使用ViewPager需要引入android.support.v4.View.ViewPager这样的jar包,谷歌公司为解决当前版本碎片化的问题,提供的兼容的包。主要目的就是解决向下兼容问题。
1,加载显示的页卡
将layout布局转换成view对象
(1)LayoutInflater if= getLayoutInflater().from(this);
if.inflater(resource,root);
(2) View.inflate(context,resource,root);
上面第一种方法在之前练习Fragment的时候用过,
2,配置adapter
(1)PagerAdapter 数据源:List<View>
(2)FragmentPagerAdapter 数据源 List<Fragment>
(3)FragmentStatPagerAdapter 数据源 List<Fragmnet>
ViewPager和之前学习到的List等控件一样是一个集合,都需要设置数据源,
第一步,先创建3个view布局文件,定义ViewPager控件
view1.xml,
view2.xml,
view3.xml
<android.support.v4.view.ViewPager android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/viewPager" android:layout_gravity="center"> </android.support.v4.view.ViewPager>
第二部,初始化view集合
private List<View> viewList; private ViewPager viewPager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); viewList = new ArrayList<View>(); initView(); } private void initView() { /* 通过view对象作为viewpager的数据源 */ viewList.add(View.inflate(getBaseContext(),R.layout.view1,null)); viewList.add(View.inflate(getBaseContext(), R.layout.view2, null)); viewList.add(View.inflate(getBaseContext(),R.layout.view3,null)); }
第三部,自定义Pager适配器
public class MyPagerAdapter extends PagerAdapter { private List<View> viewList;public MyPagerAdapter(List<View> viewList){ this.viewList = viewList; } //返回的是页卡的数量 @Override public int getCount() { return viewList.size(); } //判断当前view对象是否来自于对象 @Override public boolean isViewFromObject(View view, Object o) { return view == o; } //实例化一个页卡 @Override public Object instantiateItem(ViewGroup container, int position) { //return super.instantiateItem(container, position); container.addView(viewList.get(position)); return viewList.get(position); } //销毁一个页卡 @Override public void destroyItem(ViewGroup container, int position, Object object) { //super.destroyItem(container, position, object); container.removeView(viewList.get(position)); } }
第四部,为viewPager设置数据源
myPagerAdapter = new MyPagerAdapter(viewList,titlePager); viewPager = (ViewPager)findViewById(R.id.viewPager); viewPager.setAdapter(myPagerAdapter);
上面四步已经可以显示出viewPager的样子了。PagerAdapter类管理view对象,每次实例化前后三个view,当页面切换的时候,会销毁掉多余的view,创建新的view。
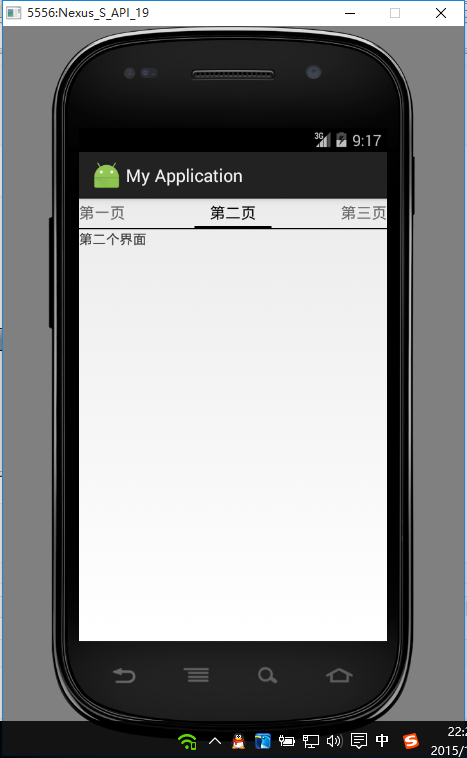
第五步,为viewPager创建标题栏
这一步需要在ViewPager的布局文件中加入android.support.v4.view.PagerTabStrip
<android.support.v4.view.ViewPager android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/viewPager" android:layout_gravity="center"> <android.support.v4.view.PagerTabStrip android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/titlePager"> </android.support.v4.view.PagerTabStrip> </android.support.v4.view.ViewPager>
并且需要初始化标题集合,在适配器中定义标题列表,同时PagerAdapter需要实现下面的方法。
//设置viewpager的标题 @Override public CharSequence getPageTitle(int position) { //return super.getPageTitle(position); return titlePager.get(position);
以上一个带标题栏的viewPager就有了,这时我们可以设置一些Title的属性使得标题看起来更加美观一些
pagerTabStrip.setBackgroundColor(Color.YELLOW); pagerTabStrip.setTextColor(Color.RED); pagerTabStrip.setDrawFullUnderline(false); pagerTabStrip.setTabIndicatorColor(Color.GREEN);
最后一点需要注意的是,可以为ViewPager添加监听事件OnPageChangeListener。