准备阶段

为了方便和节省时间, 我这里举的粒子直接使用 unity 的免费素材 Kevin Lglesias
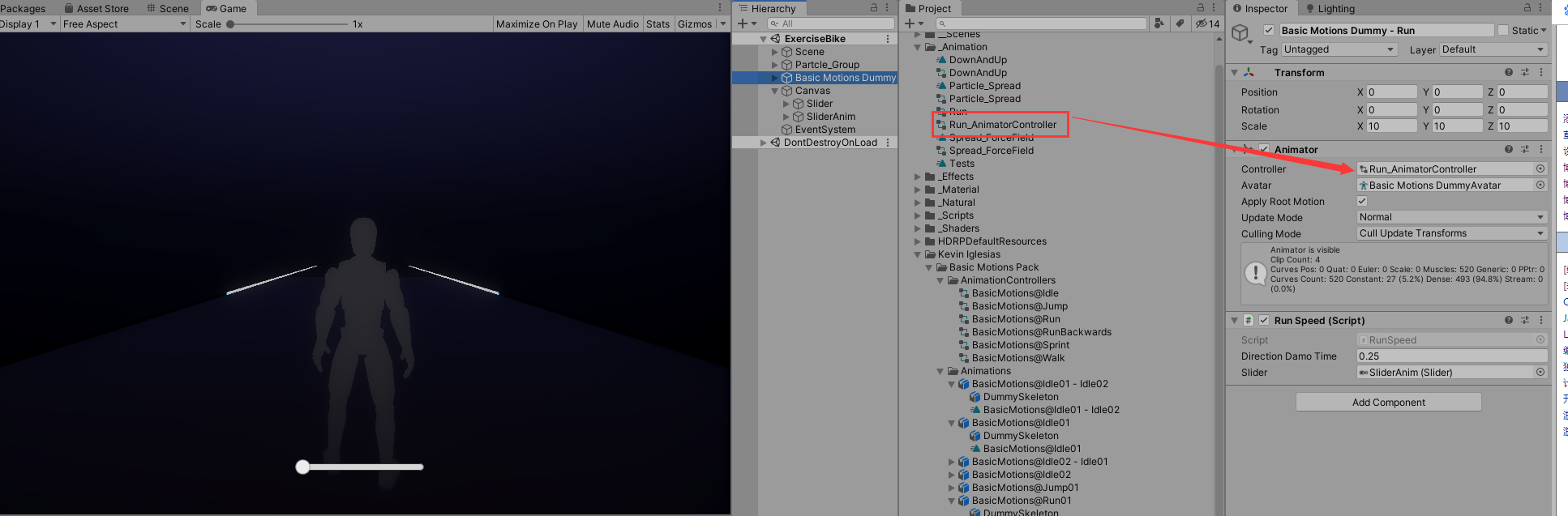
导入项目后可以看到如下项目结构

我们这里主要需要用到的就是 Animations 目录下的 墨绿色 icon 的动画文件(我用的是 unity 2019.3.1 版本, 使用UI是这个)
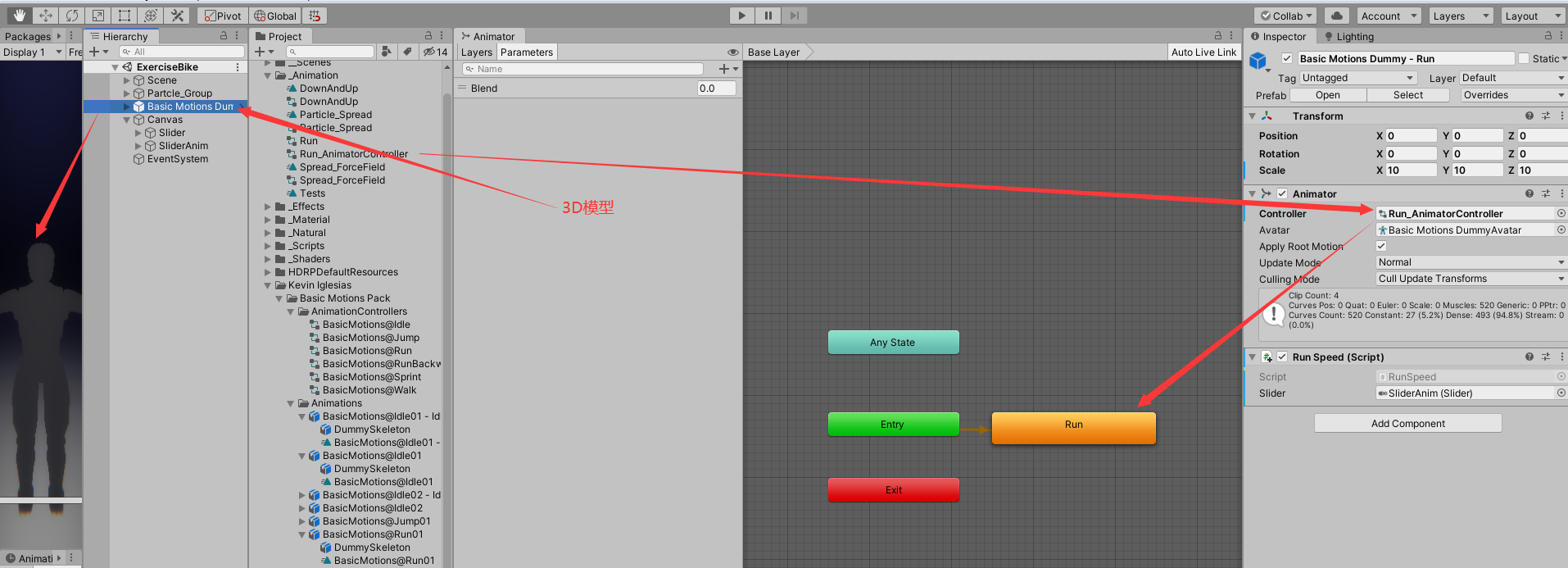
第一步: 点开 Models 文件夹会有一个模型, 把它拖到场景中

