邮件报警
概述
当监控项收集了数据后,触发器会根据异常状态触发报警。根据一些报警机制,它也会通知我们一些重要的事件,而不需要我们直接在Zabbix前端进行查看。
这就是通知(Notifications)的功能。E-mail是最常用的异常通知发送方式。我们将会学习如何配置e-mail通知。
E-mail设置
Zabbix中最初内置了一些预定义的通知发送方式,email通知是其中的一种。
前往管理(Administration) → 媒体类型(Media types),点击预定义媒体类型列表中的Email,以配置E-mail。

这将向我们展现e-mail设置定义表单。
根据你的环境,设置SMTP服务器,SMTP helo, SMTP e-mail的值。
‘SMTP email’将作为Zabbix通知的’发件人(From)’地址。
一切就绪后,点击 更新(Update)。
现在你已经配置了’Email’作为一种可用的媒体类型。一个媒体类型必须通过发送地址来关联用户。为了建立一个通知,前往配置(Configuration) → 动作(Actions),然后点击创建动作(Create action)。

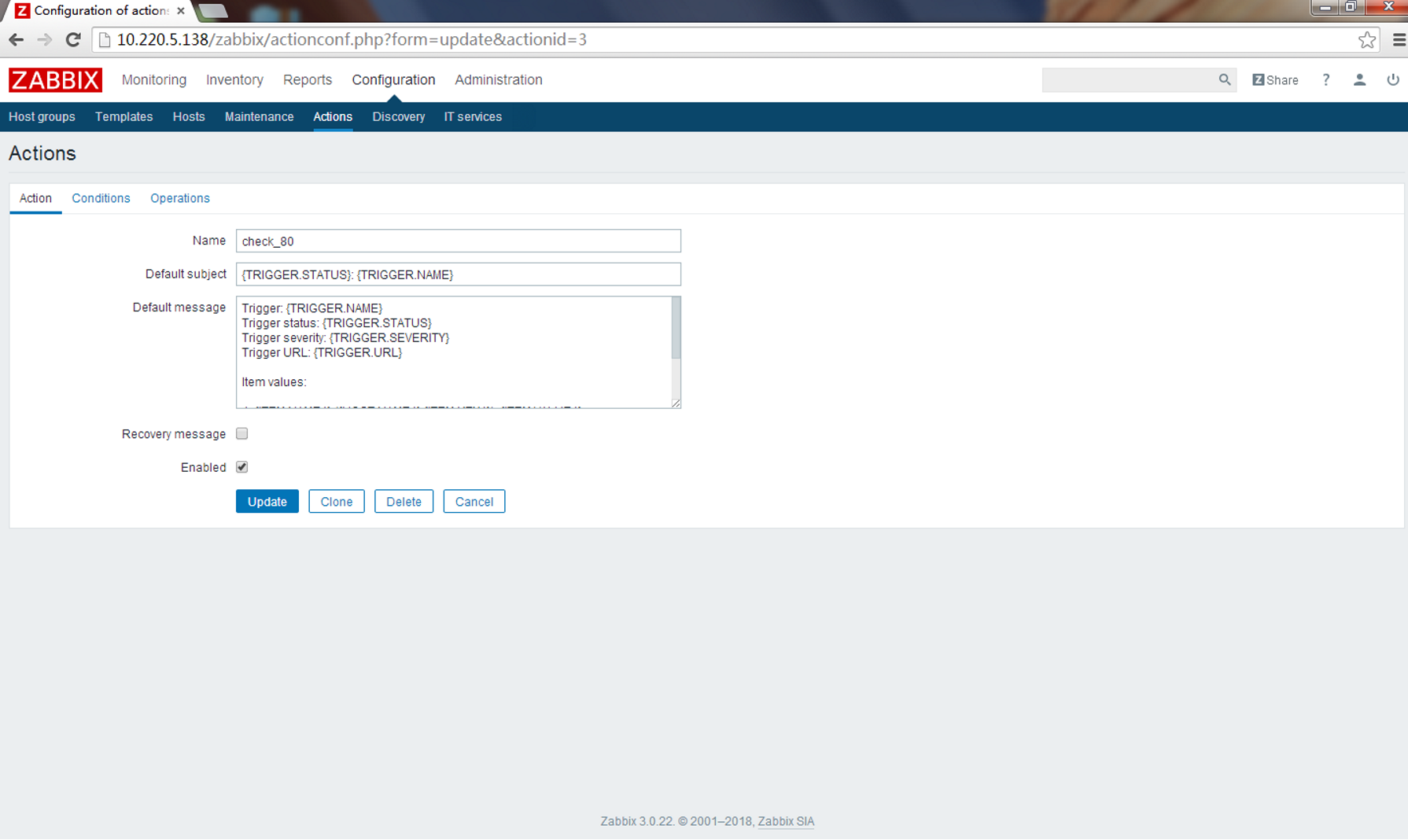
在这个表单中,输入这个动作的名称。
{TRIGGER.STATUS} 和 {TRIGGER.NAME} 是宏(macros)或者变量,可以在Default subject 和 Default message 区域查看。会以实际的触发器状态和触发器名称的值替代。
在大多数简单的例子中,如果我们不添加更多的指定条件,这个动作会在触发器从 ‘Ok’ 变为 ‘Problem’是发生。
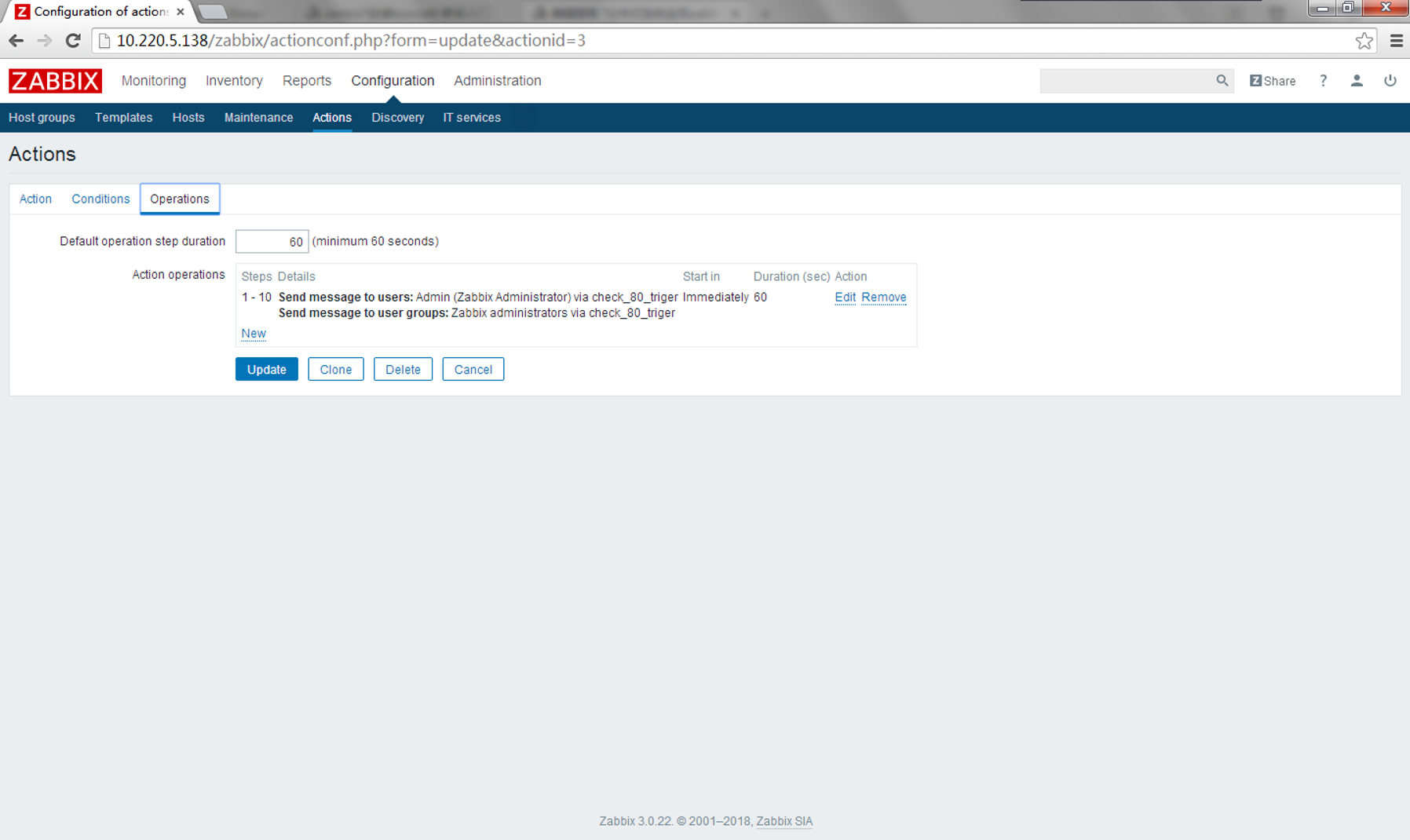
