相关概念:
插件: 别人写好的第三方库
xxx 插件: jQuery 插件 / react 插件
全家桶: 核心库 + 相关插件
构建项目: 对项目源码 进行 编译、合并、压缩......处理,生成能让浏览器高效运行的打包文件
构建用户界面: 显示带数据的界面(将数据以页面的形式展现出来)
jQuery 库: 直接操作 DOM,只是简化封装成了函数,是一个函数库。
React 库: 间接操作 DOM,通过修改状态数据刷新界面,组件化的编程思想
模块化编程: 一个 js 就是一个模块,项目代码由多个模块构成。
界面: html、css 实现的
功能: js 实现的
React Native 可以用开发原生应用 APP
一个 图片 的显示: 由内存的数据被浏览器解析 DOM 元素对象 渲染到页面
轻量级对象: 属性少 ---- 虚拟 DOM 元素对象
重量级对象: 属性多 ---- 原生 DOM 元素对象
用于动态构建 用户界面 的 javascript 库,由 Facebook 开源
特点:
声明式: 无需直接操作 DOM,只需更新页面数据对应的状态数据,即可更新页面
组件化编程: 每个界面功能完成的部分(html、css等所有资源)称之为 "组件"
作用: 简化、复用
组件使用:
一次学习,随处使用: 可以一套代码实现跨平台应用 (支持客户端与浏览器渲染)
高效: 只需操作虚拟 DOM,框架会映射到原生 DOM,采用了 DOM Diff 算法,最小化页面重绘
单数据流
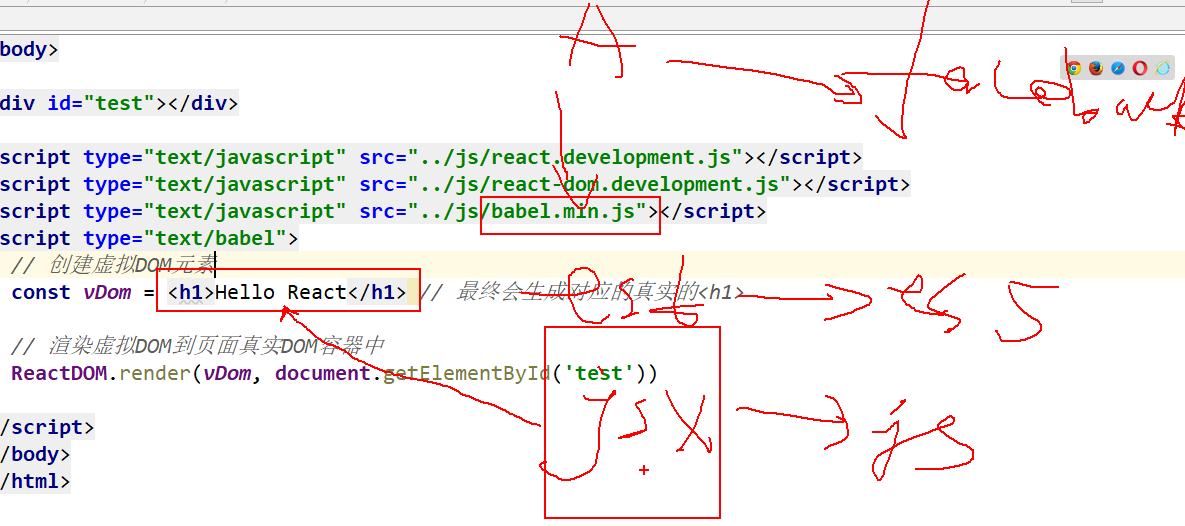
基本使用:
<script src="https://cdn.bootcss.com/react/16.7.0/umd/react.development.js"></script>
<script src="https://cdn.bootcss.com/react-dom/16.7.0/umd/react-dom.development.js"></script>
<script src="https://cdn.bootcss.com/babel-standalone/6.26.0/babel.js"></script>
注意: 在浏览器中使用 Babel 来编译 JSX 效率是非常低的____页面运行过程中编译
产品版,应该是使用构建工具,提前将源码编译成正常的源码
2. 引入插件
操作 DOM 的插件
Babel 将 ES6 转 ES5,将 jsx 转换成 js
3. 写代码(浏览器解析之前,babel 会将 jsx 代码转换成 js 代码)

// 使用 jsx 语法 创建虚拟 DOM
<script type="text/babel"> // 声明使用 babel 解析 jsx 为 js
const vDOM = <h2 id={myId} name={myName}>{content}</h2>;
// 然后渲染
ReactDOM.render(vDOM, document.getElementById("test"));
// 创建虚拟 DOM 的 非 jsx 语法 步骤
const vDOM = React.createElement('h2', {id:"myWords", name: "kjf"}, "Hello React.");
// 然后渲染
ReactDOM.render(vDOM, document.getElementById("test"));
// 插入页面前: 根据虚拟 DOM 生成原生 DOM
// 将内存的虚拟 DOM元素渲染到页面的原生 DOM 容器中
jsx
<h2 id={myId} name={myName}>{content}</h2>;
全称:JavaScript XML
react 定义的一种类似于 XML 的 js 扩展语法 XML + js
标签、属性、文档 与 html 的相对应
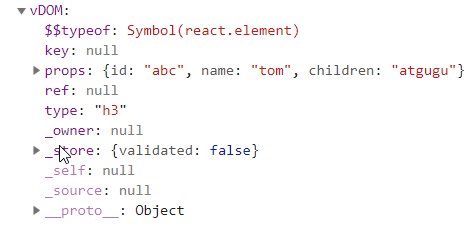
作用: 创建 react 虚拟 DOM 元素对象
注意:
不是字符串,而是最终产生一个对象。虚拟 DOM 元素对象
debugger

动态展示列表数据
js
-
/**** 虚拟 DOM 标签数组 const lis = [ <li>Thor</li>, <li>Stark</li>, <li>Hock</li>, ] const ul = ( <ul> {lis} </ul> ); ****/ const names= ["Thor", "Stark", "Hock"] // 创建虚拟 DOM const ul = ( <ul> { names.map( (each, index)=><li key={index}>{each}</li> ) } </ul> ) // 渲染 DOM ReactDOM.render(ul, document.getElementById("outer"))