不得不说,虚幻的蓝图系统还是非常方便强大的,大大的提高了开发效率。蓝图是一个很成熟的系统,也就有很多隐藏的小技巧,这些技巧谈不上多高深,却可以使人们在使用蓝图时更加得心应手,更加喜爱这个“可视化编程“。
发现一个更黑科技的技巧…见动图 
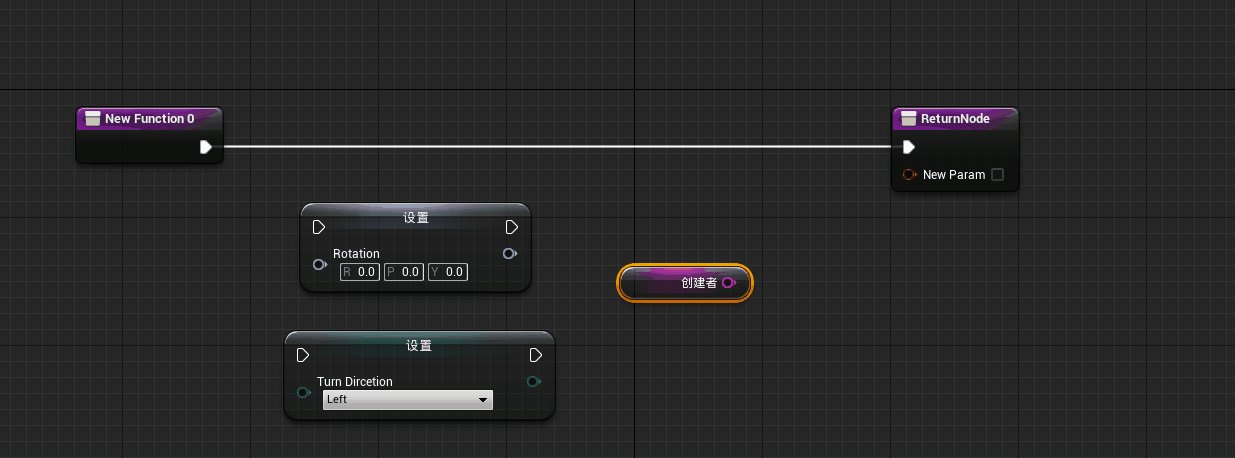
