思路:方案一的问题就是解决百度坐标加载OSM地图或者天地图偏移的问题,我们通过百度api获取的坐标,用OL去加载的时候有坐标偏移的问题,百度坐标获取的是BD-9经过二次加密的坐标系,而OL是WGS-84要想不偏移我们应该将BD-9转到WGS-84,在这里我们用到了一个大牛编写的转换插件。
插件地址:https://github.com/wandergis/coordtransform
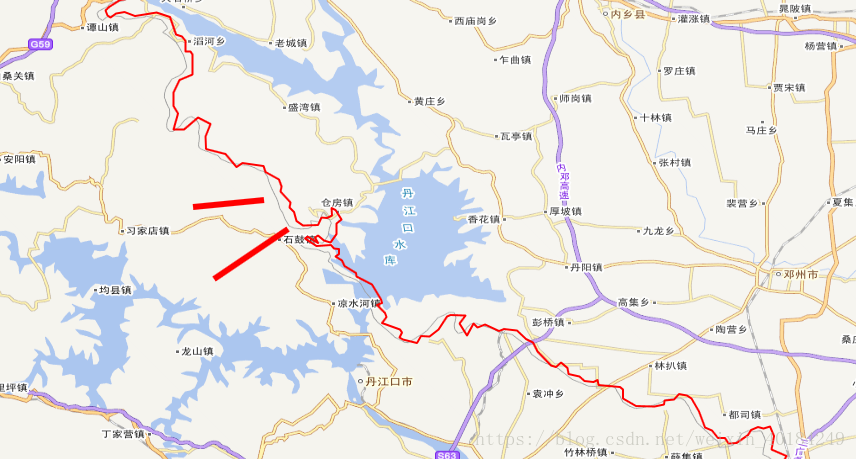
坐标不转换叠加图:
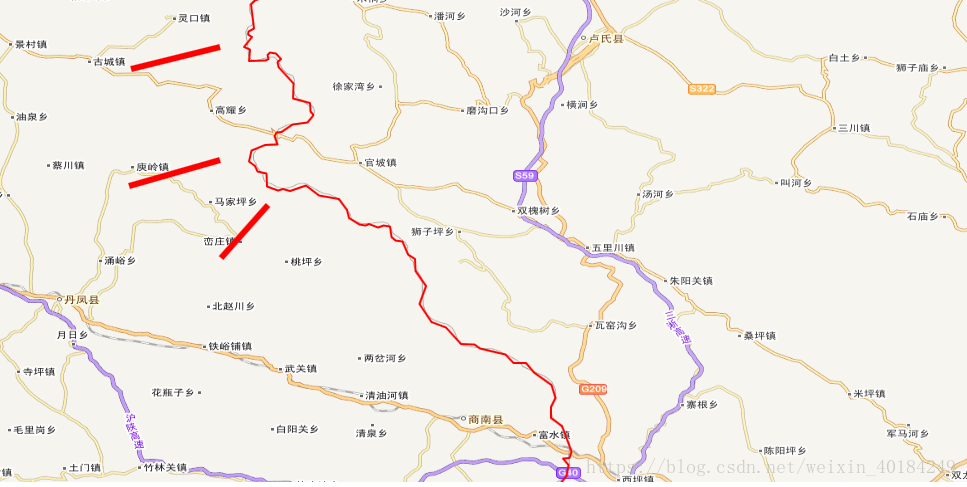
坐标转换之后叠加图:
一、坐标转换js文件引入
<script src="../script/index.js"></script>二、代码部分
//切片图层
var vec_c = getTdtLayer("vec_w");
//注记图层
var cva_c = getTdtLayer("cva_w");
var source = new ol.source.Vector();
//矢量图层
var vector = new ol.layer.Vector({
source: source,
style: new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(255, 255, 255, 0.1)'
}),
stroke: new ol.style.Stroke({
color: 'red',
2
}),
image: new ol.style.Circle({
radius: 10,
fill: new ol.style.Fill({
color: '#ffcc33'
})
})
})
});
var view = new ol.View({
center: [116.46, 39.92],
zoom: 4,
projection: "EPSG:4326"
});
var map = new ol.Map({
layers: [vec_c,cva_c,vector],
view: view,
target: "map"
});
var coordinatesPolygon = new Array();
//定义查询按钮触发的函数
function getBoundary() {
var coordinates = [];
//bdary存储行政区域边界,name存储查询名称
var bdary = new BMap.Boundary();
var name = document.getElementById("districtName").value;
//get方法,获取行政区域的边界
//rs是获取到的结果
bdary.get(name, function (rs) {
//存储行政区域边界的点数
var count = rs.boundaries[0].toString().split(";").length;
for (var i = 0; i < count ; i++) {
var result = rs.boundaries[0].toString().split(";")[i].split(",");
var arry = coordtransform.bd09togcj02(result[0], result[1]);
//var arry = [result[0], result[1]];
arry = coordtransform.gcj02towgs84(arry[0], arry[1]);
//var arry = GPS.bd_decrypt();
//arry = GPS.gcj_decrypt_exact(arry[0],arry[1]);
coordinates.push(arry);
}
console.log(coordinates);
//多边形此处注意一定要是[坐标数组]
var plygon = new ol.geom.Polygon([coordinates])
//多边形要素类
var feature = new ol.Feature({
geometry: plygon,
});
console.log(feature);
source.addFeature(feature);
console.log(vector.getSource().getFeatures().length);
});
}底图加载的天地图,也可以是OSM,这样的转换还是有一点差距,但是完全可以达到需要的结果,如果需要让这个边界更加完善贴合底图,我们可以加载百度地图作为底图,但是在加载百度地图的我们需要解决一个问题,那就是切片偏移的问题,这个是方案二,我在下一篇文章会介绍这个。