上一篇,我们介绍了在本地开发环境下的ionic项目热更新测试,
本文,我们将详细说明如何在去掉cordova-hot-code-push-local-dev-addon插件的情况下,实现热更新。
使用步骤:
1.安装CLI:npm install -g cordova-hot-code-push-cli
这里,需要详细描述一下CLI 提供的各种命令,后面我们将会用到。使用办法:cordova-hcp <command>,<command>包括:
(1)init:为项目初始化参数,创建默认的cordova-hcp.json文件。
(2)build:编译项目代码,在www文件夹下生成chcp.json和chcp.manifest文件,为部署做准备。
(3)server:在本地启一个服务器,用于本地的开发和测试,这在前一篇中有过描述。
(4)login:创建用于在远程服务器上部署项目文件的登录凭据。
(5)deploy:上传项目文件到远程服务器。
注意:上述命令必须运行在ionic项目的根目录。
2.安装插件:ionic cordova plugin add cordova-hot-code-push-plugin
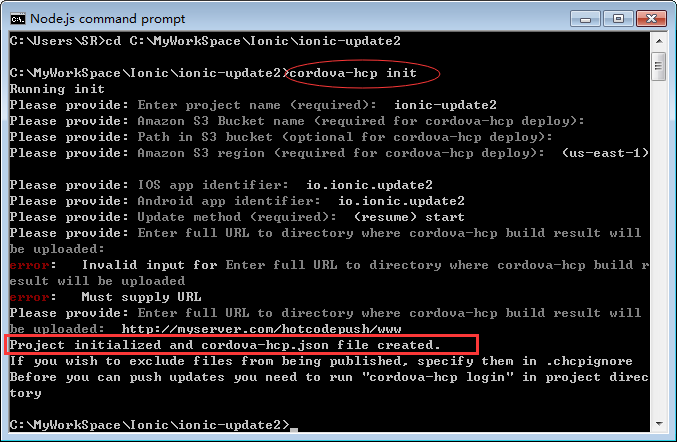
3.cordova-hcp init,为项目生成配置模板,会在根目录下创建cordova-hcp.json文件

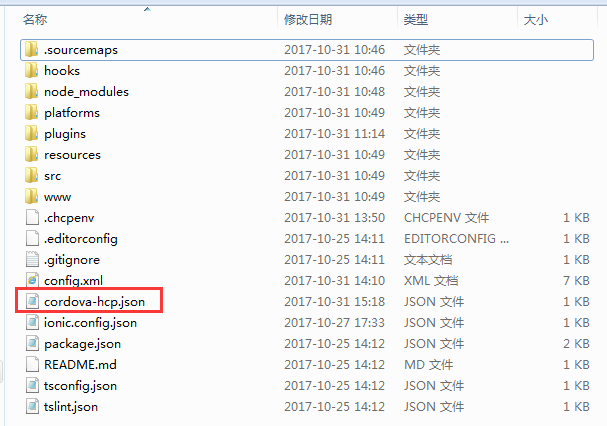
部分配置项可以直接回车跳过,完成后,会在项目的根目录下创建cordova-hcp.json文件:

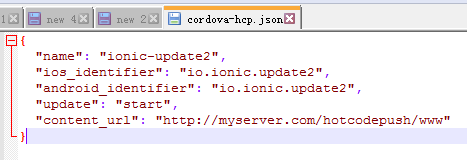
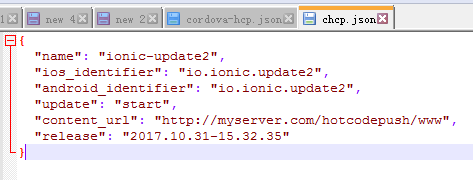
我们可以打开文件看一下,其格式如下:

说明:这一步如果大家不理解,也可以先跳过,后面手动创建cordova-hcp.json文件也是可以的。
关于init命令,详细可参考:https://github.com/nordnet/cordova-hot-code-push-cli#init-command
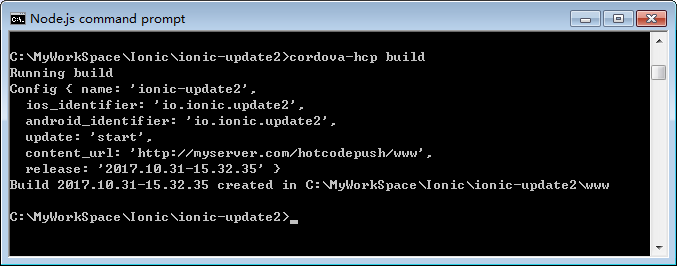
4.cordova-hcp build,编译项目文件,并在www文件夹下生成chcp.json和chcp.manifest文件


