Float 浮动
于此相关 会形成BFC的情况
-
浮动元素,float 除 none以外的值
-
绝对定位元素,position为absolute/fixed。
-
display为以下其中之一的值inline-blocks,table,table-cell,table-caption。
-
overflow除了visible以外的值(hidden,auto,scroll)。
-
fieldset元素
display: flow-root;
在浮动元素父级display属性设置为 flow-root。
还是会受到定位属性的影响。
// 清理浮动
.parent {
overflow: scroll; // hidden;
clear: both;
}
// 浮动兼容性处理
.wrapper{
display: flow-root;
}
@supports not (display:flow-root) {
.wrapper::after {
content: '';
display: table;
clear:both;
}
}
display不常用属性
- flow-root
It always establishes a new block formatting context for its contents. 官方解释display设置为这个属性会得到一个BFC空间,空间内类似一个Block块。- table-caption
作为表格的标题显示,不常见比较常用, 可以和 caption-side: bottom 定义特殊性的排版!。
- contents
样式规则使div元素不产生任何边界框
标签背景、padding、margin、border部分都不会渲染,字体和颜色属性会继承!
inline-block 会出现间隙的问题
产生原因
inline-blcok块之间的不可见符号会被保留父层字体的1/3大小的空间
解决办法大概有5中:
- 父级font-size设置为0
- float浮动
- margin 设置负值 -.3333em
- 标签书写方式不分行
- letter-spacing: 设置负值 -.3333em;
颜色取值函数
颜色取值方式:#FFF(16进制),rgb() rgba(),hsl() hsla() 3类。
基本色,红 绿 蓝 三色。数值小表示深色,数值大表示浅色。
函数rgba() : red, green, blue, Alpha 其中 alpha 是色彩空间也是透明度,和opacity取值范围一样。
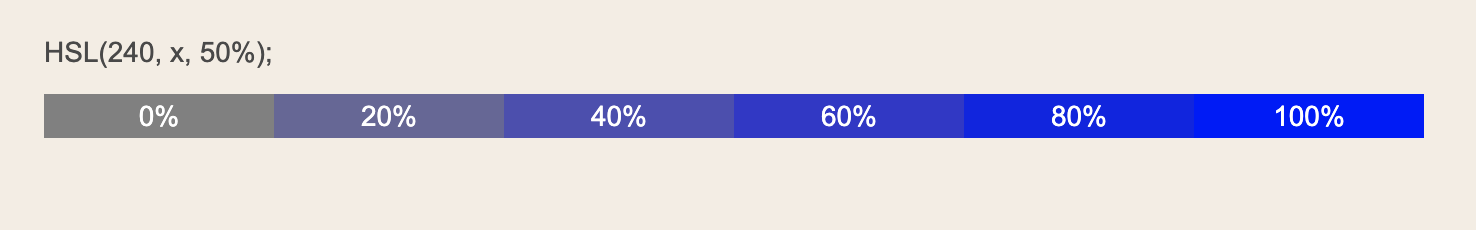
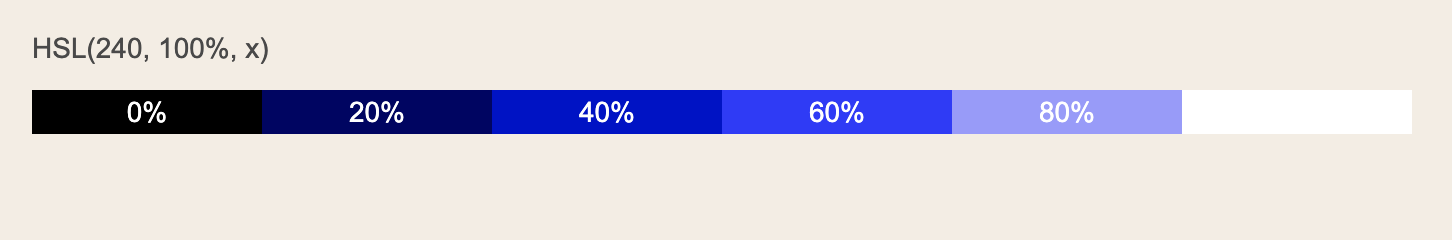
函数hsla() :hue, saturation, lightness, alpha 这种颜色值设置不常见,但在用户体验要求很高的情况可用。
hue,表示色相,取值范围是0-360,演示如图。

saturation,饱和度,0-100%,饱和度越高颜色越鲜艳,为0时没有色相。

lightness,亮度,0-100%取值范围,数值小接近黑色,数值大接近白色。

混合模式
blend-mode是CSS的一种值类型。它用于选择当元素重叠时使用哪种颜色展示。可以用于background-blend-mode和mix-blend-mode这两个属性。
因此css中多了想PhotoShop一样的前景色和背景色,混合模式就是将两张叠加的背景图进行像素值进行一些模式的运算,得出新的背景图。
工作稳定后继续补充细节。