第二步: 新建一个 Animaction Controller 文件, 并将其拖到箭头所指的位置, 并双击打开文件
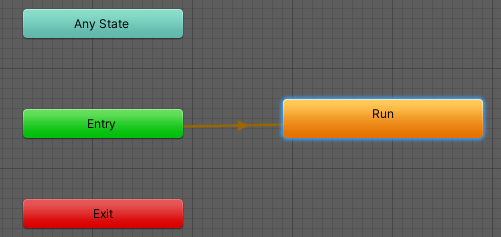
选中 Entry 按钮, 右键点击网格界面 Create State --> Empty

将 new State 改名为 Run 方便区分

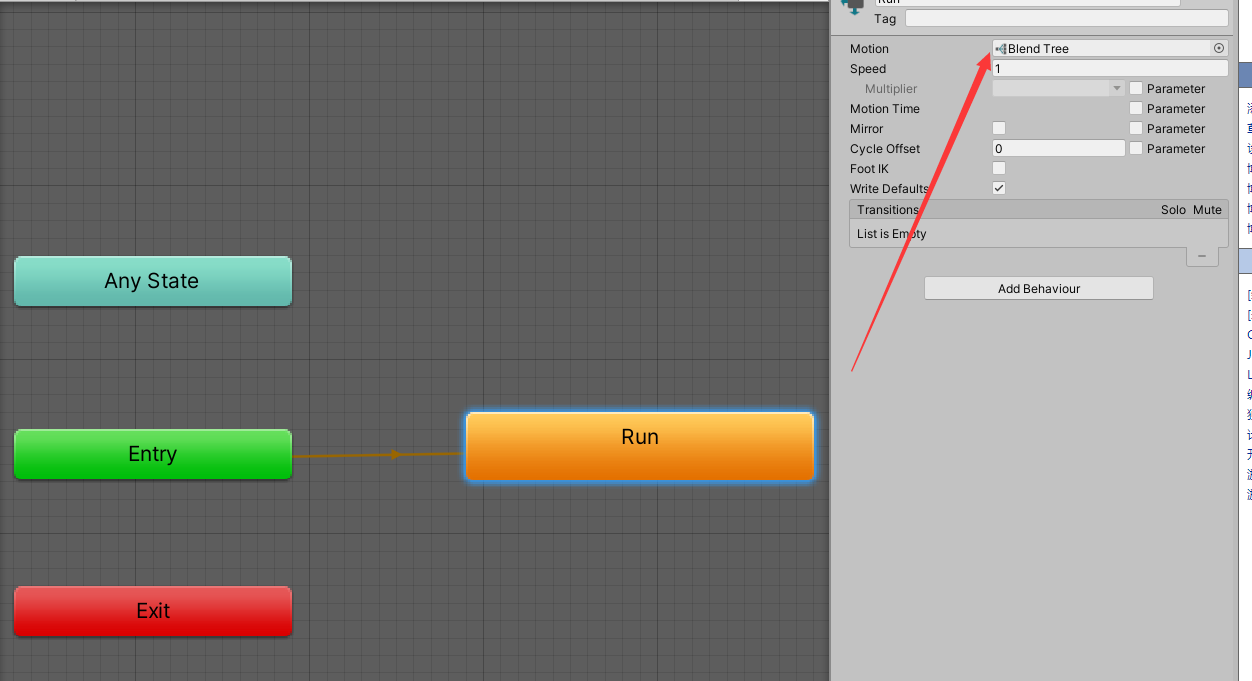
右键选择 Run , Create new Blend Tree in State

