最近做了一个树状的下拉列表,在这里记录一下,以后可以直接使用
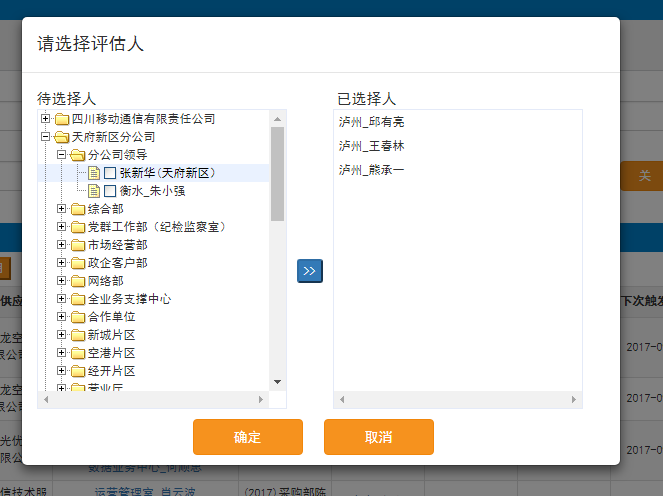
项目中的树状下拉列表是用来选择人员用的,具体实现展示如下:

先说一说功能,左边的人员数是提供选人的,当点击中间的按钮,选中的人员会直接移到右边,如果要删除已选中的人员,只需要双击右边人的姓名即可,点击确定进行集体的业务逻辑操作,一般就是新增人员到某一个表中。
我们再来看看这个DIV的具体代码,由于项目中在多个地方都使用到了这个人员树,所以我把这个DIV抽象出来当作一个公共的jsp页面。如需调用,只需要include这个jsp即可
userTree.jsp:
<%@ page contentType="text/html;charset=utf-8"%>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib prefix="sino" tagdir="/WEB-INF/tags"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%>
<c:set var="ctx" value="${pageContext.request.contextPath}" />
<!--弹出窗口,人员树必要-->
<link href="${ctx}/static/lib/jquery-easyui/themes/default/easyui.css"
type="text/css" rel="stylesheet" />
<script src="${ctx}/static/lib/jquery-easyui/jquery.easyui.min.js"
type="text/javascript"></script>
<style type="text/css">
li:hover {
cursor: pointer;
}
</style>
<!-- 模态框弹出设置评估人 -->
<div id="groupuser" class="modal fade" aria-hidden="true"
data-backdrop="static">
<div class="modal-dialog">
<div class="modal-content">
<input type="hidden" id="ModaltaskLineId" />
<div class="modal-header">
<h4 class="modal-title text-left">请选择评估人</h4>
</div>
<div class="modal-body">
<div >
<div style=" float: left; 300px;font-size:15px; ">
待选择人
</div>
<div style="float: left; font-size:15px; 100px; ">
已选择人
</div>
</div>
<div>
<div id="tt"
style="border:1px solid #e4eaf8; float: left; 250px; height: 300px; overflow-x: scroll;">
</div>
<div align="center" style="float: left; margin-left: 10px; margin-right:10px; height: 150px;margin-top: 150px;">
<button type="button" class="btn-xs btn-primary" onclick="$add()">>></button>
</div>
<div
style="border:1px solid #e4eaf8;250px; height: 300px;overflow-x: scroll;">
<ul id="names" style="list-style: none;padding-left:5px;">
</ul>
</div>
<p></p>
</div>
<div align="center">
<input class="btn btn-cmcc mr15 " type="button" value="确定" onclick="modelCheckAssessors()">
<input class="btn btn-cmcc mr15" type="button" value="取消" onclick="modalHide()">
</div>
<p/>
</div>
</div>
</div>
</div>
<script type="text/javascript">
//人员数组(longinName) 本项目是已登录名为主键存入,也可存入userID
var arr = [];
//点击确定的处理逻辑方法名称,调用方法的时候需要设置
var fn = "";
//展示人员树,右边没有默认值
function showTree(groupId) {
//查询范围是在groupId这个部门以下的节点部门和人员
//console.log(groupId);
$('#tt').tree({
//一般情况下,除了url外,其他参数非必选
//url: contextPath + requestURL,//请求的后台路径
//这里需要注意的是后台url不要指定请求方式为GET方式,否则会报错。
url : CONTEXT_PATH + "/sysmgr/user/chooseAssessorTree?groupId="+groupId,
animate : true, //是否需要动画效果
checkbox : 'true', //是否需要checkbox 支持复选
cascadeCheck : 'false',//是否级联选中
onlyLeafCheck : 'true', //是否只有leaf节点有checkbox
lines : true,//是否显示线
onClick : function(node) {
//点击
/* var leaf = $('#tt').tree("isLeaf", node.target); //判断是否为leaf
if(leaf){
arr.push(node.id);
} */
$('#tt').tree("toggle", node.target);//点击父节点和点击父节点前面的+号一样能展开
},
onLoadError : function(node, data) {
alert("查询不到数据,树形加载失败");
return;
},
onCheck : function(node, checked) {
if (checked) {
//arr.push(node);
} else {
//arr.remove(node);
}
}
/* onBeforeLoad:function(node,param){
param.screeningTxt = $("#screeningTxt").val();
}*/
});
$("#groupuser").modal("show");//显示模态框,
}
//接口方法,外面的jsp通过调用这个方法来弹出人员树模态框,且希望只能调用这个方法
//展示人员数,右边有默认值
//参数havaDefault表示是否有默认值,注意,批量设置不能够有默认值 布尔值:true,false
//参数loginNameDisplayNameStr是longinName和displayName的组合字符串,例如有三个人:"zhangsan-张三,lisi-李四,wangwu-王五",如果没有默认值,就设置为null
//参数method表示方法名称,即你点击确定之后返回的人员的处理方法名称,注意这个方法规定参数只能有一个,那就是人员登陆名的一个字符串,多个人用";"隔开
//参数groupId表示传入到后台的一个参数。在本项目中,由于需要根据条件查询出不同公司/部门下的人员,所以传入了部门ID,若没有,可以为null
function showTreeDefault(loginNameDisplayNameStr, method, havaDefault,groupId) {
arr = [];//需要设置为全局变量
fn = method;
if (!havaDefault) {
showTree(groupId);
return;
}
if (loginNameDisplayNameStr!=null) {
//alert(loginNameDisplayNameStr);
//加载默认值到树的右边边框
var result = loginNameDisplayNameStr.split(",");
for (var i = 0; i < result.length; i++) {
var user = result[i].split("-");
var loginName = user[0];
var displayName = user[1];
var ul = document.getElementById("names");
var li = document.createElement("li");
li.setAttribute("value", loginName);
li.setAttribute("ondblclick", "$remove(this)");
li.innerHTML = displayName;
ul.appendChild(li);
arr.push(loginName);
}
}
showTree(groupId);
}
function modelCheckAssessors() {
if (arr.length != 0) {
//将登录名数组以";"隔开组成一个字符串
var loginNameStr = arr.join(";");
returnVal(loginNameStr);
} else {
returnVal(null);
}
}
function returnVal(retArr) {
//调用处理逻辑方法
window[fn](retArr);
//关闭模态框
modalHide();
}
function modalHide() {
//清空右边li的数据
$('ul li').remove();
$("#groupuser").modal("hide");
}
function $add() {
var nodes = $('#tt').tree('getChecked');
if (nodes.length != 0) {
for (var i = 0; i < nodes.length; i++) {
var loginName = nodes[i].id;
var userName = nodes[i].text;
addEleInMainBox(loginName, userName);
$('#tt').tree('uncheck', nodes[i].target);//去掉选中的
}
}
};
function addEleInMainBox(loginName, userName) {
//1.判断当前div中是否已经存在该loginName,如果有重复的则不添加
if (arr.Exists(loginName)) {
//alert("已经存在"+loginName+",不再添加");
return;
}
//2.添加该评估人到li中
var ul = document.getElementById("names");
var li = document.createElement("li");
li.setAttribute("value", loginName);
li.setAttribute("ondblclick", "$remove(this)");
li.innerHTML = userName;
ul.appendChild(li);
arr.push(loginName);
}
function $remove(obj) {
var loginName = obj.getAttribute("value");
obj.parentNode.removeChild(obj);
arr.remove(loginName);
}
Array.prototype.remove = function(val) {
var index = this.indexOf(val);
if (index > -1) {
this.splice(index, 1);
}
};
Array.prototype.Exists = function(v) {
var b = false;
for (var i = 0; i < this.length; i++) {
if (this[i] == v) {
b = true;
break;
}
}
return b;
};
</script>
下面再来看看java后台是如何来查找这个树的,附上后台代码
//选择评估人-树形结构
@RequestMapping(value = "chooseAssessorTree")//这里不要指定请求方式
public void chooseAssessorTree(HttpServletRequest req,HttpServletResponse res){
//每次点击节点的时候会传入一个节点ID值
String id = req.getParameter("id");
//第一次加载树时选择的区域
String groupId = req.getParameter("groupId");
List<Map<String,Object>> list=userService.queryJSAssessor(id,groupId);
BuildJSON.printToClient(req, res, arrayBuilder(list));
}
//获得树值
private JSONArray arrayBuilder(List<Map<String,Object>> list) {
JSONArray arr = new JSONArray();
if (list != null && list.size() > 0) {
for (int i=0;i<list.size();i++) {
JSONObject obj = new JSONObject();
Map map=list.get(i);
String userImg=map.get("userImg").toString();
if (userImg.equals("1")) {//表示到了叶子节点,选择出人
obj.put("id", map.get("loginName"));
obj.put("text", map.get("displayName"));
obj.put("state", "open");
//obj.put("iconCls", "icon-user2-gj");
}else{
obj.put("id", map.get("groupId"));
obj.put("text", map.get("groupName"));
obj.put("state", "closed");
}
arr.add(obj);
}
}
return arr;
}
dao查询方法
/**查询树结构的人员以及部门数据
* @param parentGroupId
* @param groupId 第一次加载树查询的 区域 例如是成都分公司,则查询出成都分公司下面的部门以及人员
* @return
*/
List<Map<String, Object>> queryJSAssessor(@Param("parentGroupId") String parentGroupId, @Param("groupId")String groupId);
对应的xml

1 <select id="queryJSAssessor" resultType="Map" parameterType="String"> 2 SELECT 3 e.loginName, 4 e.displayName, 5 e.groupId, 6 e.groupCode, 7 e.groupName, 8 e.disOrder, 9 e.userImg 10 FROM 11 (SELECT s.loginName,s.displayName,s.groupId,s.groupCode,s.groupName,s.disOrder,s.userImg FROM 12 (SELECT '0' loginName, 13 '0' displayName, 14 fg.ID groupId, 15 fg.CODE groupCode, 16 fg.NAME groupName, 17 fg.DISPLAY_ORDER disOrder, 18 isnull((select count(id) FROM FND_GROUP where PARENT_ID=fg.ID),0) groupLeaf, 19 (select COUNT(1) from FND_USER_GROUP fug, FND_USER fu where fug.USER_ID = fu.ID and fug.GROUP_ID = fg.ID) userLeaf, 20 0 userImg 21 FROM FND_GROUP fg 22 WHERE fg.ENABLE_FLAG = 'Y' 23 <if test="parentGroupId != null and '' != parentGroupId"> 24 AND fg.PARENT_ID = #{parentGroupId} 25 </if> 26 <if test="parentGroupId == null or '' == parentGroupId"> 27 <if test="groupId!=null and '' !=groupId"> 28 AND fg.PARENT_ID = #{groupId} 29 </if> 30 <if test="groupId==null or ''==groupId"> 31 AND fg.GROUP_LEVEL = 0 32 </if> 33 </if> 34 )s WHERE s.groupLeaf>0 OR s.userLeaf>0 35 UNION ALL 36 SELECT fu.LOGIN_NAME loginName, 37 fu.DISPLAY_NAME displayName, 38 fg.ID groupId, 39 fg.CODE groupCode, 40 fg.NAME groupName, 41 fg.DISPLAY_ORDER disOrder, 42 1 userImg 43 FROM FND_USER fu 44 LEFT JOIN FND_USER_GROUP fug ON fu.ID=fug.USER_ID 45 LEFT JOIN FND_GROUP fg ON fug.GROUP_ID=fg.ID 46 WHERE fu.ENABLE_FLAG = 'Y' 47 AND fug.PRIMARY_FLAG='Y' 48 AND fg.NAME!='' 49 AND fu.LOGIN_NAME!='' 50 AND fu.DISPLAY_NAME!='' 51 AND fu.MOBILE!='' 52 <if test="parentGroupId != null and '' != parentGroupId"> 53 AND fug.GROUP_ID = #{parentGroupId} 54 </if> 55 <if test="parentGroupId == null or '' == parentGroupId"> 56 <if test="groupId!=null and '' !=groupId"> 57 AND fug.GROUP_ID = #{groupId} 58 </if> 59 <if test="groupId==null or ''==groupId"> 60 AND fg.GROUP_LEVEL = 0 61 </if> 62 </if> 63 )e 64 ORDER BY userImg, CAST(disOrder AS int) 65 </select>
最后再附上一个使用实例的 jsp

1 <%-- 2 Created by IntelliJ IDEA. 3 User: zht 4 Date: 2017/7/18 5 Time: 20:36 6 To change this template use File | Settings | File Templates. 7 --%> 8 <%@ page contentType="text/html;charset=utf-8" %> 9 <%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %> 10 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> 11 <%@ taglib prefix="sino" tagdir="/WEB-INF/tags" %> 12 <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %> 13 <%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %> 14 <c:set var="ctx" value="${pageContext.request.contextPath}"/> 15 16 <!DOCTYPE html> 17 <html> 18 <head> 19 <title>专项评估 > 任务分发</title> 20 <script src="${ctx}/static/scm/js/commonDialog.js" type="text/javascript"></script> 