1:它引入了一种新的概念,抛弃传统意义上我们适配时所谓的具体宽高尺寸,把屏幕的宽和高分别分成两种情况:Compact-紧凑, Regular-正常(Any-任意,其实就是这2种的组合,所以我没分成3种情况).搭配起来是3*3,也就是无论如何变化,加起来也就9种。
2:
iPhone4S,iPhone5/5S,iPhone6,iPhone6Plus,iPhone6S,iPhone6S Plus
竖屏:(w:Compact h:Regular)
横屏:(w:Compact h:Compact)(除iPhone6Plus/iPhone6S Plus以外)
横屏:(w:Regular h:Compact)(只包括iPhone6Plus/iPhone6S Plus)
iPad
竖屏:(w:Regular h:Regular)
横屏:(w:Regular h:Regular)
3:比如项目有需求当某个界面横竖屏显示不一样。我举个列子:当横屏的时候只显示4个View,当竖屏的时候显示5个View。此时Size Classes发挥它的功能了。
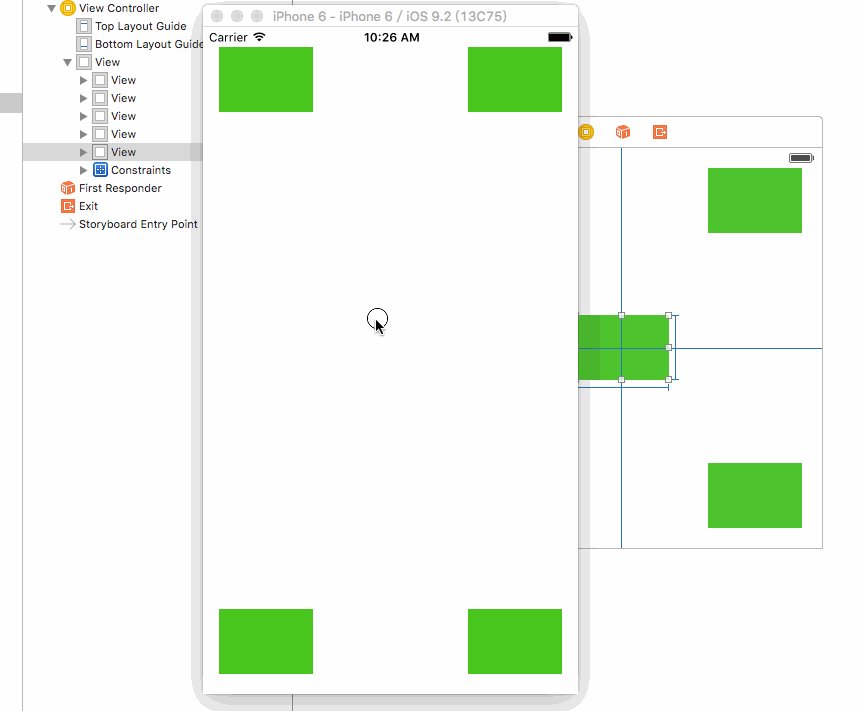
a:首先我们在项目中放四个View在控制器上并加好对应的约束(控制器的Size Class的默认选择是Any-Any)。
操作示范图如下:

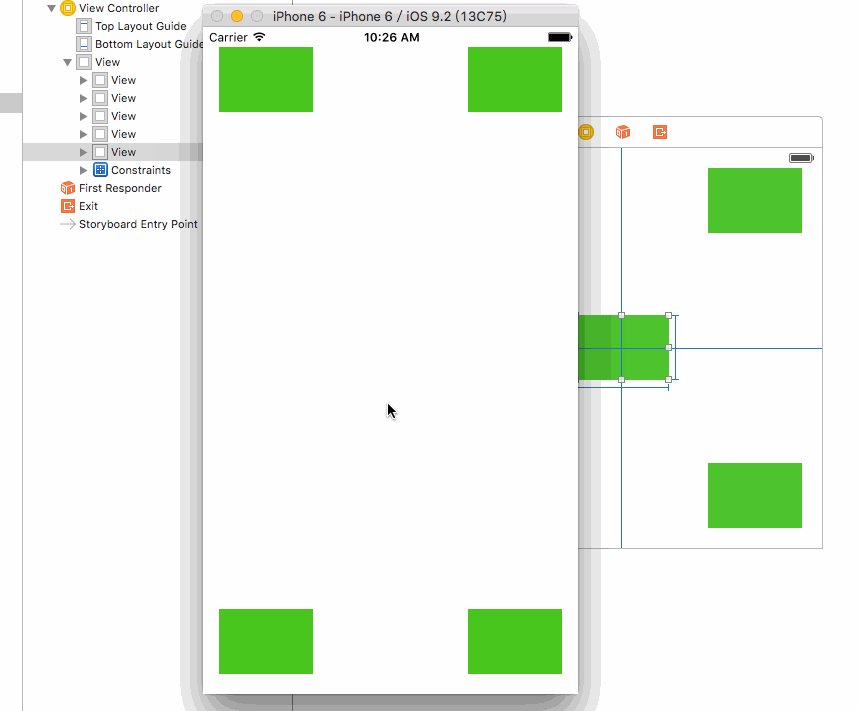
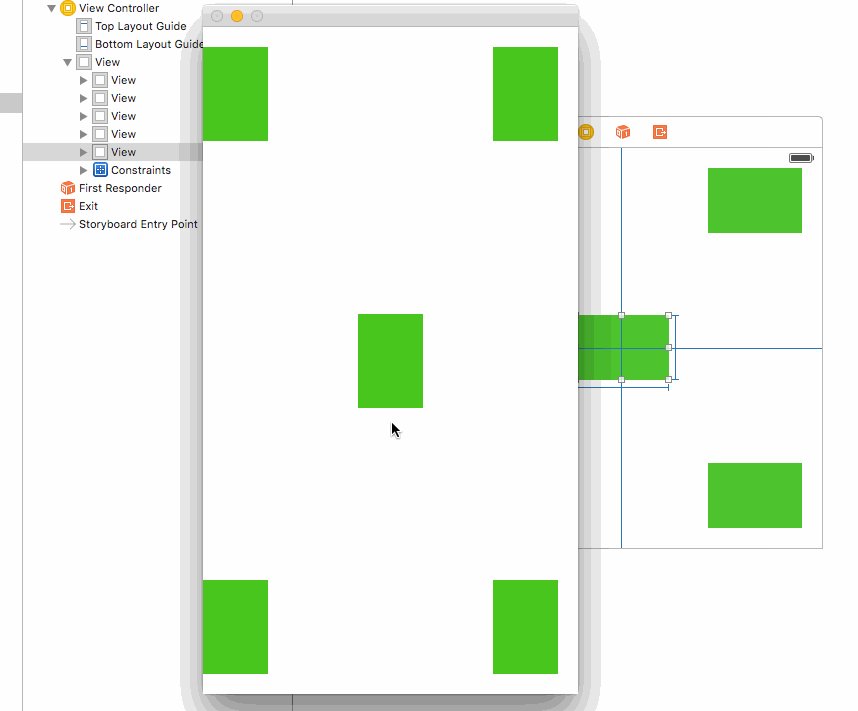
b:我需要定制竖屏时候在控制器中间显示一个view,先设置Size Class为C-C。操作示范图如下:

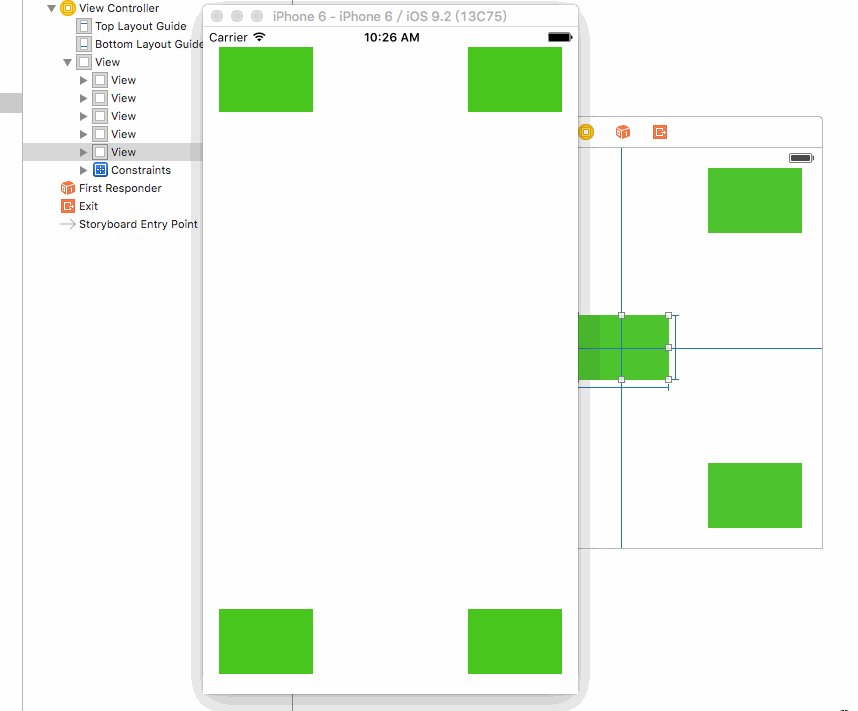
c:效果演示图