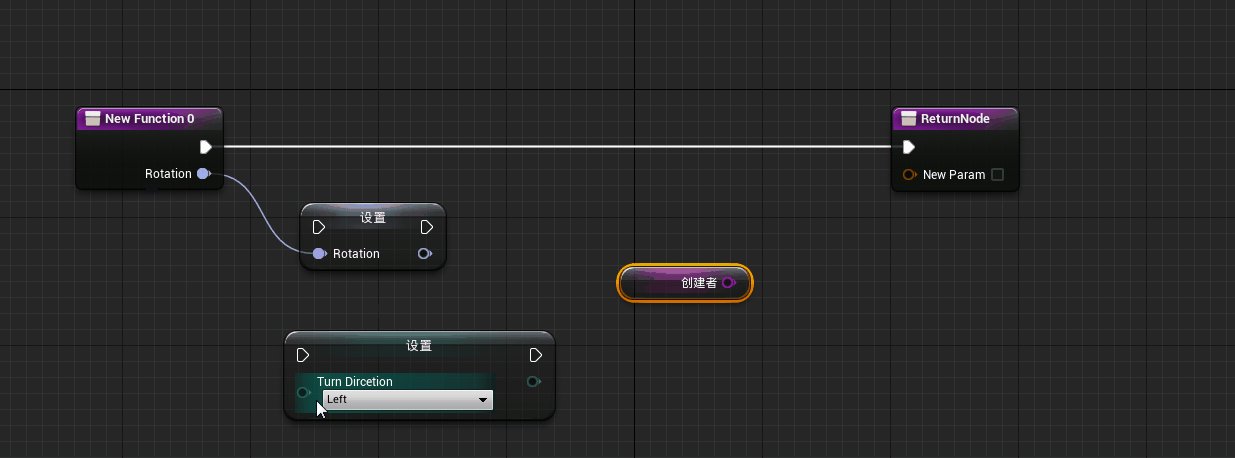
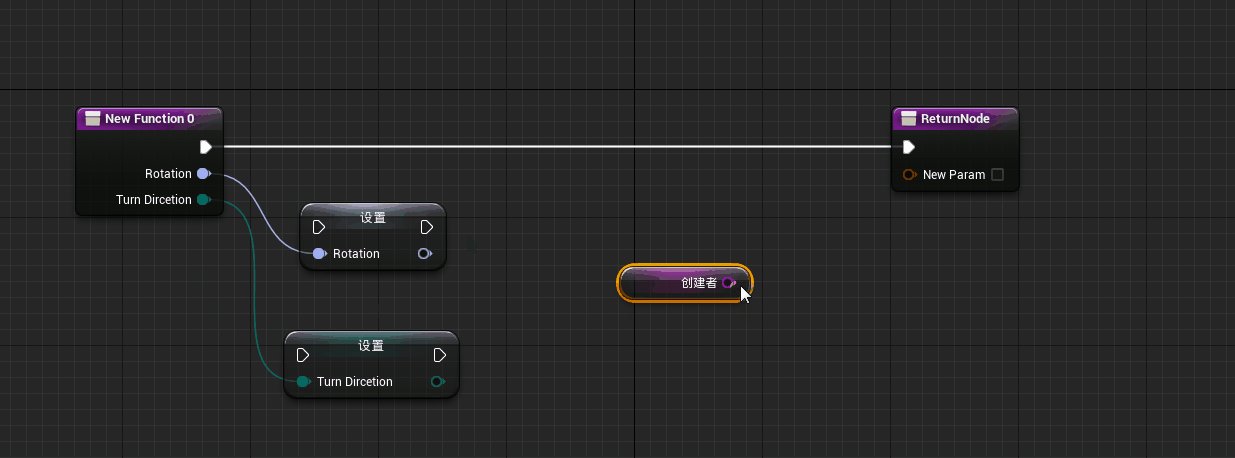
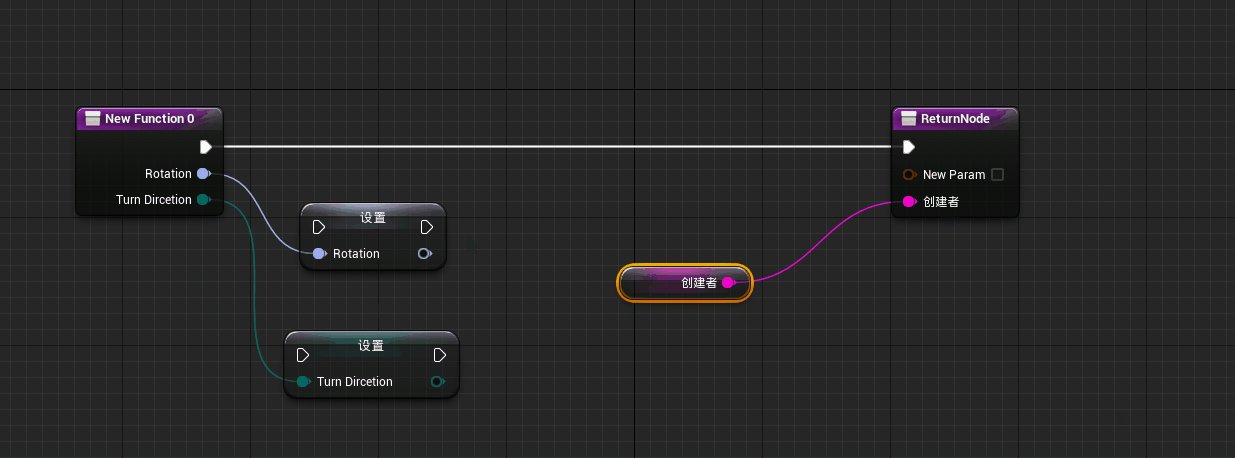
