NavMesh(导航网格)是3D游戏世界中用于实现动态物体自动寻路的一种技术,将游戏中复杂的结构组织关系简化为带有一定信息的网格,在这些网格的基础上通过一系列的计算来实现自动寻路。。导航时,只需要给导航物体挂载导航组建,导航物体便会自行根据目标点来寻找最直接的路线,并沿着该线路到达目标点。
下面通过一个简单的Sample来介绍NavMesh的应用:
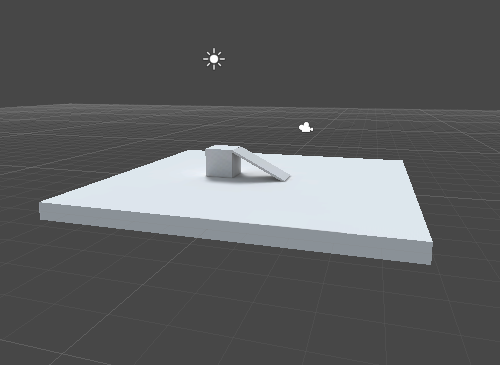
1.在Scene中新建三个Cube,如下图摆放。

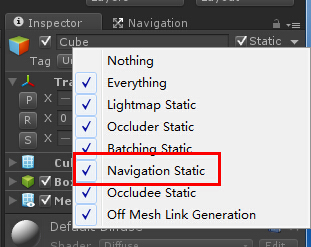
2.选中上图三个Cube,并在Inspector面板中选中为静态(static)下拉选项的Navigation Static,如下图。

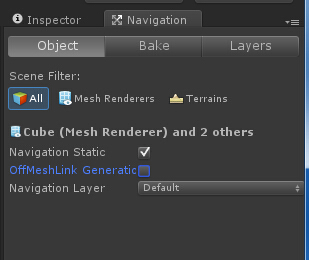
3.依次选择菜单栏中的Windows - Navigation ,打开后面板如下。

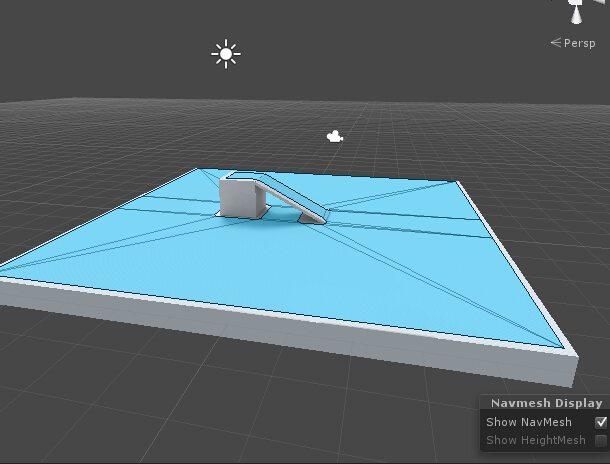
单击该面板右下角的Bake按钮,即可生成导航网格,下图为已生成的导航网格。

4.下面就可以让一个运动体根据一个导航网格运动到目标位置。
首先新建一个Cube为目标位置,起名TargetCube。然后创建一个capsule(胶囊)运动体,为该胶囊挂在一个Nav Mesh Agent(Component - Navigation - Nav Mesh Agent);最后写一个脚本就可以实现自动寻路了。脚本如下:
using UnityEngine; using System.Collections; public class Run : MonoBehaviour { public Transform TargetObject = null; void Start () { if (TargetObject != null) { GetComponent<NavMeshAgent>().destination = TargetObject.position; } } void Update () { } }
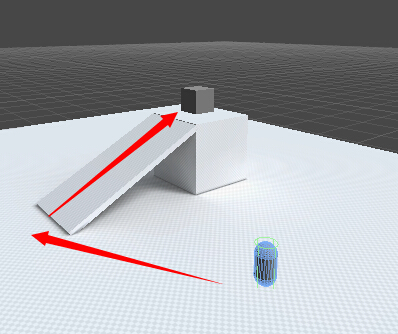
脚本新建完成后挂载到胶囊体上,然后将TargetCube赋予给胶囊体的Run脚本,运行场景,如下图,胶囊体会按照箭头的方向运动到Cube位置。

这样一个简单的自动寻路就完成了,如果要更精细的寻路,或要实现上坡,钻"桥洞"等,可根据下面介绍的相关参数进行调节。
下面介绍Navigation组件和Nav Mesh Agent组件的相关参数。
Navigation
- Object:物体参数面板
- Navigation Static:勾选后表示该对象参与导航网格的烘培。
- OffMeshLink Generation:勾选后可跳跃(Jump)导航网格和下落(Drop)。
- Bake:烘培参数面板
- Radius:具有代表性的物体半径,半径越小生成的网格面积越大。
- Height:具有代表性的物体的高度。
- Max Slope:斜坡的坡度。
- Ste Height:台阶高度。
- Drop Height:允许最大的下落距离。
- Jump Distance:允许最大的跳跃距离。
- Min Region Area:网格面积小于该值则不生成导航网格。
- Width Inaccuracy:允许最大宽度的误差。
- Height Inaccuracy:允许最大高度的误差。
- Height Mesh:勾选后会保存高度信息,同时会消耗一些性能和存储空间。
Nav Mesh Agent:导航组建参数面板
- Radius:物体的半径
- Speed:物体的行进最大速度
- Acceleration:物体的行进加速度
- Augular Speed:行进过程中转向时的角速度。
- Stopping Distance:离目标距离还有多远时停止。
- Auto Traverse Off Mesh Link:是否采用默认方式度过链接路径。
- Auto Repath:在行进某些原因中断后是否重新开始寻路。
- Height:物体的高度。
- Base Offset:碰撞模型和实体模型之间的垂直偏移量。
- Obstacle Avoidance Type:障碍躲避的的表现登记,None选项为不躲避障碍,另外等级越高,躲避效果越好,同时消耗的性能越多。
- Avoidance Priority:躲避优先级。
- NavMesh Walkable:该物体可以行进的网格层掩码。