文本框input标签有些被强制的不允许输入,对于不能输入的方法有三种。如下:
方法1: onfocus=this.blur()
<input type="text" name="input1" value="景安" onfocus=this.blur()>
方法2:readonly
<input type="text" name="input1" value="景安" readonly>
<input type="text" name="input1"
value="景安"
readonly="true">
方法3: disabled
<input type="text" name="input1"
value="景安" disabled="true">
浏览器运行效果:

给大家举个完整的例子:
<input name="ja_na" type="text" tabindex="2" onMouseOver="this.className='input_1'" onMouseOut="this.className='input_2'" value="5567689" disabled="true" readOnly="true" />
说明:
disabled="true" 此时文字会变成灰色,不可编辑。
readOnly="true" 文字不会变色,也是不可编辑的
以上内容:来源:景安网络 作者:明辰
在自动化测试中。如果我们想强制性的输入该如何解决。例如一个日期框。或者是一个文件上传的框(声明下,不一定处理后上传就可以使用)
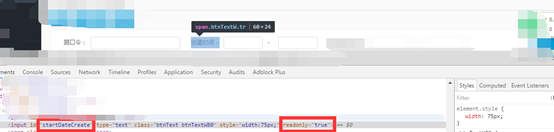
下面是一个处理日期窗口无法填写的问题。

JavascriptExecutor removeAttribute =(JavascriptExecutor)driver;
removeAttribute.executeScript("var setDate=document.getElementById("startDateCreate");setDate.removeAttribute(ture);");
这样就可以把不能输入的日期选择,变成可以输入的。然后输入日期,进行剩下的操作就可以了。