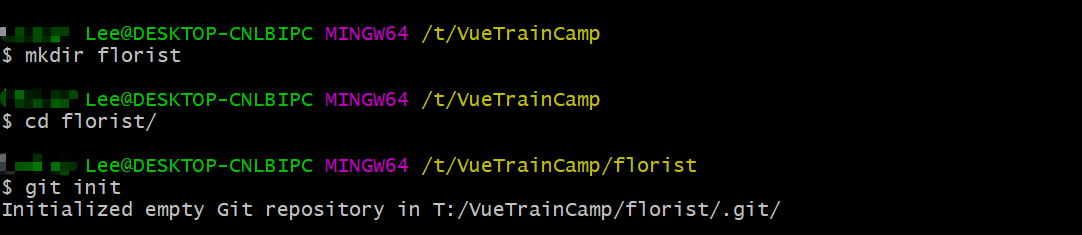
创建目录(根据需要自己取项目名)
mkdir florist
初始化版本库(非必须)
cd florist
git init

关联远程仓库(非必须)
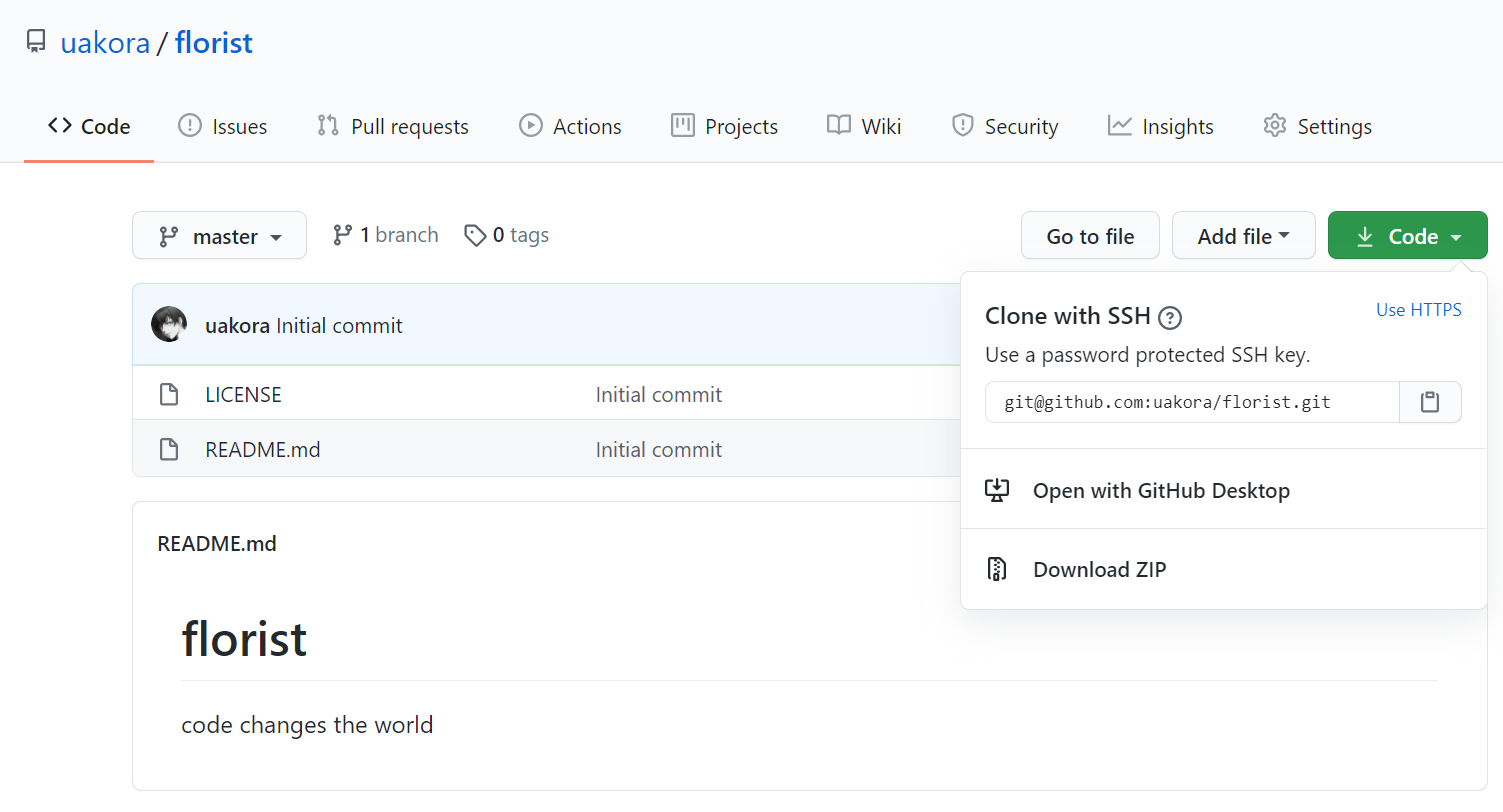
1. 创建远程仓库 florist(Github)

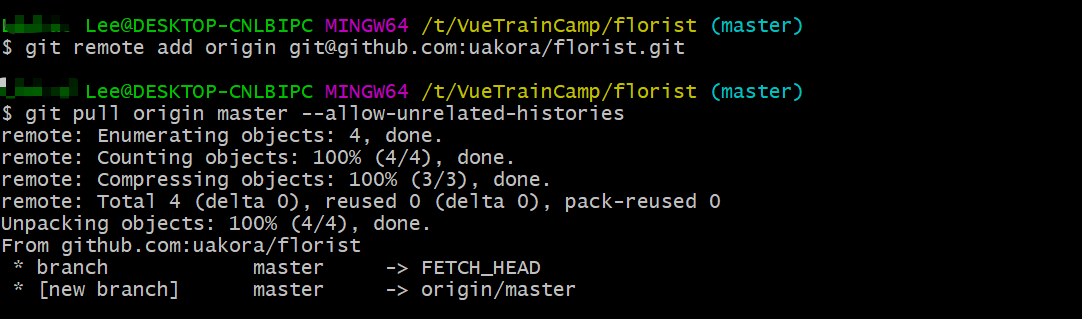
2. 关联远程仓库
git remote add origin git@github.com:uakora/florist.git
3. 拉取远程仓库内容到本地
git pull origin master --allow-unrelated-histories
说明:如果本地有同名文件不同内容,则会有冲突,正常解决即可

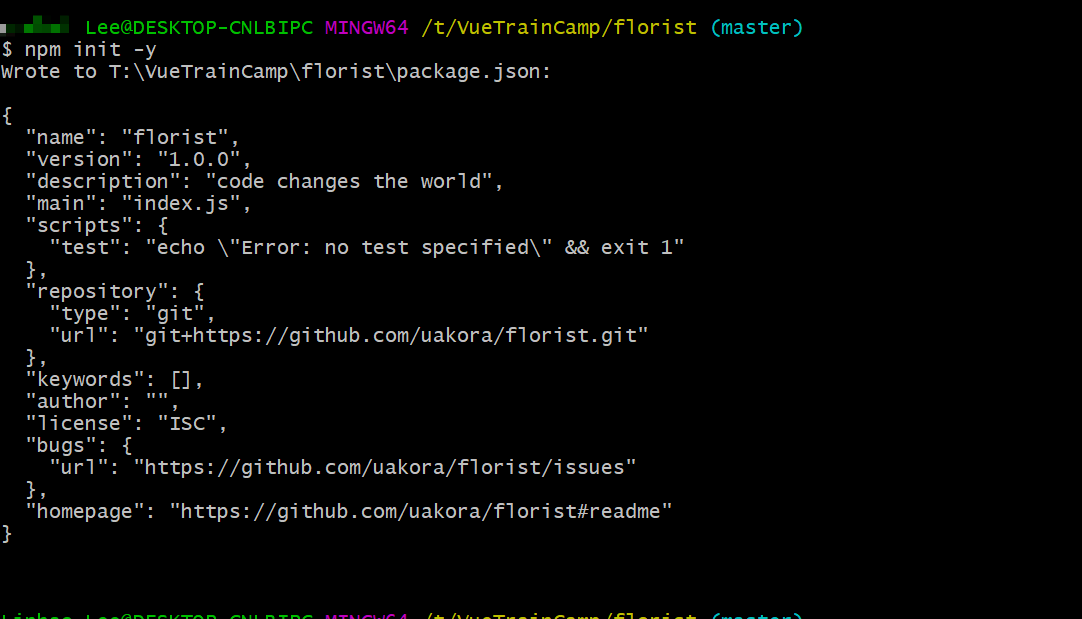
使用 NPM 初始化项目
npm init -y // -y:快速初始化

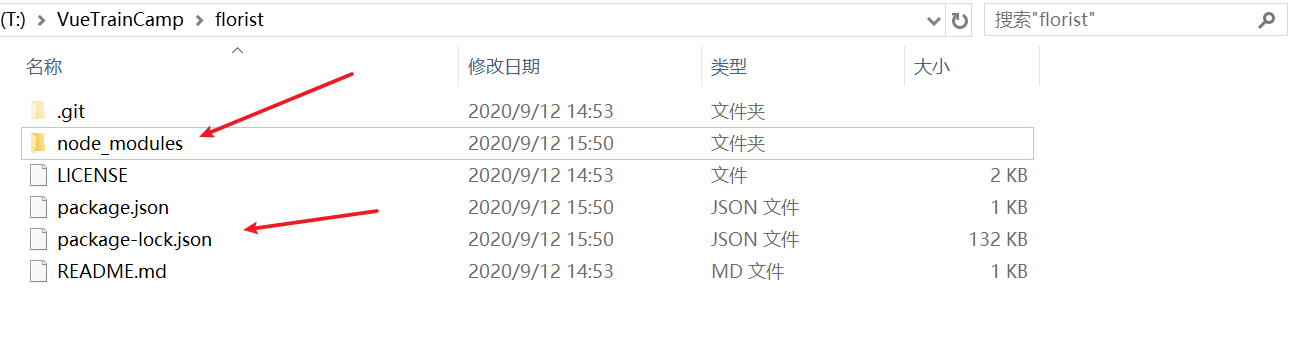
当前项目 florist 内容

安装 webpack webpack-cli
npm install --save-dev webpack webpack-cli
1. 自动生成 node_modules 目录、package-lock.json文件

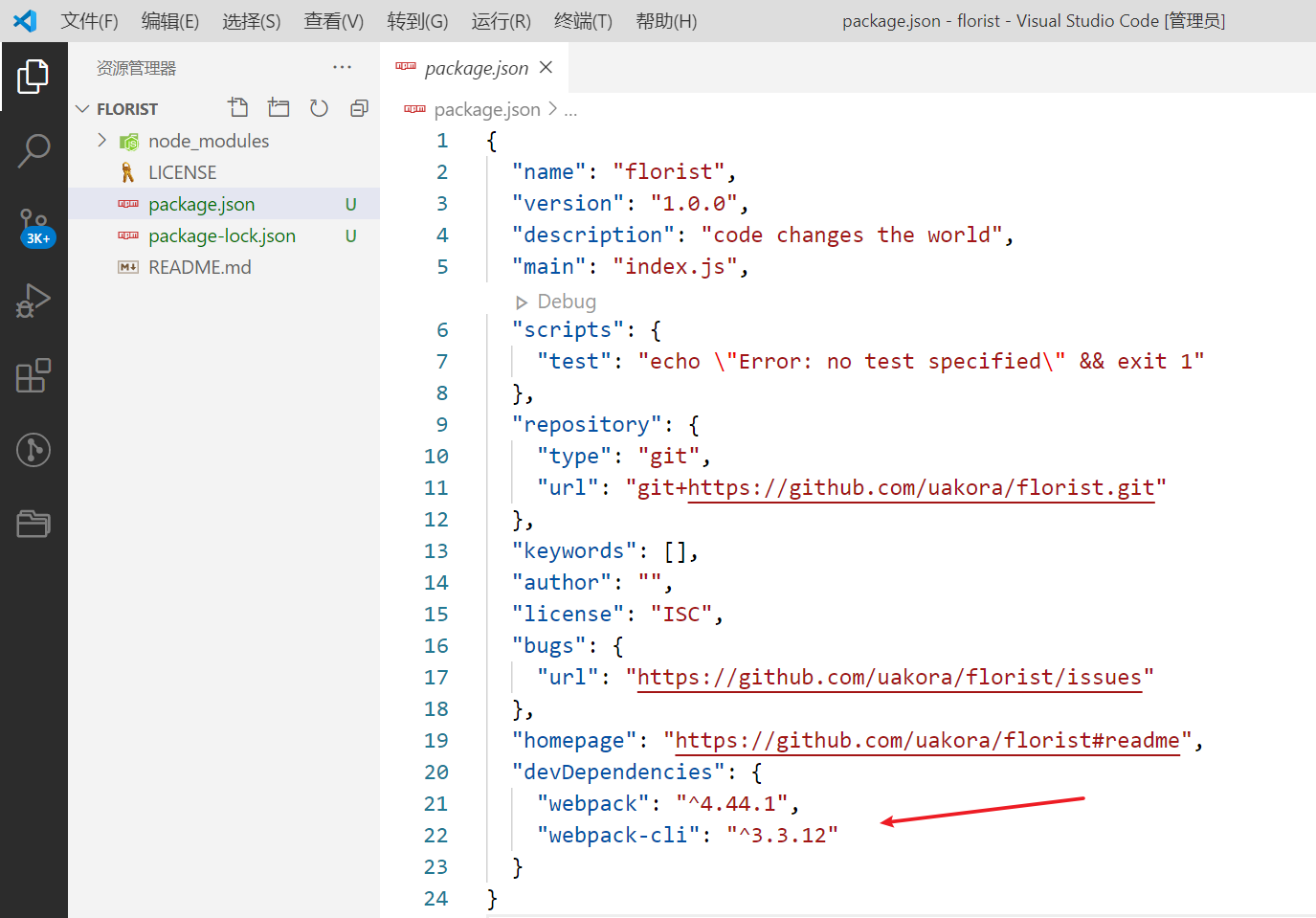
2. 开发依赖 devDependencies 中增加 webpack、webpack-cli 依赖项

安装 vue
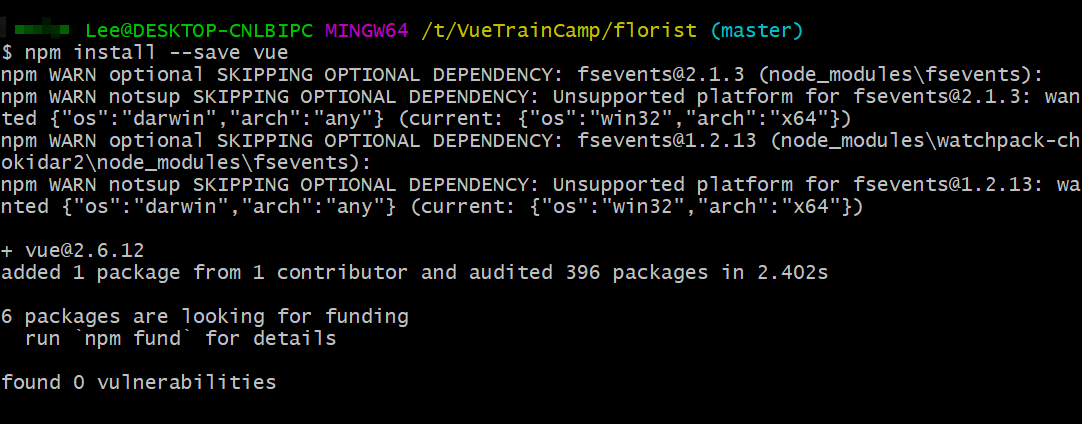
npm install --save vue

编写项目入口相关文件(后续会有调整)
相关目录结构
florist
-- index.html
-- src
-- -- main.js
-- -- Vue.app
1. 编写 index.html 文件
在项目根目录下创建一个 index.html, 作为项目主页文件, 编写如下内容:1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>从零开始手动搭建 vue 项目</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
2. 编写 vue 根实例
创建 src 目录. 在 src 目录下创建 main.js 作为项目的总入口文件,在 main.js 中, 完成如下操作:
-
创建 vue 根实例
-
挂载 App 组件
1)创建 vue 根实例
src/main.js
// 从 vue 包中导入 Vue 对象
import Vue from 'vue';
// 创建 Vue 根实例
new Vue({
el: '#app'
});
2)实现 App 组件
src/App.vue
<template>
<div>
<h3>{{ title }}</h3>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
title: '从零开始手动搭建 vue 项目'
}
}
}
</script>
<style scoped>
h3 {
color: #42b983;
}
</style>
3)挂载并渲染 App 组件
src/main.js
import Vue from 'vue';
import App from './App.vue';
new Vue({
el: '#app',
components: {
App: App
},
template: '<App />'
});
// render 写法
// new Vue({
// render: h => h(App)
// }).$mount('#app');
3. 引入 main.js 测试
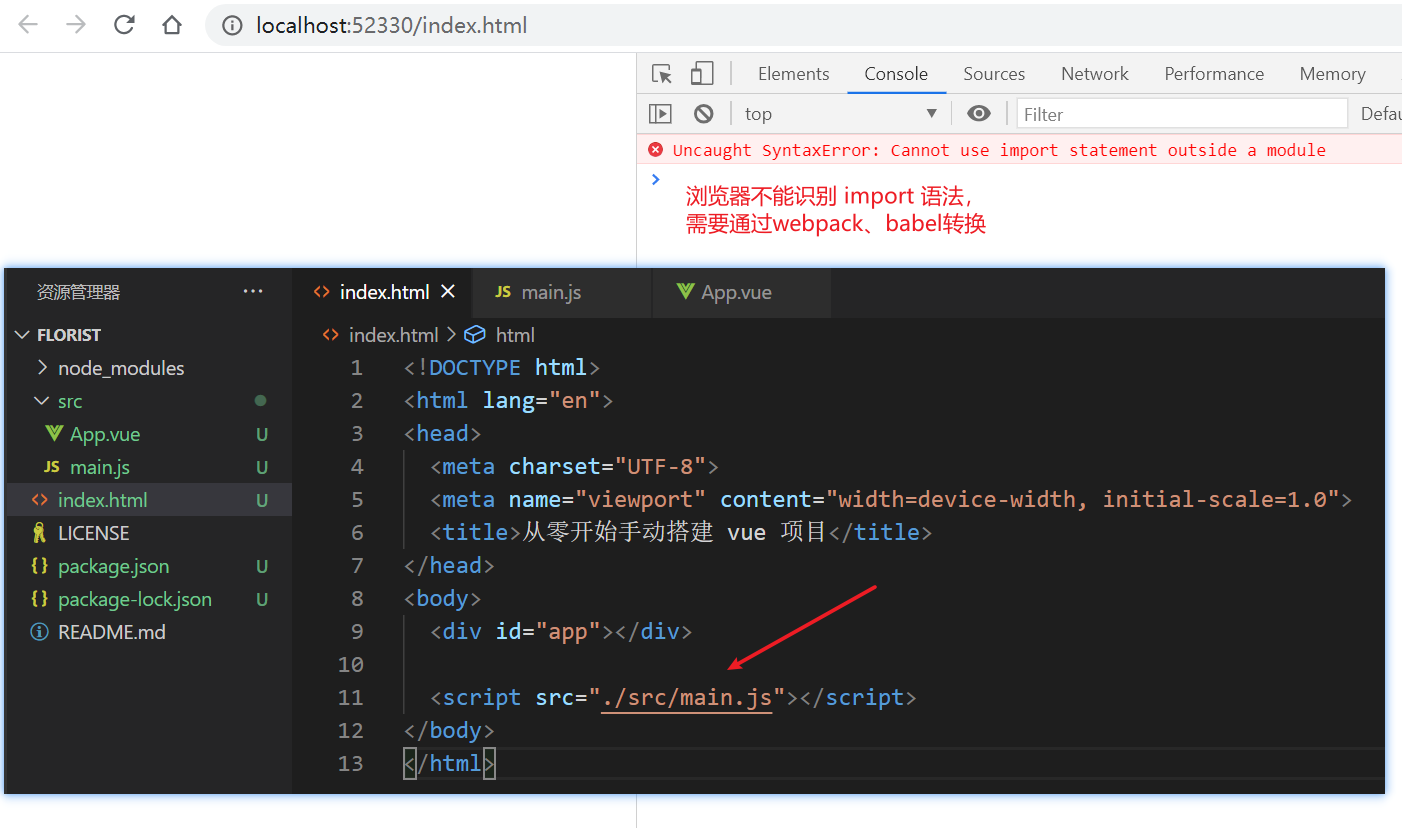
在 index.html 主页文件中引入 main.js, 测试, 发现报错!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>从零开始手动搭建 vue 项目</title>
</head>
<body>
<div id="app"></div>
<script src="./src/main.js"></script>
</body>
</html>

webpack 基本配置
为了让浏览器能够正确解析,我们可以通过配置 webpack,将项目代码打包成浏览器可正确解析的代码
1. 创建 webpack 配置文件
在根目录下创建 webpack 配置文件 webpack.config.js, 编写最基本的配置
// 使用node的path模块
const path = require('path')
module.exports = {
// 打包的入口
entry: './src/main.js',
// 打包的出口
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
}
2. 编写 webpack 执行脚本
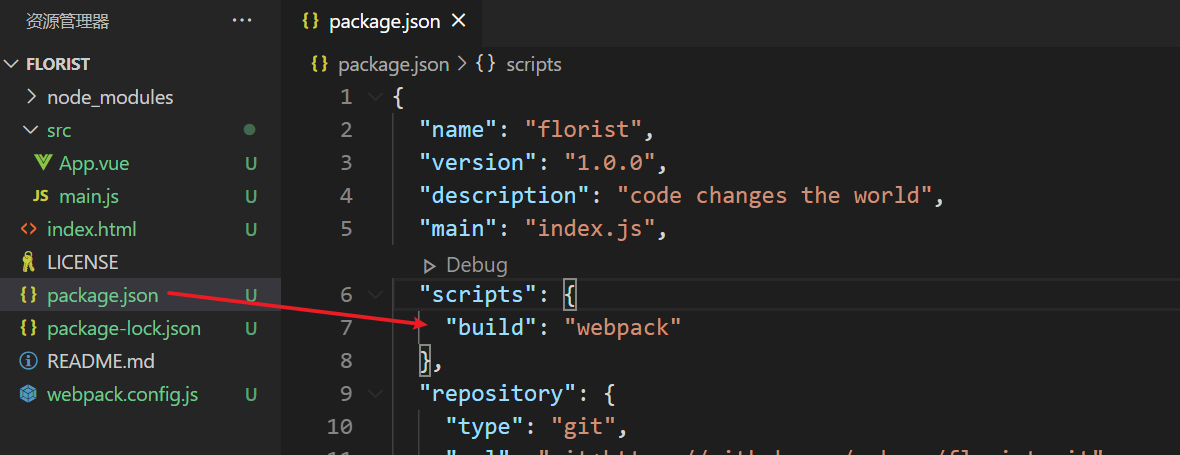
在 packpage.json 中, 创建一个执行脚本

这样就可以通过npm run build来执行 webpack 打包了
3. 打包测试
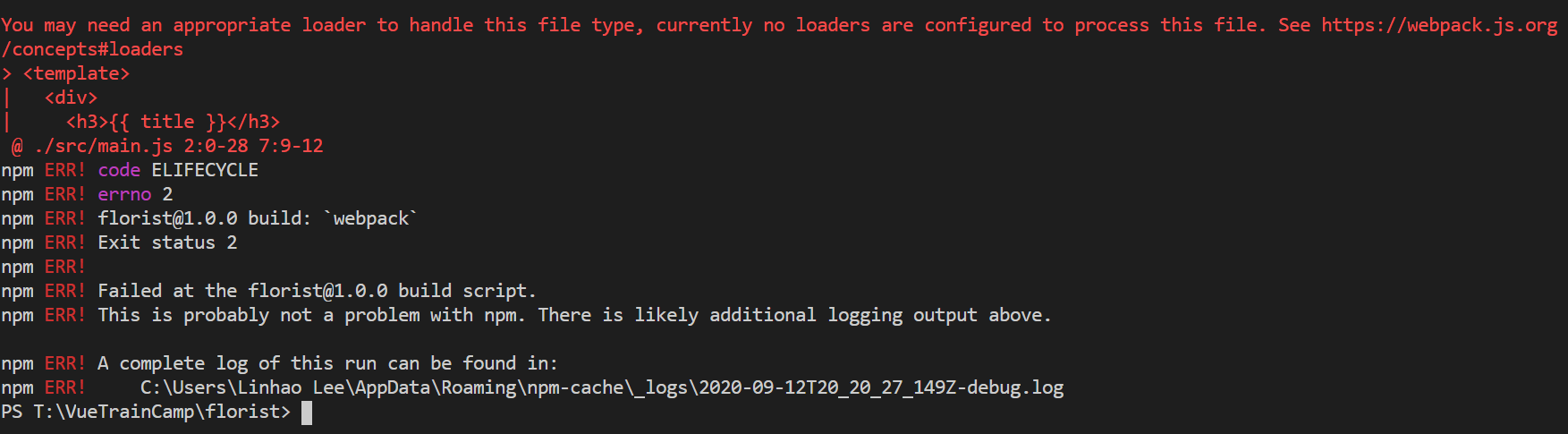
在命令行中执行npm run build,会发现提示这个错误

原因是: webpack 只能打包 js 文件. 对于后缀名为 vue 的文件不能打包. 如何解决 呢?
通过 vue-loader 来打包 vue 文件
安装、配置 vue-loader 和 vue-template-compiler
vue-loader 和 vue-template-compiler 需要一起安装。【官方说明】
1. 安装 vue-loader 和 vue-template-compiler
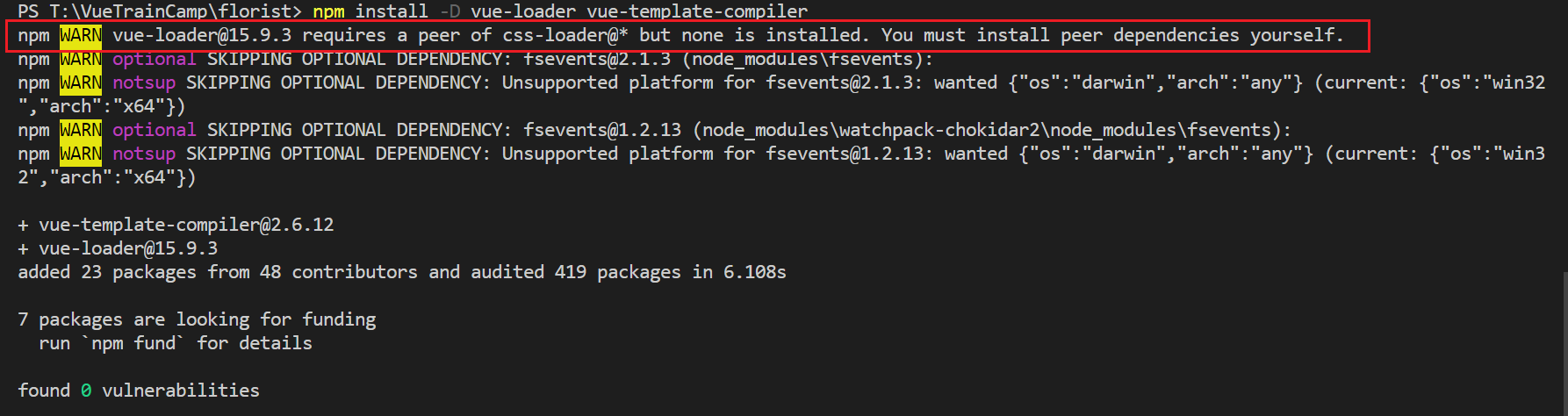
npm install -D vue-loader vue-template-compiler

安装完成后, 发现 vue-loader 依赖 css-loader, 因此我们也要手动安装一下 css-loader
2. 安装 css-loader
npm install -D css-loader
3. 配置 vue-loader
// 使用node的path模块
const path = require('path')
// 引入vue-loader插件
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
// 打包的入口
entry: './src/main.js',
// 打包的出口
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
// 打包规则
module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader'
}
]
},
plugins: [
// 请确保引入这个插件!
new VueLoaderPlugin()
]
}
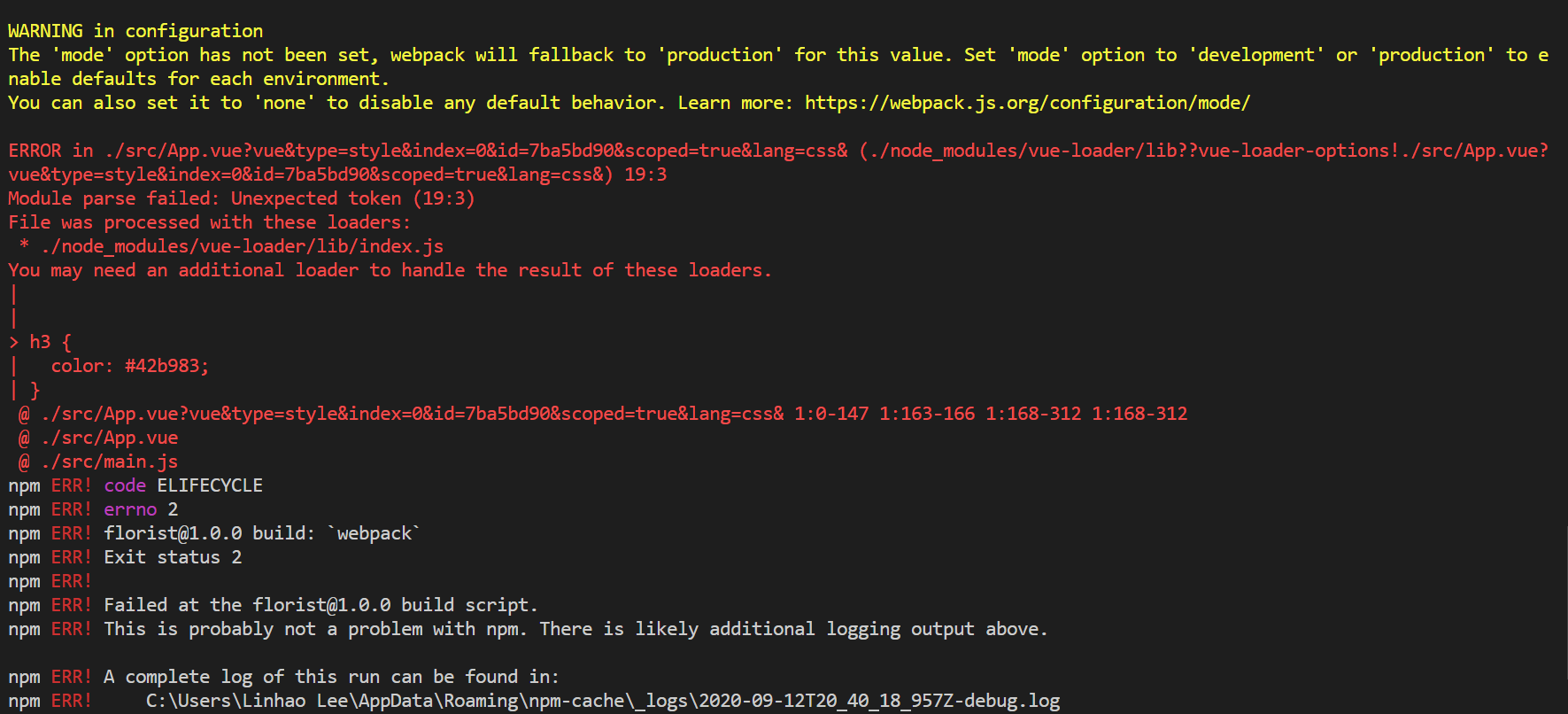
4. 重新打包测试
发现之前的报错解决了,但是有一个警告、一个新错误

原因分析:
警告:需要设置模式 development(开发)、production(生产)或 none
错误:webpack 不能解析 .vue 文件中的 css样式,需要配置相关的loader
安装、配置 css 相关 loader
css 文件是前端项目必不可少的文件, webpack 通过 css-loader 和 style-loader 来打包 css 文件
1. 作用说明
- css-loader: 解决文件之间的依赖关系, 把所有的 css 文件打包成一个文件
- style-loader: 将 css-loader 打包完成后生成的文件挂载到页面的 head 标签的 style 中
- vue-style-loader: 是 vue-loader 自带的 style-loader, 在 style-loader 的基础上, 还可以处理 vue 文件中的样式
2. 安装
css-loader 已经安装过
vue-style-loader 包含在 vue-loader中,不用安装(此处也先不用)
安装style-loader
npm install --save-dev style-loader
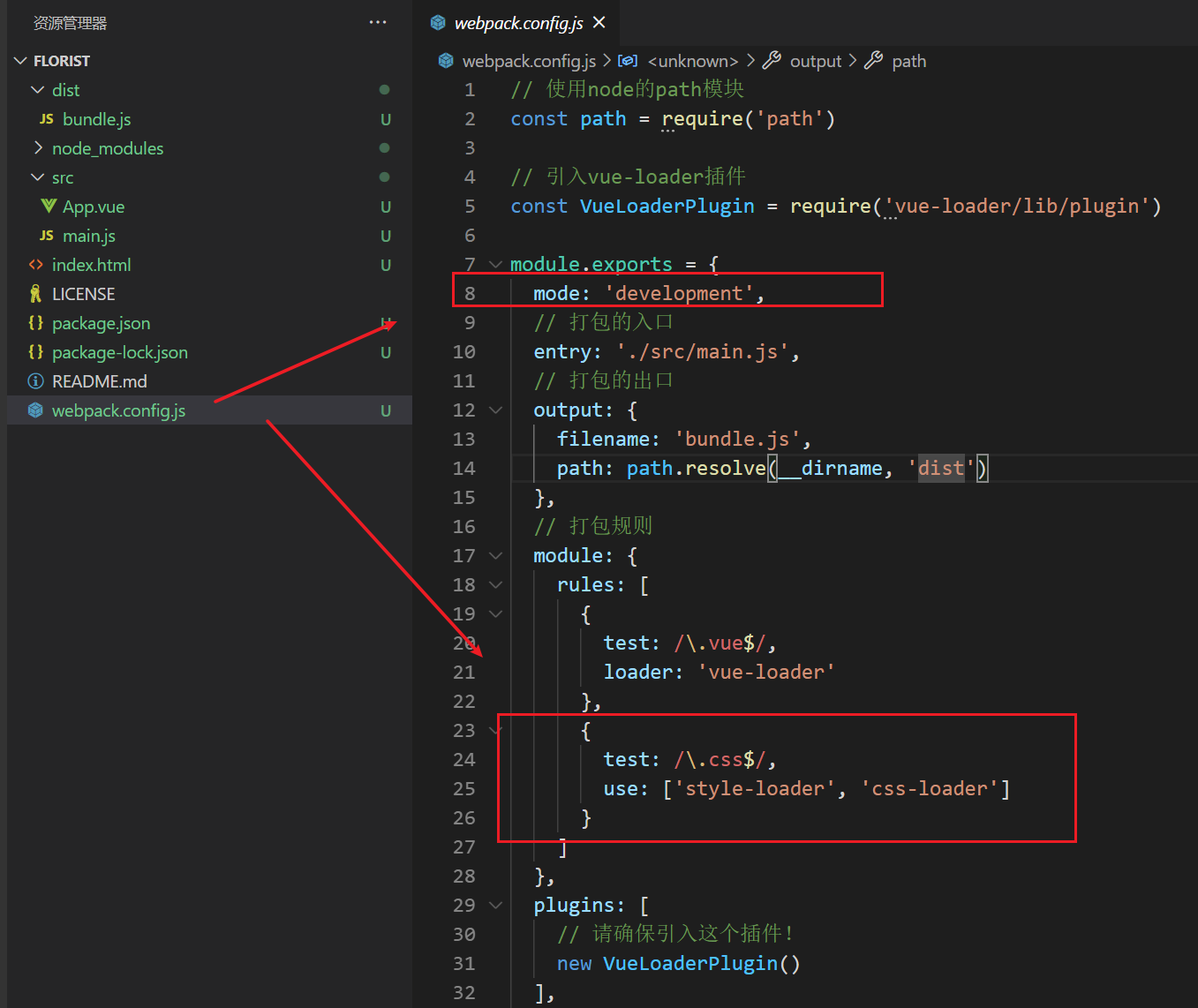
3. 配置
// 使用node的path模块
const path = require('path')
// 引入vue-loader插件
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
mode: 'development',
// 打包的入口
entry: './src/main.js',
// 打包的出口
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
// 打包规则
module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader'
},
{
test: /.css$/,
use: ['style-loader', 'css-loader']
}
]
},
plugins: [
// 请确保引入这个插件!
new VueLoaderPlugin()
]
}

