最近做,微信点餐小程序,遇到添加商品时出现抛物动画,参考借鉴了这位大神的方法
https://www.cnblogs.com/greengage/p/7815842.html
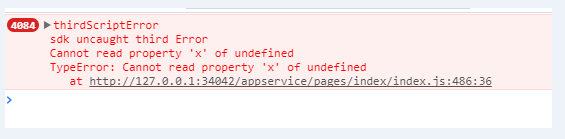
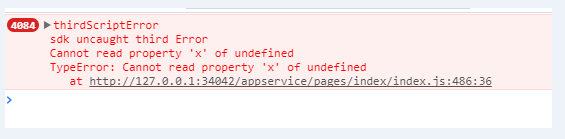
但出现了一个问题,连续点击加入购物车时,抛物动画报错。如图:

我的解决方法是:
//购物车抛物动画 (时间间隔)(解决点击过于频繁时,抛物动画报错问题) var nowTime = new Date().getTime(); var clickTime = e.currentTarget.dataset["ctime"]; if (clickTime != 'undefined' && (nowTime - clickTime < 1500)) { wx.showToast({ title: '操作过于频繁', icon: 'loading', duration: 1000 }) } else { _that.setData({ ctime: nowTime }) _that.touchOnGoods(e); }
以上方法是临时上线想到的,但并不是最好的解决方法,还影响用户体验。假如用户就是要连续点击,那么能不能连续创建多个抛物小球呢?答案是可以的,其实连续创建小球,上面那位大神【链接】的代码中已经写好了。
问题分析:看上一次浏览器抛出的错误,如下

这个错误什么意思呢?根据查找,最终定位 【startAnimation】这个方法中的 【setInterval】方法,“x” of undefined ,x未定义,指的是 bezier_points[index]['x'] 在取值时,因为 index 的值超出了范围导致在获取x的值时显示未定义。
经过改造(代码如下)哈哈,只用修改这里就好了,之前的阻断连续点击的代码可以去掉了:
1 // this.timer = setInterval(function () { 2 // index--; 3 // that.setData({ 4 // bus_x: bezier_points[index]['x'], 5 // bus_y: bezier_points[index]['y'] 6 // }) 7 // if (index < 1) { 8 // clearInterval(that.timer); 9 // that.setData({ 10 // hide_good_box: true 11 // }) 12 // } 13 // }, 25); 14 15 this.timer = setInterval(bus_set,25); 16 function bus_set(){ 17 for (let i = index-1; i > -1; i--) { 18 that.setData({ 19 bus_x: bezier_points[i]['x'], 20 bus_y: bezier_points[i]['y'] 21 }) 22 if (i < 1) { 23 clearInterval(that.timer); 24 that.setData({ 25 hide_good_box: true 26 }) 27 } 28 } 29 }
如果有更好的解决办法请留言,大家一起学习,谢谢!!