http://blog.csdn.net/gisshixisheng/article/details/40127895
今天在看天地图的时候,有一个多时相的地图显示功能,感觉很好玩,作为技术控的我晚上十点下班到家便是快十一点了,本来应该是睡觉了,但是,激动地心情不能平静,哎,算了,本着不熬夜的程序员不是好程序员的原则,熬了会夜终于看到了想要的效果,便迫不及待的拿出来与大家分享,首先看看天地图的效果与我的效果:

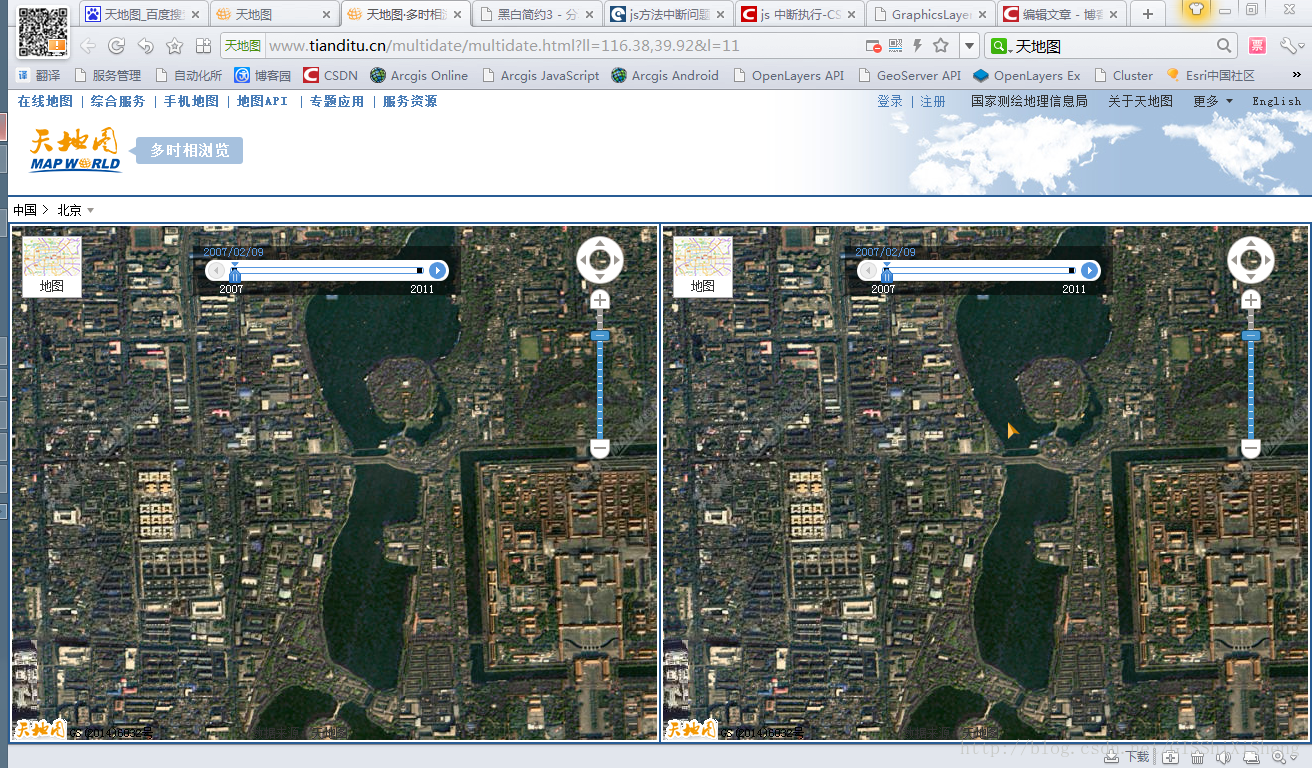
天地图多时相效果
天地图多时相的链接:http://www.tianditu.cn/multidate/multidate.html?ll=116.38,39.92&l=11

自己做的效果
看完了效果,下面说说实现的具体功能。1、地图的联动:当地图1(2)的范围发生变化时,地图2(1)的地图也随之发生变化,且地图2(1)与地图1(2)是相同的显示范围;2、鼠标的联动:当鼠标在地图1(2)上移动时,在地图2(1)相同位置显示鼠标指针位置。
上面,分析了功能,下面说说实现思路。1、地图联动:当地图1(2)范围发生变化时,获取地图1(2)的范围,并设置2(1)的范围为地图1(2)的范围;2、鼠标的联动:鼠标在地图1(2)上移动时,获取鼠标的地图点坐标,并在地图2(1)上显示鼠标。
本实例中实现了地图1到地图2的联动,地图2到地图1的联动还没实现,后续会继续更新,还望继续关注lzugis CSDN博客,希望给大家带来更多的分享。具体的实现代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
- <title>Simple Map</title>
- <link rel="stylesheet" href="http://localhost/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css">
- <style>
- html, body, #map1,#map2 {
- height: 100%;
- margin: 0;
- padding: 0;
- }
- body {
- background-color: #FFF;
- overflow: hidden;
- font-family: "Trebuchet MS";
- }
- #map1,#map2{
- float:left;
- 49.5%;
- }
- #map1{
- border-right: 2px solid #999;
- }
- </style>
- <script src="http://localhost/arcgis_js_api/library/3.9/3.9/init.js"></script>
- <script>
- var map1,map2;
- require([
- "esri/map",
- "esri/layers/ArcGISTiledMapServiceLayer",
- "esri/layers/GraphicsLayer",
- "esri/graphic",
- "esri/symbols/PictureMarkerSymbol",
- "dojo/domReady!"],
- function(Map, Tiled, GraphicsLayer, Graphic, PictureMarkerSymbol) {
- map1 = new Map("map1",{logo:false});
- map2 = new Map("map2",{logo:false});
- var tiled1 = new Tiled("http://localhost:6080/arcgis/rest/services/chinamap/MapServer");
- var tiled2 = new Tiled("http://localhost:6080/arcgis/rest/services/chinamap/MapServer");
- var mouseLayer = new GraphicsLayer();
- map1.addLayer(tiled1);
- map2.addLayer(tiled2);
- map2.addLayer(mouseLayer);
- map1.setLevel(4);
- map2.setLevel(4);
- map1.on("extent-change",function(){
- map2.setExtent(map1.extent);
- });
- map1.on("mouse-move",function(evt){
- mouseLayer.clear();
- var pms = new PictureMarkerSymbol("cursor.png",22,24);
- var graphic = new Graphic(evt.mapPoint,pms);
- mouseLayer.add(graphic);
- });
- });
- </script>
- </head>
- <body>
- <div id="map1"></div>
- <div id="map2"></div>
- </body>
- </html>