1、bootstrap里面的文件是什么意思:
bootstrap.css
bootstrap.min.css
bootstrap-responsive.css
bootstrap-responsive.min.css
bootstrap.js
bootstrap.min.js

2、页面使用的时候先引入bootstrap的css,再引入jquery再引入bootstrap的js,注意顺序。
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
3、jquery与bootstrap关系。

4、jquery能做的操作

5、特别是能操作dom和ajax(下面是两者相关概念)
BOM 浏览器对象模型
提供了独立于内容而与浏览器窗口进行交互的对象。描述了与浏览器进行交互的方法和接口,可以对浏览器窗口进行访问和操作,譬如可以弹出新的窗口,改变状态栏中的文本,对Cookie的支持,IE还扩展了BOM,加入了ActiveXObject类,可以通过js脚本实例化ActiveX对象等等)
DOM 文档对象模型
DOM是针对XML的基于树的API。描述了处理网页内容的方法和接口,是HTML和XML的API,DOM把整个页面规划成由节点层级构成的文档。DOM本身是与语言无关的API,它并不与Java,JavaScript或其他语言绑定。
ajax
意思就是用JavaScript执行异步网络请求,具体看我的博客。https://mp.csdn.net/postedit/79653414
7、utilities:工具函数
(1)$.each(object,function(name,value){}),用于遍历对象和数组。
|
1 |
<b>$.each( [0,1,2], function(i, n){ |
|
2 |
alert( "Item #" + i + ": " + n ); |
|
3 |
}); |
|
4 |
$.each( { name: "John", lang: "JS" }, function(i, n){ |
|
5 |
alert( "Name: " + i + ", Value: " + n ); |
|
6 |
});</b> |
(2)$.grep(array, callback, [invert] ),使用过滤函数过滤数组元素。如果 "invert" 为 false 或为设置,则函数返回数组中由过滤函数返回 true 的元素,当"invert" 为 true,则返回过滤函数中返回 false 的元素集。
|
1 |
<b>$.grep( [0,1,2], function(n,i){ |
|
2 |
return n > 0; |
|
3 |
}); |
|
4 |
//return [1,2] |
|
5 |
$.grep( [0,1,2], function(n,i){ |
|
6 |
return n > 0; |
|
7 |
}, true); |
|
8 |
//return [0]</b> |
(3)$.map(array, callback) 将一个数组中的元素转换到另一个数组中。
|
1 |
<b>$.map( [0,1,2], function(n){ |
|
2 |
return n + 4; |
|
3 |
}); |
|
4 |
//return [4,5,6]</b> |
(4)$.merge(first, second)合并两个数组
|
1 |
<b>$.merge( [0,1,2], [2,3,4] ) |
|
2 |
//return [0,1,2,2,3,4]</b> |
(5)$.unique(array) 删除数组中重复元素
|
1 |
<b>$.unique([0,1,2,2]); |
|
2 |
//return [2,1,0]</b> |
(6)$.trim(str) 去掉字符串起始和结尾的空格
(7)$.makeArray(obj)将类数组对象转换为数组对象
(8)$.inArray(value,array)确定第一个参数在数组中的位置,从0开始计数(如果没有找到则返回 -1 )
8、插件

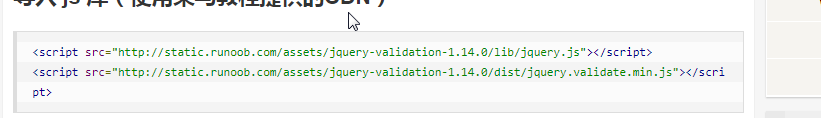
Eg:校验插件



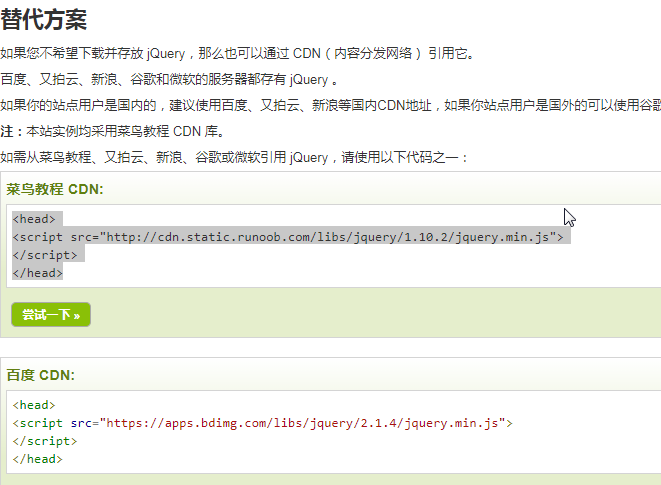
9、使用jquery
(1)<head> <script src="jquery-1.10.2.min.js"></script> </head>
(2)
10、语法:通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions)。


: 和 [] 这两个符号的理解
:可以理解为种类的意思,如:p:first,p 的种类为第一个。
[] 很自然的可以理解为属性的意思,如:[href] 选取带有 href 属性的元素
11、补充:选择器都是可以用的
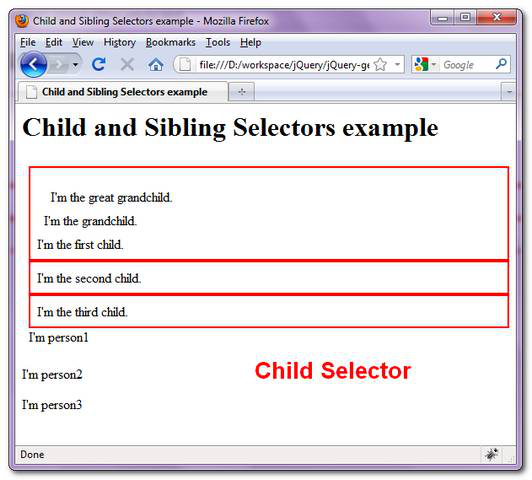
(1 后代选择器(A B) ;2 孩子选择器(A>B) ;3相邻兄弟选择器(A+B); 一般兄弟选择器(A~B).)
1 后代选择器(A B)
后代选择器,用来选择A元素的所有孩子,孙子,及它的所有后代中的B元素。
$(".person1 div").css("border", "2px solid red")
2 孩子选择器 (A>B)
孩子选择器用来选择A元素标签的所有孩子标签中的B标签。
$(".person1 > div").css("border", "2px solid red");

3 相邻兄弟选择器。
相邻兄弟选择器用来选择A的相邻元素标签中的B标签。
$(".person1 + p").css("border", "2px solid red");

4 一般性的兄弟选择器(A ~B)
一般性兄弟选择器用来选择A的兄弟元素标签中的所有B标签。
5、甚至:
nth-child() 的用法
直接匹配元素 如 nth-child(number)
jquery :even选择器
选择每个相隔的(偶数)元素
:even 选择器选取每个带有偶数 index 值的元素(比如 2、4、6)。
index 值从 0 开始,所有第一个元素是偶数 (0)。
最常见的用法:与其他元素/选择器一起使用,来选择指定的组中偶数序号的元素
jquery :odd选择器
选择每个相隔的(奇数)元素
:odd选择器选取每个带有奇数 index 值的元素(比如 1、3、5)。
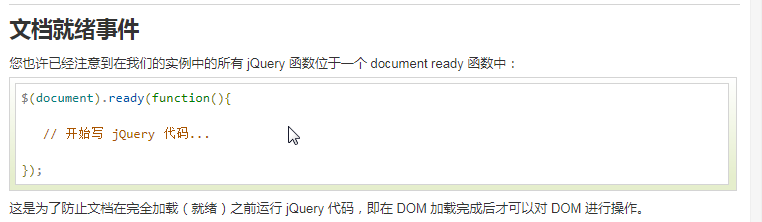
12、就绪事件

