Gallery Modal可以理解为相册的预览界面。可以显示网络图片,也可以显示base64Image。
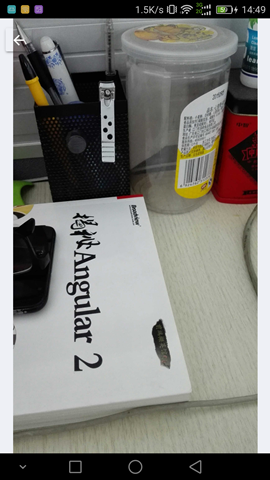
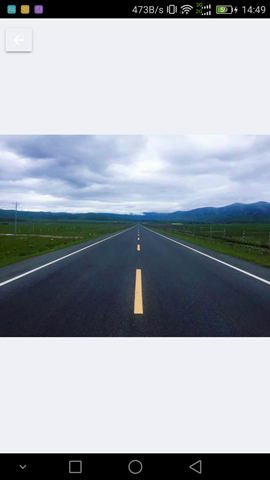
在这个例子中,我用来实现图片的预览功能。
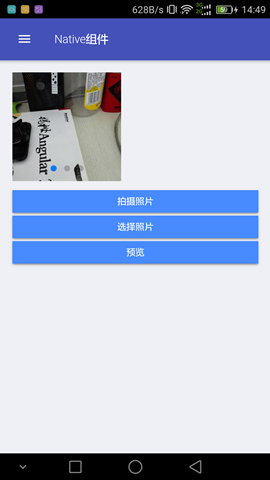
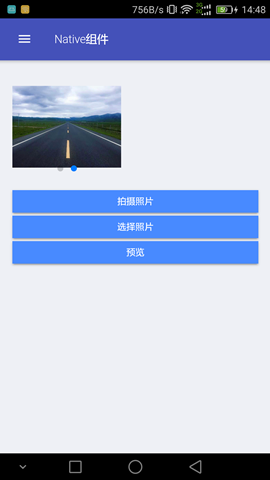
相机拍照,或者相册选择图片后,用缩略图组件显示缩略图,点击缩略图可以预览大图。
组件特性:
- 支持手势缩放
- 可加载网络图片,也可以加载本地图片或者base64Image
参考地址:https://github.com/nikini/ionic-gallery-modal
=========================================================
1)安装包:
npm install ionic-gallery-modal --save
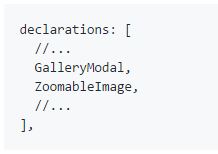
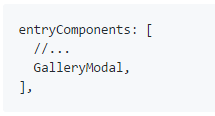
2)在app.module.ts中添加:
import { GalleryModal } from 'ionic-gallery-modal';
import { ZoomableImage } from 'ionic-gallery-modal';


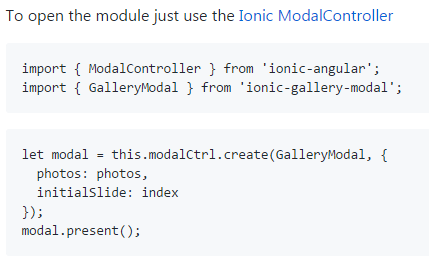
3)在你的页面中直接使用ModalController来展示:

注意photos数组里面,加上url属性,默认格式为Array[{ url: string }],否则组件找不到url。
initialSlide是默认加载的图片的索引,不要超出索引范围。
效果如下: