
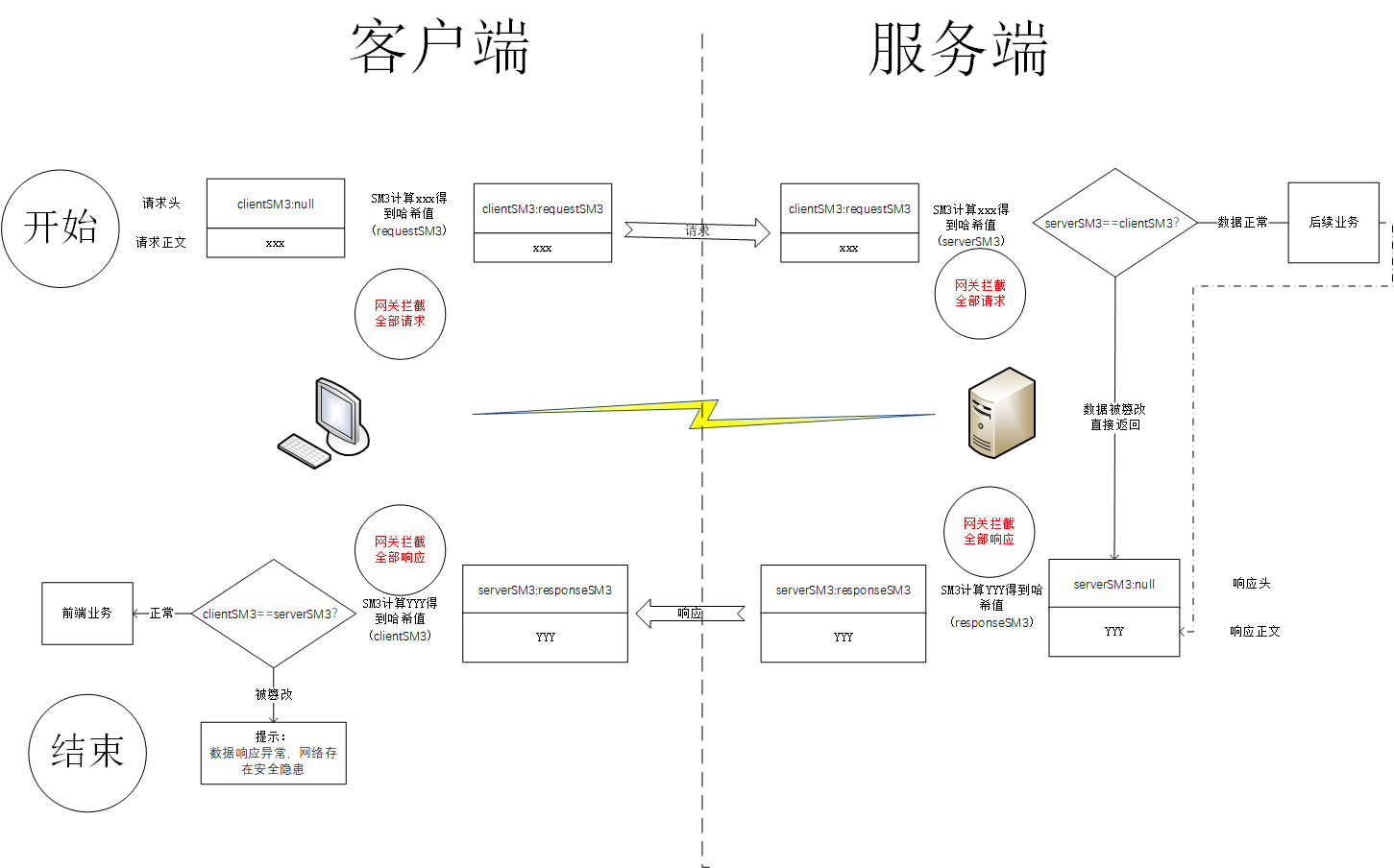
一、 请求防篡改
【前端】
1、 前端统一拦截所有ajax请求(如:ajaxhook.js、axios.js)
2、 分别对post请求和get请求的正文用SM3进行计算哈希值(requestSM3)
3、 将计算得到的哈希值(requestSM3)放在请求头(参数名为:clientSM3)。
【后端】
1、 网关处拦截所有的请求
2、 判断请求头是否有clientSM3
3、 计算请求正文的哈希值(serverSM3)
4、 判断clientSM3与serverSM3值是否相等(判断请求正文是否被篡改)
二、 响应防篡改
【后端】
1、 网关拦截所有请求
2、 对所有的response响应的正文用SM3计算哈希值(responseSM3)
3、 将计算得到的哈希值(responseSM3)放在响应头(参数名:serverSM3)
【前端】
1、 拦截所有返回数据
2、 判断响应头是否有serverSM3
3、 计算响应正文的哈希值(clientSM3)
4、 判断clientSM3与serverSM3值是否相等(判断响应正文是否被篡改)
三、 备注
注意:在计算SM3时需要先对数据toString或者toJson
加盐:在计算SM3时需要加盐xxxxx,请求和响应盐值不的一样
请求数据被篡改处理机制:后端网关直接返回:{status:-100,msg:数据包被串改}
响应数据被篡改处理机制:前台网关直接提示:数据响应异常,网络存在安全隐患