13、事件
常见 DOM 事件:
|
鼠标事件 |
键盘事件 |
表单事件 |
文档/窗口事件 |
|
|
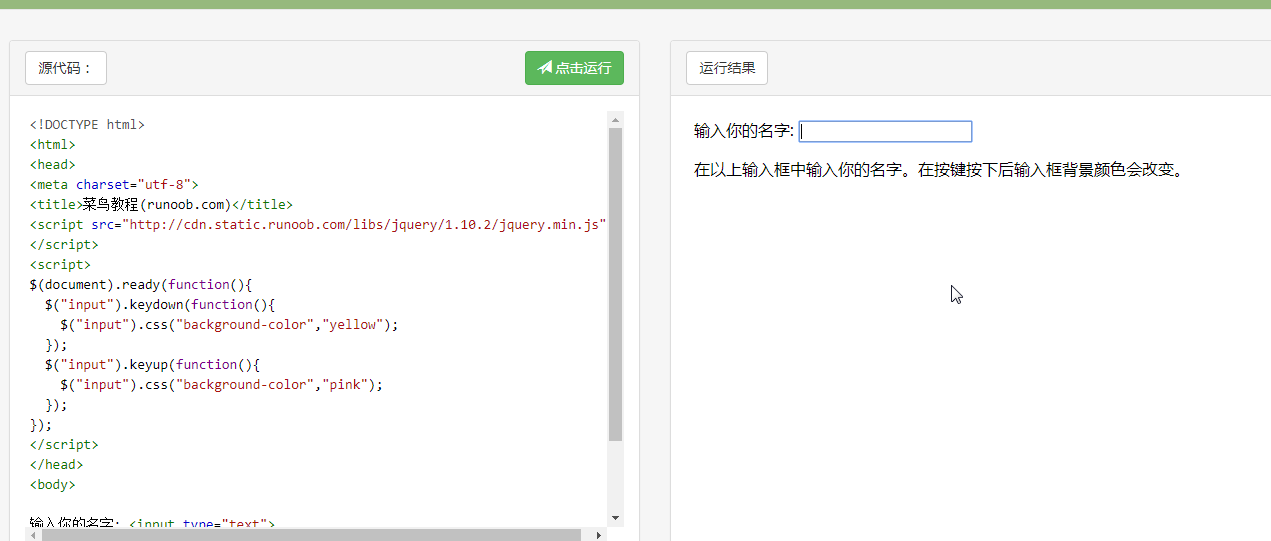
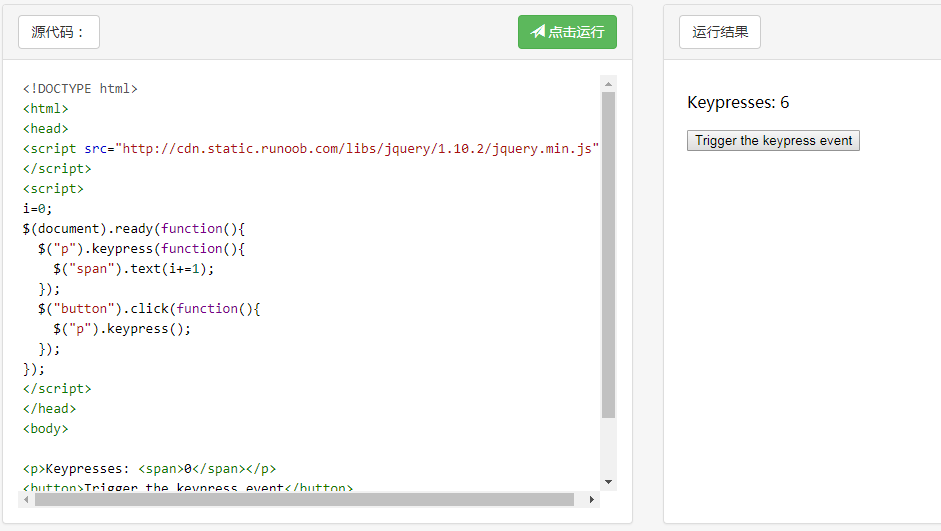
Keydown:




一.keypress,keydown,keyup的区别:
- 1.keydown:在键盘上按下某键时发生,一直按着则会不断触发(opera浏览器除外), 它返回的是键盘代码;
- 2.keypress:在键盘上按下一个按键,并产生一个字符时发生, 返回ASCII码。注意: shift、alt、ctrl等键按下并不会产生字符,所以监听无效 ,换句话说, 只有按下能在屏幕上输出字符的按键时keypress事件才会触发。若一直按着某按键则会不断触发。
- 3.keyup:用户松开某一个按键时触发, 与keydown相对, 返回键盘代码.
二.两种常用用法举例
案例1:获取按键代码或字符的ASCII码
$(window).keydown( function(event){
// 通过event.whitch可以拿到按键代码. 如果是keypress事件中,则拿到ASCII码.} );
案例2:传递数据给事件处理函数
语法:
jQueryObject.keydown( [[ data ,] handler ] );
- data: 通过event.data传递给事件处理函数的任意数据;
- handler: 指定的事件处理函数;
举例:
// 只允许按下的字母键生效, 65~90是所有小写字母的键盘代码范围.var validKeys = { start: 65, end: 90 };
$("#keys").keydown( validKeys, function(event){
var keys = event.data; //拿到validKeys对象.
return event.which >= keys.start && event.which <= keys.end;} );
dbclick:双击;
Mouse:

Change:

Focus:

blur:失去焦点;
Load:

Resize:

Scroll:

Unload:离开页面,跳转链接;
Hover:光标悬停;
14、下一步是定义什么时间触发事件。您可以通过一个事件函数实现:
$("p").click(function(){ // 动作触发后执行的代码!! });
15、隐藏显示:
语法:$(selector).toggle(speed,callback);


Tip:显示:display:none
Callback:回调函数
callback函数在当前动画100%完成之后执行
复制代码代码如下:
$("p").hide(1000);
alert("the paragraph is now hidden");
<!--未使用回调函数,段落未完全隐藏时就弹出信息-->
$("p").hide(1000,function(){alert("the paragraph is now hidden")});
<!--使用回调函数,当段落完全隐藏时,弹出信息-->
关于callback的一些tip:
1.$(selector)选中的元素的个数为n个,则callback函数会执行n次;
2.callback函数名后加括号,会立刻执行函数体,而不是等到显示/隐藏完成后才执行;
3.callback既可以是函数名,也可以是匿名函数;
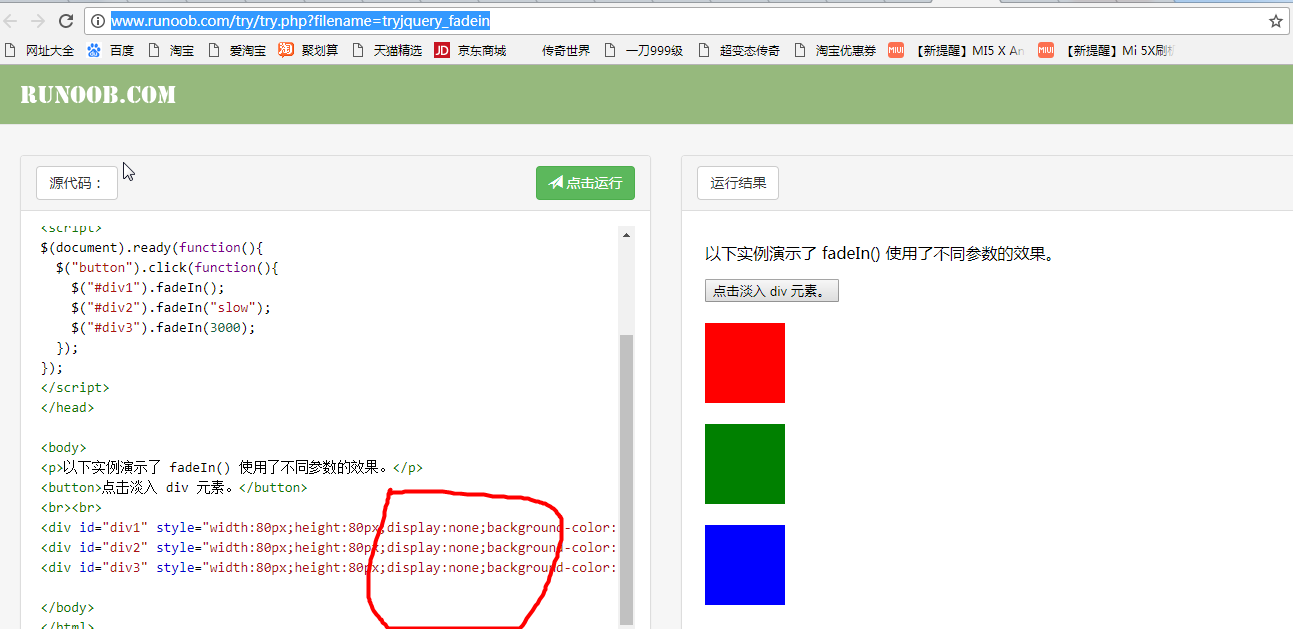
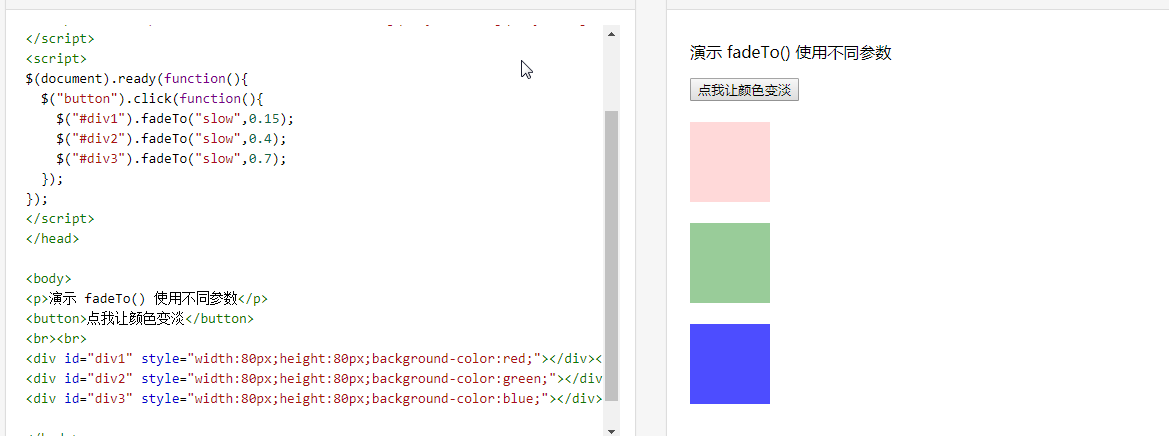
16:淡隐淡出
jQuery fadeIn() 用于淡入已隐藏的元素。
语法:
$(selector).fadeIn(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。.
可选的 callback 参数是 fading 完成后所执行的函数名称。
下面的例子演示了带有不同参数的 fadeIn() 方法:
实例
$("button").click(function(){
$("#div1").fadeIn();
$("#div2").fadeIn("slow");
$("#div3").fadeIn(3000);
});


Opacity:

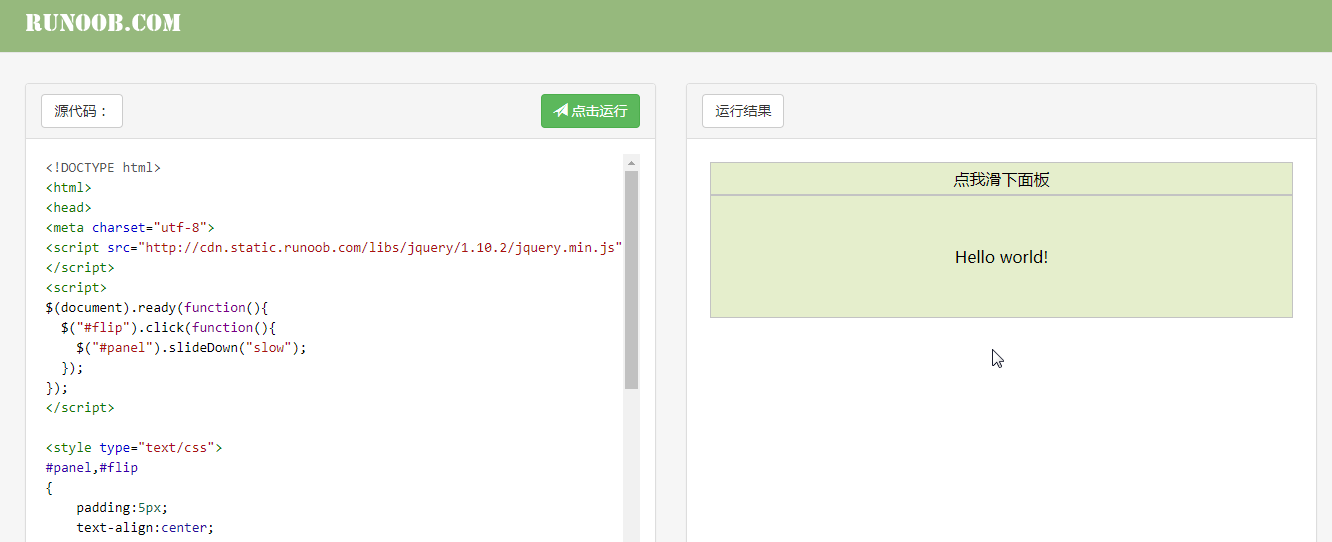
16、滑动:


