做Web自动化的小伙伴们都知道Selenium,可以全面模拟各种网页上的键盘、鼠标、事件。
Selenium虽好,但是定位并不容易,不论CSSselector,还是XPATH,学习曲线也还是有的。
有没有更简单的Web自动化测试工具?
有!老司机今天给大家介绍一个比Selenium更简单的自动化测试工具——Helium
Helium是Python的一个类库,需要事先用pip方式安装。
|
pip install helium |
确保Chrome或者FireFox浏览器已经安装。不需要配合Firefox和Chrome浏览器的驱动Geckodriver不需要ChromeDriver。
从安装上,Helium就开始走简约路线了。
下面举几个具体例子,小伙伴们一起看看Helium的让人瞠目结舌的简洁。
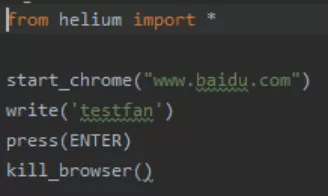
1一个打开百度首页,执行搜索
Helium的代码如下

定位都省掉了,太简洁了!Helium不香吗?
如果启动火狐浏览器,那么只需要使用 start_firefox()就可以了。
2等待DOM元素出现
Helium的代码只需要一行:

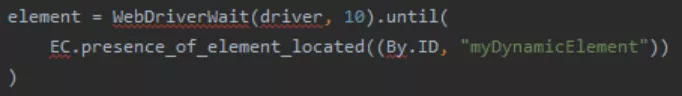
让我们对比一下Selenium的写法:

是不是Helium快多了?
3点击网页上的链接
在网页上定位到某个链接,再点击,这是Web自动化测试的基本步骤,用Helium实现起来,又双叒叕是短短一句话搞定

小伙伴,你没看错,
“找到‘新闻’链接,再点击该链接”
就是click(Link(“新闻”)) 这么短短一句...
老司机试验到这里,已经觉得Helium让自动化测试真的降了不止一个难度。
但是这就够了吗?还有更惊悚的操作!

还是百度首页上,点击“新闻”右侧的那个链接。
小伙伴们可以自行脑补一下Selenium怎么定位的。
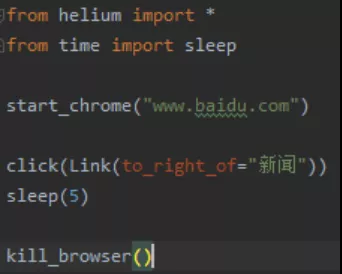
Helium的操作,让老司机惊掉下巴——又是短短一句话搞定:

只加了“to_right_of=”,搞定!简单到难以置信!
4高级功能:无界面浏览器
某些特殊情况下,小伙伴们在执行自动化测试时候,不需要真的出现一个浏览器窗口。我们通常把这种叫做“无页面浏览器”操作。典型的代表是PhantomJS。
不需要任何外援,只需要一个参数“headless=True”,Helium自己就可以做到:
start_chrome('www.baidu.com', headless=True)
看了上面这么多例子,小伙伴们想问:究竟Helium是何方神圣?
其实Helium是Selenium Python的高阶封装,屏蔽了很多细节。官方表示:完成同样功能,Helium比Selenium少30% ~ 50% 代码量。
Helium是一个开源框架,还在继续开发中,目前只支持Firefox和Chrome两种浏览器。
此外,helium还有更多优点:
-
Web Driver管理:helium自带ChromeDriver和Geckodriver的副本,所以用户不需要下载浏览器驱动并配置路径上。相对于Selenium3,不要太友好!
-
iFrame处理:与Selenium不同的是,Helium可以自由交互不同iFrame中的元素,而不用“switch to”来切换。
-
窗口管理:Helium会注意弹出窗口的打开或关闭,并像用户一样聚焦/切换。用户还可以通过窗口标题的(甚至部分标题)轻松切换到窗口。不再需要迭代Selenium窗口句柄。
-
Implicit waits:默认情况下,如果Selenium用户尝试单击DOM元素,但该元素尚未出现在页面上,则脚本将失败。而Helium会最多等待10秒,只等元素出现。
-
Explicit waits:Helium提供了一个更好的API来等待web页面上的条件成为现实。
最后,Helium是个开源项目,项目地址:
http://8rr.co/M3V7
小伙伴们可以自己贡献代码,为Helium添砖加瓦!