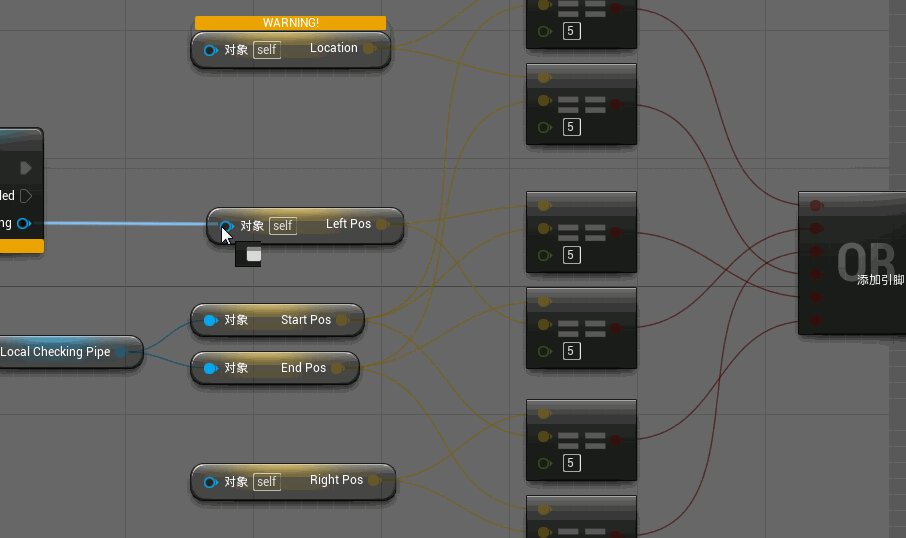
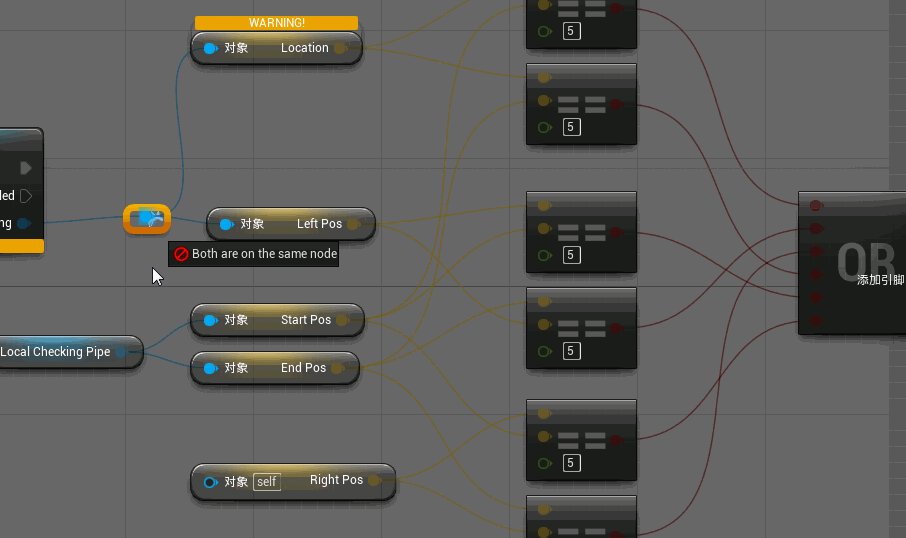
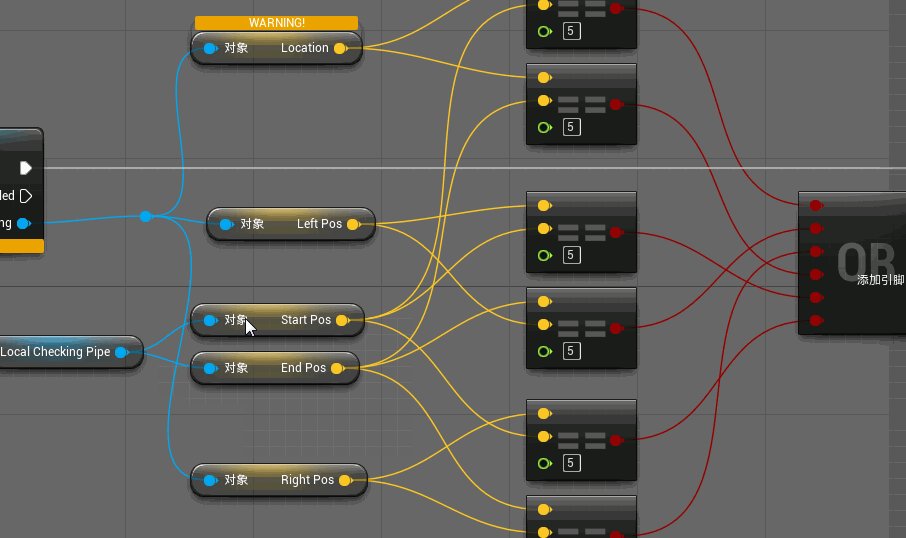
直接把变量拉到节点上,直接生成函数参数啊,类型自动匹配,名字自动匹配!!