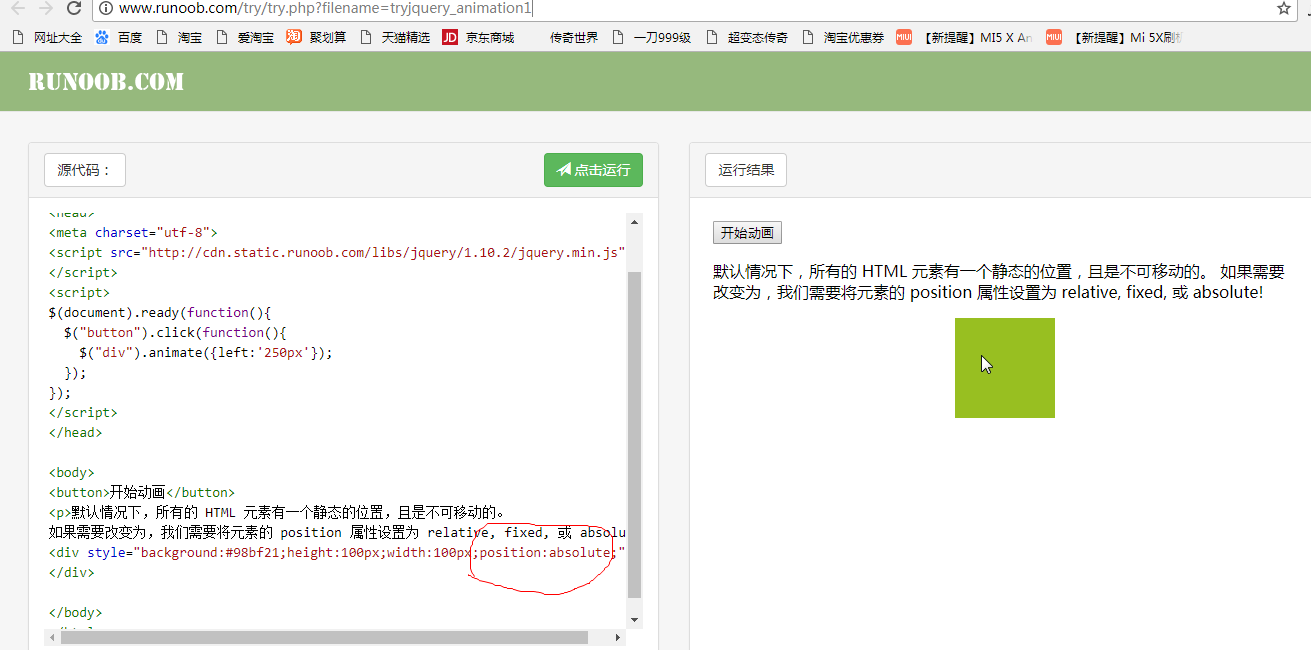
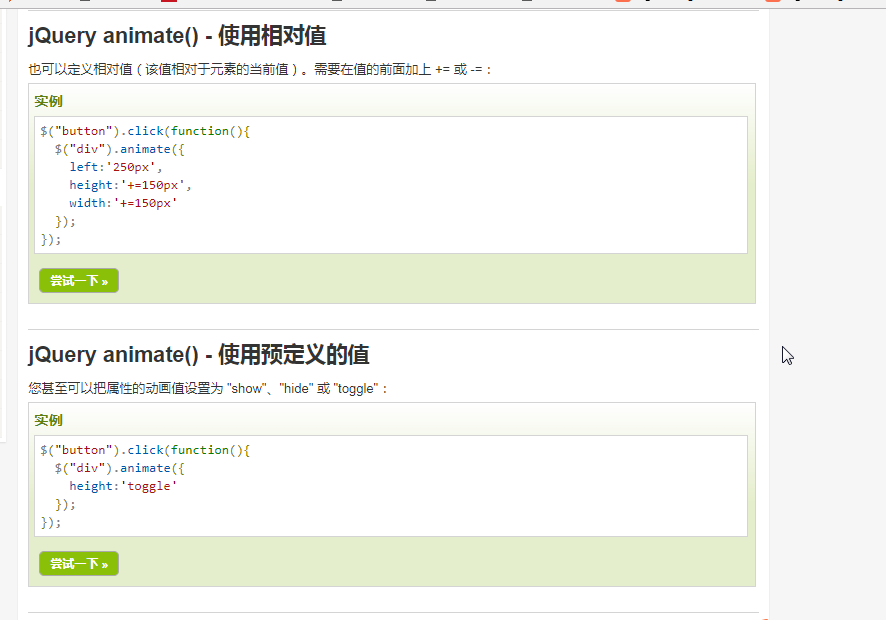
17、动画:
语法:$(selector).animate({params},speed,callback);
必需的 params 参数定义形成动画的 CSS 属性。
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是动画完成后所执行的函数名称。