chcp.json:包含应用发布的相关信息,比如www内容的远程服务器地址content_url、www文件的版本号release等等。

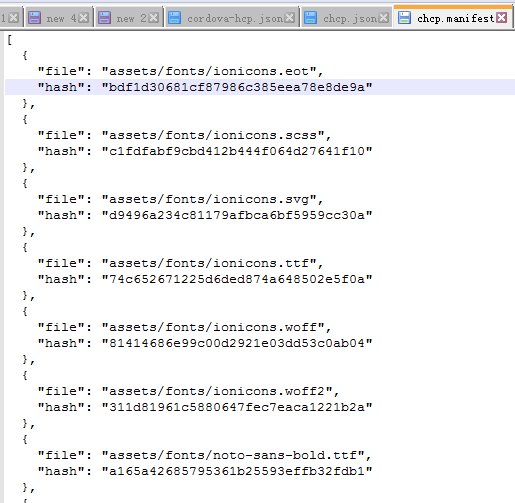
chcp.manifest:包含web项目文件的相关信息,它们的相对路径和hash值。
热更新插件通过比对本地该文件下的对应hash值与服务器上的文件的hash值判断哪些文件需要更新、哪些文件需要新增等。

5.由于这几个步骤中都涉及远程服务器的配置,这里我就在自己的电脑上搭建了一个测试站点,模拟远程服务器的作用。
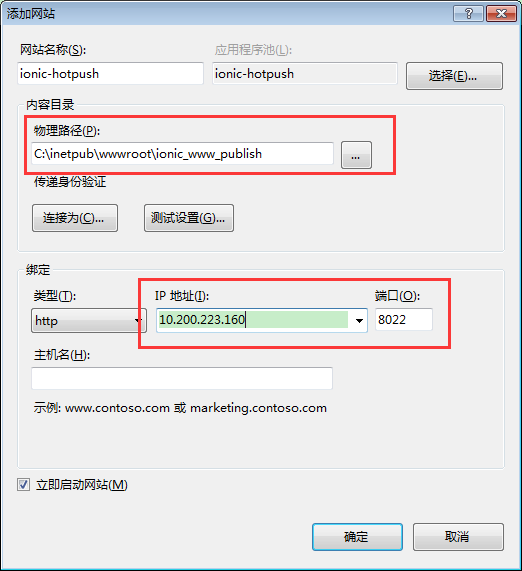
我使用的是IIS,大家用其他的web server也可以。物理路径大家自己选择,这里站点对应的目录是空的,还没有部署www的内容。

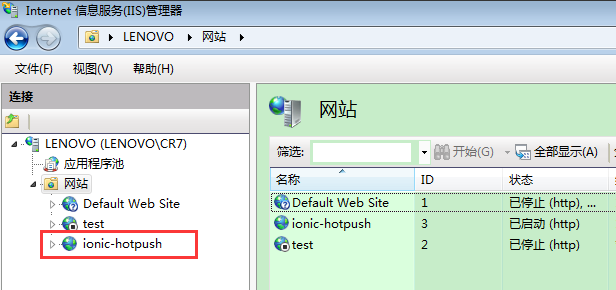
在IIS管理器中是这个样子的:

这样我用于测试的远程服务器地址就是:http://10.200.223.160:8022
与此同时,在此站点的根目录下我们创建一个空的www文件夹,用于后面部署ionic www里面的内容。这一步内容先不管。完成后启动站点。
6.将上面步骤3和步骤4中涉及远程服务器地址的地方,替换为我们自己搭建的服务器地址,比如:
将http://myserver.com/hotcodepush/www 替换为http://10.200.223.160:8022/www/
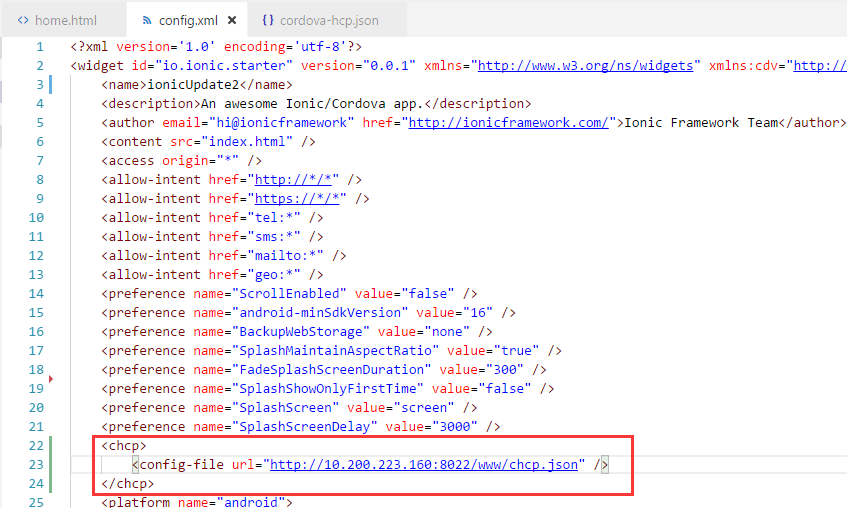
回到我们的ionic项目,在config.xml文件中,我们需要添加以下内容:

代码部分的修改完成以后,我们直接打包APP即可,用于后面的测试。
ionic cordova build android --prod 。生成安装包并安装到手机,不详述。
7.接下来就是涉及远程服务器部署的事情了。假定此时我们对代码进行了更新,并将最新的编译结果提交到远程服务器,以供客户端下载。
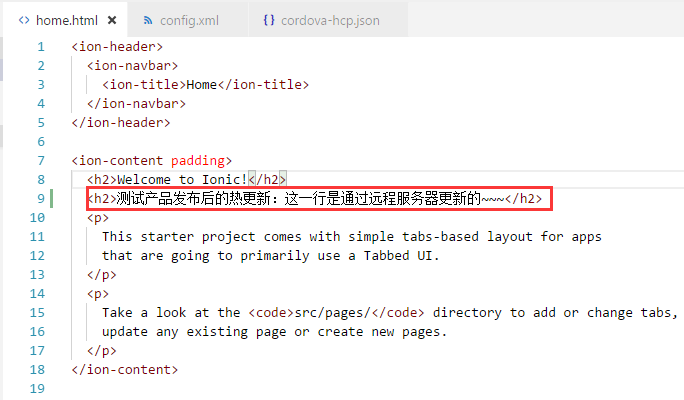
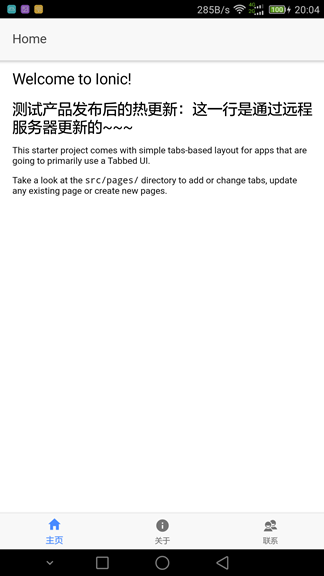
注意我修改了一下home.html:

接下来的流程就是,不要走错:
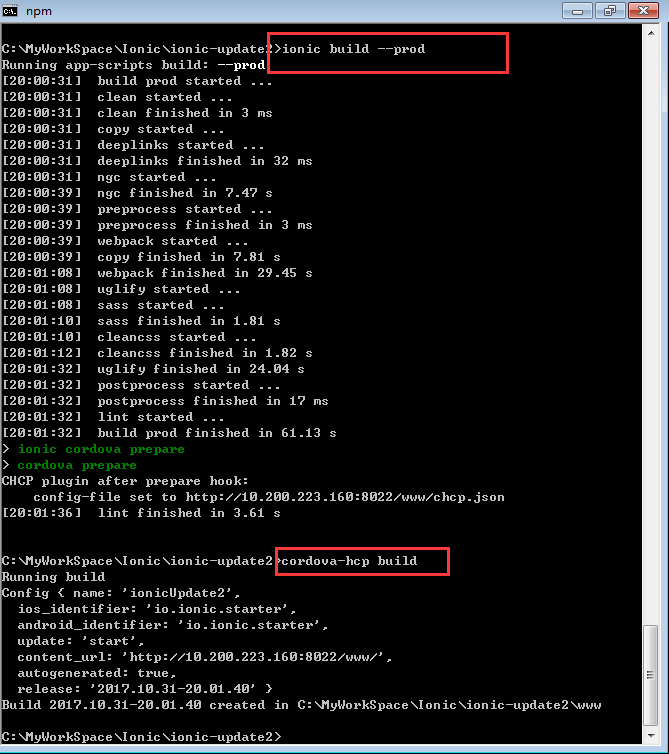
(1)执行ionic build --prod,以将我们修改的代码,编译生成最新的www。注意--prod参数,以减小www文件内容的大小;
(2)执行cordova-hcp build,以生成最新的chcp.json和chcp.manifest文件;
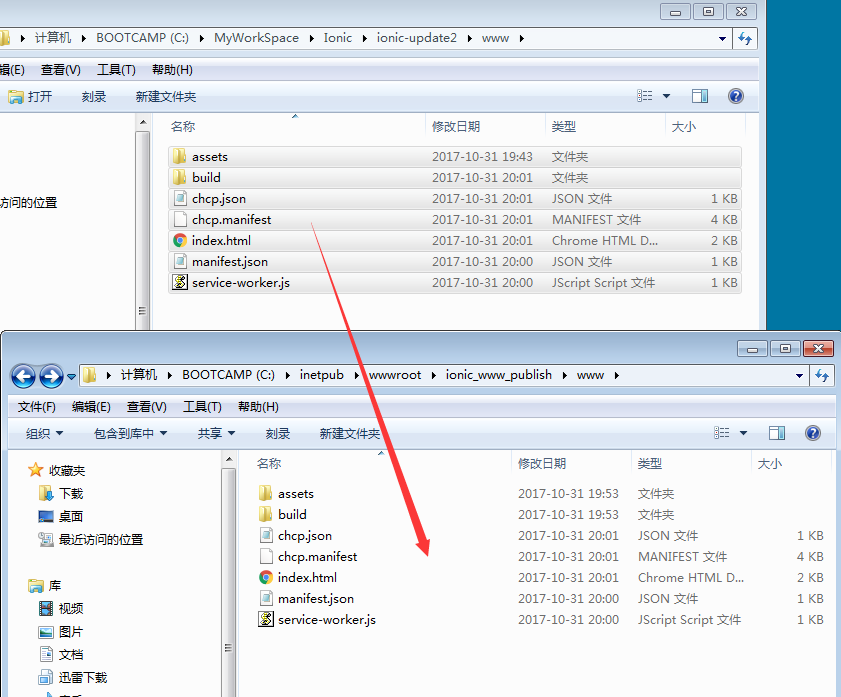
(3)完成后将www文件夹里面的内容,拷贝到我们远程服务器的www目录下即可。GitHub上介绍的是通过cordova-hcp deploy来进行部署,
该命令暂时只支持亚马逊的服务器,所以我们可以无视此命令,手动部署即可。