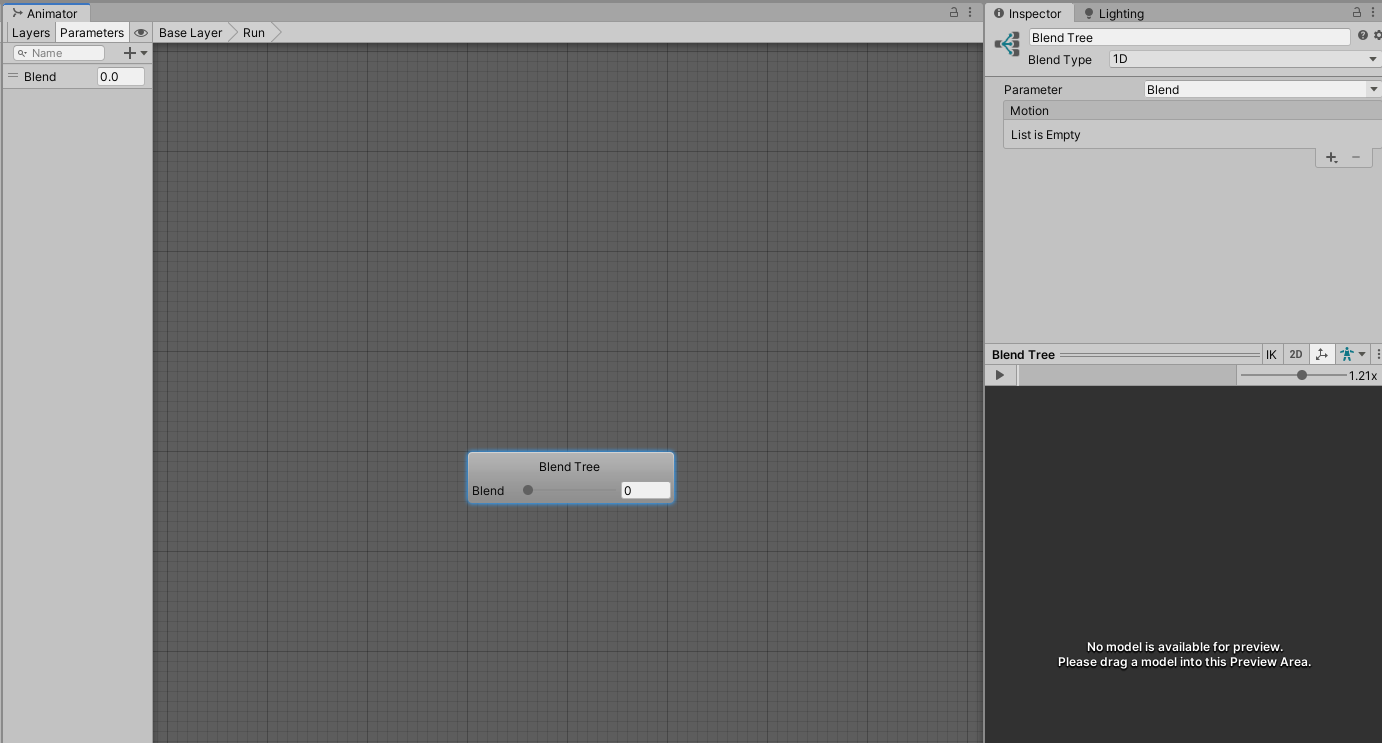
然后双击 Run , 打开 Blend Tree 编辑界面

第三步: 添加动画到动画状态树

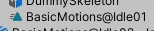
点击 + 号, 选择 add motion field, 然后将 上面提到的 Animactions 文件夹目录下的墨绿色icon  拖到 Motion 里
拖到 Motion 里

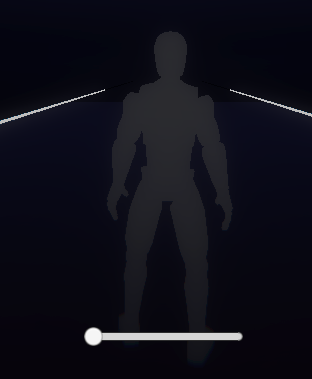
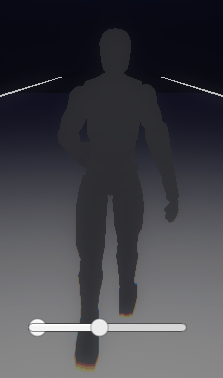
ldle01 是原地不动, walk01 是走路, 但是这两个动画都是原地不动的, 这时我们只要播放动画, 然后再调节 Blend , 就可以看到同一模型在不同 blend 参数下的动画变化了

其中有个参数 Threshold , 这个参数表示当 Blend 的参数值达到这个值时, 动画全速播放, 也就是完整速度播放
第四部: 将 animation controller 文件拖到模型的 Animator 组件中

然后在模型上挂载一个 C# 脚本, 这里叫 RunSpeed.cs
然后就直接贴代码了, 当然, 为了更加方便直观的模拟在现实过程中动画根据参数的变化而变化的情况, 我建议新建一个 slider 组件, 用来动态传递参数
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class RunSpeed : MonoBehaviour { protected Animator run; // animation controller 动画文件 public Slider slider; // 动态参数传递的滑块 void Start() { run = GetComponent<Animator>(); //初始化动画 } void Update() { float status = slider.value; //实时获取滑块数据 if (run) { AnimatorStateInfo stateInfo = run.GetCurrentAnimatorStateInfo(0); if (stateInfo.IsName("Base Layer.Run")) { //获取 Base Layer 动画节点下的名为 Run 的 State run.SetFloat("Blend", status); //设置 Blend 参数 } } } }


这样的话, 一个简单的动画播放控制就完成了, 虽然步骤很复杂, 但是只要动手实践过一两次之后会发现很简单呢~