前言
在JavaScript中任何一个DOM元素都有其自身存在的事件对象,事件对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置和鼠标按钮的状态等。事件通常与函数结合使用,函数不会在事件发生前被执行。在JavaScript中常见的事件句柄(Event Handlers)主要有:
| 属性名 | 描述(对应事件发生在何时...) |
| onabort | 图像的加载被中断 |
| onchange | 域的内容被改变 |
| ondblclick | 当用户双击某个对象时调用的事件句柄 |
| onfocus | 元素获得焦点 |
| onkeypress | 某个键盘按键被按下并松开 |
| onload | 一张页面或一幅图像完成加载 |
| onmousemove | 鼠标被移动 |
| onmouseover | 鼠标移动到某元素之上 |
| onreset | 重置按钮被点击 |
| onselect | 文本被选中 |
| onunload | 用户退出页面 |
| onblur | 元素失去焦点 |
| onclick | 当用户点击某个对象时调用的事件名柄 |
| onerror | 在加载文档或图像时发生错误 |
| onkeydown | 某个键盘按键被按下 |
| onkeyup | 某个键盘按键被松开 |
| onmousedown | 鼠标按钮被按下 |
| onmouseout | 鼠标从某个元素移开 |
| onmouseup | 鼠标铵键被松开 |
| onsubmit | 提交按钮被点击 |
| onresize | 窗口或框架被重新调整大小 |
v-on指令
作用:监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
用法:v-on绑定的事件函数一般都写在methods对象中,使用步骤如下:1、事件绑定,2、事件实现,3、事件触发。
v-on指令无参形式的click事件绑定:
全写代码如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <button v-on:click="clickme" >{{msg}}</button> 6 </div> 7 </div> 8 9 </template> 10 11 <script> 12 export default { 13 name: 'v-on', 14 data() { 15 return { 16 msg: '点击我', 17 title: 'v-on指令学习' 18 } 19 }, 20 methods:{ 21 clickme:function(){ 22 alert("hello"); 23 } 24 } 25 } 26 </script> 27 28 <style scoped> 29 .title1 { 30 text-align: left; 31 } 32 .div1{ 33 float: left; 34 } 35 </style>
简写代码如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <button @click="clickme" >{{msg}}</button> 6 </div> 7 </div> 8 9 </template> 10 11 <script> 12 export default { 13 name: 'v-on', 14 data() { 15 return { 16 msg: '点击我', 17 title: 'v-on指令学习' 18 } 19 }, 20 methods:{ 21 clickme(){ 22 alert("hello"); 23 } 24 } 25 } 26 </script> 27 28 <style scoped> 29 .title1 { 30 text-align: left; 31 } 32 .div1{ 33 float: left; 34 } 35 </style>
示例结果如下:

v-on指令有参形式的click事件绑定:参数的数量和形式可根据实际情况传入,简单代码示例如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <button @click="clickme('我是中文参数','woshiyingwencanshu',$event)" >{{msg}}</button> 6 </div> 7 </div> 8 9 </template> 10 11 <script> 12 export default { 13 name: 'v-on', 14 data() { 15 return { 16 msg: '点击我', 17 title: 'v-on指令学习' 18 } 19 }, 20 methods:{ 21 clickme(msg1,msg2,event){ 22 console.log(msg1); 23 console.log(msg2); 24 console.log(event); 25 } 26 } 27 } 28 </script> 29 30 <style scoped> 31 .title1 { 32 text-align: left; 33 } 34 .div1{ 35 float: left; 36 } 37 </style>
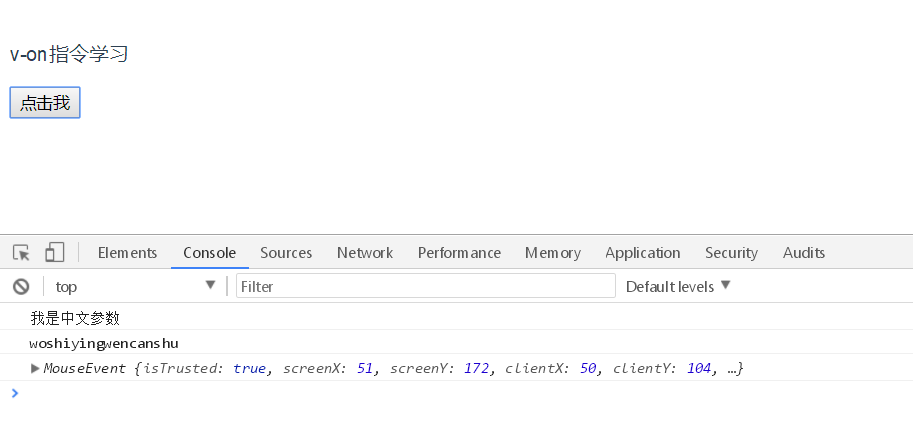
示例结果如下:

总结:v-on可以绑定很多javascript事件,本文仅以click单击事件为例,后续会补充其他事件的使用方法,如果本文有错误和不足之处,欢迎留言指出。
