首部和方法配合工作共同决定了客户端和服务器能做些什么事情. 首部可以出现在请求和响应报文中,大致来分的话,可以分为那么5种:
- 通用首部: request和response报文都可以使用的首部. 比如 Date 首部
- 请求首部:request报文特有的,为服务器提供一些额外的信息. 比如accept首部
- 响应首部:response报文特有的,为客户端提供信息.
- 实体首部:用于对应实体主体部分的首部,比如用来说明主体部分数据类型的 Content-Type.
- 扩展首部:非HTTP协议规定的首部,由开发者自己创建的. 即使不知道这些首部的含义,HTTP程序也要接受它们并进行转发.
通用首部
| 首部 | 描述 |
|---|---|
| Connection | 允许客户端和服务器指定与resquest/response连接有关的选项 |
| Date | 提供日期和时间标志,说明报文是什么时候创建的 |
| MIME-Version | 发送端使用的MIME版本 |
| Trailer | 如果报文采用了分块传输编码的方式,就可以用这个首部列出位于报文拖挂部分的首部的集合 |
| transfer-Encoding | 告知接收端为了保证报文的可靠传输,对报文采用了什么编码方式 |
| Update | 给出了发送端可能想要”升级”使用的新版本或协议 |
| via | 报文经过的中间结点 |
| Cache-Control | 用于随报文传送缓存指示 |
| Pragma | 另一种随报文传送指示的方式,但并不专用于缓存 |
请求首部
请求首部,顾名思义,只出现在请求报文中的首部,用于说明关于请求者的一些哲学思考…比如,我是谁(表明请求身份),我从哪里来(表明请求出处),我会干什么(客户端能力),我喜欢什么(客户端喜好)
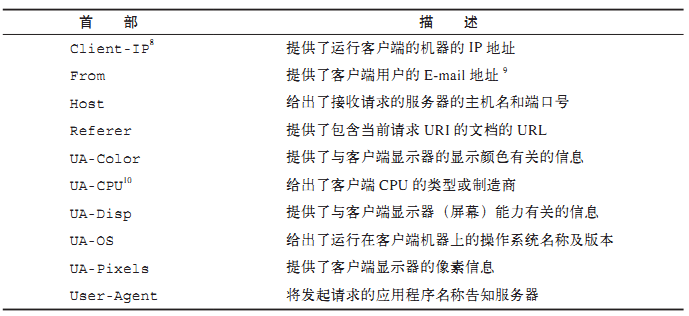
关于客户端的信息性首部

其实之前我还真不知道,HTTP可以提供那么多信息. 其中最常用的是User-Agent首部.
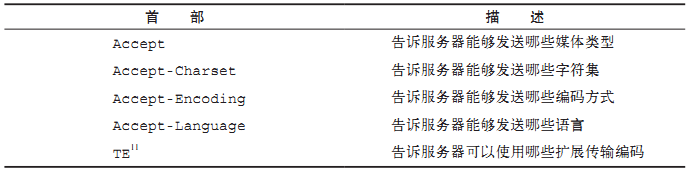
Accept首部
Accept首部为客户端提供了一种将其喜好和能力告知服务器的方式,包括,它们想要什么,可以使用什么,以及它们不想要什么.
(突然情不自禁的哼起,你还要我怎样,要怎样,话说薛之谦这首歌写的真好,你突然来的短信就够我悲伤/我没能力遗忘 你不用提醒我/哪怕结局就这样/我还能怎样 能怎样)

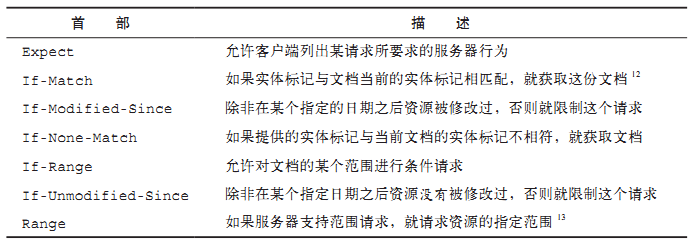
条件请求首部
有时候客户端希望为请求添加上某些限制,比如,在请求一个文档的时候,就希望只在服务器上的文档和客户端之前的有区别时再请求. 这时候就可以使用这些首部了.

安全请求首部
HTTP支持一种简单的安全机制,简单来说就是 质询/响应认证. 也就是要求客户端在请求特定资源之前证明我就是我,是不一样的烟火. 所以这时候就需要一些安全相关的头部.

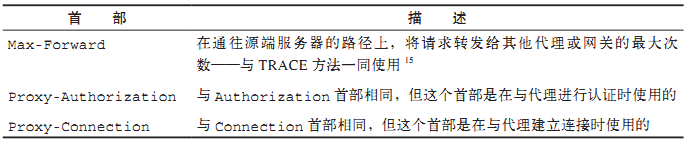
代理相关的首部

响应首部
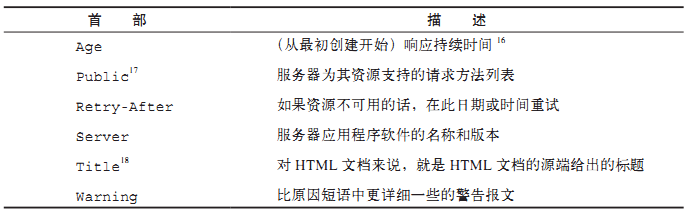
响应报文的信息性首部

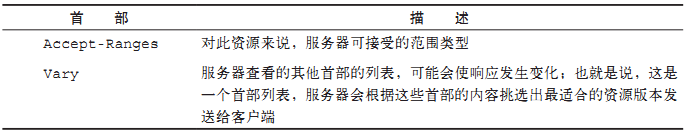
协商首部

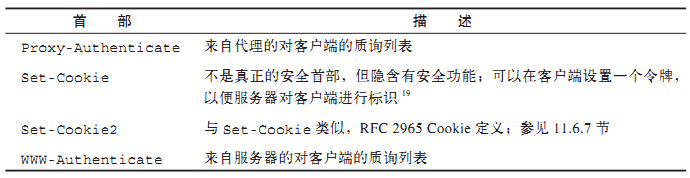
安全响应首部
跟安全请求首部是对应的

实体首部
用来描述报文负荷的首部.
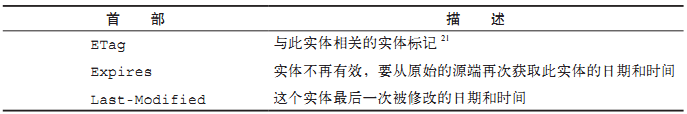
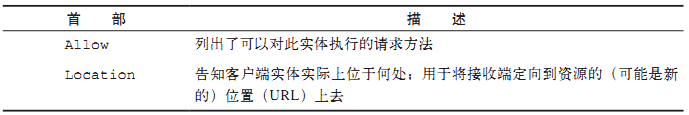
比如实体的信息性首部:

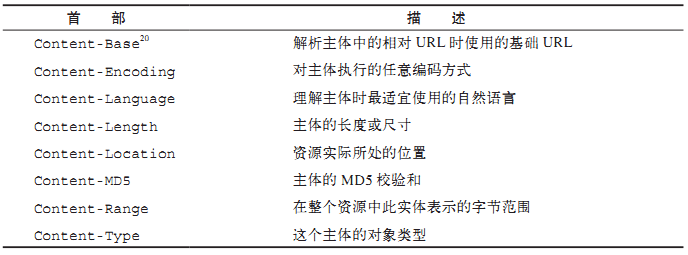
内容首部
提供与实体内容有关的特定信息,说明类型,尺寸,及处理它所需的其他有用信息.

实体缓存首部
缓存首部说明了关于缓存的 how 或者when