一、uploadImage.html
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script type="text/javascript"> 6 window.onload = function () { 7 // window.encodeURI(); 8 // window.encodeURIComponent() 9 10 //提交按钮的点击事件。或者是在表单的提交事件 11 document.getElementById('btnSubmit').onclick = function () { 12 //校验用户上传的文件是否合法 13 //1.获取用户选择的文件的名称 14 var fileName = document.getElementById('fileData').value; 15 16 //2.获取后缀 17 var ext = fileName.substring(fileName.lastIndexOf('.')); 18 //3.校验 19 if (ext == ".jpg" || ext == ".jpeg" || ext == ".png" || ext == ".gif" || ext == ".bmp") { 20 return true; 21 } else { 22 alert('请选择合法的图片文件!'); 23 return false; 24 } 25 }; 26 }; 27 </script> 28 </head> 29 <body> 30 <!------- 上传文件-------------> 31 <!-- 32 1.上传客户端表单需要注意的: 33 1>表单的提交方式,必须为post。method="post" 34 2>必须修改表中提交数据时的数据组织方式,设置enctype,enctype="multipart/form-data" 35 默认情况下,表单的enctype设置如下:enctype="application/x-www-form-urlencoded"。设置完毕该项后,其实最终是设置到了请求报文头的Content-Type中,这种设置,表单中最终数据的组织方式是,类似于下面的这种方式:txtName=%E9%9A%9C%E7%A2%8D%E6%98%AF%E5%93%AA%E4%B8%AA&txtPhone=13888888888&txtEmail=138@163.com&selGroups=3 36 //当设置enctype="multipart/form-data",时,数据提交方式,是以分割线的方式来组织的。 37 38 3>表单中需要有一个文件域。 39 --> 40 <form action="ProcessUpload.ashx" method="post" enctype="multipart/form-data"> 41 <p> 42 请输入您的大名:<input type="text" name="txtName" value="" /> 43 </p> 44 <p> 45 请选择要上传的文件:<input id="fileData" type="file" name="fileData" value="" /> 46 </p> 47 <input id="btnSubmit" type="submit" value="提交" /> 48 </form> 49 </body> 50 </html>
二、一般处理程序
1 /// <summary> 2 /// 用来处理上传文件的请求 3 /// </summary> 4 public class ProcessUpload : IHttpHandler 5 { 6 7 public void ProcessRequest(HttpContext context) 8 { 9 context.Response.ContentType = "text/plain"; 10 //1.获取用户上传的文件 11 if (context.Request.Files.Count > 0) 12 { 13 //获取第一个文件域中上传上来的文件 14 HttpPostedFile fileData = context.Request.Files[0]; 15 16 //判断上传上来的文件字节数是否大于0 17 if (fileData.ContentLength > 0) 18 { 19 string ext = Path.GetExtension(fileData.FileName); 20 21 if ((ext == ".jpg" || ext == ".jpeg" || ext == ".png" || ext == ".gif" || ext == ".bmp") && fileData.ContentType.ToLower().StartsWith("image")) 22 { 23 #region 计算文件名称和目录,保存文件 24 25 //通过guid+旧文件名,计算得到一个新的文件名 26 string new_fileName = Guid.NewGuid().ToString() + "_" + Path.GetFileName(fileData.FileName); 27 28 29 //获取当前new_fileName的哈希码,就是一个整数。 30 int hash_code = new_fileName.GetHashCode(); 31 //2.使用该整数和二进制值"1111"(也就是16进制值:0xf)与,获取当前整数的最后4为值。 32 int dir1 = hash_code & 0xf;//第一层目录 33 //任何类都是继承自object类。object类中有一个方法GetHashCode(),获取当前对象的哈希码。 34 //将原始的hash_code值向右移动4位。、 35 hash_code = hash_code >> 4; 36 37 int dir2 = hash_code & 0xf;//得到了第二层目录 38 39 //路径拼接 40 string targetFilePath = Path.Combine(context.Request.MapPath("upload/"), dir1.ToString(), dir2.ToString()); 41 //判断当前文件夹是否存在,如果不存在则创建文件夹 42 if (!Directory.Exists(targetFilePath)) 43 { 44 Directory.CreateDirectory(targetFilePath); 45 } 46 //2.将用户上传的文件另存为到服务器的目录下。 47 //将文件名与目录拼接。 48 targetFilePath = Path.Combine(targetFilePath, new_fileName); 49 fileData.SaveAs(targetFilePath); 50 //将文件保存至数据库 51 SaveFileStreamToDB(targetFilePath); 52 53 #endregion 54 55 context.Response.Write("文件上传成功!"); 56 } 57 else 58 { 59 context.Response.Write("非法的文件!"); 60 } 61 } 62 } 63 } 64 65 /// <summary> 66 /// 保存图片至数据库 67 /// </summary> 68 /// <param name="filePath">图片保存路径</param> 69 public void SaveFileStreamToDB(string filePath) 70 { 71 FileStream fs = new FileStream(filePath, FileMode.Open); 72 byte[] imageBytes = new byte[fs.Length]; 73 BinaryReader br = new BinaryReader(fs); 74 imageBytes = br.ReadBytes(Convert.ToInt32(fs.Length));//将图片转换成二进制流 75 76 Images model = new Images { ImageInfo = imageBytes, ImagePath = filePath }; 77 ImagesBll bll = new ImagesBll(); 78 int dbCount = bll.insert(model); 79 } 80 81 public bool IsReusable 82 { 83 get 84 { 85 return false; 86 } 87 } 88 }
三、DLL数据层
1 public class ImagesDal 2 { 3 //插入操作 4 public int Insert(Images model) 5 { 6 string sql = "insert into storeImageInfo(ImageInfo,ImagePath) values(@imageinfo,@imagepath)"; 7 SqlParameter[] pms = new SqlParameter[] { 8 new SqlParameter("@imageinfo",System.Data.SqlDbType.Image){ Value=model.ImageInfo}, 9 new SqlParameter("@imagepath",System.Data.SqlDbType.VarChar,200){ Value=model.ImagePath} 10 }; 11 return SqlHelper.ExecuteNonQuery(sql, System.Data.CommandType.Text, pms); 12 } 13 }
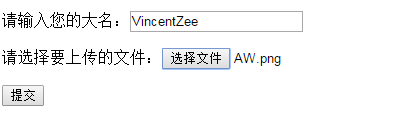
四、运行结果

Then上传成功

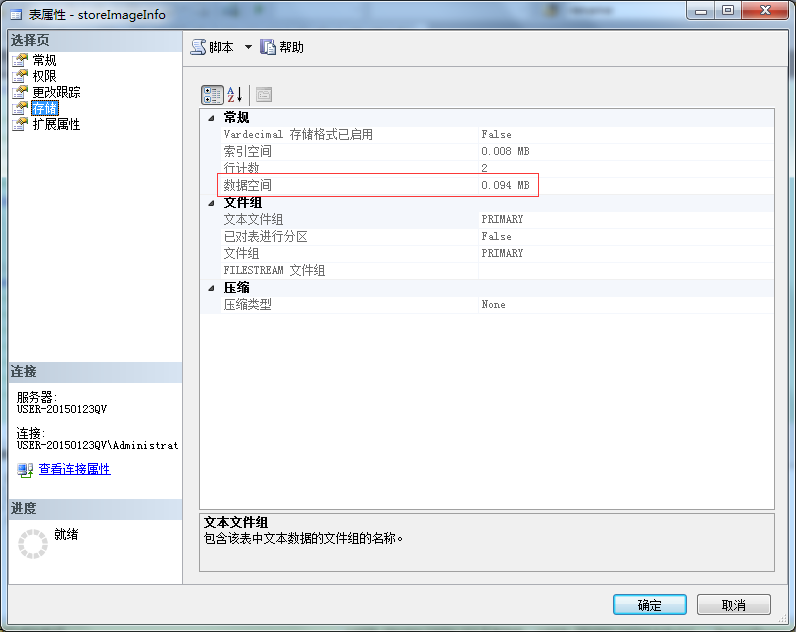
点击提交后,查看数据库

占用的数据库大小: