上次写了一篇flex:1与flex:auto,感觉不是很清晰,刚好看到一篇大神的文章,动手试了试

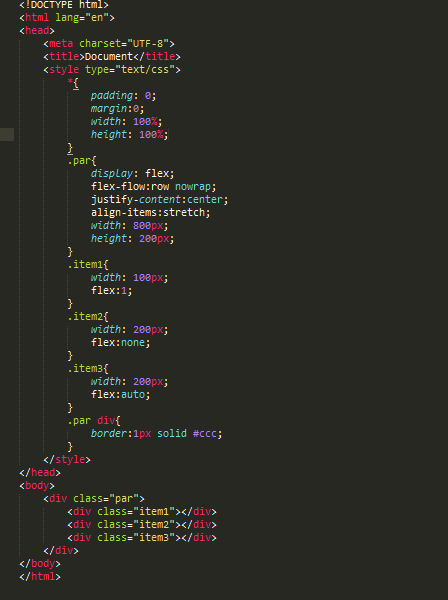
这是这次测试的代码,不妨猜猜
flex-grow:定义了当flex容器有多余空间时,item是否放大。默认值为0,即当有多余空间时也不放大;可能的值为整数,表示不同item的放大比例
flex-shrink:定义了当容器空间不足时,item是否缩小。默认值为1,表示当空间不足时,item自动缩小,其可能的值为整数,表示不同item的缩小比例
flex-basis:表示项目在主轴上占据的空间,默认值为auto
flex:1,即flex:1 1 0%;
flex:auto,即flex:1 1 auto;
flex:none,即flex:0 0 auto;
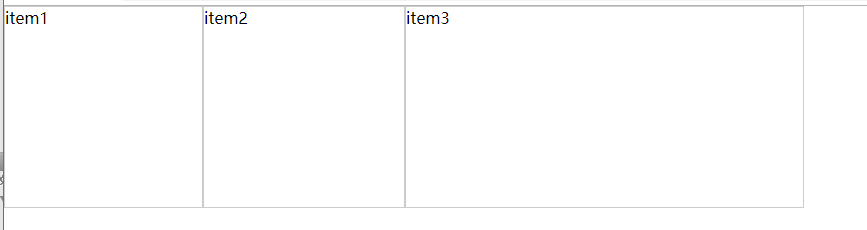
上面是一些书面的解释,看看效果图

item1为200px,item2为200px,item3为400px
下面说说具体的计算
父容器总宽:800px;
子容器基准值:item1(0%)即为0px;item2(auto)即为200px;item3(auto)即为200px;
剩余空间:800 - 0 - 200 - 200 = 400
放大比例 1+0+1 =2
item1 = 0px + 400px/2*1 = 200px;
item2 = 200px +400px/2*0 = 200px;
item3 = 200px +400px/2*1 = 400px