vue混入mixins回顾:
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项
-
- data合并策略:数据对象在内部会进行递归合并,并在发生冲突时以组件数据优先;
- 钩子函数合并策略:同名钩子函数将合并为一个数组,因此都将被调用。混入对象的钩子将在组件自身钩子之前调用;
- 值为对象的选项合并策略: 例如
methods、components和directives,将被合并为同一个对象。两个对象键名冲突时,取组件对象的键值对;
- data合并策略:数据对象在内部会进行递归合并,并在发生冲突时以组件数据优先;
React 高阶组件HOC:
- 官方描述:高阶组件(HOC)是 React 中用于复用组件逻辑的一种高级技巧
- HOC 自身不是 React API 的一部分,它是一种基于 React 的组合特性而形成的设计模式。具体而言,高阶组件是参数为组件,返回值为新组件的函数
- HOC 不会修改传入的组件,也不会使用继承来复制其行为。相反,HOC 通过将组件包装在容器组件中来组成新组件。HOC 是纯函数,没有副作用
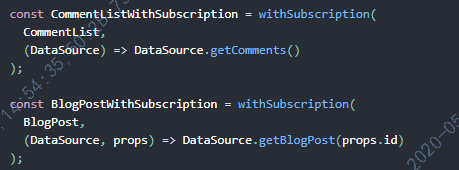
下面例子: CommentList 和 BlogPost 不同 - 它们在 DataSource 上调用不同的方法,且渲染不同的结果。但它们的大部分实现都是一样的

使用高阶组件HOC改造:
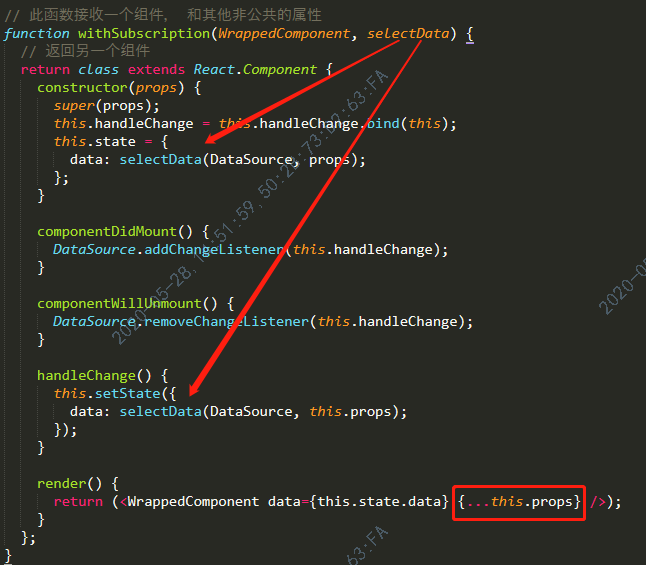
步骤1: 编写一个创建组件函数 withSubscription 该函数将接受一个子组件作为它的其中一个参数,该子组件将订阅数据作为 prop。

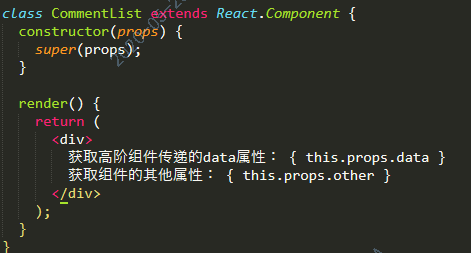
步骤2:编写组件CommentList:(data对应于上面 withSubscription 函数返回的组件的data)

步骤3: 让组件CommentList有订阅功能:

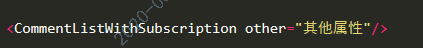
步骤4:使用包装好的组件:(other 属性就是CommentList组件的this.props.other)

总结:
vue 的混入就是给组件添加功能,冲突就用合并不一样的合并策略解决;但是组件还是原来的组件,不能对template模板复用;
react 的 HOC, 其实就是通过函数,返回一个基本一样的组件,可以对组件的所有功能扩展,灵活性比较高;