JS省市区使用文档
一:服务器返回JSON格式要求如下网址里面data的格式:(拿KISSY组件data格式来做的)
http://gallery.kissyui.com/cityselector/doc/linkage-data.js
二:使用时,页面head部分需要引入jquery和省市区JS,依赖于HTML结构如下:
<select id="prov4" data-code="220000"></select>
<select id="city4" data-code="220300"></select>
<select id="area4" data-code="220322"></select>
属性说明:
id:下拉框dom节点(页面上是唯一的),用于js初始化的钩子。
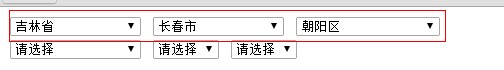
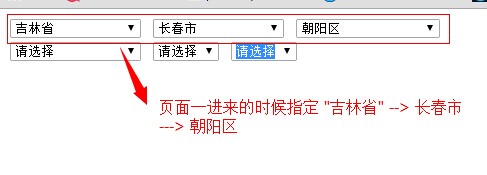
data-code: 初始化页面时可以根据省市区的编码来指定那个省份,市及区来显示。比如我想指定 "吉林省 长春市 朝阳区" 页面默认显示的话,我们可以在HTML结构上加相对应的data-code编码来指定,比如如下:
<select class="prov" id="prov4" data-code ="220000"></select>
<select class="city" id="city4" data-code ="220100"></select>
<select class="dist" id="area4" data-code ="220104"></select>
页面一打开的时候如下显示:

三:省市区JS初始化的方法如下:
var selectVal = new CitySelect({
data : data,
provId : "#prov4",
cityId : '#city4',
areaId : '#area4'
});
属性说明如下:
data: data配置项是指 后台返回的json数据的保存的全局变量。
provId 指省份下拉框select的id。
cityId 指城市下拉框select的id。
areaId 指区下拉框select的id。
省市区id传参方式:都是以 #XXX的.
省市区基本的配置项如下:
data: 指后台返回的JSON数据。
provId: 省份下拉框select的id。
cityId: 指城市下拉框select的id。
areaId: 指区下拉框select的id。
isSelect: 默认为true 选择第一项 如果页面有指定省市区项时,就显示指定项。如果false,就选中 "请选择"
provCallBack: 省份下拉框渲染完成后的回调函数。
cityCallBack: 市下拉框渲染完成后的回调函数。
areaCallBack: 区下拉框渲染完成后的回调函数。
demo演示:
一:默认的HTML结构如下:
<select class="prov" id="prov4"></select>
<select class="city" id="city4"></select>
<select class="dist" id="area4"></select>
JS代码初始化的方式如下:
var selectVal = new CitySelect({
data : data,
provId : "#prov4",
cityId : '#city4',
areaId : '#area4'
});
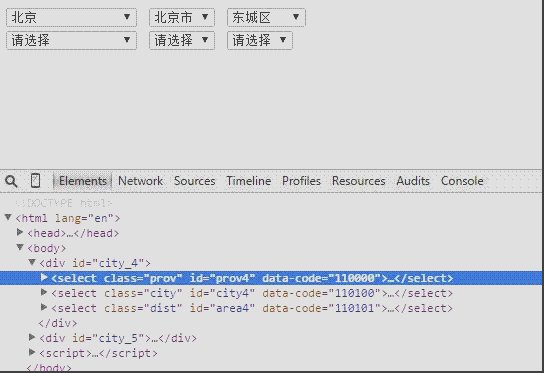
打开页面后,页面显示如下:

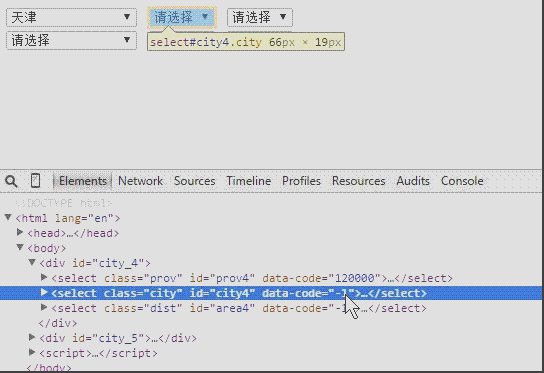
1. 可以看到,页面一打开的时候 默认显示第一项 北京,我们也可以根据 省 市 区 切换其他省份去,可以看到上面的gif图时,下面的select中的属性data-code也跟着变化,如果省份切换到请选择下拉框时候,那么省 市 区中的data-code变为-1,且市,区不可选择,只能是 请选择下拉框。
2. 当有省份时候,我切换市 到 "请选择"项时候 那么区也变为请选择 相应的 市和区 select中的data-code 值变为-1。其中data-code 就是form表单提交时候 需要的。也就是说 某某省份下的所有市和所有区。
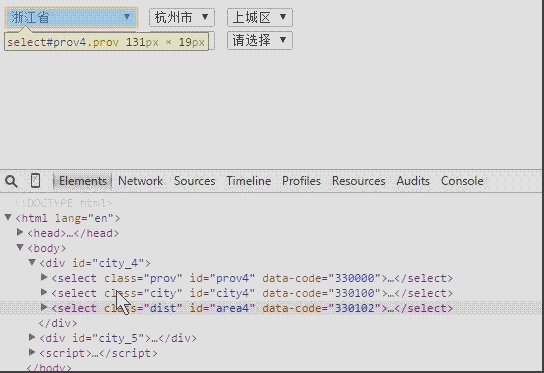
3. 当同时有省,市的时候,我区也可以change,那么当选择其他的区的时候 data-code也同时变化,当切换到请选择的时候 那么value为-1,也就是说是 某某省 某某市下面的所有区。
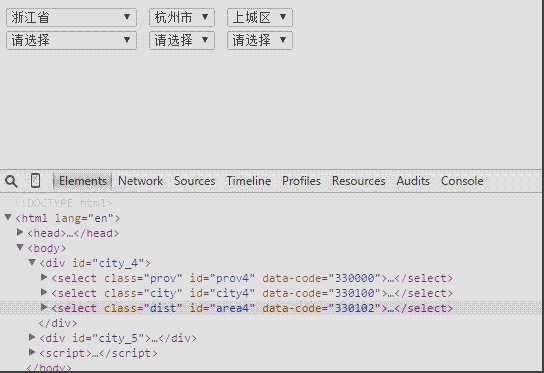
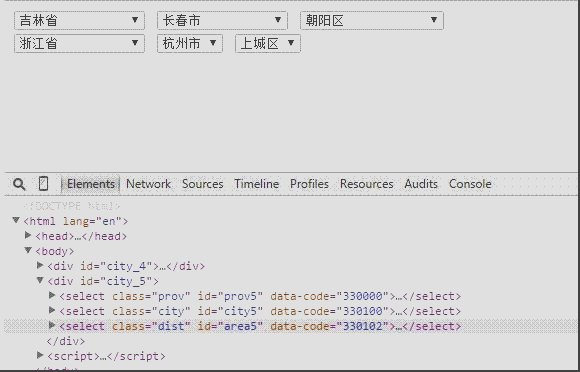
二: 第二种就是假如页面一初始化的时候我想指定某某省 某某市 某某区的时候,要如何编写HTML结构呢,比如像下面的图上一样。

