在使用WebStorm前把字符编码等等设置好!
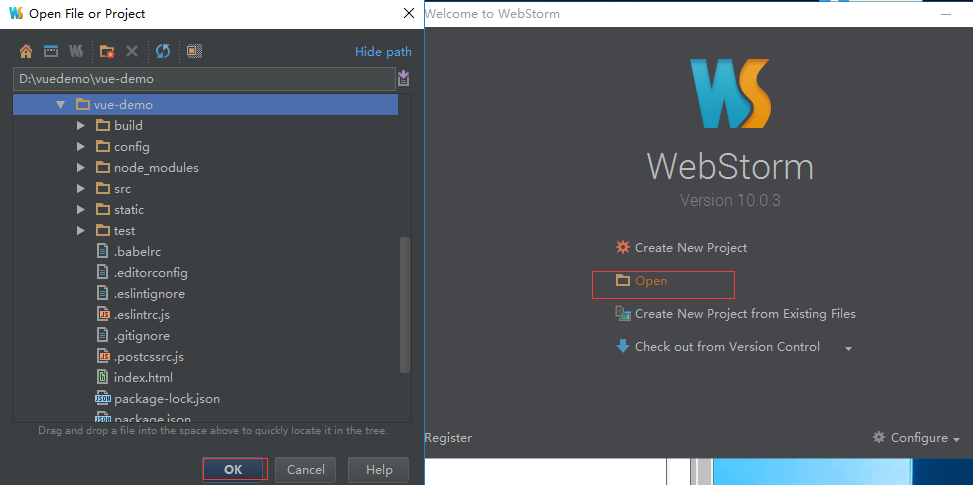
使用WebStorm打开vue项目等待ide索引加载完成


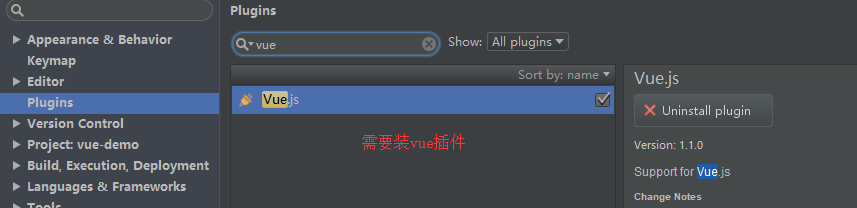
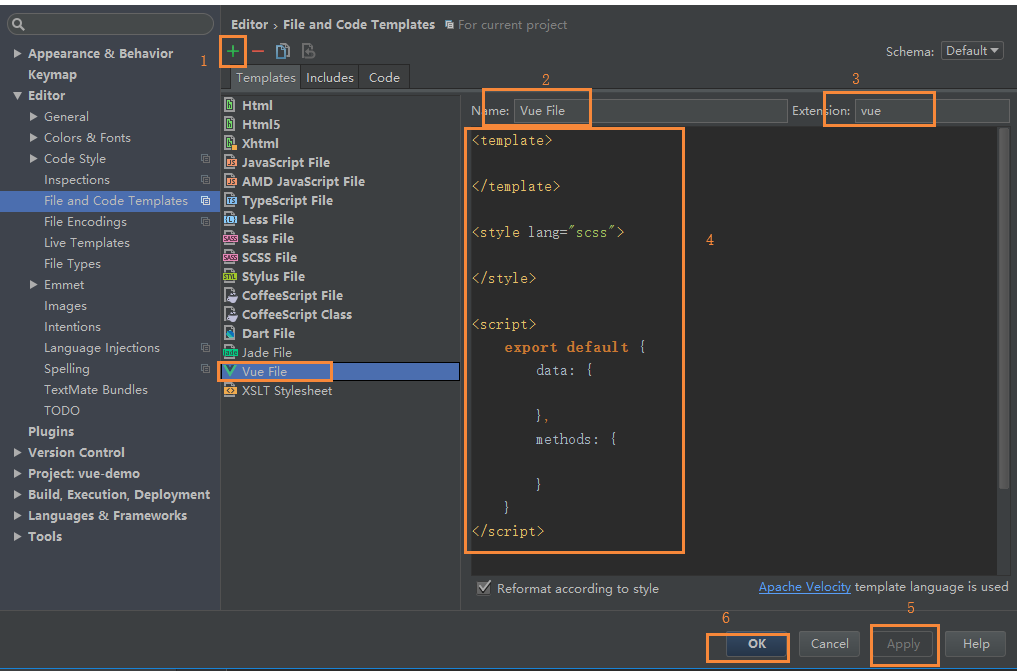
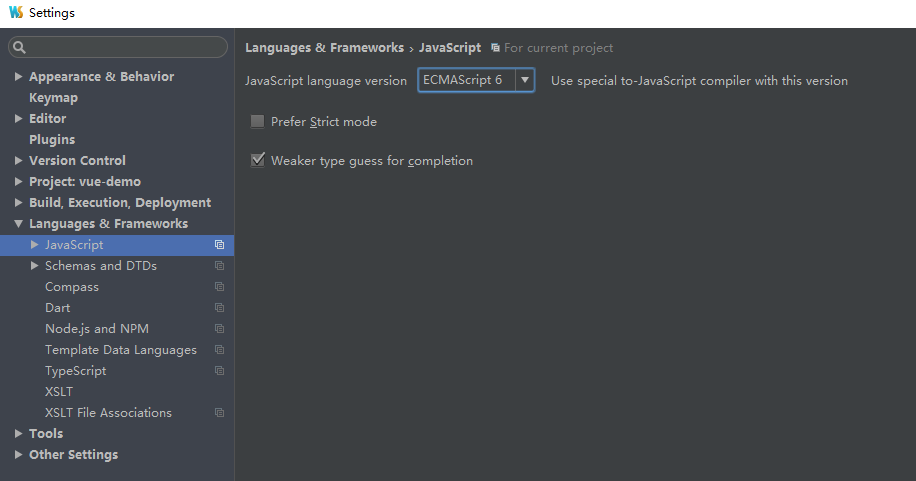
注意要让WebStorm可以创建vue文件需要以下步骤:


