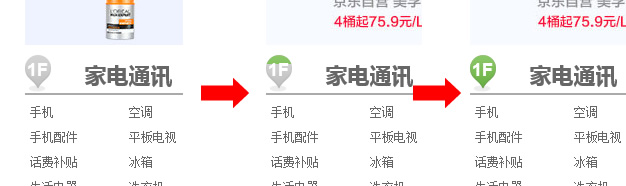
京东首页的楼层图标默认是灰色的,但拉动滚动条,让该图标从下方挪动到屏幕正中的时候,该图标会显示出从上到下由灰变绿的动画效果,如下图

这种效果很有Lazyload的范,也是挺吸引眼球的交互方式,下面用JQ来仿造下这种效果的实现方式,其实挺简单。
首先我是做了2个gif分别作为图标的默认状态和动画状态(注意第二个gif的动画效果只显示一次,不循环的,而且是从下往上<做的着急了点,跟京东的动画方向相反了哈哈>,错过效果的朋友请刷新吧):


P.S. 京东的动画效果并非用动态gif实现的,而是一灰一绿俩静态图标以CSSsprite的方式作为两个叠加容器的背景(注意背景的垂直方位应设为top),绿色背景的容器默认高度为0,加载动画的时候用animate将其高度铺满。但这里为了简单,我用一个动态gif来实现动画效果。
先理一下思路,我们希望做到的是,一个元素的默认背景是灰色图标,当该元素向上挪动到用户屏幕正中位置的时候,则切换为绿色动画图标。
我们先做一下原型:

然后把原型先写出来:
<html> <head> <style> .long{width:500px; height:1200px;} .long2{width:500px; height:500px;} span{display:block; padding:8px 0 8px 26px; background:url(gray.gif) left center no-repeat; font-size:25px;} </style> <script src="jquery-1.11.1.js"></script> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <div class="long"> 此处是缓冲区 </div> <div class="long2"> <span>1F</span> </div> <div class="long2"> <span>2F</span> </div> <div class="long2"> <span>3F</span> </div> </body> </html>
接着开始构思脚本如何实现,我们这里的效果原理仅仅是“替换span背景”,而触发效果的条件是“图标的顶部刚好够到用户屏幕的中央”,那么我们大可以监听浏览器滚动事件,对于某个span来说,若$(window).scrollTop大于等于某个值的时候,则该span触发更换背景事件。问题来了,这里说的“某个值”的大小应是多大呢?
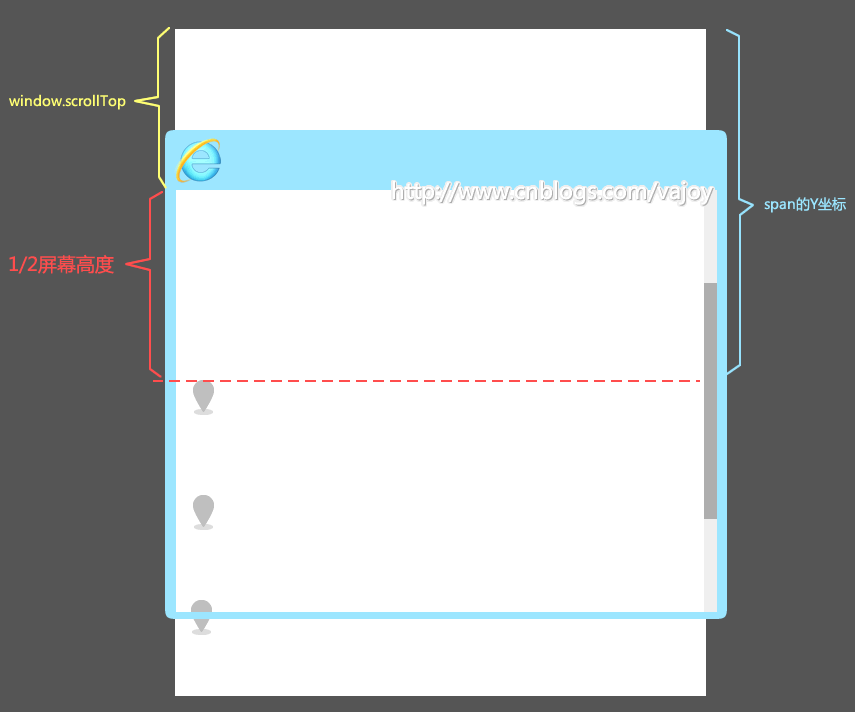
画个图分析下,假设第一个span刚好到达其触发事件的位置,那应该是这样的:

显而易见,当scrollTop + 1/2屏幕高度 >= span距离页面顶部距离时,可触发该span切换背景的事件。脚本如下:
$(function(){ $(window).scroll(function(){ $("span","div").each(function(i) { var win_h = $(window).height(); var win_t = $(window).scrollTop(); var span_t = $(this).offset().top; if( win_h/2 + win_t >= span_t ) $(this).css("background","url(green.gif) left center no-repeat"); }); }) })
当然这里还没考虑$(window).resize事件,而且触发的回调事件隔离开来会更好一些:
$(function(){ var changeIcon = function(elm){ //触发事件 var win_h = $(window).height(); var win_t = $(window).scrollTop(); var span_t = $(elm).offset().top; if( win_h/2 + win_t >= span_t ) $(elm).css("background","url(green.gif) left center no-repeat"); } $(window).on("scroll resize", function(){ $("span","div").each(function(i,e) { changeIcon(e); }); }) })
共勉~