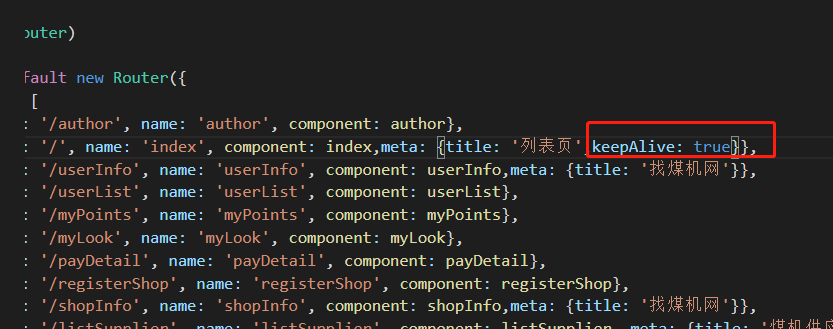
1.keepAlive的使用,在router下列表页路径 加meta:{ keepAlive: true}
{path: '/', name: 'index', component: index,meta: {keepAlive: true}},

2.App.vue中
<template>
<div id="app" class="color333">
<!-- 可以被缓存的视图组件 -->
<keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<!-- 不需要被缓存的试图组件 -->
<router-view v-if="!$route.meta.keepAlive"></router-view>
</div>
</template>