<template>
</template>
<style>
</style>
<script>
export default {
data: {
},
methods: {
}
}
</script>
demo1 构建一个简单的Vue导航栏菜单实例
1.新建组件文件夹(pages)及文件(index、userCenter、userInfo):
index.vue代码:
<template>
<div>
<p>这是首页</p>
</div>
</template>
<style>
p{
display: block;
background: #ffe87c;
}
</style>
<script>
export default {}
</script>

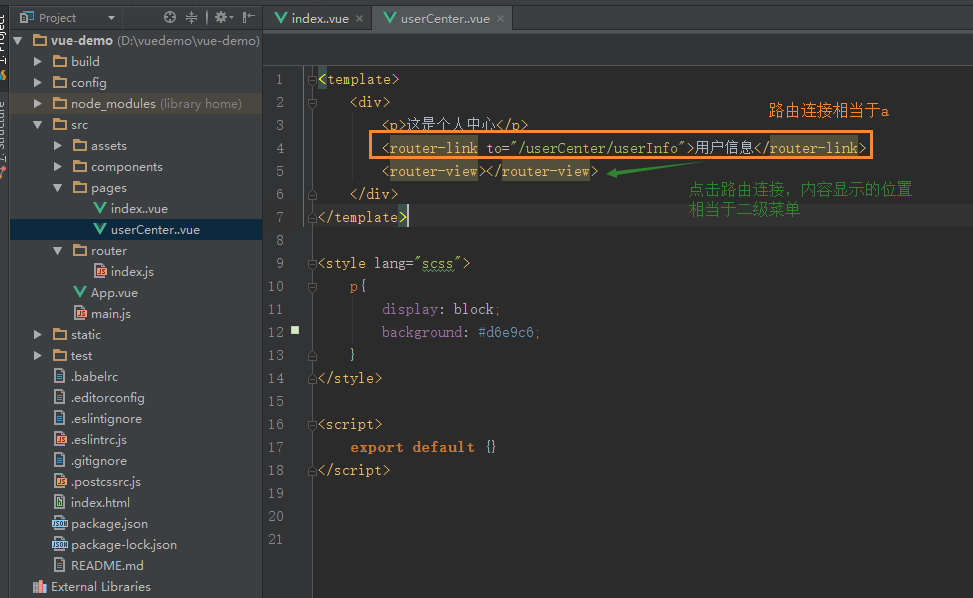
userCenter.vue代码:
<template>
<div>
<p>这是个人中心</p>
<router-link to="/userCenter/userInfo">用户信息</router-link>
<router-view></router-view>
</div>
</template>
<style>
p{
display: block;
background: #d6e9c6;
}
</style>
<script>
export default {}
</script>
</style>