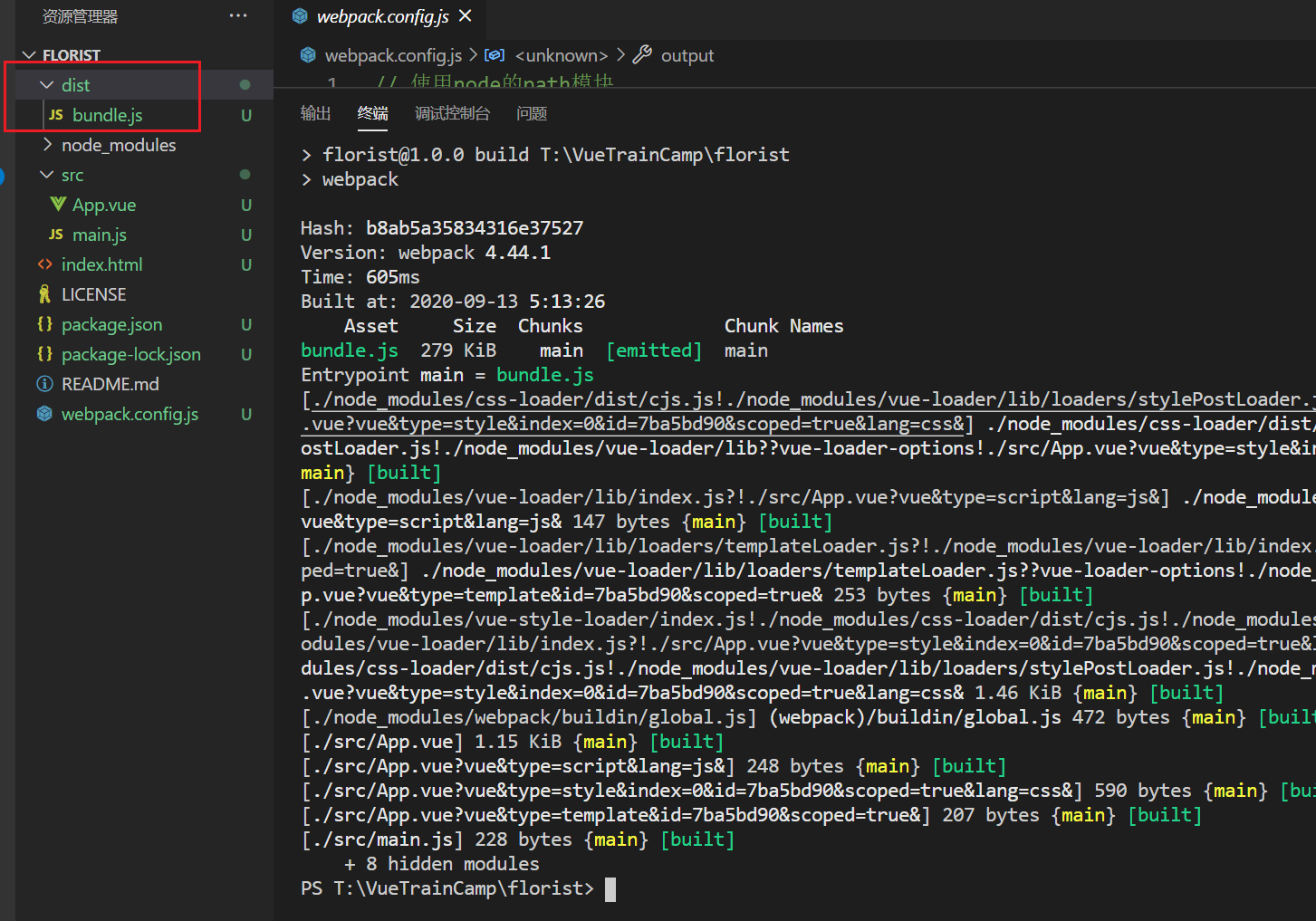
4. 重新打包测试
打包成功

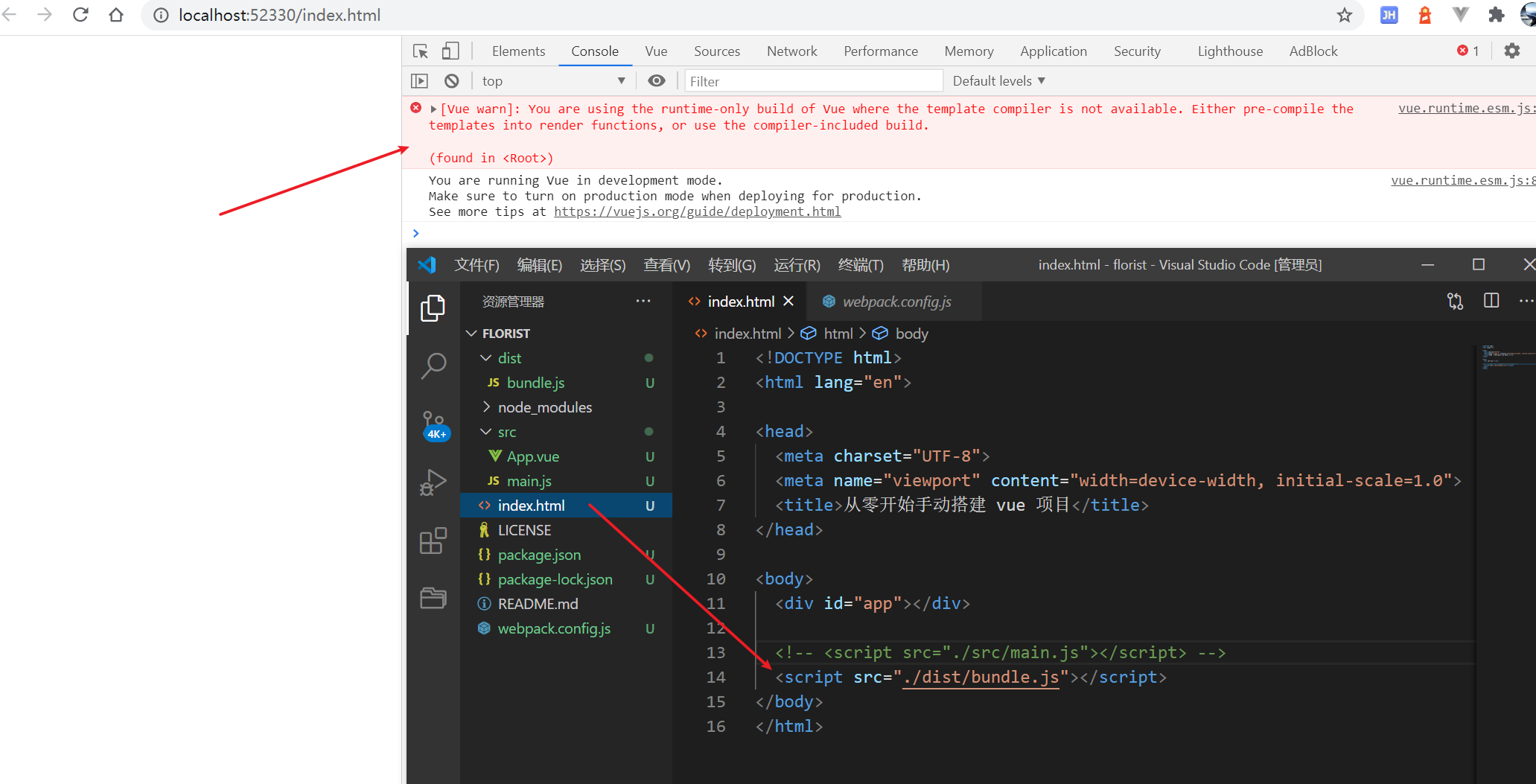
5. 在主页中引入 bundle.js
在 index.html 中引入 bundle.js 测试, 发现报错

原因分析:
在 Vue 的 NPM 包的 dist/ 目录下有很多不同的 Vue.js 构建版本。【官网说明】
而默认导出的是只包含运行时的版本vue.runtime.js(体积较小), 如何解决呢?
根据官网说明,可以有两种解决方案

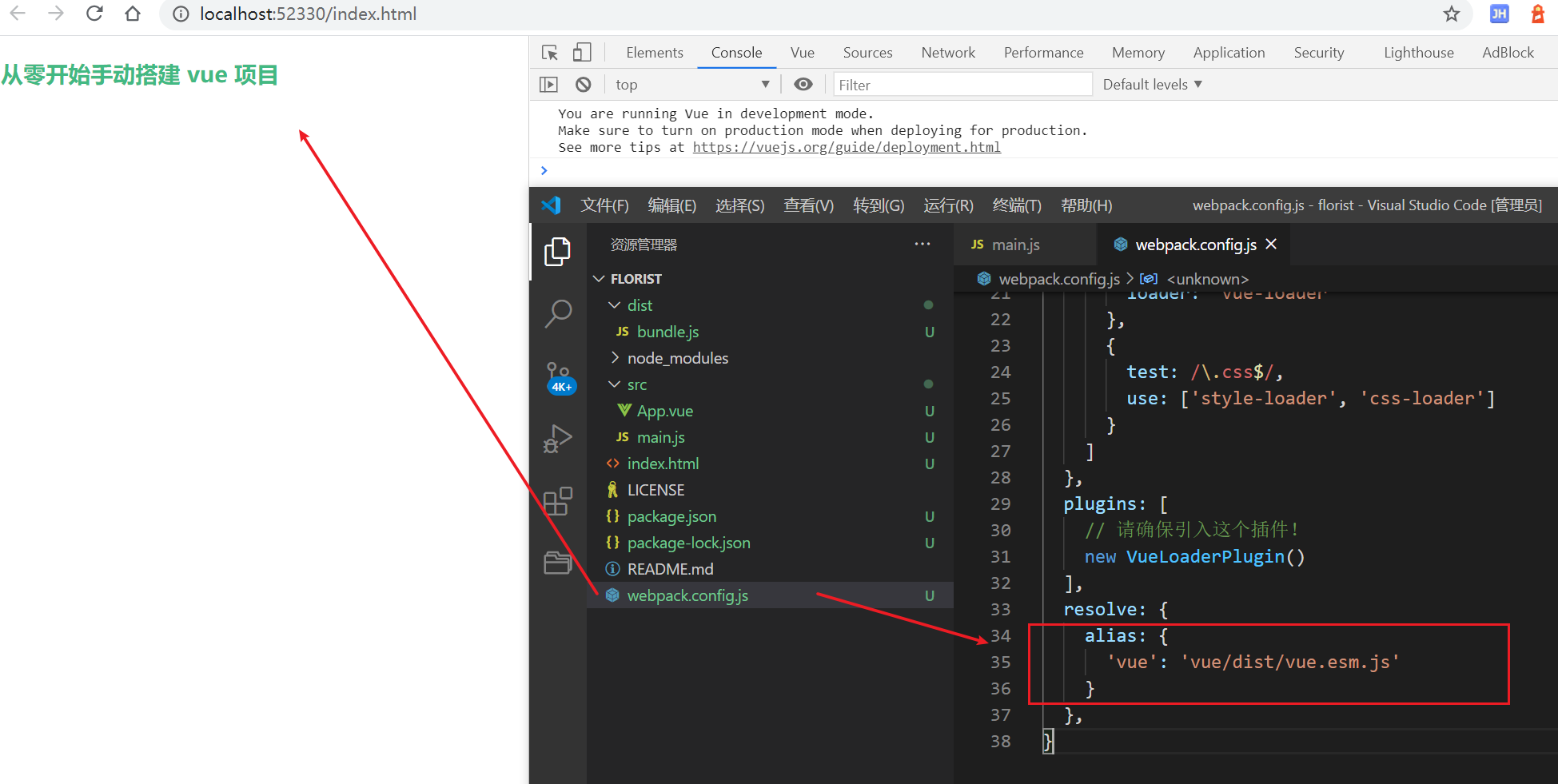
5.1 解决方案一:在 webpack 中, 添加 Vue【完整版】的别名配置
resolve: {
alias: {
'vue': 'vue/dist/vue.esm.js'
}
},

5.2 解决方案二:使用 render 渲染函数
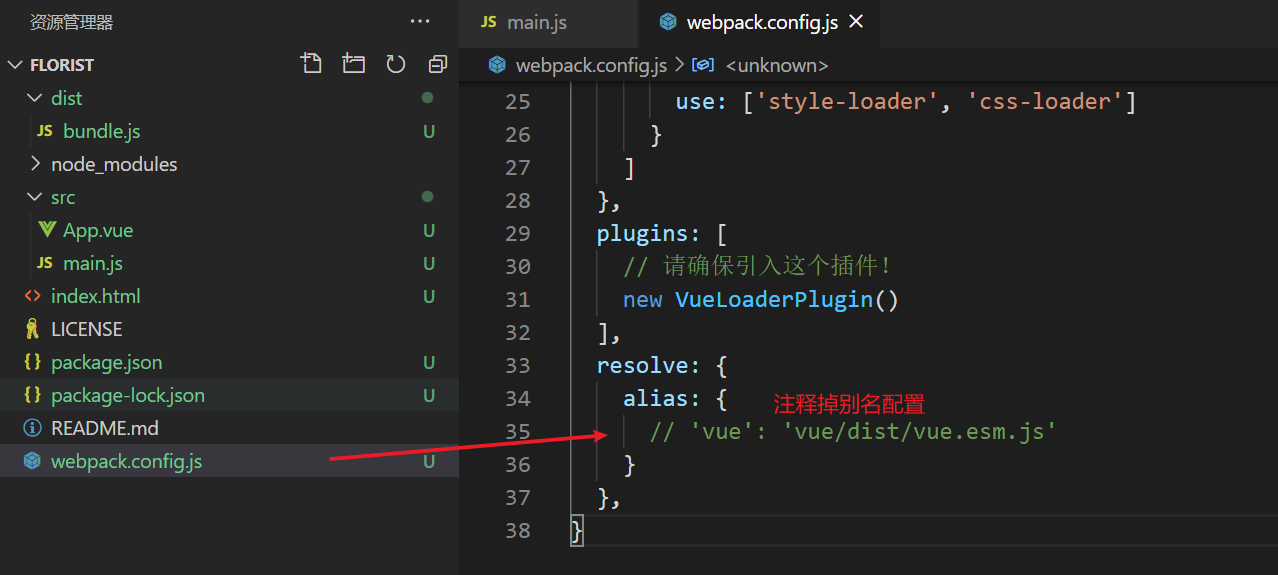
先注释掉之前的 vue 别名配置

调整 vue 跟实例初始化方法

加载静态资源
以加载图片为例
增加目录、文件:
florist
-- src
-- -- assets
-- -- -- css
-- -- -- -- global.css
-- -- -- images
-- -- -- -- avatar.png
-- -- -- -- bg.jpg
-- -- -- -- logo.svg // 1.6KB
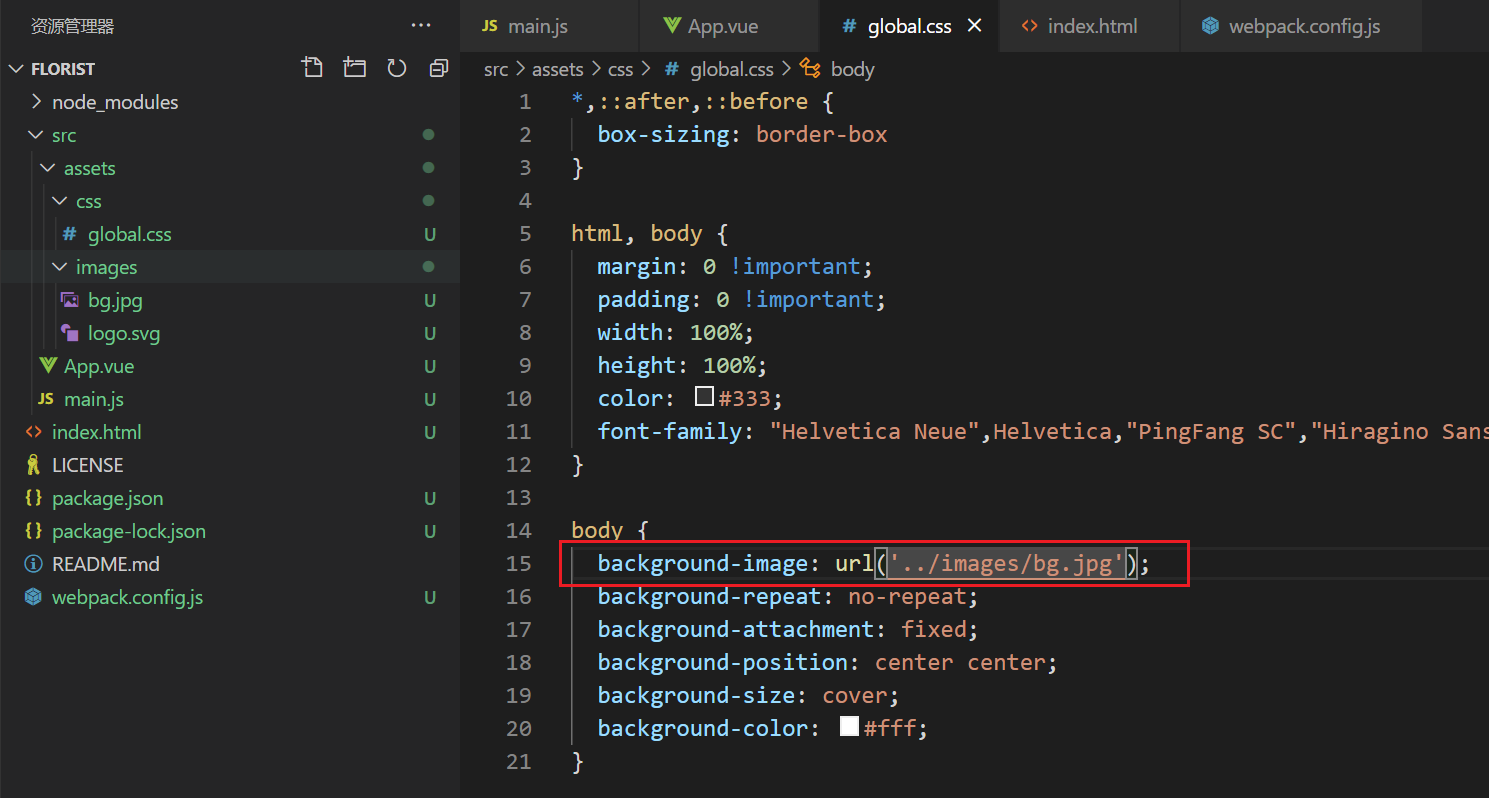
1. 全局样式文件 global.css 中加载背景图片
*,::after,::before {
box-sizing: border-box
}
html, body {
margin: 0 !important;
padding: 0 !important;
100%;
height: 100%;
color: #333;
font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",Arial,sans-serif;
}
body {
background-image: url('../images/bg.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center center;
background-size: cover;
background-color: #fff;
}

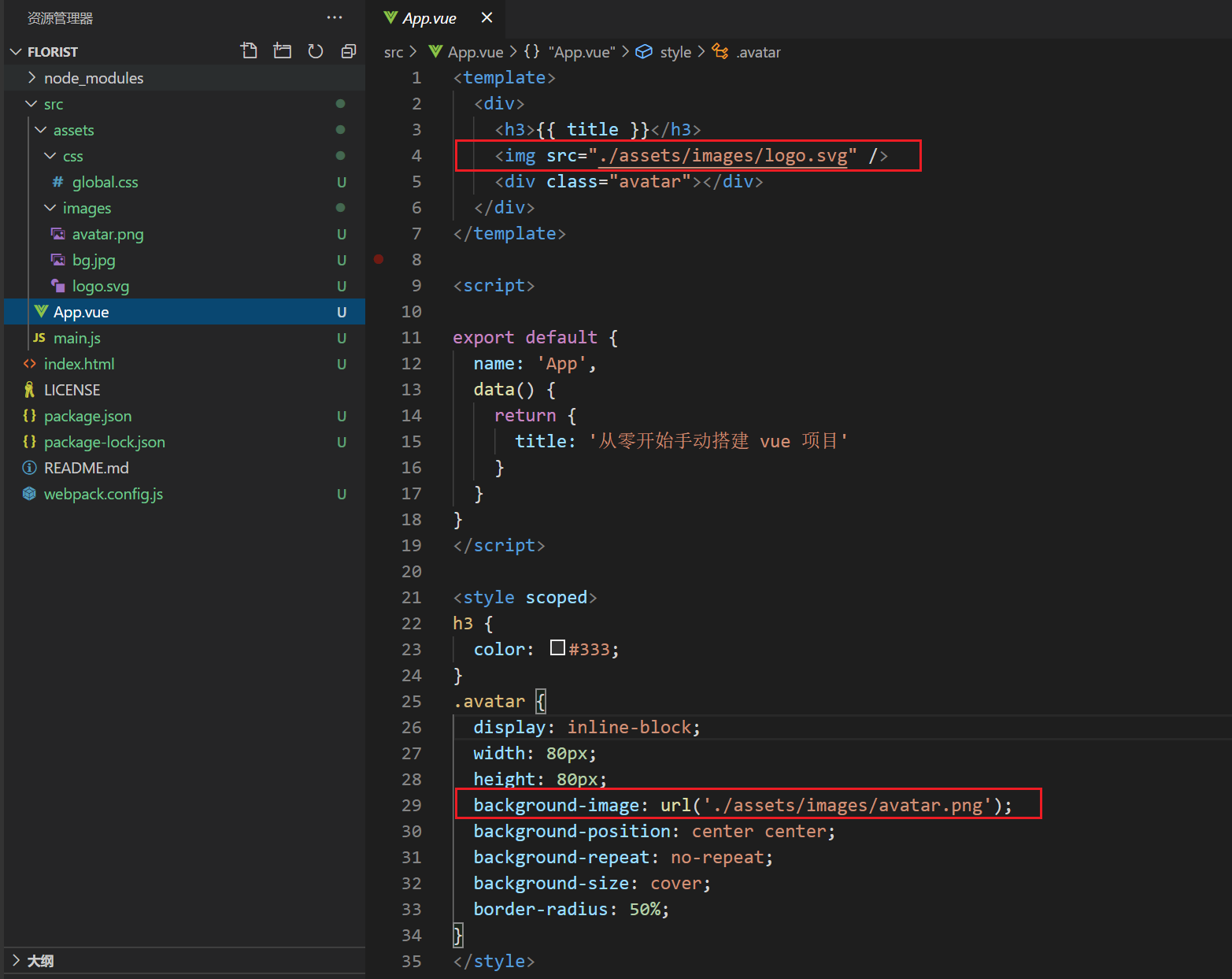
2. App.vue 中加载 logo 和 avatar 图片
<template>
<div>
<h3>{{ title }}</h3>
<img src="./assets/images/logo.svg" />
<div class="avatar"></div>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
title: '从零开始手动搭建 vue 项目'
}
}
}
</script>
<style scoped>
h3 {
color: #333;
}
.avatar {
display: inline-block;
80px;
height: 80px;
background-image: url('./assets/images/avatar.png');
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
border-radius: 50%;
}
</style>

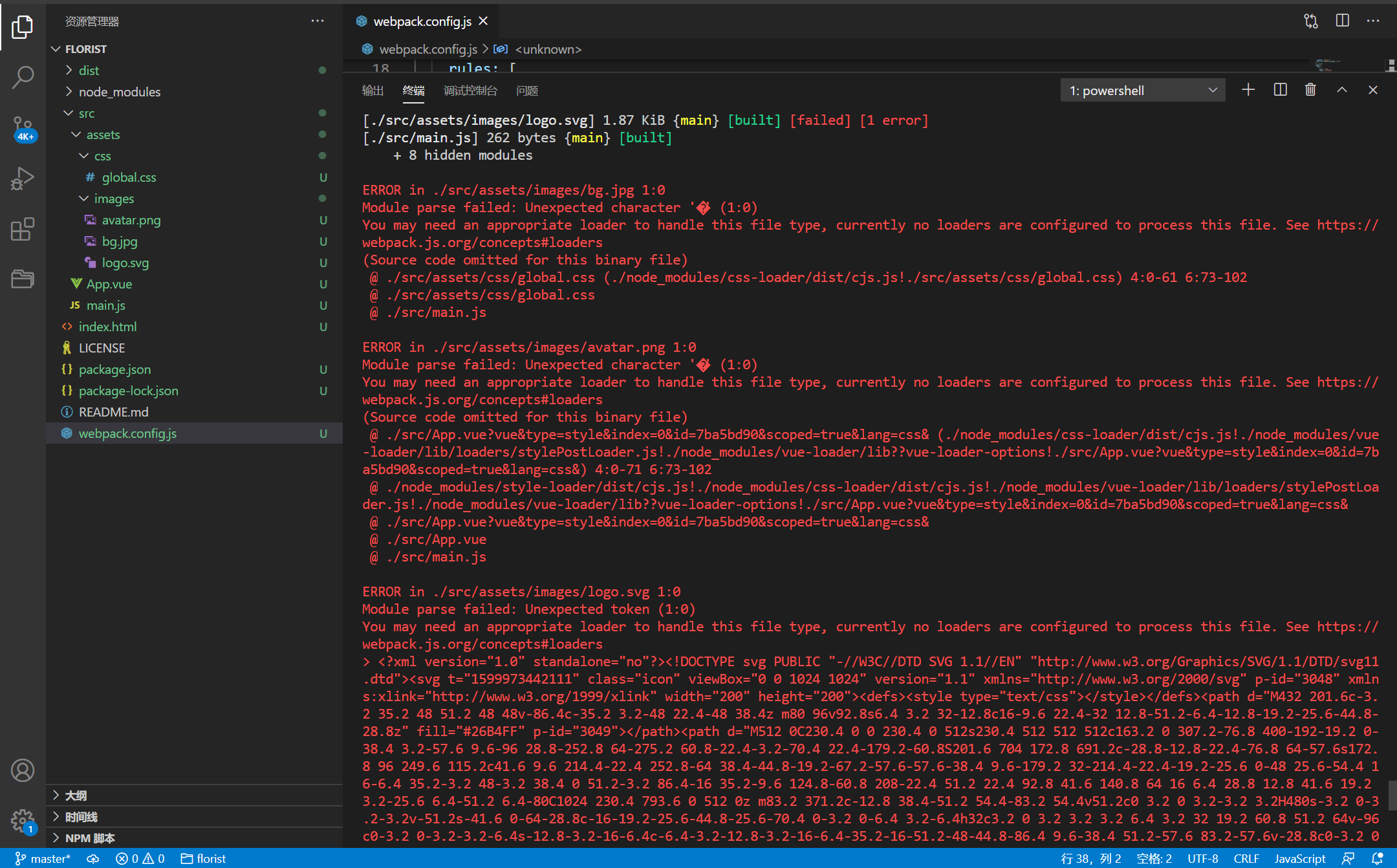
3. 打包测试
显然会报错

4. 安装配置 file-loader、url-loader
关于 url-loader:
1)功能类似于 file-loader,但是在文件大小(单位 byte)低于指定的限制时,可以返回一个 DataURL
2)好处是: 直接将小图片打包以 base64 打包在 js 中, 减少 Http 请求的次数, 提高访问效率
3)由于 url-loader 依赖 file-loader, 因此安装 url-loader 需要先安装 file-loader
4.1 安装 file-loader、url-loader
npm install --save-dev file-loader url-loader
4.2 配置 url-loader
{
test: /.(jpg|png|svg)$/,
loader: 'url-loader'
}
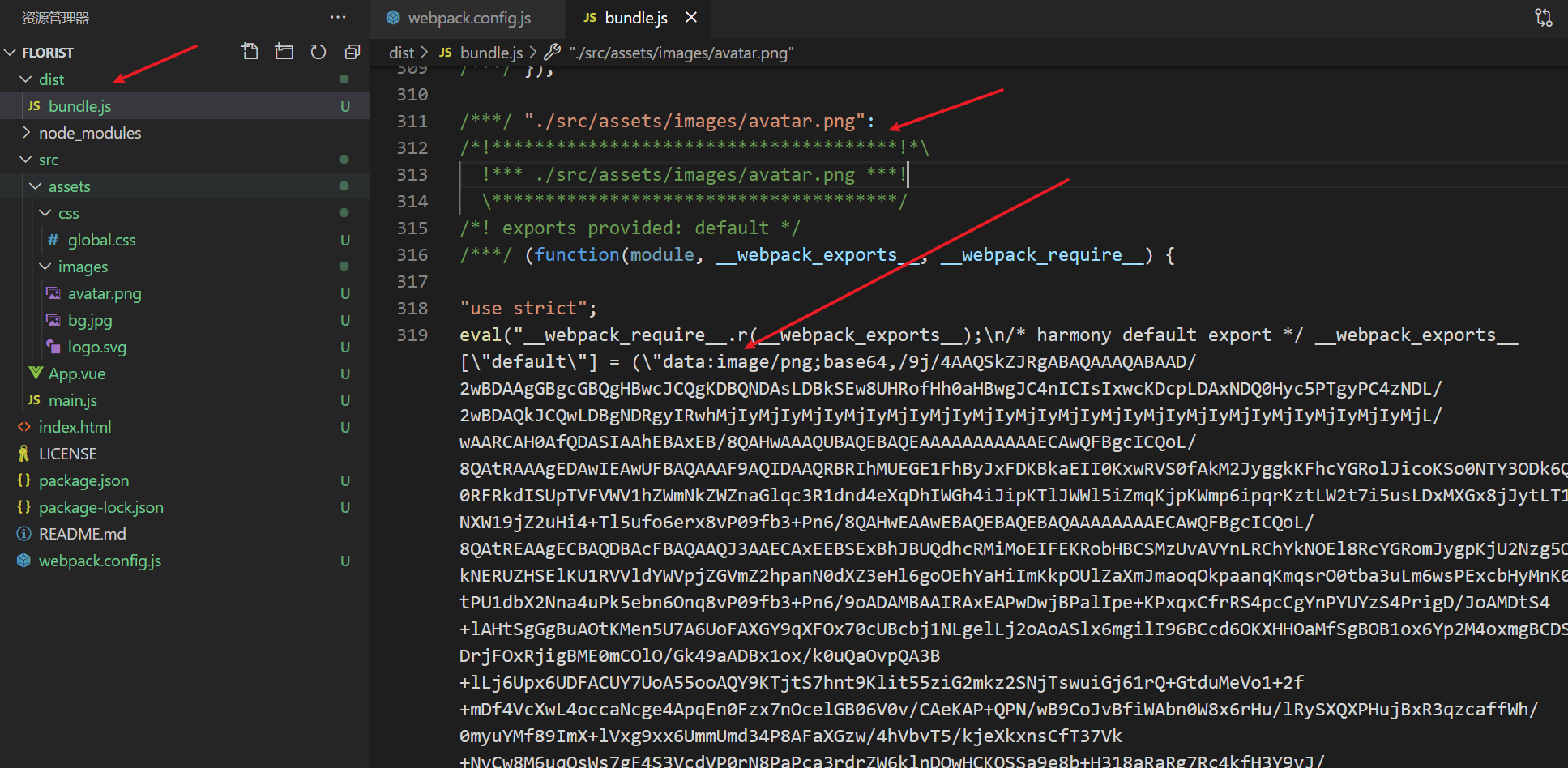
打包测试:
发现图片都以 DataURL 的形式 打包在 js 文件中

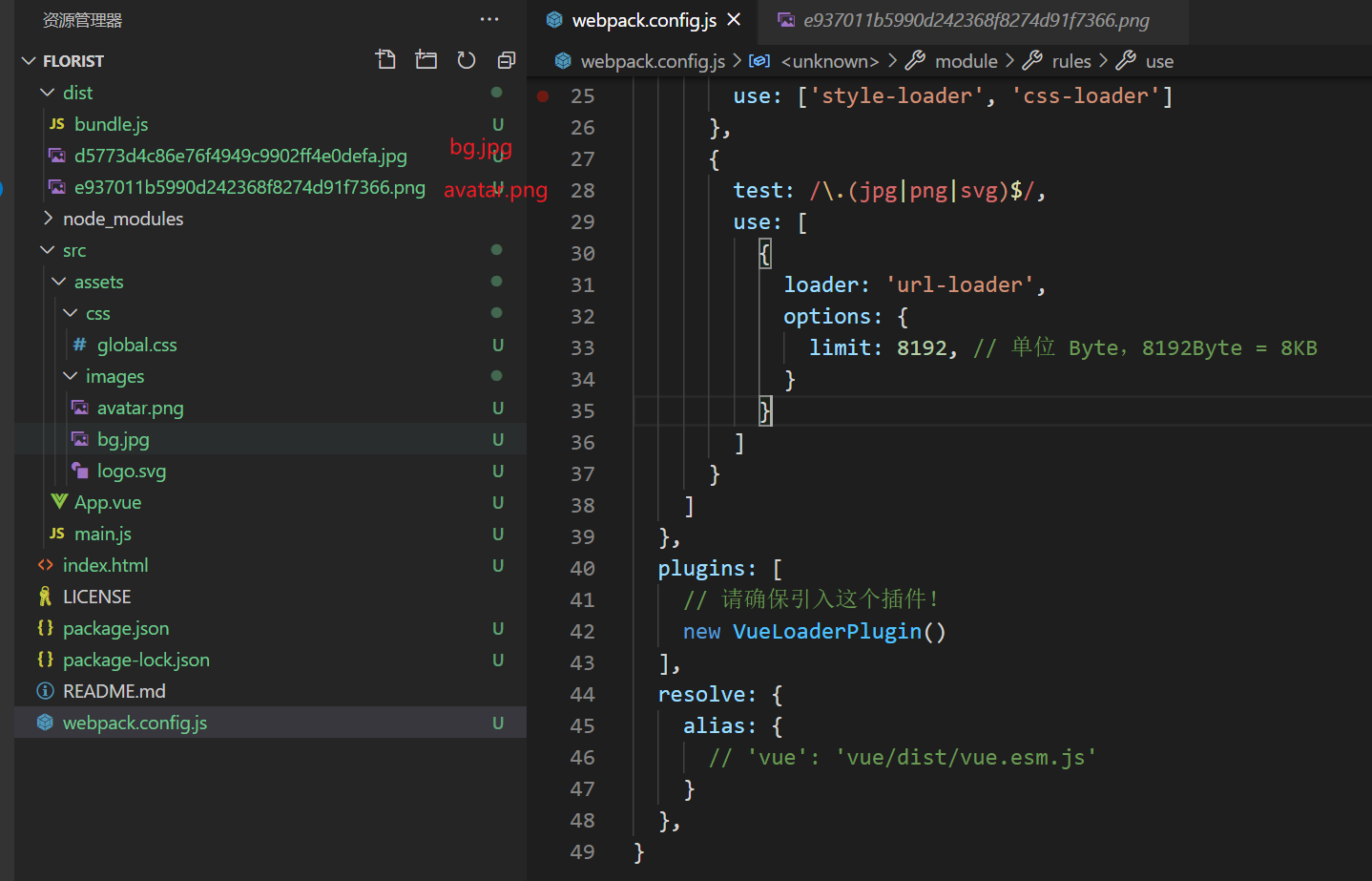
设置 url-loader 的 limit 选项,重新打包测试
{
test: /.(jpg|png|svg)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 8192, // 单位 Byte,8192Byte = 8KB
}
}
]
}
发现图片大小大于 8K 的背景图片(bg.jpg)和头像(avatar.png)这次没有被打包入 js 文件

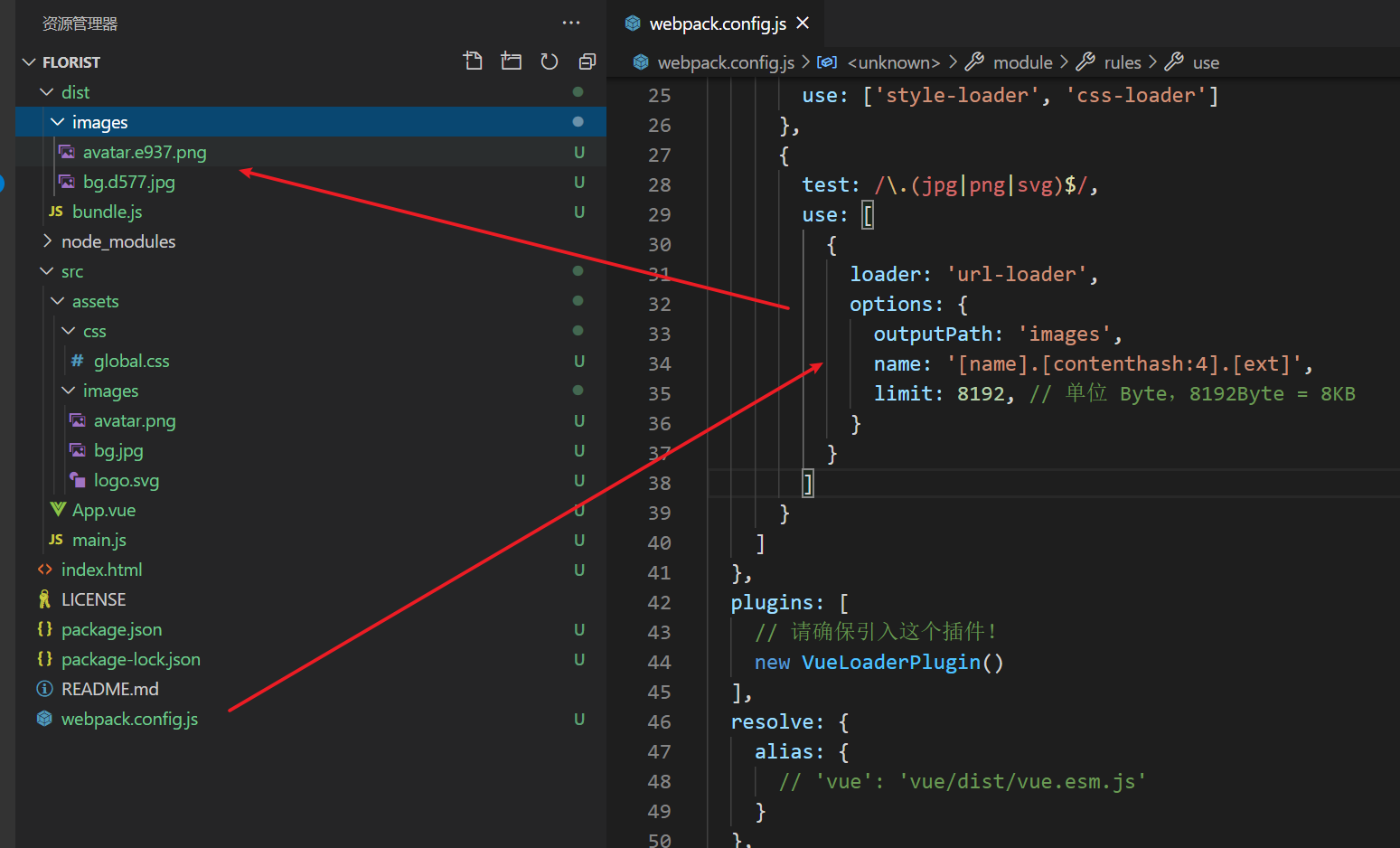
设置选项 name 和 outputPath,重新打包测试
{
test: /.(jpg|png|svg)$/,
use: [
{
loader: 'url-loader',
options: {
outputPath: 'images',
name: '[name].[contenthash:4].[ext]',
limit: 8192, // 单位 Byte,8192Byte = 8KB
}
}
]
}

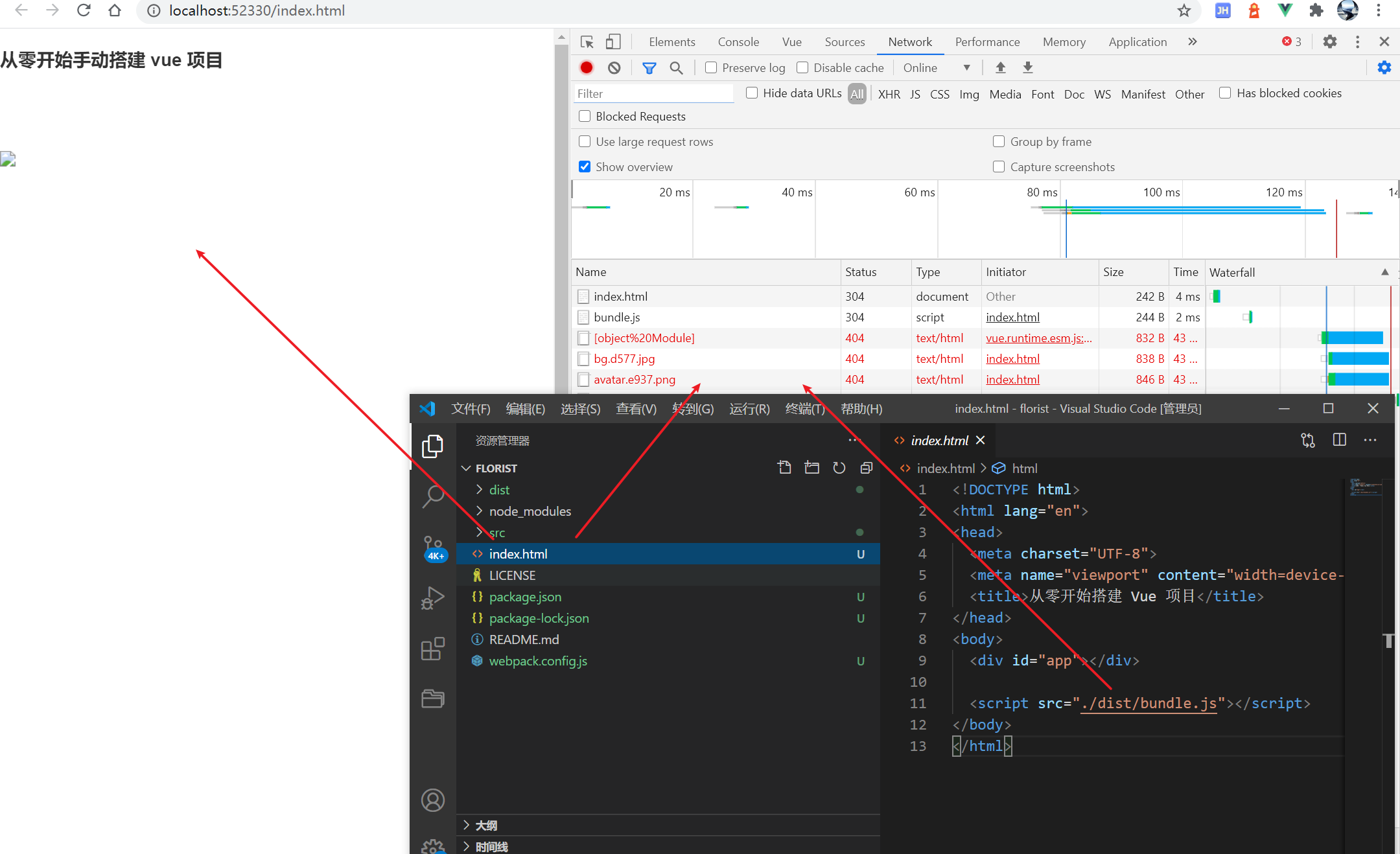
5. 加载 index.html 文件,查看结果
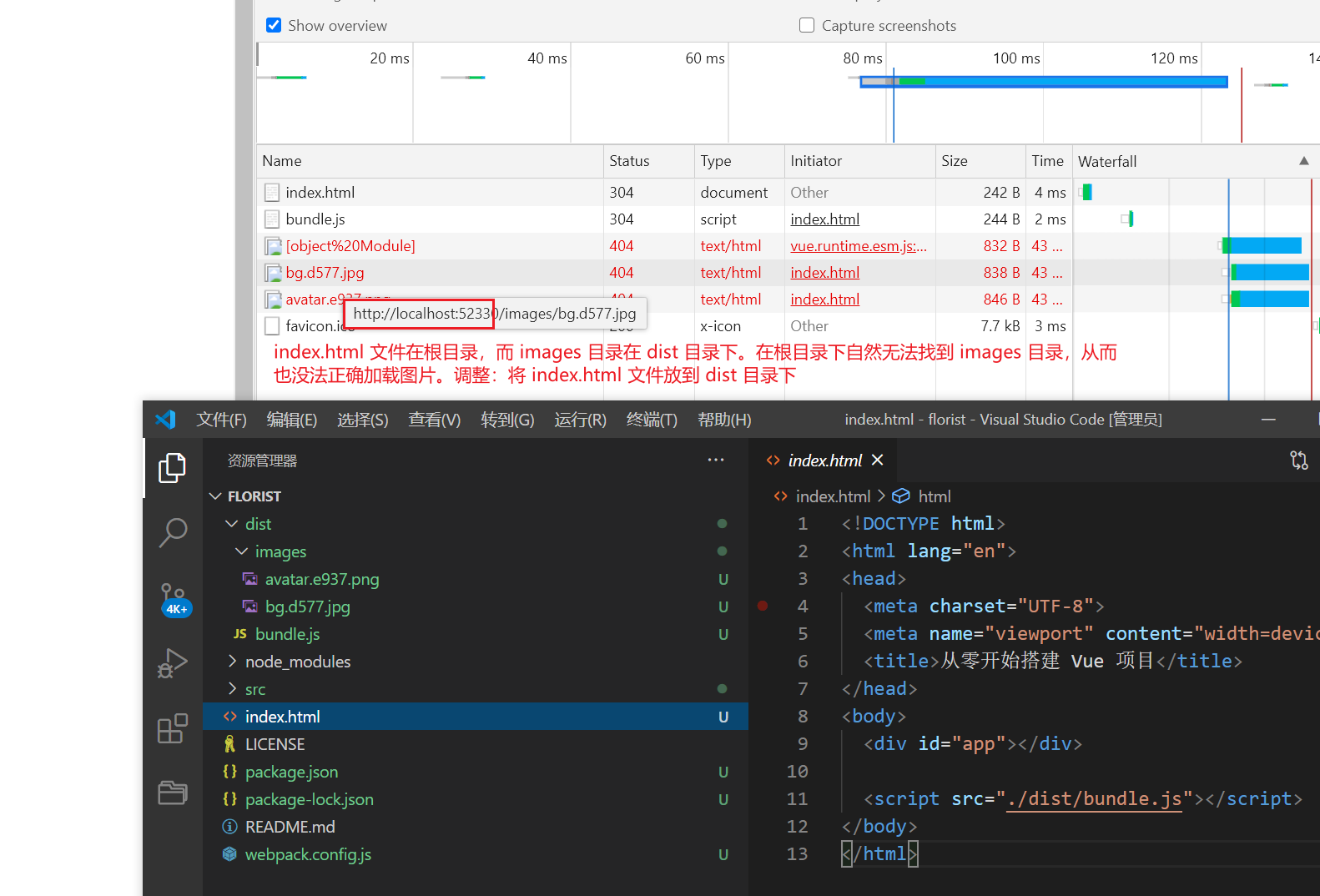
发现图片不能正常加载

