在ECMAScript中,变量是松散类型的。所谓松散类型就是指变量可以用来保存任何类型的数据。
// 下面的操作是完全合法的 var message = "helloWorld"; message = 100;
但是在实际开发中,我并不推荐大家这样使用变量。这种操作方法是会让代码变得很不安全。为了规避这样的问题,我在变量命名的时候对变量类型做了标明。
var strMessage = "helloWorld"; // String类型 var nMessage = 100; // Number类型 // 如果有必要数字类型我也会进行细分 var iMessage = 1; // int类型 var fMessage = 0.5; // float类型 var objMessage = null; // Object类型 var bMessage = false; // Boolean类型
ECMAScript中有5种简单数据类型:Undefined、Null、Boolean、Number、String,还有1种复杂数据类型Object。
1、Undefined类型
声明后未赋值的变量,或者未声明的变量,typeof的值都是Undefined。区别在于,未声明的变量在调用时会报错。
有鉴于此,变量声明之初初始化会十分有用。这样我们通过typeof测试变量类型,若变量为Undefined的话,则说明该变量是未赋值,而不是尚未初始化了。
2、Null类型
null值标识的是一个空指针对象,所以他的typeof值为“Object”。所以在初始化Object类型变量的时候,使用null作为初始化的值就可以了。
undefined派生自null。所以 alert(null == undefined); // true 。
3、Boolean类型
Boolean类型的true或者false,并不是单纯就指1或者0。可以说不同的数据类型,都可以转换成true或者false。
| 数据类型 | 转换为true的值 | 转换为false的值 |
| Boolean | true | false |
| String | 任何非空字符串 | ""(空字符串) |
| Number | 任何非零数字值(包括无穷大) | 0和NaN |
| Object | 任何对象 | null |
| Undefined | n/a(意思是“不适用”) | undefine |
4、Number类型
Number类型数值字面量格式有三种:十进制(n)、八进制(0 + n)、十六进制(0x + n)。
var iNum = 55; // 十进制 var octalNum = 070; // 八进制 var hexNum = 0xA; // 十六进制
需要注意的是,八进制字面量在严格模式下是无效的,谨慎使用。
(1)浮点数
由于保存浮点数的内存空间是保存整数的两倍,所以凡是可以表示为整数的浮点数都会自动转化为整数。例如 1.、10.0 等。
对于极大或者极小的数值可以表示为浮点数,即科学计数法,例如 3.125e7 == 3.125*107 、 3e-7 == 3*10-7 等。
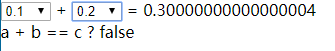
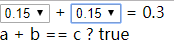
需要注意的是,浮点数的最高进度是17位小数,在进行计算的时候其精确度远不如整数。例如虽然 0.15 + 0.15 = 0.3 ,但是 0.1 + 0.2 = 0.30000000000000004 ,由此造成 0.1 + 0.2 == 0.3; // false 。所以不要用浮点数做比较。
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>testDocument</title> 6 <style> 7 html,body{width: 100%;height: 100%;} 8 html,body,p{padding: 0;margin: 0;} 9 div{box-sizing: border-box;} 10 .container{width: 100%;height:100%;padding-left: calc((100vw - 600px) * .5);background-color: #006699;overflow: auto;} 11 .contentContainer{background-color: #fff;width: 600px;height: 100%;} 12 </style> 13 </head> 14 <body> 15 <div class="container"> 16 <div class="contentContainer"> 17 <select name="a" id="numA"> 18 <option value="0.05">0.05</option> 19 <option value="0.15">0.15</option> 20 <option value="0.1">0.1</option> 21 </select> 22 + 23 <select name="b" id="numB"> 24 <option value="0.25">0.25</option> 25 <option value="0.15">0.15</option> 26 <option value="0.2">0.2</option> 27 </select> 28 = 29 <span id="numC">?</span> 30 <p>a + b == c ? <span id="isEqual"></span></p> 31 </div> 32 </div> 33 <script> 34 document.getElementById("numA").addEventListener("change", plusAB, false); 35 document.getElementById("numB").addEventListener("change", plusAB, false); 36 37 function plusAB() { 38 var objA = document.getElementById("numA"); 39 var fA = parseFloat(objA.options[objA.selectedIndex].value); 40 var objB = document.getElementById("numB"); 41 var fB = parseFloat(objB.options[objB.selectedIndex].value); 42 43 var fC = fA + fB; 44 document.getElementById("numC").innerHTML = fC; 45 46 document.getElementById("isEqual").innerHTML = (fC == 0.3); 47 } 48 </script> 49 </body> 50 </html>
效果如下:


(2)数值范围
查询浏览器数值上限使用 Number.MAX_VALUE ,下限使用 Number.MIN_VALUE 。
基本上所有浏览器的上限均为 1.7976931348623157e+308 ,下限均为 5e-324 。
超出数值范围,数值将被自动转换为特殊的Infinity(无穷)值。要想确定数值是否有穷,即是否位于数值范围内,可以使用 isFinite() 函数。
var nResult = Number.MAX_VALUE + Number.MAX_VALUE; alert(isFinite(result)); // false超出数值范围
(3)NaN(Not a Number)
首先要明确这个数值的应用。它是用于表示一个本来要返回数值的操作数未返回数值的情况。例如,任何数值除以0都会返回NaN。
NaN本身有两个特点:①任何涉及NaN的操作都会返回NaN;②NaN与任何值都不相等,包括其本身NaN,即 NaN == NaN; // false 。
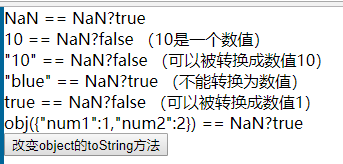
ECMAScript定义了 isNaN() 函数,用来测定参数是否为NaN。这个函数会将参数自动转为数值,然后再进行测试。对于对象,该函数会自动调用对象的 valueof() 方法进行测试,如果不能,则继续调用对象的 toString() ,进行测试。
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>testDocument</title> 6 <style> 7 html,body{width: 100%;height: 100%;} 8 html,body,p{padding: 0;margin: 0;} 9 div{box-sizing: border-box;} 10 .container{width: 100%;height:100%;padding-left: calc((100vw - 600px) * .5);background-color: #006699;overflow: auto;} 11 .contentContainer{background-color: #fff;width: 600px;height: 100%;} 12 </style> 13 </head> 14 <body> 15 <div class="container"> 16 <div class="contentContainer"> 17 <p>NaN == NaN?<span id="nan"></span></p> 18 <p>10 == NaN?<span id="num"></span> (10是一个数值)</p> 19 <p>"10" == NaN?<span id="numStr"></span> (可以被转换成数值10)</p> 20 <p>"blue" == NaN?<span id="str"></span> (不能转换为数值)</p> 21 <p>true == NaN?<span id="boolean"></span> (可以被转换成数值1)</p> 22 <p>obj(<span id="objValue">{"num1":1,"num2":2}</span>) == NaN?<span id="obj"></span></p> 23 <button type="button" onclick="changeObjFun();">改变object的toString方法</button> 24 </div> 25 </div> 26 <script> 27 var numList = { 28 "num1":1, 29 "num2":2 30 }; 31 32 document.getElementById("nan").innerHTML = isNaN(NaN); 33 document.getElementById("num").innerHTML = isNaN(10); 34 document.getElementById("numStr").innerHTML = isNaN("10"); 35 document.getElementById("str").innerHTML = isNaN("blue"); 36 document.getElementById("boolean").innerHTML = isNaN(true); 37 document.getElementById("obj").innerHTML = isNaN(numList); 38 39 function changeObjFun(){ 40 numList.toString = function(){ 41 return "100"; 42 }; // 重写对象的toString方法,使其返回一个数值 43 44 document.getElementById("objValue").innerHTML = "100"; 45 document.getElementById("obj").innerHTML = isNaN(numList); // 由于对象的toString方法返回了一个数值,所以这里变成了false 46 } 47 </script> 48 </body> 49 </html>
效果图:


(4)数值转换
有三个函数可以把非数值转换为数值: Number() 、 parseInt() 、 parseFloat() 。第一个可以用于任何数据类型,而后两个专用于字符串的转换。
使用一元加操作符也可以实现与 Number() 同样的效果: +value 。
1 <!-- parseInt()函数转换规则 --> 2 <!DOCTYPE html> 3 <html lang="zh-cn"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>testDocument</title> 7 <style> 8 html,body{width: 100%;height: 100%;} 9 html,body,p{padding: 0;margin: 0;} 10 div{box-sizing: border-box;} 11 .container{width: 100%;height:100%;padding-left: calc((100vw - 600px) * .5);background-color: #006699;overflow: auto;} 12 .contentContainer{background-color: #fff;width: 600px;height: 100%;} 13 </style> 14 </head> 15 <body> 16 <div class="container"> 17 <div class="contentContainer"> 18 <p>"Hello World!" == <span id="str1"></span></p> 19 <p>"" == <span id="str2"></span></p> 20 <p>"hello123" == <span id="strNum"></span></p> 21 <p>null == <span id="rNull"></span></p> 22 <p>undefined == <span id="rUndefined"></span></p> 23 <p>true == <span id="boolean"></span></p> 24 <p>10 == <span id="num1"></span></p> 25 <p>10.5 == <span id="num4"></span></p> 26 <p>0xf == <span id="num2"></span></p> 27 <p>010 == <span id="num3"></span></p> 28 <p>"000010" == <span id="numStr"></span></p> 29 <p>" 10" == <span id="nullNum"></span></p> 30 <p>" 123blue" == <span id="nullNumStr"></span></p> 31 <p>obj == <span id="obj"></span></p> 32 </div> 33 </div> 34 <script> 35 var numList = { 36 "num1":1, 37 "num2":2 38 }; 39 numList.toString = function(){ 40 return "100"; 41 }; 42 43 document.getElementById("str1").innerHTML = parseInt("Hello World!"); // 非空字符串返回NaN 44 document.getElementById("str2").innerHTML = parseInt(""); // 空字符串返回NaN 45 document.getElementById("strNum").innerHTML = parseInt("hello123"); // 第一个非空字符非数字返回NaN 46 document.getElementById("rNull").innerHTML = parseInt(null); // null返回NaN 47 document.getElementById("rUndefined").innerHTML = parseInt(undefined); // undefined返回NaN 48 document.getElementById("boolean").innerHTML = parseInt(true); // 布尔值返回NaN 49 // 由此可见parseInt()只处理第一个非空字符为数字的值 50 document.getElementById("num1").innerHTML = parseInt(10); // 数值返回该数值 51 document.getElementById("num4").innerHTML = parseInt(10.5); // 浮点数返回去掉小数的整数 52 document.getElementById("num2").innerHTML = parseInt(0xf); // 十六进制返回十进制 53 document.getElementById("num3").innerHTML = parseInt(010); // 八进制返回十进制,严格模式下八进制无效,会解析为10 54 document.getElementById("numStr").innerHTML = parseInt("000010"); // 去掉多余的0返回数值 55 document.getElementById("nullNum").innerHTML = parseInt(" 10"); // 去掉前面的空格返回数值 56 document.getElementById("nullNumStr").innerHTML = parseInt(" 123blue"); // 第一个非空字符为数字返回数值 57 document.getElementById("obj").innerHTML = parseInt(numList); // 调用对象的valueOf()或者toString()方法 58 </script> 59 </body> 60 </html>
显示效果:

1 <!-- parseFloat()函数转换规则 --> 2 <!DOCTYPE html> 3 <html lang="zh-cn"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>testDocument</title> 7 <style> 8 html,body{width: 100%;height: 100%;} 9 html,body,p{padding: 0;margin: 0;} 10 div{box-sizing: border-box;} 11 .container{width: 100%;height:100%;padding-left: calc((100vw - 600px) * .5);background-color: #006699;overflow: auto;} 12 .contentContainer{background-color: #fff;width: 600px;height: 100%;} 13 </style> 14 </head> 15 <body> 16 <div class="container"> 17 <div class="contentContainer"> 18 <p>"Hello World!" == <span id="str1"></span></p> 19 <p>"" == <span id="str2"></span></p> 20 <p>"hello123" == <span id="strNum"></span></p> 21 <p>null == <span id="rNull"></span></p> 22 <p>undefined == <span id="rUndefined"></span></p> 23 <p>true == <span id="boolean"></span></p> 24 <p>10 == <span id="num1"></span></p> 25 <p>10.5 == <span id="num4"></span></p> 26 <p>0xf == <span id="num2"></span></p> 27 <p>010 == <span id="num3"></span></p> 28 <p>"000010" == <span id="numStr1"></span></p> 29 <p>"10.5.23" == <span id="numStr2"></span></p> 30 <p>" 10" == <span id="nullNum"></span></p> 31 <p>" 123.23blue" == <span id="nullNumStr"></span></p> 32 <p>obj == <span id="obj"></span></p> 33 </div> 34 </div> 35 <script> 36 var numList = { 37 "num1":1, 38 "num2":2 39 }; 40 numList.toString = function(){ 41 return "100"; 42 }; 43 44 document.getElementById("str1").innerHTML = parseFloat("Hello World!"); // 非空字符串返回NaN 45 document.getElementById("str2").innerHTML = parseFloat(""); // 空字符串返回NaN 46 document.getElementById("strNum").innerHTML = parseFloat("hello123"); // 第一个非空字符非数字返回NaN 47 document.getElementById("rNull").innerHTML = parseFloat(null); // null返回NaN 48 document.getElementById("rUndefined").innerHTML = parseFloat(undefined); // undefined返回NaN 49 document.getElementById("boolean").innerHTML = parseFloat(true); // 布尔值返回NaN 50 // 由此可见parseFloat()只处理第一个非空字符为数字的值 51 document.getElementById("num1").innerHTML = parseFloat(10); // 数值返回该数值 52 document.getElementById("num4").innerHTML = parseFloat(10.5); // 浮点数返回去掉小数的整数 53 document.getElementById("num2").innerHTML = parseFloat(0xf); // 十六进制返回十进制 54 document.getElementById("num3").innerHTML = parseFloat(010); // 八进制返回十进制,严格模式下八进制无效,会解析为10 55 document.getElementById("numStr1").innerHTML = parseFloat("000010"); // 去掉多余的0返回数值 56 document.getElementById("numStr2").innerHTML = parseFloat("10.5.23"); // 多余的小数点后面的值都会去掉 57 document.getElementById("nullNum").innerHTML = parseFloat(" 10"); // 去掉前面的空格返回数值 58 document.getElementById("nullNumStr").innerHTML = parseFloat(" 123.23blue"); // 第一个非空字符为数字返回数值 59 document.getElementById("obj").innerHTML = parseFloat(numList); // 调用对象的valueOf()或者toString()方法 60 </script> 61 </body> 62 </html>
显示效果:

注: parseInt() 和 parseFloat() 都是由两个参数的,第一个参数是需要转换的值,第二个参数是转换使用的基数(即多少进制),为了防止转换出现问题,使用多进制转换的时候可以制定基数,避免不必要的错误。
5、String类型
在ECMAScript中字符串用双引号(")或者单引号(')都是可以的,但是为了做一个全方面发展的好程序员,还是区分对待比较好。就目前我学过的语言来说,双引号(“)多用于合法的字符串符号。
(1)字符字面量
这个就是String类型所说的转义字符的,对照表网上一搜一大堆,我就不特别列举了。需要注意的是一个转义字符就表示1个字符。
(2)字符串的特点
字符串是不可变的,也就是说一旦创建不可改变。这就使得修改字符串成为了一个先破后立的过程。
(3)转换为字符串
数值转换字符串都会转换成十进制,然后输出字符串。
转换字符串除了以下两个传统方法以外,使用 value + "" 也能达到转换字符串的效果。
① toString() 方法
null和undefined没有 toString() 方法,如果使用会报错。
1 <!-- toString()函数转换规则 --> 2 <!DOCTYPE html> 3 <html lang="zh-cn"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>testDocument</title> 7 <style> 8 html,body{width: 100%;height: 100%;} 9 html,body,p{padding: 0;margin: 0;} 10 div{box-sizing: border-box;} 11 .container{width: 100%;height:100%;padding-left: calc((100vw - 600px) * .5);background-color: #006699;overflow: auto;} 12 .contentContainer{background-color: #fff;width: 600px;height: 100%;} 13 </style> 14 </head> 15 <body> 16 <div class="container"> 17 <div class="contentContainer"> 18 <p>null == <span id="rNull"></span></p> 19 <p>undefined == <span id="rUndefined"></span></p> 20 <p>true == <span id="boolean"></span></p> 21 <p>255 == <span id="num1"></span></p> 22 <p>255 == <span id="num1_2"></span> (二进制)</p> 23 <p>255 == <span id="num1_8"></span> (八进制)</p> 24 <p>255 == <span id="num1_16"></span> (十六进制)</p> 25 <p>10.5 == <span id="num4"></span></p> 26 <p>0xf == <span id="num2"></span></p> 27 <p>010 == <span id="num3"></span></p> 28 <p>obj == <span id="obj"></span></p> 29 </div> 30 </div> 31 <script> 32 var n1 = 255; 33 var n2 = 0xf; 34 var n3 = 010; 35 var n4 = 10.5; 36 var rNull = null; 37 var rUndefined = undefined; 38 var rBoolean = true; 39 var numList = { 40 "num1":1, 41 "num2":2 42 }; 43 44 // document.getElementById("rNull").innerHTML = rNull.toString(); // null转字符串,没有toString()方法,所以不能用toString转换 45 // document.getElementById("rUndefined").innerHTML = rUndefined.toString(); // undefined转字符串,没有toString()方法,所以不能用toString转换 46 document.getElementById("boolean").innerHTML = rBoolean.toString(); // Boolean转字符串 47 document.getElementById("num1").innerHTML = n1.toString(); // 整数转字符串 48 // toString()方法的参数是输出基数,即进制 49 document.getElementById("num1_2").innerHTML = n1.toString(2); // 整数转字符串,二进制 50 document.getElementById("num1_8").innerHTML = n1.toString(8); // 整数转字符串,八进制 51 document.getElementById("num1_16").innerHTML = n1.toString(16); // 整数转字符串,十六进制 52 document.getElementById("num4").innerHTML = n4.toString(); // 浮点数转字符串 53 document.getElementById("num2").innerHTML = n2.toString(); // 十六进制整数转字符串,会先转换成十进制 54 document.getElementById("num3").innerHTML = n3.toString(); // 八进制整数转字符串,会先转换成十进制 55 document.getElementById("obj").innerHTML = numList.toString(); // 对象转字符串 56 </script> 57 </body> 58 </html>
显示效果:

② String() 方法
1 <!-- String()函数转换规则 --> 2 <!DOCTYPE html> 3 <html lang="zh-cn"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>testDocument</title> 7 <style> 8 html,body{width: 100%;height: 100%;} 9 html,body,p, pre{padding: 0;margin: 0;} 10 div{box-sizing: border-box;} 11 .container{width: 100%;height:100%;padding-left: calc((100vw - 600px) * .5);background-color: #006699;overflow: auto;} 12 .contentContainer{background-color: #fff;width: 600px;height: 100%;} 13 </style> 14 </head> 15 <body> 16 <div class="container"> 17 <div class="contentContainer"> 18 <!-- <p>null == <span id="rNull"></span></p> 19 <p>undefined == <span id="rUndefined"></span></p> 20 <p>true == <span id="boolean"></span></p> 21 <p>255 == <span id="num1"></span></p> 22 <p>10.5 == <span id="num4"></span></p> 23 <p>0xf == <span id="num2"></span></p> 24 <p>010 == <span id="num3"></span></p> 25 <p>obj == <span id="obj"></span></p> --> 26 <pre> 27 <script> 28 var n1 = 255; 29 var n2 = 0xf; 30 var n3 = 010; 31 var n4 = 10.5; 32 var rNull = null; 33 var rUndefined = undefined; 34 var rBoolean = true; 35 var numList = { 36 "num1":1, 37 "num2":2 38 }; 39 40 document.writeln("null == " + String(rNull)); // null转字符串 41 document.writeln("undefined == " + String(rUndefined)); // undefined转字符串 42 document.writeln("true == " + String(rBoolean)); // Boolean转字符串 43 document.writeln("255 == " + String(n1)); // 整数转字符串 44 document.writeln("10.5 == " + String(n4)); // 浮点数转字符串 45 document.writeln("0xf == " + String(n2)); // 十六进制整数转字符串,会先转换成十进制 46 document.writeln("010 == " + String(n3)); // 八进制整数转字符串,会先转换成十进制 47 document.writeln("obj == " + String(numList)); // 对象转字符串 48 49 50 // document.getElementById("rNull").innerHTML = String(rNull); // null转字符串 51 // document.getElementById("rUndefined").innerHTML = String(rUndefined); // undefined转字符串 52 // document.getElementById("boolean").innerHTML = String(rBoolean); // Boolean转字符串 53 // document.getElementById("num1").innerHTML = String(n1); // 整数转字符串 54 // document.getElementById("num4").innerHTML = String(n4); // 浮点数转字符串 55 // document.getElementById("num2").innerHTML = String(n2); // 十六进制整数转字符串,会先转换成十进制 56 // document.getElementById("num3").innerHTML = String(n3); // 八进制整数转字符串,会先转换成十进制 57 // document.getElementById("obj").innerHTML = String(numList); // 对象转字符串 58 </script> 59 </pre> 60 </div> 61 </div> 62 </body> 63 </html>
显示效果:

6、Object类型
对象其实就是一组数据和功能的集合。
var obj = new Object(); // 可以创建一个对象
Object的每个实例都具有一下属性和方法:
① constructor :构造函数;
② hasOwnProperty :用以检查给定属性是否存在于当前对象实例中;
③ isPrototypeOf :用以检查传入的对象是否是传入对象的原型;
④ propertyIsEnumerable :用以检查给定的属性是否能够用for-in语句来枚举;
⑤ toLocaleString() :返回对象的字符串表示,该字符串与执行环境的地区相对应;
⑥ toString() :返回对象的字符串表示;
⑦ valueOf() :返回对象的字符串、数值或布尔值表示。通常与 toString() 方法的返回值一致。
本文内容包含学习过程中的认识和实际应用时的经验,会不断补充更新。最新更新时间(2018-02-01 16:43:26)。