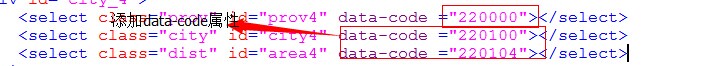
我们可以在select框加上data-code属性来指定,如下:

注意:如果我指定了省份是:浙江省,市:不是浙江省里面的市,那么选中的市是浙江省的默认的第一个市,同理 区也一样。
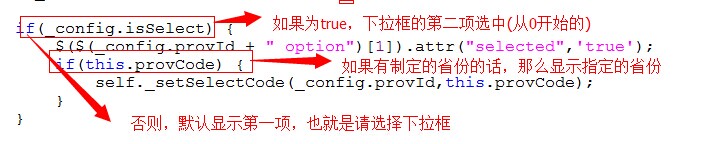
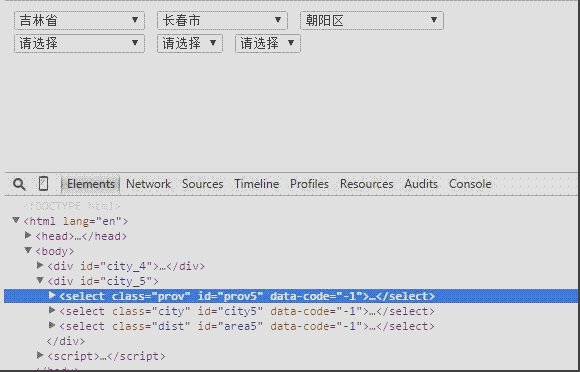
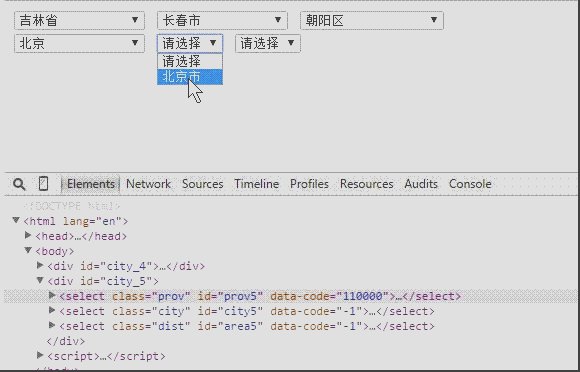
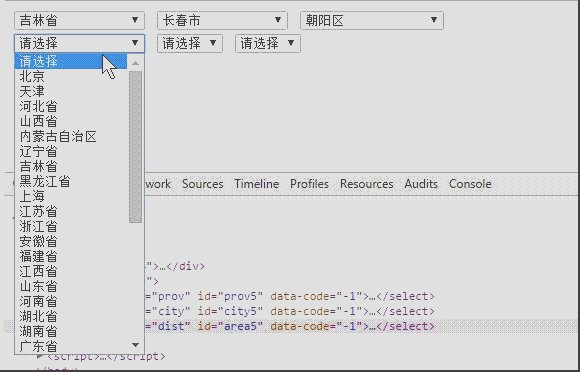
三: 第三种初始化是:通过配置项 isSelect 来配置的,默认此配置项为true,如果没有指定省市区的话,那么默认选种第一项,如果有指定省市区的话,那么显示指定的省市区。如果 isSelect 配置项为false的话,那么默认显示是 请选择下拉框。可以看下代码如下判断!

我们也可以看看gif图显示的。

如上gif图所示:默认显示都是 "请选择"下拉框,data-code都为-1,当选择 某某省时候 data-code值变化,但是相对应的 "市" 和 "区" 还是请选择下拉框,同理当选中某项市的时候,select中的属性data-code也相应的变化,但是区下拉框还是"请选择"下拉框。当选择区某项的时候 data-code也相应的变化。
JS初始化方式如下,只需要增加一个配置项 isSelect:false即可,如下:
var selectVa2 = new CitySelect({
data : data,
provId : "#prov5",
cityId : '#city5',
areaId : '#area5',
isSelect: false
});
下面是所有的HTML代码如下

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <script type="text/javascript" src="js/jquery-1.4.4.min.js"></script> <script src="js/city2.js"></script> <script type="text/javascript" src="js/citySelect2.js"></script> <title>Document</title> </head> <body> <div id="city_4"> <select class="prov" id="prov4" data-code ="220000"></select> <select class="city" id="city4" data-code ="220100"></select> <select class="dist" id="area4" data-code ="220104"></select> </div> <div id="city_5"> <select class="prov" id="prov5"> </select> <select class="city" id="city5"></select> <select class="dist" id="area5"></select> </div> <script> var selectVal = new CitySelect({ data : data, provId : "#prov4", cityId : '#city4', areaId : '#area4' }); var selectVa2 = new CitySelect({ data : data, provId : "#prov5", cityId : '#city5', areaId : '#area5', isSelect: false }); </script> </body> </html>
javascript代码如下:

/** * Jquery省市区联动代码重构 * @version 0.0.2 */ function CitySelect(options) { this.config = { data : '', // 数据 provId : '', // 省下拉框id容器 格式是 #XXX cityId : '', // 市下拉框id容器 格式是 #XXX areaId : '', // 区下拉框id容器 格式是 #XXX isSelect : true, // 默认为true 选择第一项 如果页面有指定省市区项时,就显示指定项。 // 如果false,就选中 "请选择" provCallBack : null, // 省份渲染完成后回调 cityCallBack : null, // 市渲染完成后的回调 areaCallBack : null // 区渲染完成后的回调 }; this.config = $.extend(this.config, options || {}); this.init(); } CitySelect.prototype = { constructor: CitySelect, /* * 初始化方法init */ init: function() { var self = this, _config = self.config; if(!/^#/.test(_config.provId)) { alert("省份ID传的不正确,格式是 #XXX"); return; } if(!/^#/.test(_config.cityId)) { alert("城市ID传的不正确,格式是 #XXX"); return; } if(!/^#/.test(_config.cityId)) { alert("区ID传的不正确,格式是 #XXX"); return; } this.provCode = $(_config.provId).attr("data-code"); this.cityCode = $(_config.cityId).attr("data-code"); this.areaCode = $(_config.areaId).attr("data-code"); // 使省市区id (#XX --> XX) this.provid = _config.provId.replace(/^#/g,''); this.cityid = _config.cityId.replace(/^#/g,''); this.areaid = _config.areaId.replace(/^#/g,''); // 渲染省份 self._provFunc(); //渲染省对应的市 self._cityFunc(); // 渲染省市 对应的区 self._areaFunc(); // 如果省份的值是-1的话 那么设置省市区select都为-1 var provFirstOpt = $(_config.provId).val(); if(provFirstOpt == -1) { $(_config.provId).attr("data-code","-1"); $(_config.cityId).attr("data-code","-1"); $(_config.areaId).attr("data-code","-1"); } // change事件 省切换 自动切换市 and 区 $(_config.provId).change(function(e){ self._cityFunc(); self._areaFunc(); }); // 市 change事件 自动切换区 $(_config.cityId).change(function(e){ self._areaFunc(); }); // 区change事件 $(_config.areaId).change(function(){ $(_config.areaId).attr("data-code",$(this).val()); }); }, /* * 渲染省数据 * @method _provFunc {private} */ _provFunc: function(){ var self = this, _config = self.config; var elemHtml = ''; elemHtml+= '<option value="-1" data-name="请选择" selected>请选择</option>'; $(_config.data).each(function(i,curItem){ elemHtml += "<option data-name='"+curItem[1]+"' value='"+curItem[0]+"'>"+curItem[1]+"</option>"; }); $(_config.provId).html(elemHtml); if(_config.isSelect) { $($(_config.provId + " option")[1]).attr("selected",'true'); if(this.provCode) { self._setSelectCode(_config.provId,this.provCode); } } _config.provCallBack && $.isFunction(_config.provCallBack) && _config.provCallBack(); }, /* * 渲染省对应的市数据 * @method _cityFunc {private} */ _cityFunc: function(){ var self = this, _config = self.config; var provIndex = $(_config.provId).get(0).selectedIndex, // 获取省份的索引index elemHtml = '', prov, citys, provOpt; provOpt = $($(_config.provId + ' option')[0]).attr("value"); var opthtml = '<option value="-1" data-name="请选择" selected>请选择</option>'; // 如果省有请选择的话 那么相应的省要减一 if(provOpt == -1) { provIndex--; } $(_config.cityId).empty(); $(_config.areaId).empty(); /* * 如果选择的是 第一项 "请选择" 的话 那么省市区的value都为-1 * 并且默认选中市 区的第一项 请选择option */ if(provIndex < 0){ $(_config.provId).attr("data-code",'-1'); $(_config.cityId).attr("data-code",'-1'); $(_config.areaId).attr("data-code",'-1'); $(_config.cityId).html(opthtml); $(_config.areaId).html(opthtml); return; } prov = _config.data[provIndex]; citys = prov[2]; elemHtml += '<option value="-1" data-name="请选择">请选择</option>'; for(var m = 0; m < citys.length; m++) { var oneCity = citys[m]; elemHtml += "<option value='"+oneCity[0]+"' data-name='"+oneCity[1]+"'>"+oneCity[1]+"</option>"; } $(_config.cityId).html(elemHtml); if(_config.isSelect) { $($(_config.cityId + " option")[1]).attr("selected",'true'); if(this.cityCode) { self._setSelectCode(_config.cityId,this.cityCode); } } self._selectChangeCode(); _config.cityCallBack && $.isFunction(_config.cityCallBack) && _config.cityCallBack(); }, /* * 渲染市对应的区数据 * @method _areaFunc {private} */ _areaFunc: function(){ var self = this, _config = self.config; var provOpt = $($(_config.provId + ' option')[0]).attr("value"), cityOpt = $($(_config.cityId + ' option')[0]).attr("value"); var provIndex = $(_config.provId).get(0).selectedIndex, cityIndex = $(_config.cityId).get(0).selectedIndex, elemHtml = "", prov, citys, areas, oneCity; var opthtml = '<option value="-1" data-name="请选择" selected>请选择</option>'; /* * 如果省选择了 "请选择了" 那么省和市自动切换到请选择 那么相应的索引index-1 * 如果省没有选择 "请选择",市选择了 "请选择" 那么市的索引index - 1 */ if(provOpt == -1) { provIndex--; cityIndex--; }else if(provOpt != -1 && cityOpt == -1) { cityIndex--; } if(provIndex < 0 || cityIndex < 0){ $(_config.cityId).attr("data-code",'-1'); $(_config.areaId).attr("data-code",'-1'); $(_config.areaId).html(opthtml); return; }; prov = _config.data[provIndex]; citys = prov[2]; oneCity = citys[cityIndex]; areas = oneCity[2]; elemHtml += '<option value="-1" data-name="请选择">请选择</option>'; if(areas != null) { for(var n = 0; n < areas.length; n++) { var oneArea = areas[n]; elemHtml += "<option value='"+oneArea[0]+"' data-name='"+oneArea[1]+"'>"+oneArea[1]+"</option>"; } } $(_config.areaId).html(elemHtml); if(_config.isSelect) { $($(_config.areaId + " option")[1]).attr("selected",'true'); if(this.areaCode) { self._setSelectCode(_config.areaId,this.areaCode); } } self._selectChangeCode(); _config.areaCallBack && $.isFunction(_config.areaCallBack) && _config.areaCallBack(); }, /* * 根据change事件来改变省市区select下拉框的data-code的值 * @method _changeSetCode private * @param selectId 省市区select dom节点 */ _changeSetCode: function(selectId){ var self = this, _config = self.config; var idx = selectId.selectedIndex, //获取选中的option的索引 option, value, dataValue = $(_config.provId).val(); var html = "<option data-name='请选择' value='-1' selected>请选择</option>", provOpt = $($(_config.provId + ' option')[0]).attr("value"); if(idx > -1) { if(dataValue == -1) { if(provOpt != "-1") { $(_config.provId).prepend(html); $(_config.cityId).prepend(html); $(_config.areaId).prepend(html); } $(_config.provId).attr("data-code",''); $(_config.cityId).attr("data-code",''); $(_config.areaId).attr("data-code",''); }else { option = selectId.options[idx]; //获取选中的option元素 value = $(option).val(); $(selectId).attr("data-code",value); } } }, _selectChangeCode: function(){ var self = this, _config = self.config; // 省change事件时候 省select下拉框data-code也要变化 var provId = document.getElementById(this.provid); self._changeSetCode(provId); // 市change事件时候 市select下拉框data-code也要变化 var cityId = document.getElementById(this.cityid); self._changeSetCode(cityId); // 区change事件时候 市select下拉框data-code也要变化 var areaId = document.getElementById(this.areaid); self._changeSetCode(areaId); }, /* * 根据下拉框select属性data-code值 来初始化省下拉框的值 * @method _setSelectCode {private} * @param selectId 下拉框的Id */ _setSelectCode: function(selectId,code){ var self = this, _config = self.config; var optionElems = $(selectId + " option"); $(optionElems).each(function(index,item){ var curCode = $(item).val(); if(curCode == code) { $(item).attr("selected",'true'); $(selectId).attr("data-code",curCode); return; } }); } };