原因分析

调整 index.html 文件到 dist 目录
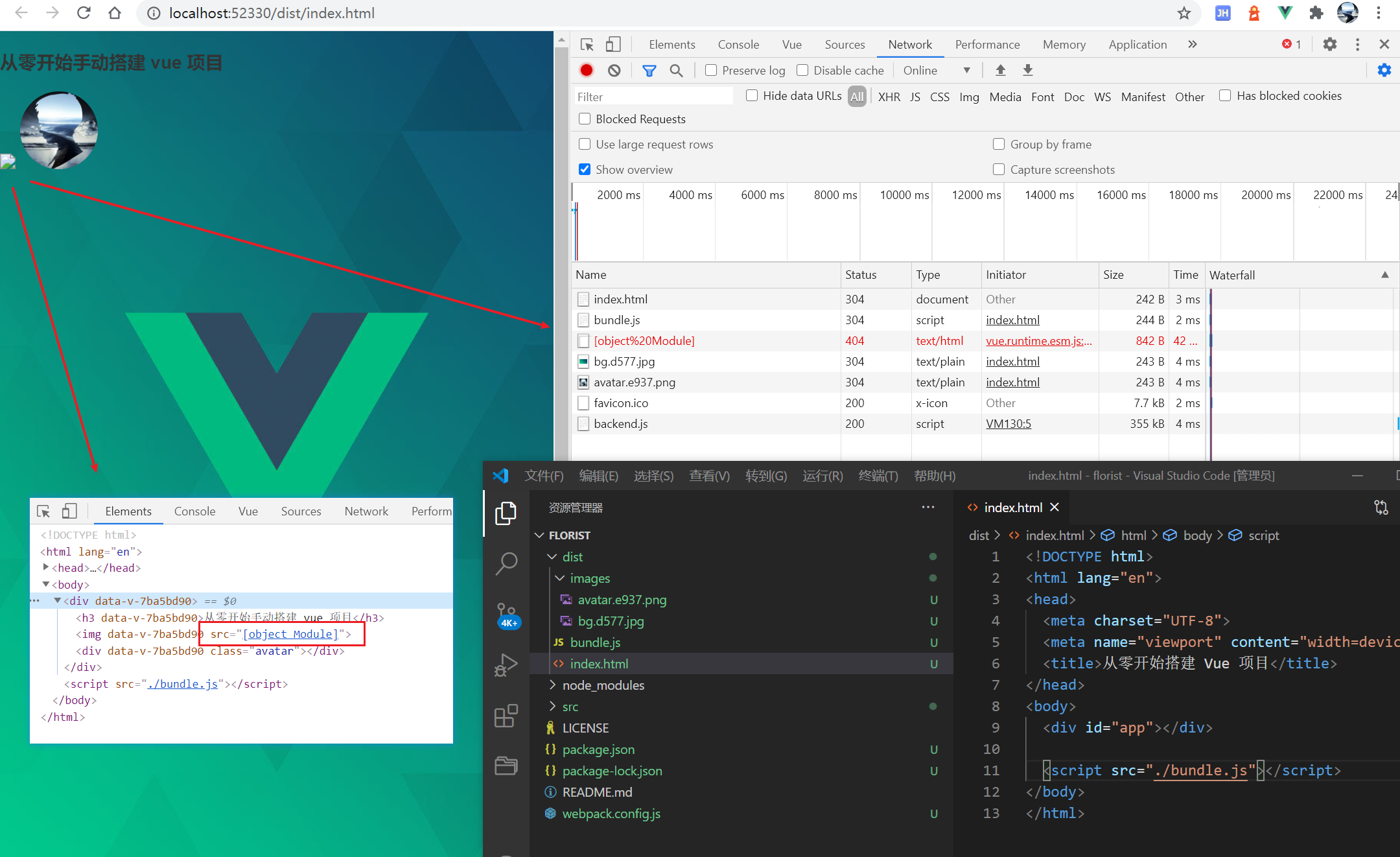
发现背景图片、头像都加载出来了,但是 logo 图标没加载成功,图片路径也显示成 `[object Module]`

原因分析与解决
logo.svg 的加载代码:
<img src="./assets/images/logo.svg" />
Vue官方文档中说了 vue-loader 的基本原理,它会将 Vue 模板中的 <img src="../image.png"> 转为下面这段JS代码:
createElement('img', {
attrs: {
src: require('../image.png') // require()是CommonJS模块语法
}
})
而 file-loader 默认采用ES模块语法,即 import '../image.png';
二者不一致。要么让 file-loader 或 url-loader 采用CommonJS语法,要么让Vue采用ES语法。
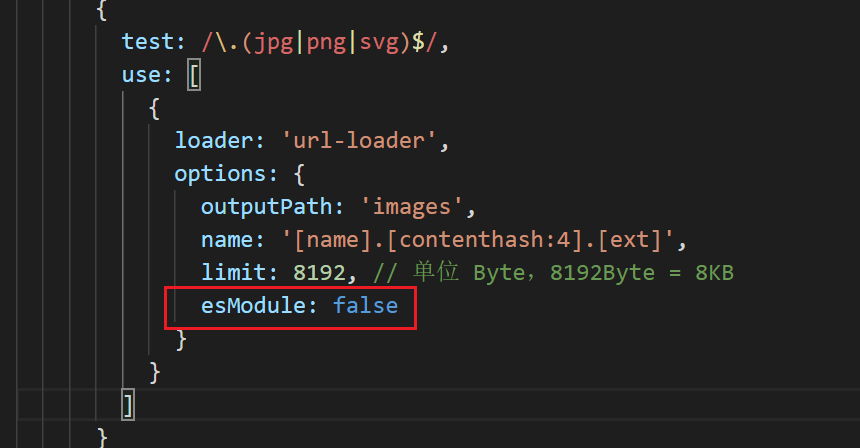
刚好 file-loader 或 url-loader 有一个esModule选项能调整,将其设置为false即可:
{
test: /.(jpg|png|svg)$/,
use: [
{
loader: 'url-loader',
options: {
outputPath: 'images',
name: '[name].[contenthash:4].[ext]',
limit: 8192, // 单位 Byte,8192Byte = 8KB
esModule: false
}
}
]
}

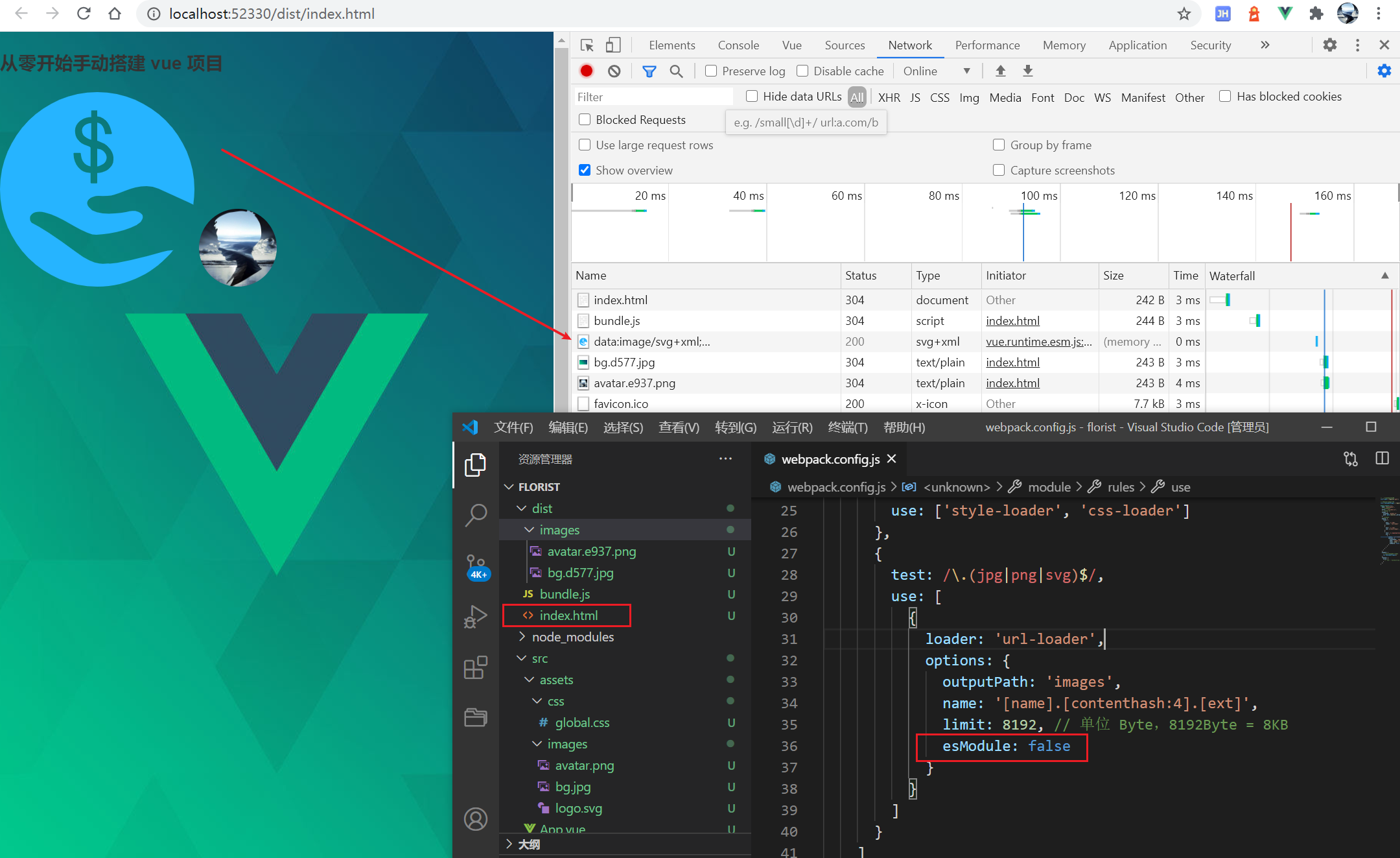
6. 最终显示结果

到此,Vue 项目基本结构已搭建成型,当然还有很多优化
使用 html-webpack-plugin 插件
1. 安装 html-webpack-plugin
npm install --save-dev html-webpack-plugin
2. 配置 html-webpack-plugin
...
const HtmlWebpackPlugin = require('html-webpack-plugin')
...
plugins: [
new HtmlWebpackPlugin({
template: 'index.html' // 作为模板文件
}),
// 请确保引入这个插件!
new VueLoaderPlugin(),
],
...
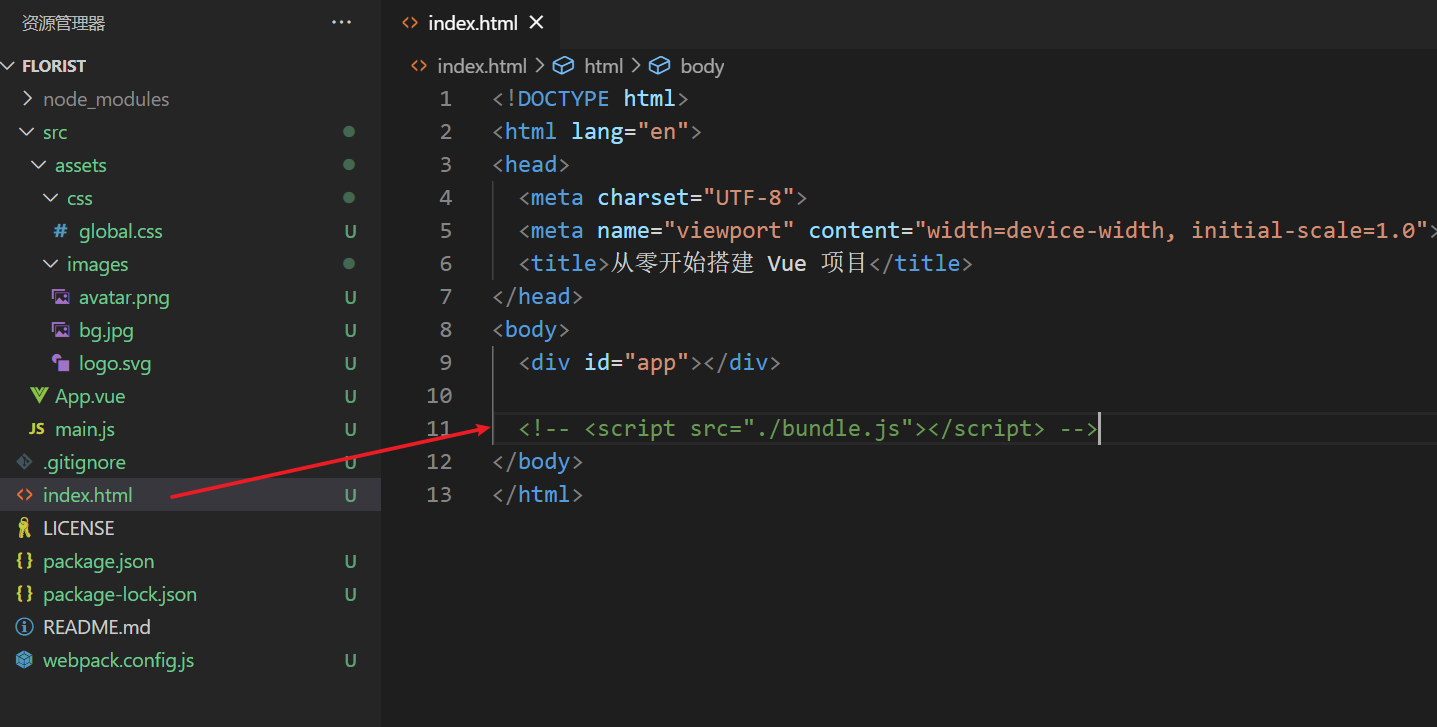
3. 将 index.html 文件放回根目录,并删除 js 脚本的引入