21 <link href="${ctx}/static/sinoprof/core/css/menu-dropdown.css" type="text/css" rel="stylesheet"/> 22 <script src="${ctx}/static/sinoprof/core/js/namespace.js" type="text/javascript"></script> 23 <script src="${ctx}/static/sinoprof/core/js/lookupDialogRemember.js" type="text/javascript"></script> 24 <script src="${ctx}/static/scm/js/taskEditExcelData.js" type="text/javascript"></script> 25 <script src="${ctx}/static/scm/js/bootstrap-filestyle.js" type="text/javascript"></script> 26 27 28 <link href="${ctx}/static/lib/jquery-easyui/themes/default/easyui.css" type="text/css" rel="stylesheet" /> 29 <script src="${ctx}/static/lib/jquery-easyui/jquery.easyui.min.js" type="text/javascript"></script> 30 31 <sino:sinoflow ctx="${ctx}" SFActInfo="${SFActInfo}"/> 32 <style type="text/css"> 33 .table tbody td:nth-child(1n) { 34 text-align: center; 35 vertical-align: middle; 36 } 37 .mr15 { 38 margin-right: 15px; 39 } 40 </style> 41 </head> 42 <body> 43 <form:form id="appform" name="specialTask" class="form-horizontal" role="form" 44 action="${ctx}/scm/special/distribute/submit" method="post"> 45 <input type="hidden" id="Launch_Code" /> 46 <input type="hidden" id="APPL_COLUMN4"> 47 <input type="hidden" id="loginIds" name="loginIds" > 48 <input type="hidden" id="Launch_Code_Bypass" value="C1"> 49 <input type="hidden" id="groups" name="groups" value="${flowGroups}"> 50 <input type="hidden" id="sf_actID" value="${sf_actID}"> 51 <input type="hidden" id="nextLoginName" value="${nextLoginName}"> 52 <div class="control-group"> 53 <input type="hidden" name="taskId" value="${taskId}"> 54 <input type="hidden" name="taskName" value="${taskName}"> 55 <h2 style="text-align:center">${taskName}</h2> 56 <input type="hidden" id="taskId" value="${taskId}"> 57 <div style="height: 70px"> 58 <div class="pull-right mr15"> 59 <button type="button" class="btn-cmcc" onclick="doSubmit();">任务分发</button> 60 </div> 61 <div class="pull-right mr15"> 62 <button id="cancelBtn" type="button" class="btn-cmcc" onclick="window.location.href='${ctx}/flow/workbench/pendingTray'">关闭</button> 63 </div> 64 </div> 65 <div class="group-header col-xs-12"> 66 <span class="title">本次评估信息</span> 67 <div class="dropdown opts table-opts" data-table="3"> 68 <a class="btn-span" style="color:white" data-action="" onclick="checkAssessors(this,true);">批量设置评分人</a> 69 <a class="btn-span" style="color:white" data-action="" onclick="removeAssessors(this,true);">批量清空评分人</a> 70 </div> 71 </div> 72 <div class="form-group" > 73 74 <div class="col-md-12"> 75 <table class="col-md-12 table table-striped table-bordered table-hover"> 76 <thead> 77 <tr> 78 <td style="3%"><input type="checkbox" id="selectAll" name="selectAll"/></td> 79 <th style="4%">序号</th> 80 <th style="35%">协议/合同名称</th> 81 <th style="23%">评估供应商</th> 82 <th style="20%">评估人</th> 83 <th style="15%">评估模板</th> 84 </tr> 85 </thead> 86 <tbody> 87 <c:forEach items="${specialTaskLineList}" var="line" varStatus="status"> 88 <tr> 89 <td><input type="checkbox" name="chkItem" value="${line.taskLineSetId}"></td> 90 <th>${status.index+1} 91 <input type="hidden" name="taskLineId" value="${line.taskLineId}"> 92 <input type="hidden" name="taskLineSetId" value="${line.taskLineSetId}"> 93 <input type="hidden" name="objectType" value="${line.objectType}"> 94 </th> 95 <td>${line.contractName}</td> 96 <td>${line.vendorName}</td> 97 <td class="assessorsTd" name="assessorsTd" style="text-align:left; color:#E69500"> 98 <c:if test="${line.userNames !=null}"> 99 <a onclick="checkAssessors(this,false);"style="color:#E69500" > ${line.userNames}</a> 100 <!-- <a onclick="removeAssessors(this,false);" style="">清空</a> --> 101 <input type="hidden" name="userNames" value="${line.userNames}" /> 102 <input type="hidden" class="loginNames" name="loginNames" value="${line.loginNames}" /> 103 <input type="hidden" name="loginNameDisplayNameStr" value="${line.loginNameDisplayNameStr}" /> 104 105 <input type="hidden" name="flowGroups" value="${line.flowGroups}" /> 106 </c:if> 107 <c:if test="${line.userNames ==null}"> 108 <a onclick='checkAssessors(this,false);' style='color: red'>设置评估人</a> 109 </c:if> 110 </td> 111 <td> <a href="##" onclick="showIndicatorsDetail(this)">${line.templetName}</a></td> 112 </tr> 113 </c:forEach> 114 </tbody> 115 </table> 116 </div> 117 </div> 118 119 </div> 120 </form:form> 121 122 <jsp:include page="/WEB-INF/views/workflow/workbench/userTree.jsp" /> 123 <%-- <%@ include file="../../../../static/scm/userTree.jsp"%> --%> 124 <script type="text/javascript"> 125 $(function () { 126 //全选、取消全选的事件 127 $("#selectAll").click(function () { 128 $("input[name='chkItem']").prop("checked", this.checked); 129 }); 130 }); 131 function assessorsValidate(){ 132 var flag=true; 133 $(".assessorsTd").each(function(){ 134 var validateMedium=$(this).find("input[name='loginNames']").val(); 135 if(!validateMedium){ 136 flag=false; 137 msgAlert("评估人未设置"); 138 return false; 139 } 140 }); 141 return flag; 142 } 143 function do_Validate_Save() {//流程“暂存”前由流程引擎自动调用,如果该函数返回false,流程引擎中止“暂存”操作 144 if ($("#appform").valid()&&assessorsValidate()) { 145 return true; 146 }else{ 147 return false; 148 } 149 } 150 //提交数据 151 function doSubmit() { 152 var companyId = $("#companyId").val(); 153 if(companyId =="00"){ 154 $("#Launch_Code").val("B"); 155 }else { 156 $("#Launch_Code").val("A"); 157 } 158 if (do_Validate_Save()){ 159 var assessors=new Array(); 160 $('.loginNames').each(function(index){ 161 var arrayEach=($(this).val()).split(","); 162 for(var i=0;i<arrayEach.length;i++){ 163 if(assessors.indexOf(arrayEach[i])<0){ 164 assessors.push(arrayEach[i]); 165 } 166 } 167 }); 168 assessors=assessors.join(";"); 169 if($("#nextLoginName").val()){ 170 $("#loginIds").val($("#nextLoginName").val()); 171 }else { 172 $("#loginIds").val(assessors); 173 } 174 if(checkAppraiser()){ 175 do_Div_Complete_Start(); 176 }else { 177 msgAlert("存在指标评估人为空"); 178 } 179 } 180 } 181 182 function checkAppraiser(){ 183 var flag = true; 184 var taskId = $("#taskId").val(); 185 $.ajax({ 186 url:"${ctx}/scm/special/distribute/checkAppraiser", 187 type:"post", 188 dataType:"json", 189 async:false, 190 data:{"taskId":taskId}, 191 success:function(result){ 192 if(result>0){ 193 flag = false; 194 } 195 } 196 }); 197 return flag; 198 } 199 200 //选择评估人 201 function checkAssessors(obj,flag) { 202 if(flag&& $("input[name='chkItem']:checked").length == 0){ 203 msgAlert("请选择要设置的行。"); 204 return; 205 } 206 arr = [];//需要设置为全局变量 207 var method="dealMethod"; 208 if(!flag){ 209 var taskLineSetId = $(obj).parents("tr").find("input[name='taskLineSetId']").val(); 210 //这里的ModaltaskId为模态框里面的id值,表示需要修改的行,该列表示可以传递的参数 211 $("#ModaltaskLineId").val(taskLineSetId); 212 //获取评估人信息loginName和displayNameStr(默认值) 213 var loginNameDisplayNameStr = $(obj).parents("tr").find("input[name='loginNameDisplayNameStr']").val(); 214 showTreeDefault(loginNameDisplayNameStr,method,true); 215 } 216 //批量设置评估人 217 else{ 218 var check = $("input[name='chkItem']:checked"); 219 var taskLineIdStr=""; 220 check.each(function (index) { 221 if(index==0){ 222 taskLineIdStr=$(this).val(); 223 }else{ 224 taskLineIdStr+=","+$(this).val(); 225 } 226 }); 227 $("#ModaltaskLineId").val(taskLineIdStr); 228 showTreeDefault(null,method,false); 229 230 } 231 232 } 233 //判断是否是批量设置评估人,如果是批量,循环处理(本方法也是模态框处理方法) 234 function dealMethod(loginNames){ 235 if(loginNames==null){ 236 alert("评估人不能为空,设置失败!"); 237 return ; 238 } 239 var taskLineSetIdStr = $("#ModaltaskLineId").val(); 240 $.commonDialog.showProgress('${ctx}', '正在设置评估人,请稍候...'); 241 saveAppraiser(taskLineSetIdStr,loginNames); 242 } 243 function saveAppraiser(taskLineSetIdStr,loginNames) { 244 $.ajax({ 245 url:"${ctx}/scm/special/distribute/saveAppraiser", 246 type:"post", 247 dataType:"json", 248 async:false, 249 data:{"taskLineSetIdStr":taskLineSetIdStr,"loginNames":loginNames}, 250 success:function(result){ 251 window.location.reload(); 252 } 253 }); 254 } 255 256 function removeAssessors(obj,flag) { 257 if(flag&& $("input[name='chkItem']:checked").length == 0){ 258 msgAlert("请选择要设置的行。"); 259 return; 260 } 261 msgConfirm("是否确认清空?", 262 function () { 263 $.commonDialog.showProgress('${ctx}', '正在删除,请稍候...'); 264 $("#nextLoginName").val(""); 265 if(flag){ 266 $("input[name='chkItem']:checked").each(function () { 267 removepeople($(this).parents("tr").find("td input[name ='loginNames']")); 268 }); 269 }else { 270 removepeople(obj); 271 } 272 window.location.reload(); 273 // $.commonDialog.hiddenProgress(); 274 } 275 ); 276 } 277 function removepeople(obj) { 278 var taskLineSetId = $(obj).parents("tr").find("th input[name=taskLineSetId]").val(); 279 $.ajax({ 280 url:"${ctx}/scm/special/distribute/delAppraiser", 281 type:"post", 282 dataType:"json", 283 async:false, 284 data:{"taskLineSetId":taskLineSetId}, 285 success:function(result){ 286 // if(result =='Y'){ 287 // $(obj).parent("td") .html("<a onclick='checkAssessors(this,false);' style='color: red'>设置评估人</a>"); 288 // } 289 } 290 }); 291 } 292 293 function showIndicatorsDetail(obj) { 294 var loginNames = $(obj).parents("tr").find("td input[name=loginNames]").val(); 295 var taskLineId = $(obj).parents("tr").find("th input[name=taskLineId]").val(); 296 var objectType = $(obj).parents("tr").find("th input[name=objectType]").val(); 297 var sf_actID = $("#sf_actID").val(); 298 if(loginNames){ 299 window.location.href= "${ctx}/scm/special/distribute/indicatorsEdit?taskLineId="+taskLineId+"&objectType="+objectType+"&sf_actID="+sf_actID; 300 }else { 301 msgAlert("请先设置评估人!"); 302 } 303 } 304 305 306 </script> 307 </body> 308 309 </html>