8.远程服务器上的更新部署完毕之后,我们重启我们的APP,会自动去服务器上下载更新内容,并且可以看到修改的内容生效。
关于何时加载更新内容,就是前面update参数的设置,包括start、resume、now三种。
实现的效果就是:


这样,关于产品发布状态(非本地开发环境、不依赖于开发插件)下的Ionic项目热更新测试就完成了。
注意事项:
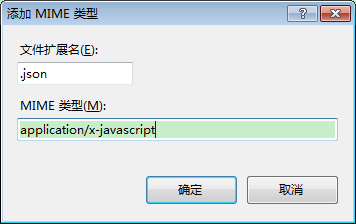
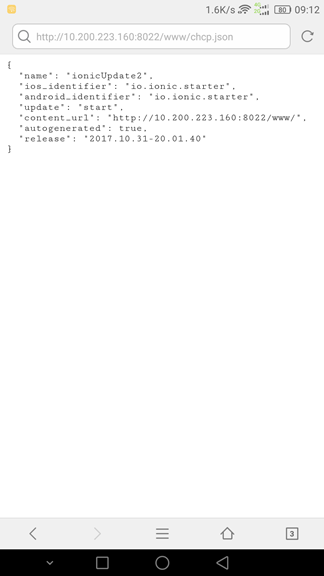
1.测试过程中,搭建的站点不识别.json格式,请为站点添加MIME类型;

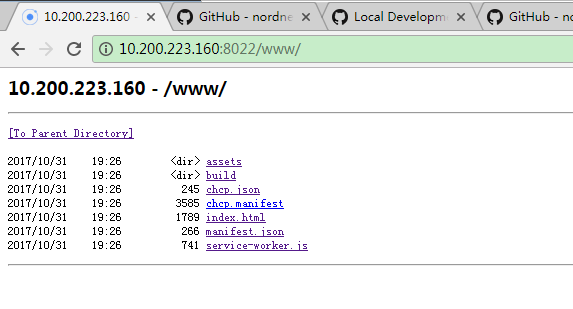
完成后最好用手机浏览器测试一下,以确保配置文件可正常访问:

2.代码产生变动后,务必先用ionic build --prod编译一下,再通过cordova-hcp build生成最新的配置文件。
两个步骤不能漏,也不能反,完成后再将最新生成的www目录拷贝到远程服务器部署。
3.当上述步骤都没有问题,APP却不能实现更新,或者更新出现异常,多半是远程服务器上的站点出现了问题,
所以先用浏览器测试一下远程服务器,是否可正常访问。通常只要升级目录没问题,热更新就可以正常使用。

4.IIS站点部署的内容频繁替换的时候,有的时候更新内容不能立即生效,因为站点会缓存;测试的时候想让更新立即生效,可以重启IIS站点。