-

-
xml
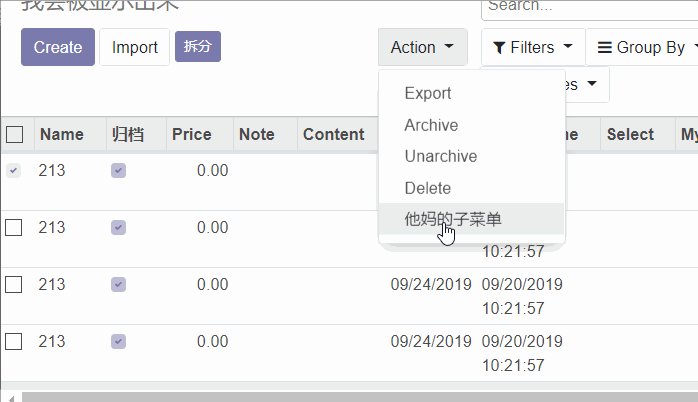
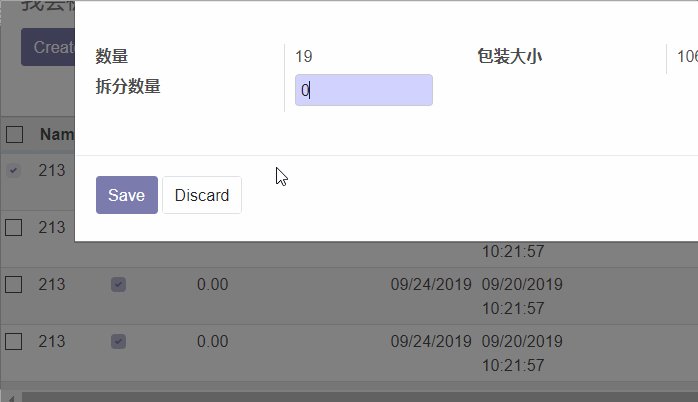
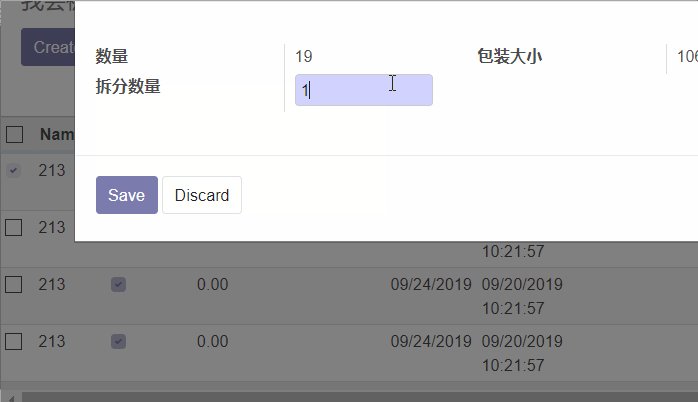
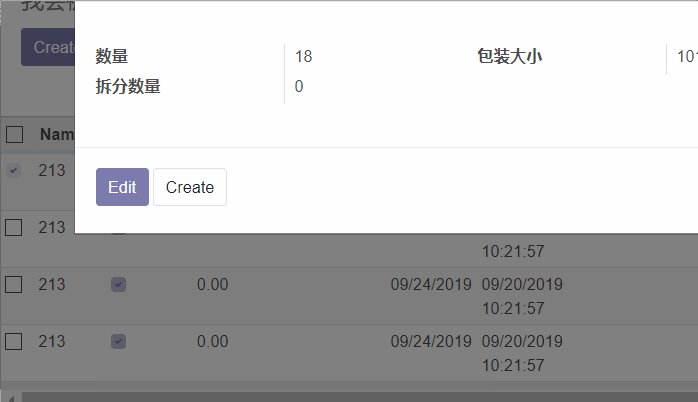
<record id="emm_split_form" model="ir.ui.view"> <field name="name">emm_split</field> <field name="model">emm.emm</field> <field name="type">form</field> <field name="arch" type="xml"> <form> <group col="4"> <field name="goodsqty" colspan="2" readonly="1"/> <field name="packsize" colspan="2" readonly="1"/> <field name="split_number" colspan="2" required="1"/> </group> </form> </field> </record> <record id="action_menu_action_server" model="ir.actions.server"> <field name="name">他妈的子菜单</field> <field name="type">ir.actions.server</field> <field name="model_id" ref="model_emm_emm"/> <field name="binding_model_id" ref="model_emm_emm"/> <field name="state">code</field> <field name="code"> if records: action = { "type": "ir.actions.act_window", "view_mode": "form", "res_model": "emm.emm", "target": "new", 'view_id': env.ref('emm.emm_split_form').id, 'res_id': record.id, } </field> </record>