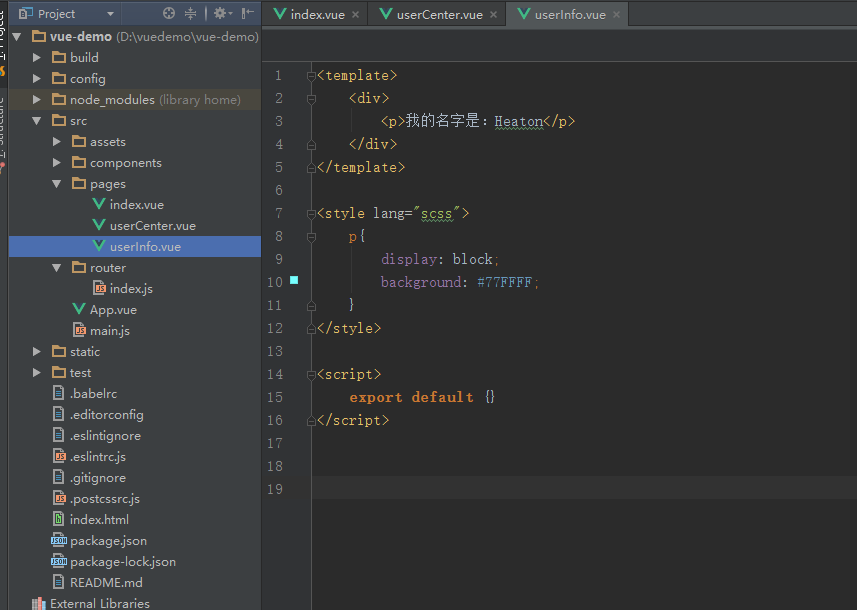
userInfo.vue代码:
<template>
<div>
<p>我的名字是:Heaton</p>
</div>
</template>
<style>
p{
display: block;
background: #77FFFF;
}
</style>
<script>
export default {}
</script>

2.在路由配置文件中,导入新建的组件。(index.js我们不用了)
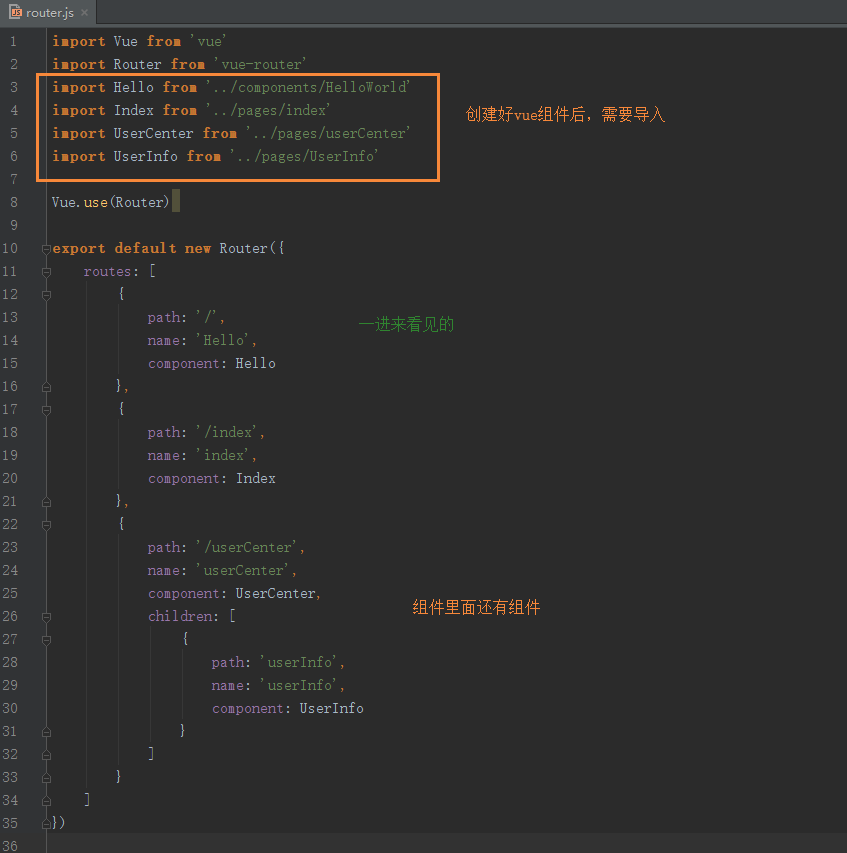
在router文件夹下新建router.js代码:
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '../components/HelloWorld'
import Index from '../pages/index'
import UserCenter from '../pages/userCenter'
import UserInfo from '../pages/userInfo'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: Hello
},
{
path: '/index',
name: 'index',
component: Index
},
{
path: '/userCenter',
name: 'userCenter',
component: UserCenter,
children: [
{
path: 'userInfo',
name: 'userInfo',
component: UserInfo
}
]
}
]
})

3. 在项目入口App.vue中建立导航栏,代码如下:
App.vue代码:
<template>
<div id="app">
<img src="./assets/logo.png">
<p>这可以看做是导航栏</p>
<router-link to="/index">首页</router-link>
<router-link to="/userCenter">个人中心</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
4.修改mian.js
将import router from './router'
改为import router from './router/router.js'

5.启动项目
npm run dev


6.错误总结
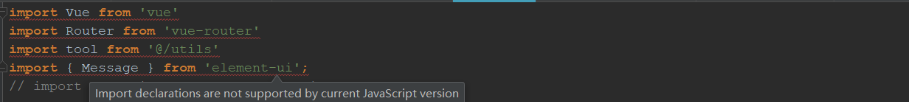
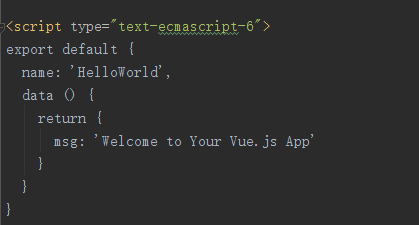
WebStorm的js文件报错:Export/Import declarations are not supported by current JavaScript version


.Vue 文件 ES6 语法 webstorm 中的一个识别Bug

添加 type 类型 指明为: text-ecmascript-6 亲测有效。
type="text-ecmascript-6"

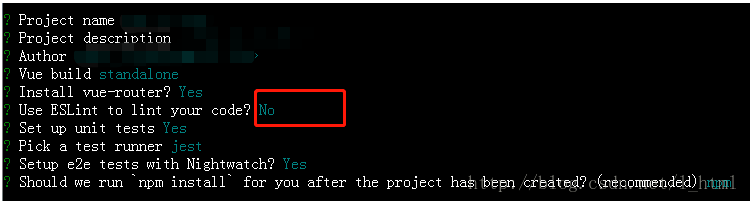
vue-cli 报错 http://eslint.org/docs/....
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 0 spaces but found 4
srcpagesindex.vue:15:1
export default {
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 2 spaces but found 8
srcpagesindex.vue:16:1
data: {
^
✘✘ https://google.com/#q=vue%2Fno-shared-component-data `data` property in component must be a function
srcpagesindex.vue:16:9
data: {
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 2 spaces but found 8
srcpagesindex.vue:18:1
},
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 2 spaces but found 8
srcpagesindex.vue:19:1
methods: {
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 2 spaces but found 8
srcpagesindex.vue:21:1
}
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 0 spaces but found 4
srcpagesindex.vue:22:1
}
^
✘✘ http://eslint.org/docs/rules/no-multiple-empty-lines Too many blank lines at the end of file. Max of 0 allowed
srcpagesindex.vue:24:1
^
✘✘ 8 problems (8 errors, 0 warnings)
Errors:
6 http://eslint.org/docs/rules/indent
1 http://eslint.org/docs/rules/no-multiple-empty-lines
1 https://google.com/#q=vue%2Fno-shared-component-data
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 0 spaces but found 4
srcpagesuserCenter.vue:17:1
export default {}
^
✘✘ http://eslint.org/docs/rules/no-multiple-empty-lines Too many blank lines at the end of file. Max of 0 allowed
srcpagesuserCenter.vue:19:1
^
✘✘ 2 problems (2 errors, 0 warnings)
Errors:
1 http://eslint.org/docs/rules/no-multiple-empty-lines
1 http://eslint.org/docs/rules/indent
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 0 spaces but found 4
srcpagesuserInfo.vue:15:1
export default {}
^
✘✘ http://eslint.org/docs/rules/no-multiple-empty-lines Too many blank lines at the end of file. Max of 0 allowed
srcpagesuserInfo.vue:17:1
^
✘✘ 2 problems (2 errors, 0 warnings)
Errors:
1 http://eslint.org/docs/rules/no-multiple-empty-lines
1 http://eslint.org/docs/rules/indent
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 2 spaces but found 4
src
outer
outer.js:11:1
routes: [
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 4 spaces but found 8
src
outer
outer.js:12:1
{
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src
outer
outer.js:13:1
path: '/',
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src
outer
outer.js:14:1
name: 'Hello',
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src
outer
outer.js:15:1
component: Hello
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 4 spaces but found 8
src
outer
outer.js:16:1
},
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 4 spaces but found 8
src
outer
outer.js:17:1
{
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src
outer
outer.js:18:1
path: '/index',
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src
outer
outer.js:19:1
name: 'index',
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src
outer
outer.js:20:1
component: Index
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 4 spaces but found 8
src
outer
outer.js:21:1
},
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 4 spaces but found 8
src
outer
outer.js:22:1
{
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src
outer
outer.js:23:1
path: '/userCenter',
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src
outer
outer.js:24:1
name: 'userCenter',
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src
outer
outer.js:25:1
component: UserCenter,
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src
outer
outer.js:26:1
children: [
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 8 spaces but found 16
src
outer
outer.js:27:1
{
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 10 spaces but found 20
src
outer
outer.js:28:1
path: '/userInfo',
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 10 spaces but found 20
src
outer
outer.js:29:1
name: 'userInfo',
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 10 spaces but found 20
src
outer
outer.js:30:1
component: UserInfo
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 8 spaces but found 16
src
outer
outer.js:31:1
}
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 6 spaces but found 12
src
outer
outer.js:32:1
]
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 4 spaces but found 8
src
outer
outer.js:33:1
}
^
✘✘ http://eslint.org/docs/rules/indent Expected indentation of 2 spaces but found 4
src
outer
outer.js:34:1
]
^
✘✘ 24 problems (24 errors, 0 warnings)
Errors:
24 http://eslint.org/docs/rules/indent
第一种解决办法:

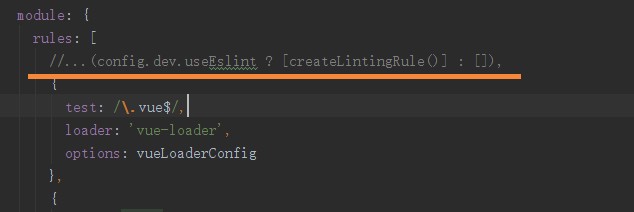
第二种解决办法:
注释掉build里面webpack.base.conf.js里的el规范配置

或者

vue UI组件推荐https://blog.csdn.net/qq_26780317/article/details/80655353