-
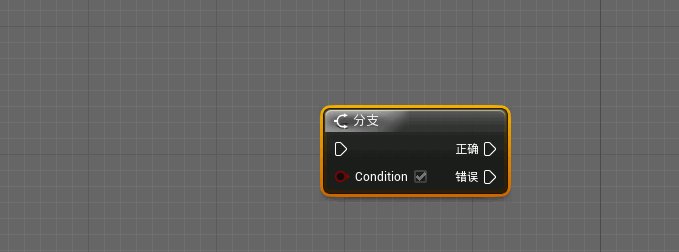
按住某个按键,鼠标左键点击蓝图,会在相应地方生成对应的节点。
比如,A对应Add节点,B对应Branch节点,S对应Sequence节点,F对应Foreach节点等等。(下图示例Branch节点)
-
鼠标双击连线,会自动生成“路线节点”,相当于“reroute”功能。这个功能超级好用,简直福音啊。

-
注意随手编译更改过的蓝图。如有未编译过的蓝图而直接运行游戏预览的话,可能要”卡死“很长时间(4.8版本,其他未测试)。
-
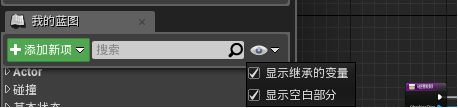
通过如下方法可以在当前蓝图显示其继承的子类变量。

-
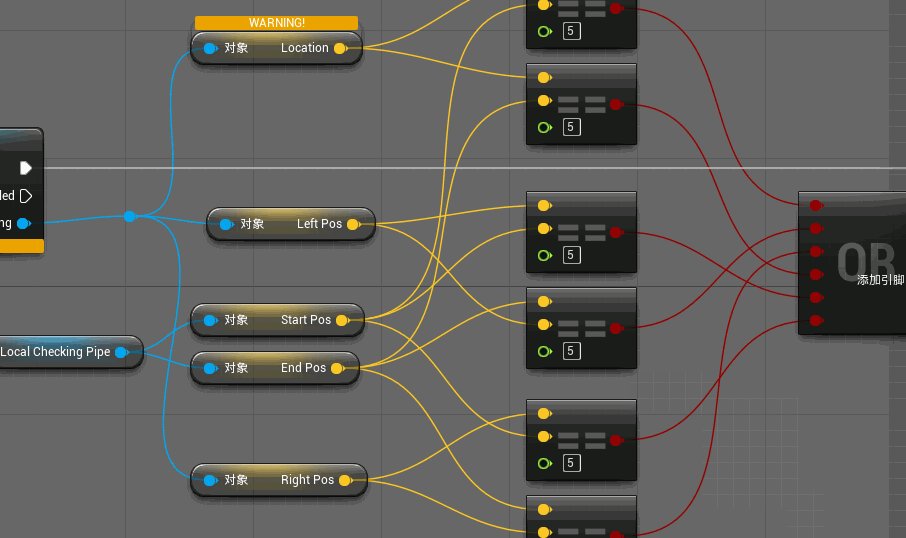
某个蓝图引用了另一个蓝图的函数,如果这个函数更改过的话(尤其是更改输入输出变量),其他引用这个函数的节点会报错(比如“引用未知节点”等等),这是只要在报错节点上右击,选择“刷新节点”即可。而且,这个刷新功能支持框选,可以一下刷新一大片节点….
-
将变量勾选上“在生成时显示”、“可编辑”,可以在Spawn节点上显示该变量,配合“Construction Script”使用,可以在该蓝图所有代码执行前进行操作。

-
脱出变量到蓝图时直接得到变量:按住Ctrl+从变量列表中拖动变量到界面
-
脱出变量到蓝图时直接设置变量:按住Alt+从变量列表中拖动变量到界面
-
断开节点处的链接:右键某引脚、或Alt+鼠标左键
-
注释:选中多个块,然后按C。
-
直接复制出蓝图节点块:左键选中,Ctrl + W直接在鼠标出复制出蓝图节点
-
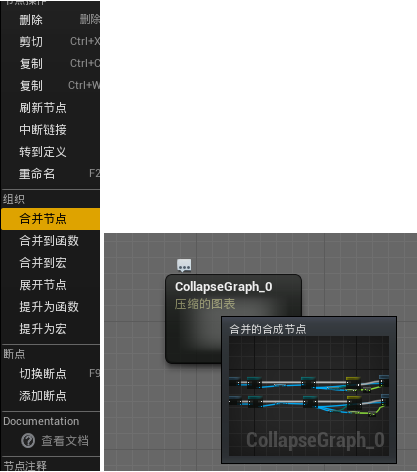
如果一大段蓝图相对统一,又太占地方,可以选住这段节点,右键,选择“合并节点”,这些节点就会被压缩为一个节点。