上一篇文章中,已经跳出颜色或者亮度的局限,将图像视作一般化的栅格数据,并提供了四种利用颜色和亮度来直观表示栅格间取值差异的可视化方法。

栅格数据的四种可视化方式
这一回,我们又要从一般化走向特殊化。栅格数据,究其本质其实是为了在相互垂直的两个方向按照一定的采样间隔记录二维空间中各处的属性值(可以是亮度、光谱值、温度、湿度、降水量、风速等),普通数字图像的二维空间是三维空间投影出来的。这个采样间隔就是分辨率,更准确的叫法应该是空间分辨率。地表的起伏也可以用栅格数据进行记录,选择一个参考平面,记录各个采样点处离参考平面的距离;在地理领域这种数据叫做DEM或者DSM。可见,一般的栅格数据与DSM、DEM的区别,仅在于采样间隔未知或者单位不是米。如果人为给定一个采样间隔,将像元值视作离开参考平面的距离,那么一般栅格数据可以视作DSM、DEM。因此一般栅格数据也可以当作地形数据进行三维显示。
对栅格数据进行三维显示与使用颜色和亮度进行二维显示相比,对栅格上数值的大小关系和变换趋势能够提供更加直观和更加准确的感受。在进行三维显示时数值的大小实际上是用长短表示的,能够确保数值与观感的线性关系;而颜色和亮度的感受与相应电磁波的强度不具有线性关系。
下图为一幅DSM数据分别按照灰度显示和三维显示的结果。

DSM进行灰度显示

DSM三维显示
三维显示工具的启动
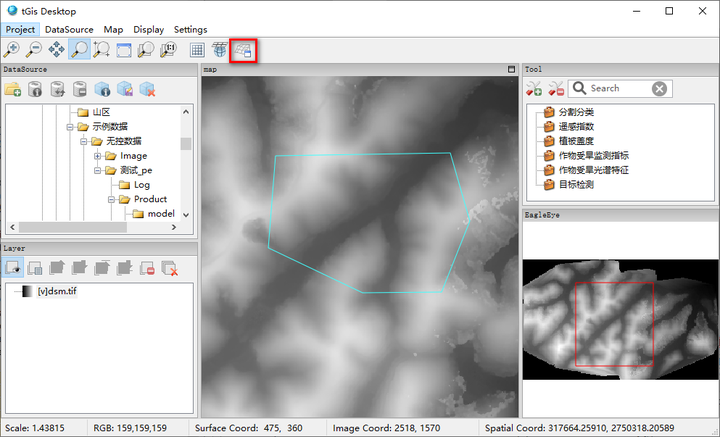
使用tGis Desktop进行栅格数据三维显示的操作步骤非常方便,点击图中红框内的三维显示工具,在显示窗口中绘制需要显示的区域,之后将会自动弹出三维显示窗口。在三维显示窗口中会将绘制的多边形显示出来,还会显示一个参考平面,用于辅助观察栅格上数值的大小。

三维显示工具,与三维显示范围
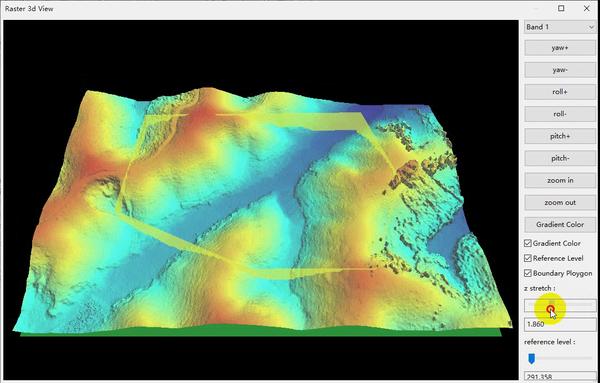
拉伸栅格数值
通过对栅格数值的拉伸可以实现细节增强或者细节抑制。使用较大的拉伸系数时,放大了局部的差异,可以更加清晰地观察细节。使用较小地拉伸系数时,缩小了局部的差异,可以更准确地观察整体数值分布。

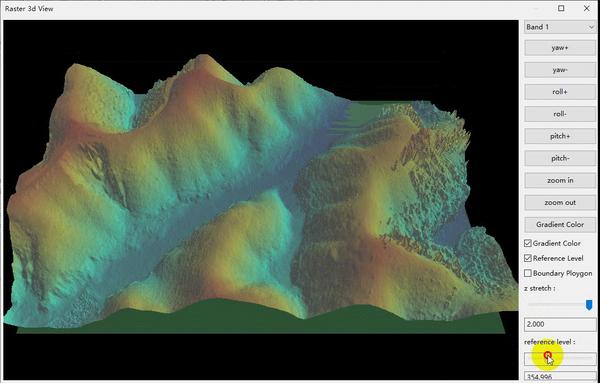
移动参考平面
通过移动参考平面,可以更加准确地观察不同位置数值之间地大小关系。

平移参考平面
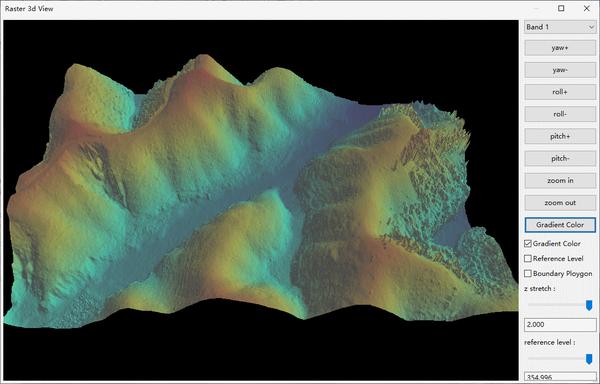
顶点着色
当前可以使用不同渐变色进行顶点着色,或者直接显示为三角网。(下图纯绿色的实际上是三角网,因为太密集了,看不出来)

使用不同渐变色进行顶点着色,或者直接显示为三角网。纯绿色的实际上是三角网
可视化例子

梯度图像

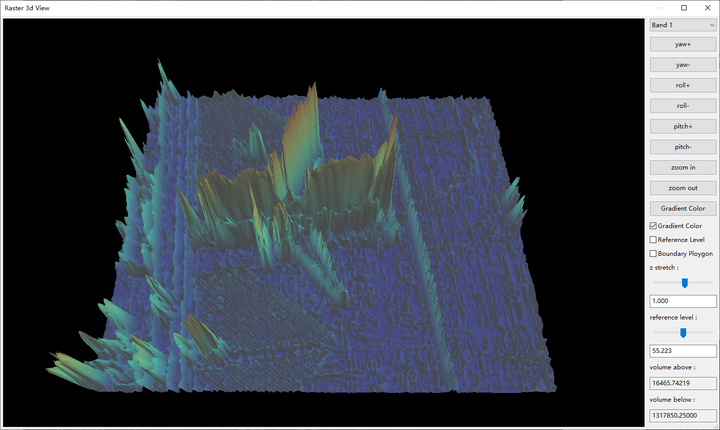
梯度的三维显示

红色通道的三维显示

亮度的三维显示

分割结果局部

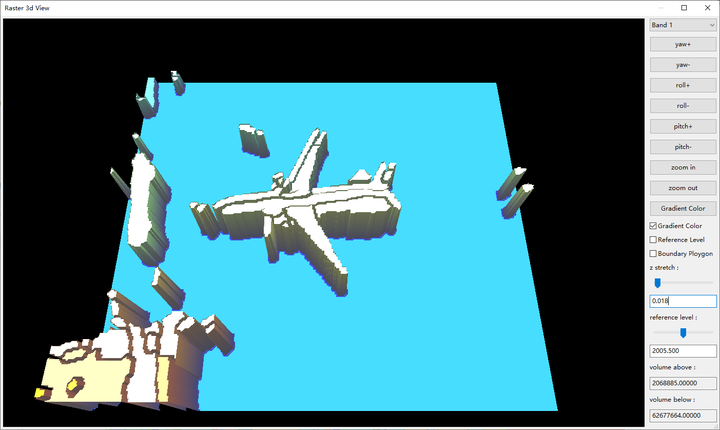
分割结果三维显示(这是没意义的)

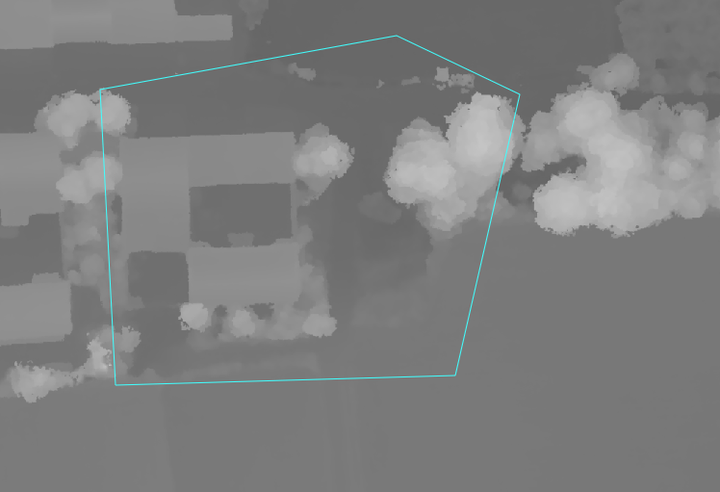
通过多视几何原理从无人机俯拍照片生成的DSM(与深度图类似)
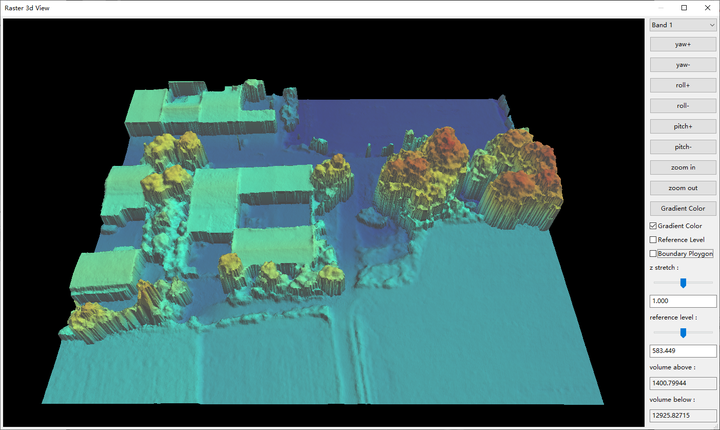
将上面的DSM进行三维显示
实现这些可视化功能的软件完全开源的,感兴趣的可以自行下载源码编译。栅格数据IO用的GDAL,软件界面一开始用的Qt最近改成了wxWidgets,还依赖的一个内存池(elr_memory_pool)。