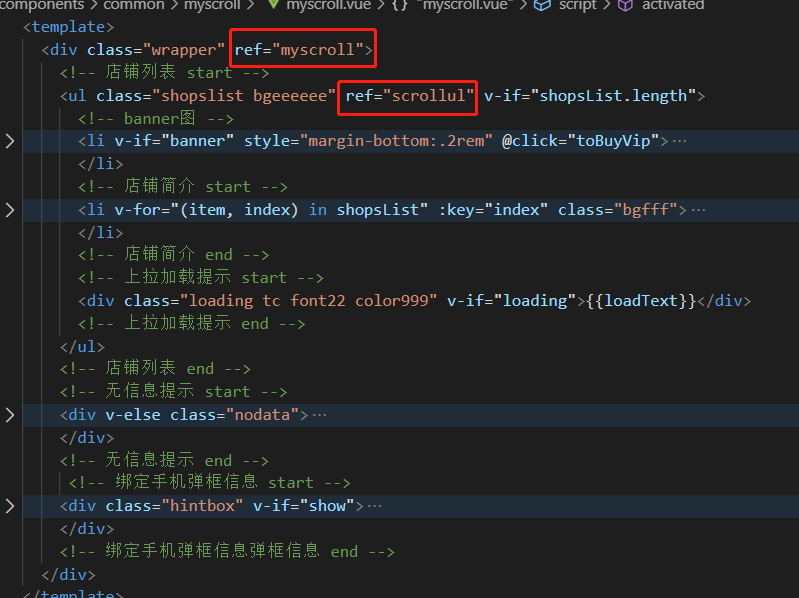
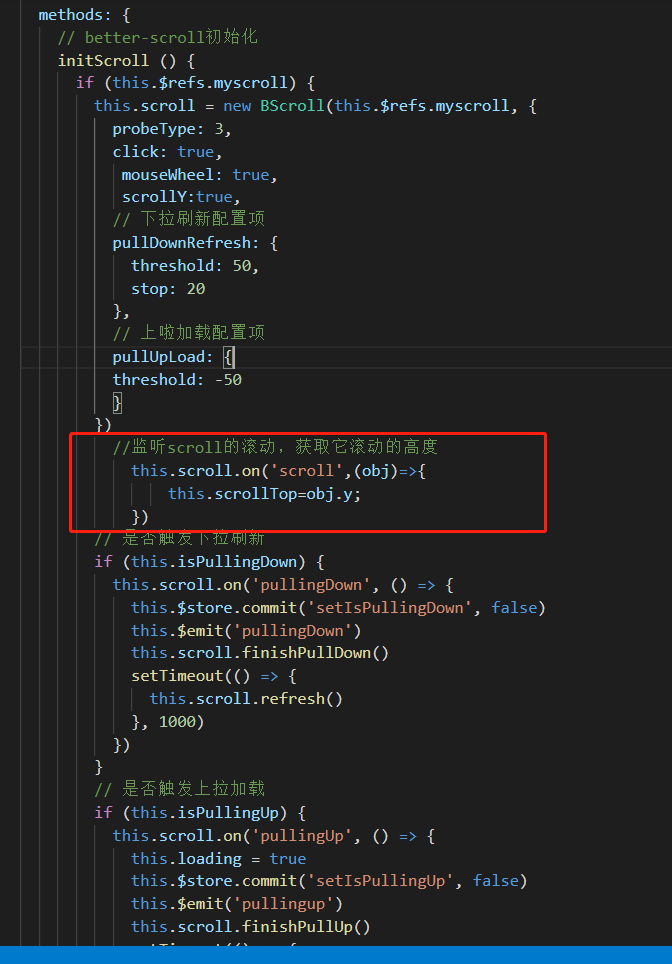
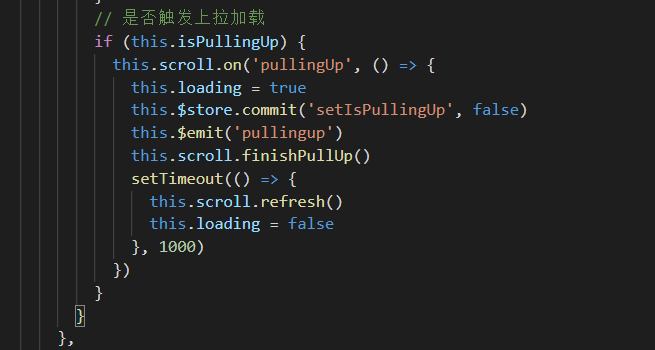
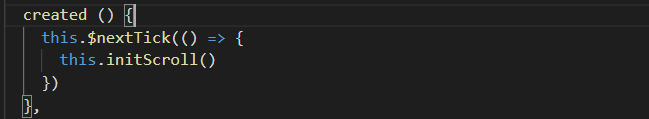
3.这个时候已经可以实现缓存了,但是会出现列表划不动的情况,或者偶尔跳到顶部的情况(没有计算到better-scroll的高度),继续上解决方案;我的列表部分是一个单独的组件,上面的ref是滚动用,下面的ref是在计算高度中用。(Better-scroll的使用记录的不是很明确,如有需要,单独去搜,看官网案例)

tip:记得引入哦:import BScroll from 'better-scroll'

这里有better-scroll的使用



3.跳转详情页的时候:跳转时记录位置
// 缓存scroll滚动的高度
this.top=this.$refs['scrollul'].getBoundingClientRect().top;
window.sessionStorage.setItem('scrollTop',this.scrollTop)

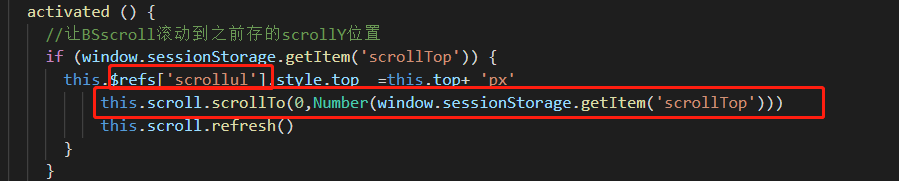
4.在进入列表页的时候读取位置
activated () {
//让BSscroll滚动到之前存的scrollY位置
if (window.sessionStorage.getItem('scrollTop')) {
this.$refs['scrollul'].style.top =this.top+ 'px'
this.scroll.scrollTo(0,Number(window.sessionStorage.getItem('scrollTop')))
this.scroll.refresh()
}
}