled | 选择每个禁用的 <input> 元素 | 3 |
| :checked | input:checked | 选择每个被选中的 <input> 元素。 | 3 |
| :not(selector) | :not(p) | 选择非 <p> 元素的每个元素。 | 3 |
| ::selection | ::selection | 选择被用户选取的元素部分。 | 3 |