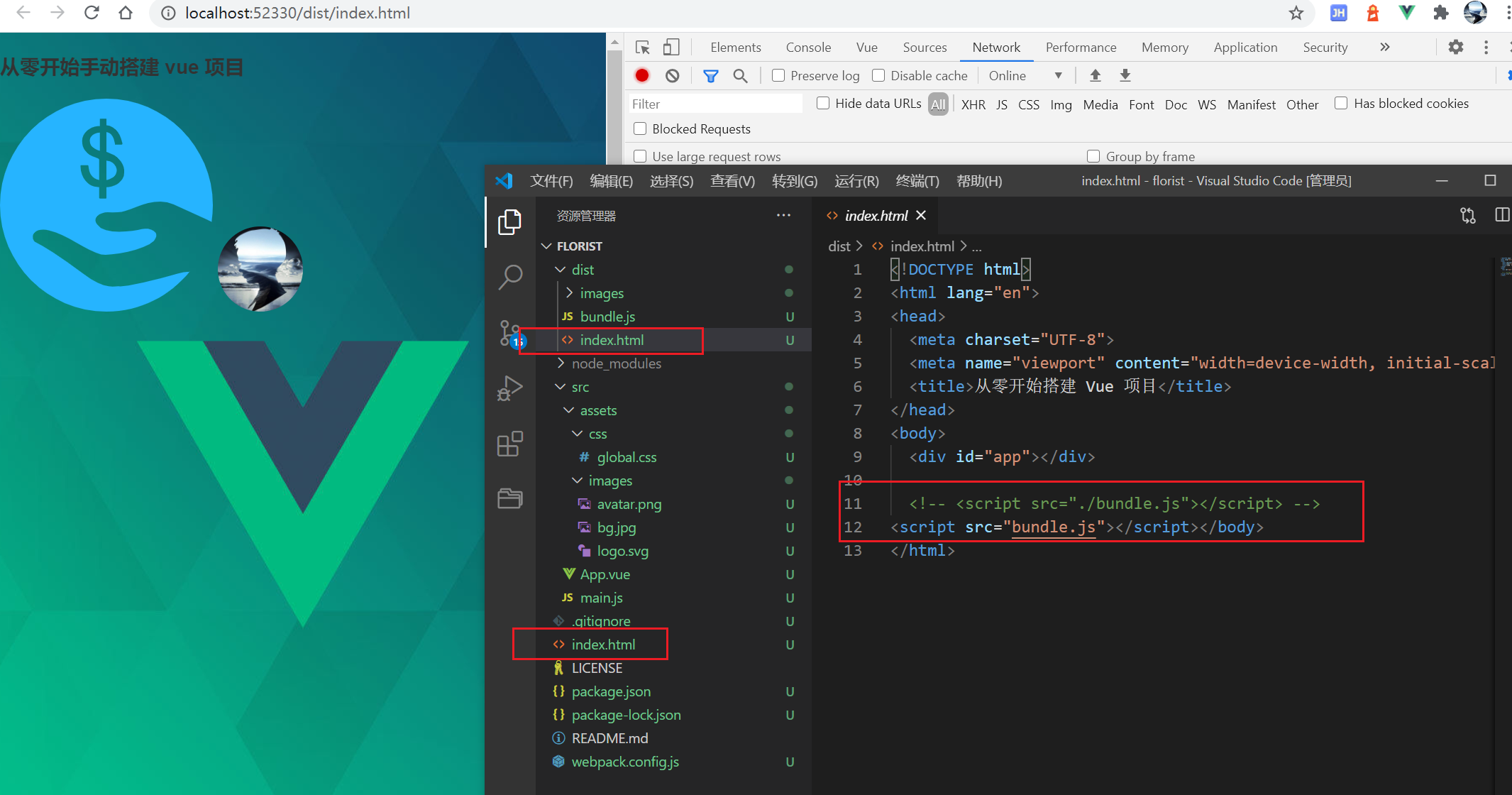
4. 打包测试

使用 clean-webpack-plugin 插件
1. 安装 clean-webpack-plugin
npm install --save-dev clean-webpack-plugin
2. 配置 clean-webpack-plugin
...
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
...
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
template: 'index.html'
}),
// 请确保引入这个插件!
new VueLoaderPlugin(),
],
...
使用 css 预处理器 Sass/SCSS
1. 安装 sass-loader、node-sass
npm install -D sass-loader node-sass
2. 配置 sass-loader
...
{
test: /.(sa|sc|c)ss$/,
use: ['style-loader', 'css-loader', 'sass-loader']
},
...
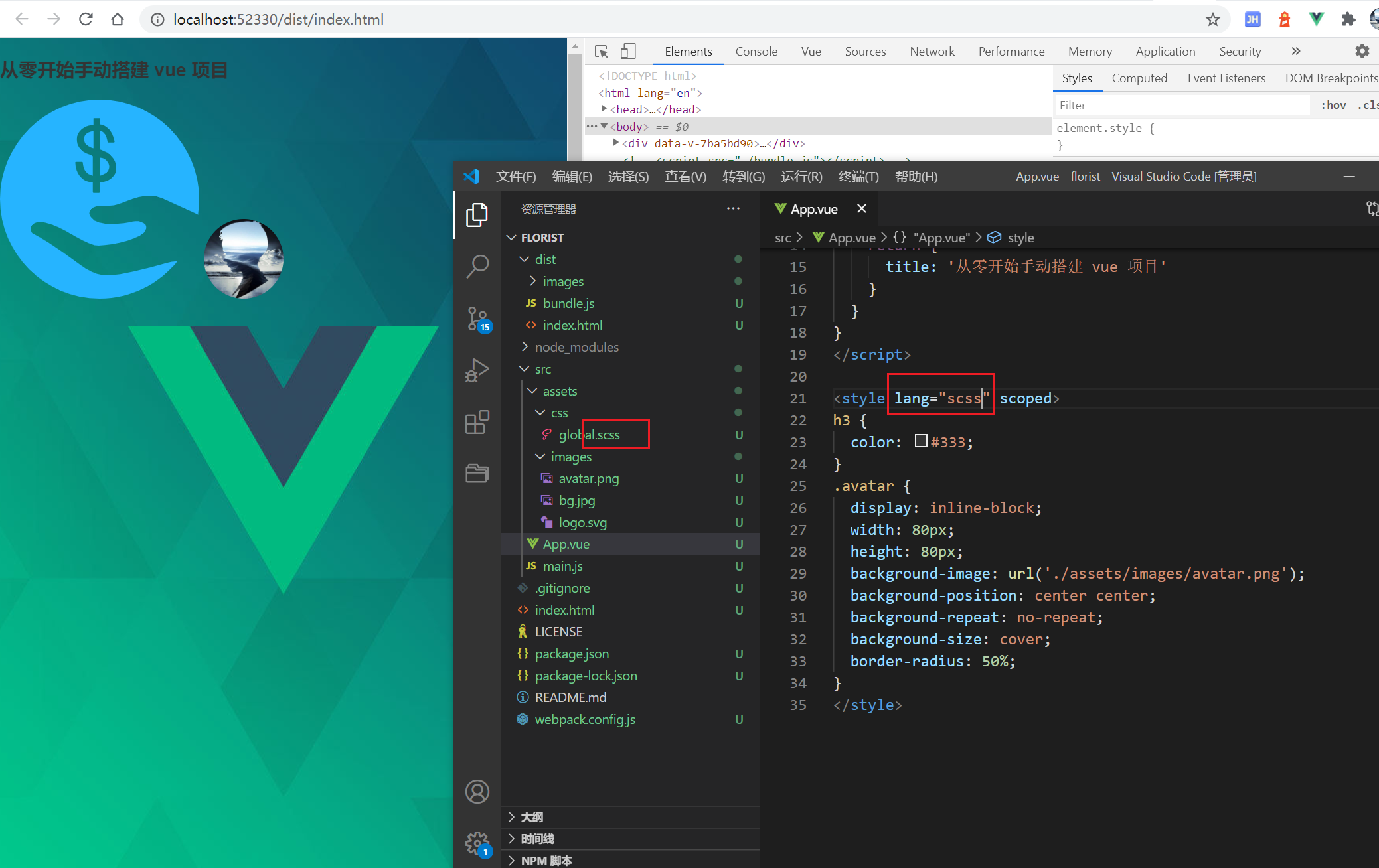
3. 调整文件、打包测试

使用 autoprefixer 插件
autoprefixer 插件是 postcss-loader 提供的一个插件, 如果要使用这个插件, 先安装 postcss-loader
1. 安装 postcss-loader autoprefixer
npm install -D postcss-loader autoprefixer
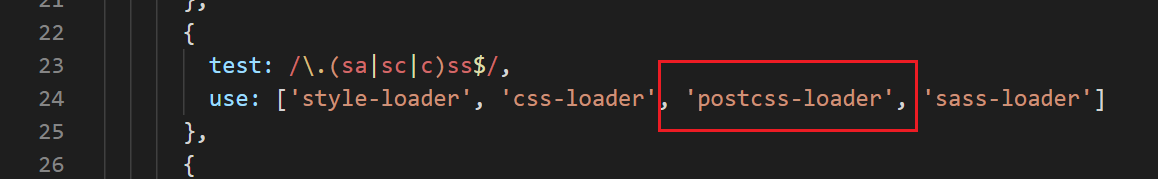
2. 配置 postcss-loader
...
{
test: /.(sa|sc|c)ss$/,
use: ['style-loader', 'css-loader', 'postcss-loader', 'sass-loader']
},
...

3. 新建 postcss.config.js 配置文件
module.exports = {
plugins: [require('autoprefixer')]
}

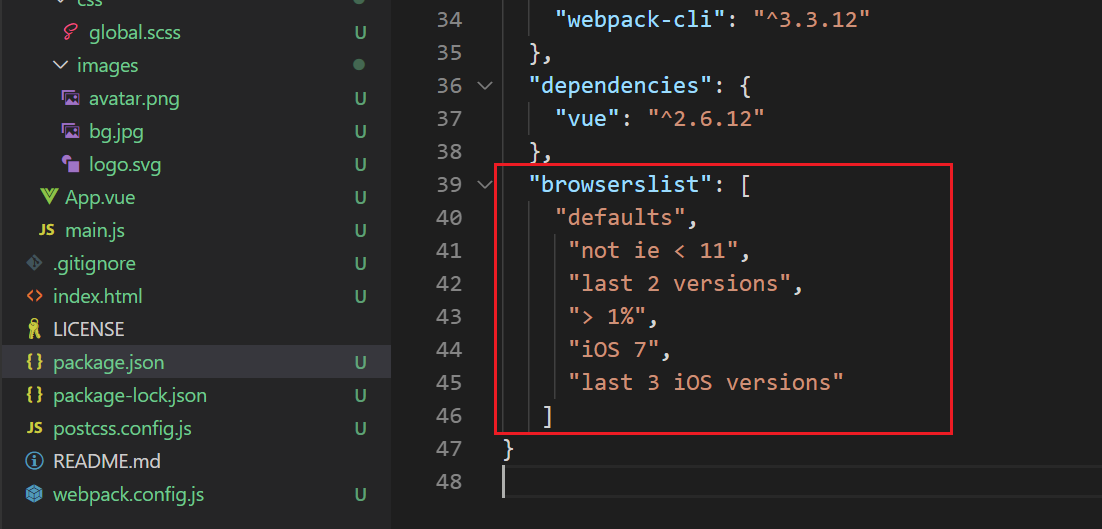
4. 在 package.json 中配置 browserslist
也可以直接在 postcss.config.js 文件中配置,但不配置会导致 autoprefixer 不起作用
"browserslist": [
"defaults",
"not ie < 11",
"last 2 versions",
"> 1%",
"iOS 7",
"last 3 iOS versions"
]

5. 测试打包
5.1 在 App.vue 中使用 CSS3 属性 transform
h3 {
color: #333;
transform: translate(100px, 100px);
}
5.1 查看结果