思考:
可以用 animate() 方法来操作所有 CSS 属性吗?
是的,几乎可以!不过,需要记住一件重要的事情:当使用 animate() 时,必须使用 Camel 标记法书写所有的属性名,比如,必须使用 paddingLeft 而不是 padding-left,使用 marginRight 而不是 margin-right,等等。
同时,色彩动画并不包含在核心 jQuery 库中。
如果需要生成颜色动画,您需要从 jquery.com 下载 颜色动画 插件。


Queue队列
队列是一种特殊的线性表,只允许在表的前端(队头)进行删除操作(出队),在表的后端(队尾)进行出入操作(入队),队列的特点是先进先出,最先插入的元素最先被删除。


对于 jQuery 的动画的设计我们要分 2 个层面理解:
- 每一个动画效果可以看作一个独立的动画对象,每个对象都实现了针对自己这个动画的生命周期的控制
- 动画对象与动画对象之间其实是没有直接关系,但是为了做到连续调用就需要引入一套队列机制也就是 Queue 来控制对象之间的转换的控制
动画的源码:
animate: function(prop, speed, easing, callback) {
doAnimation = function() {
var anim = Animation(this, args, optall);
};
this.queue(optall.queue, doAnimation);}
这个代码缩减了,但是我们上面提到的最重要的 2 点这里都涉及到了:通过 queue 调度动画的之间的衔接,Animation 方法执行单个动画的封装。
jQuery 在 queue 的调度上涉及了一个关键的处理:同步与异步代码同时执行,同步收集动画序列,异步调用序列,看看整个调用的流程是这样的:
- 通过多个 animate 方法形成动画链,那么这个动画链其实都是会加入到 queue 队列里面
- 在每一次 queue 方法中会把动画数据写到队列中,然后取出队列中的第一个序列通过 dequeue 方法执行
- 开始执行之前写一个进程锁“inprogress”到 queue 里面,代表这个动画还在执行中,防止同个序列的多个动画重复执行,这个就是异步执行同步收集的处理方案
- 此时动画开始了,这里注意动画是在异步执行的同步的代码,继续调用下一个 animate
- 执行同样的 animate 方法逻辑但是此时问题来了,动画可能还在执行可是后续的 animate 还在继续调用,所以这个时候后面的动画代码就需要等待了(进程锁)
- 队列头是有一把“inprogress”进程锁的,那么这时候动画只需要加入队列,但是可以通过 inprogress 是否存在来判断是否执行
- 所有的 animate 方法在加入队列都是按照以上的逻辑依次执行,动画执行完毕了就会有一个结束通知,然后从 queue 取出第一个队列继续执行了,如此循环
以上是整个动画的调度一个流程,其实都是利用队列异步的空闲然后执行同步的代码,这样在处理上是没有浪费资源的,而且精确度也是最高的。
停止动画:

callback

链:
