CSS3渐变(Gradients)可以让你在两个或多个指定颜色之间显示平稳的过度,包括透明度。
以前,你必须使用图像来实现这些效果。但是,通过Css3渐变(Gradients),你可以减少下载的事件和宽带的使用。此外,渐变效果元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
CSS3定义了两种类型的渐变(gradients):
1.线性渐变(Linear Gradients)-向下、向上、向左、向右、对角方向:(to bottom、to top、to right、to left、to bottom right,等等)
2.径向渐变(Radial Gradients)-由他们的中心定义
浏览器支持:
表中的数字指定了完全支持该属性的第一个浏览器版本。
后边跟 -webkit-、-moz- 或 -o- 的数字指定了需加上前缀才能支持属性的第一个版本。
| 属性 | IE | FF | Safari | Opera | |
|---|---|---|---|---|---|
| linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
| repeating-linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| repeating-radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
CSS3 线性渐变(linear-gradient/repeating-linear-gradient)
创建一个线性渐变,至少定义两种颜色结点,用于呈现平稳过度的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
指定方向语法:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
1.线性渐变-默认情况下,从上到下
.divOne { width: 100px; height: 100px; background: linear-gradient(red, blue); }
<!--线性渐变-默认情况下,从上到下 1.支持IE10及以上浏览器 --> <div class="divOne"></div>

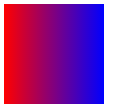
2.线性渐变-从左到右
.divOne { width: 100px; height: 100px; background: linear-gradient(to right, red, blue); }

3.线性渐变-对角
.divOne { width: 100px; height: 100px; background: linear-gradient(to bottom right, red, blue); }

指定角度语法:
如果你想要在渐变方向上做更多的控制,你可以定义一个角度,而不用使用预定义的方向。
background: linear-gradient(angle, color-stop1, color-stop2);
角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。

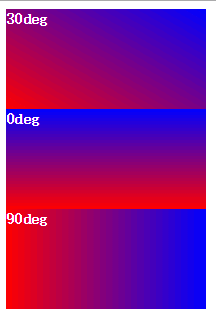
4.线性渐变-指定角度:
.divOne { background: linear-gradient(30deg, red, blue); } .divTwo { background: linear-gradient(0deg, red, blue); } .divThree{ background: linear-gradient(90deg, red, blue); }

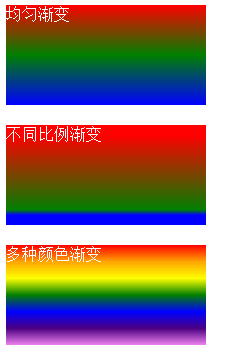
5.线性渐变-使用多个颜色点:
.divOne { background: linear-gradient( red, green, blue); } .divTwo { background: linear-gradient( red 10%, green 85%, blue 90%); } .divThree { background: linear-gradient(red, orange, yellow, green, blue, indigo, violet); }

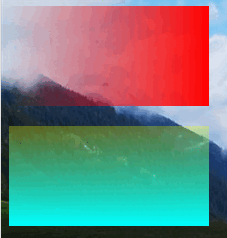
6.线性渐变-使用透明度(Transparent),透明度的渐变
CSS3 渐变也支持透明度(transparency),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
.divOne { background: linear-gradient(to right, rgba(255, 0, 0, 0), rgba(255, 0, 0, 1)); } .divTwo { background: linear-gradient(to bottom, rgba(255, 255, 0, 0.3), rgba(0, 255, 255, 1)); }

7.重复的线性渐变-repeating-linear-gradient()
.divOne { background: repeating-linear-gradient(red, yellow 10%, green 20%); } .divTwo { background: repeating-linear-gradient(to right, rgba(255, 255, 0, 0.3) 10%, rgba(0, 255, 255, 1) 20%); }

更多: