之前翻看别的大佬的博客看到了关于setTimeout,promise还有async执行顺序的文章。观看了几篇之后还是没有怎么看懂,于是自己开始分析代码,并整理了此文章,我相信通过此文章朋友们能对异步同步还有,setTimeout,Promise,async这些内容了然于胸,接下来让我们走入正题:
这是别的大佬博客里面的代码:
async function async1() { console.log('async1 start') await async2() console.log('async1 end') } async function async2() { console.log('async2') } console.log('script start') setTimeout(() => { console.log('setTimeout') },0) async1() new Promise((resolve) => { console.log('promise1') resolve() }).then(() => { console.log('promise2') }) console.log('script end')
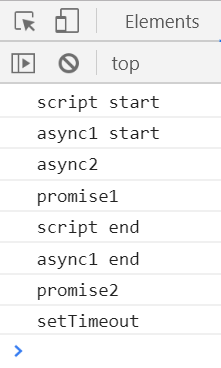
执行结果(不同浏览器执行结果可能不同,笔者用的谷歌):

PS:下面的关键点笔者都用加粗给朋友们圈起来了哦,请仔细观看
笔者这时候开启了双屏模式,看它的这个代码的执行结果去猜它的规律,然后再看MDN文档,结果就一目了然了。
我们现在一起来分析代码:

这只是定义了俩个异步函数(),并没有调用,所以暂时不用管。

这是同步的内容,所以会直接执行
1.输出 script start

setTimeout是一个计时器,异步的,所以被扔到了任务队列里面,暂时不去管,我们只需要记住异步队列里面有他就可以。

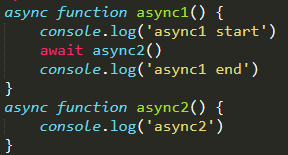
调用了async1函数,会走入到这个函数里,我们先再看一下这个函数:
PS:注意点:
当调用async函数的时候会返回一个Promise对象。Promise对象是立即执行的,后面会详细介绍。

这时候会
2.输出async1 start,
而后到了await async2()
这里需要注意一下,在async里遇到await它会使async函数暂停执行,执行完async里的await内容后将后续的内容扔入到浏览器的任务队列里面去。
所以这里输出了async1 start后又
3.输出了async2
async2执行完毕之后又走回到调用了async1的位置。将async1没有执行的部分扔到了任务队列里面去。(现在任务队列里面有一个setTimeout和一个async1的后续内容)
接下来又走到了Promise:
Promise是立即执行的,所以它会立即
4.输出promise1。
而后是执行了resolve。执行成功,执行成功的话会走入promise的.then方法里,可是它是异步的回调函数,所以会被丢入到任务队列里。(现在任务队列里面有一个setTimeout和一个async1的后续内容在加上promise的.then内容)
最后走到了:
因为它是同步的,所以会直接执行。
5.输出:script end
前五个我们都分析完毕了,接下来到关键点了:
现在异步队列中有三个任务分别是:
setTimeout
async1的后续内容
promise的.then内容
这三个内容setTimeout会在最后执行,就好比css权重的优先级,大家固定记住就可以,setTimeout的优先级没有async和promise级别高(其实async和promise是一样的,因为调用async方法时就是返回一个promise对象)
而后async和promise的.then就看谁先进入到的任务队列里面,任务队列里面有先进先出的概念。所以结果很明显了,它们三个的输出顺序是:
6.输出:async1 end
7.输出:promise2
8.输出:setTimeout
在给朋友们随便写一个代码,大家一起猜一下执行结果会是什么:
setTimeout(() => { console.log('setTimeout') }, 0) console.log('t1') fetch('http://dict.qq.com') .then(function(response) { return response.json(); }) .then(function(myJson) { console.log('myJson'); }) .catch(function(err) { console.log(err) }) console.log('fetch zhi hou') async function async1() { console.log('async1 start') await async2() console.log('async1 end') } async1() console.log('t2') new Promise((resolve) => { console.log('promise') resolve() }).then(() => { console.log('promise.then') }) console.log('t3') async function async2() { console.log('async2') } console.log('t4')
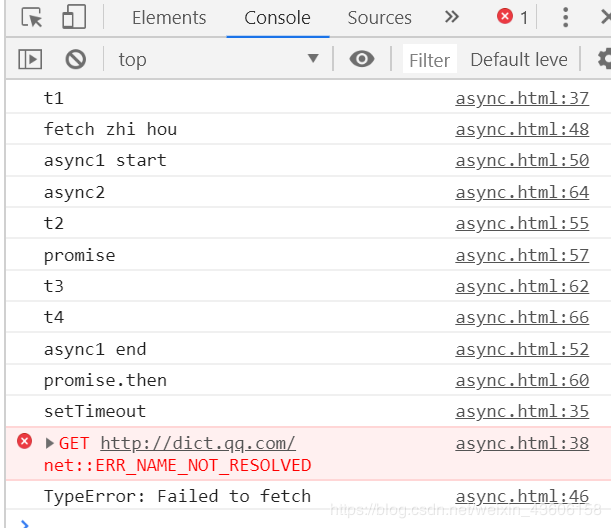
执行结果:

最后依次执行fetch的 .then / .catch