我们还需要定义这个动作具体做了什么 —— 即在 操作(Operations) 标签页中执行的操作。点击新建(New),将会打开一个操作表单。

这里,在发送给用户(Send to Users)块中点击添加(Add),然后选择我们之前定义的用户(‘user’)。选择’Email’作为Send only to的值。完成后,在操作明细区域中,点击添加(Add)。
这是一个简单的动作配置步骤,即点击动作表单中的添加(Add)。
获得通知
现在,发送通知配置完成,我们看看它如何将通知发送给实际接收人。为了实现这个目的,我们需要关掉80端口,这样我们的触发器才会被触发,我们会收到异常通知。
打开主机的控制台,并运行:
[root@ken local]# pkill httpd
[root@ken local]# ss -tnl | grep 80
确认80端口已经关掉。
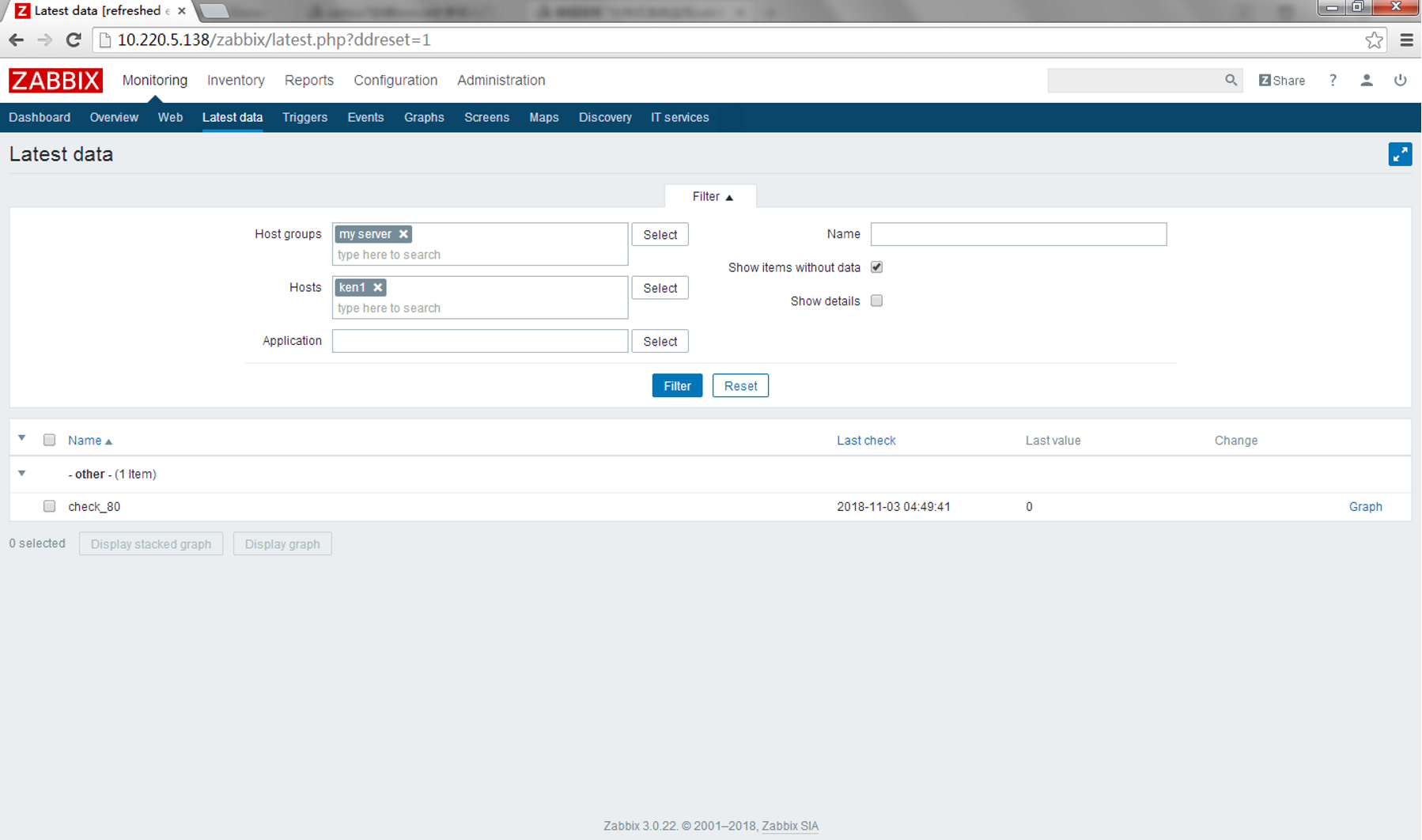
现在,前往监控(Monitoring) → 最新数据(Latest data),查看last value是否已经变成了0。

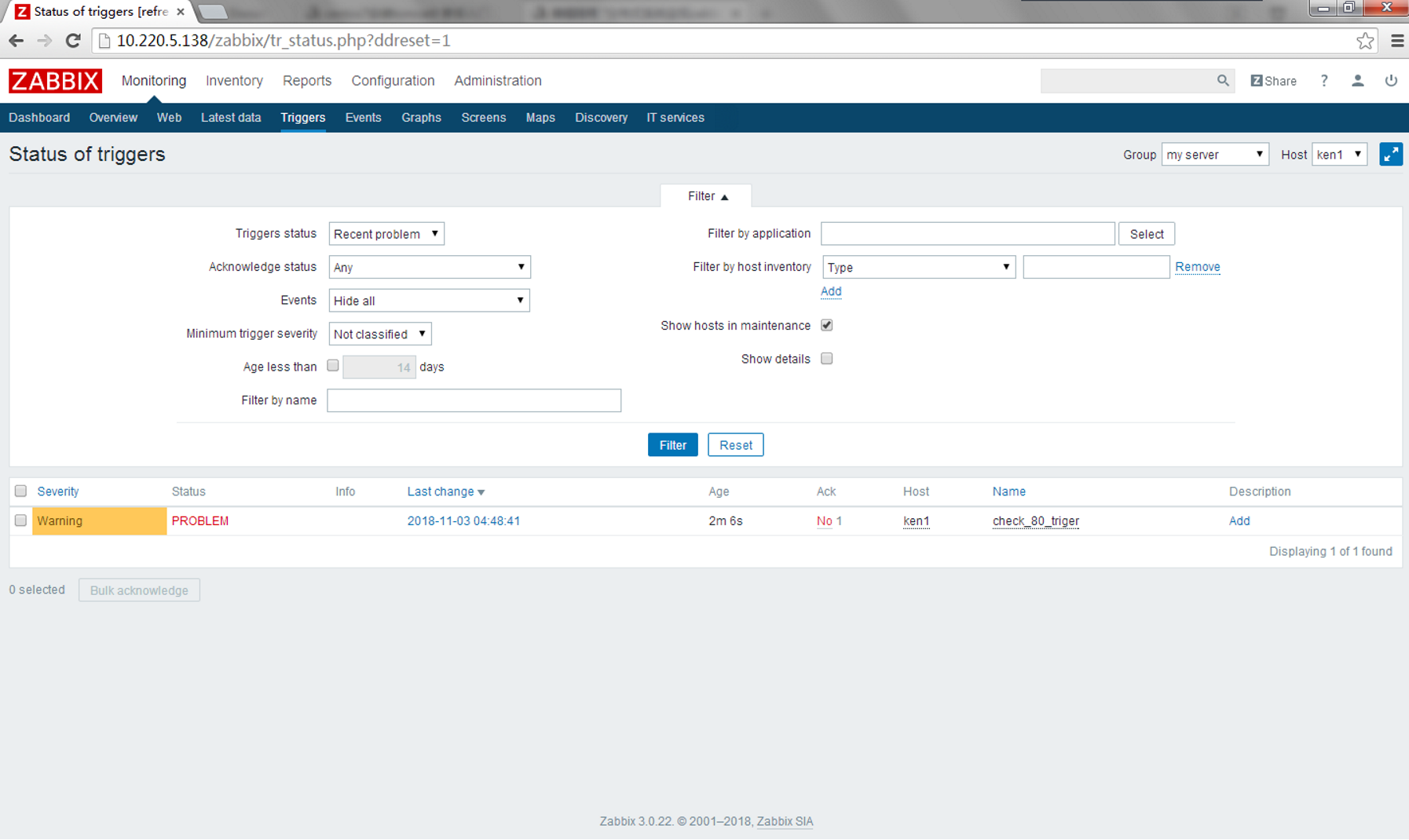
• 在监控(Monitoring) → 触发器(Triggers)中,你会看到这个触发器的状态呈现一个绿色闪烁的’Problem’
• 你的e-mail中,会收到一个异常通知

如果通知功能没有正常工作:
• 再次验证e-mail设置和动作设置已经被正确配置
• 确认你创建的用户对生成事件的主机至少拥有读(read)权限。正如添加用户步骤中提到的,’Zabbix administrators’用户组中的用户必须对’Linux servers’主机组(该主机所属组)至少拥有读(read)权限。
• 另外,你可以在报告(Reports) → 动作日志(Action log)中检查动作日志。