1.多图层切换
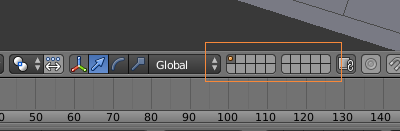
Blender也有图层的概念,我们在一个图层上建立了一个模型,可以在另外一个图层新建一个独立的模型。界面底部包含了Layer切换按钮。如下图所示:
当前我们正在操作第一个图层,如果想在其他图层上新建模型,只需单击空面板即可。当然可也可以直接使用快捷键M自动弹出图层面板,选择切换。
2.导入图片
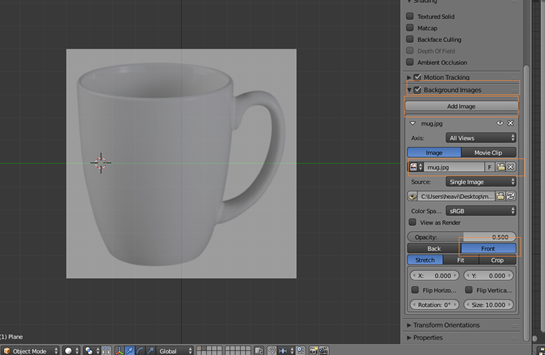
使用快捷键N打开属性面板,勾选“Add Image”选项,导入一张想要建模的图片。按快捷键“5”,把视口切换到正射投影,这样切换到每个面的时候看的效果就像平面一样。结果如下图所示:
上图右边有一个Axis选项,可以设置图片在哪个面显示,All View或者Front、Back等等。我们可以通过选择不同的面,为每个面设置一张模型,从各个面补充图片,体现3D效果的各个面。
3.增加边缘
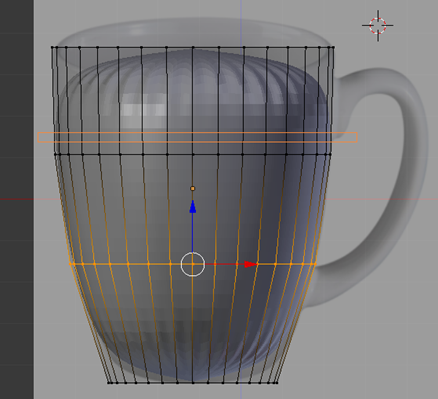
如下图所示,我们需要环体的中间位置放大,和杯子边缘重叠。可以使用CTRL + R,在中间位置增加一条边缘,并且可左键单击该边缘向上下条件。同理,我们也可以在任何水平和垂直位置这样添加边缘。
4.平滑表面
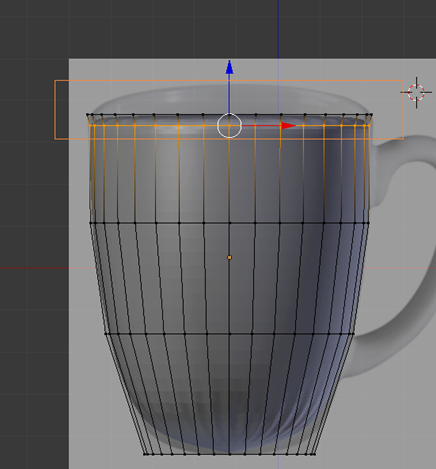
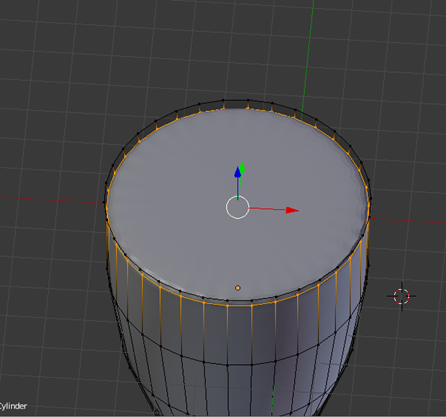
如下图所示,下图是建模完成了建模,现在要修复顶部,把顶部磨平。先通过CTRL +R在下图框选部分添加一条边,并且使用G和Z组合把边缘移到底部偏下一点点的位置。
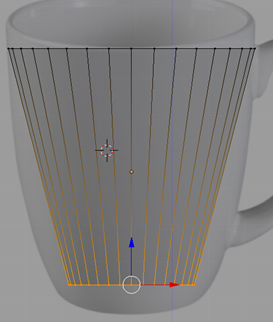
拖动后效果如下。但现在顶部表面不是平滑的,如何平滑?选中最顶部的顶点环,按快捷键“I”,可看到从顶部环中心位置有一个平滑的圆环出现,和Scale功能有点相似,往内拖动,一直到两个环出现了一些间距位置,这个间距相当于是杯子边口的厚度。
最终效果如下所示,看看表面是不是变得很光滑。相同的方式处理底部。
5.根据选中的点增加面
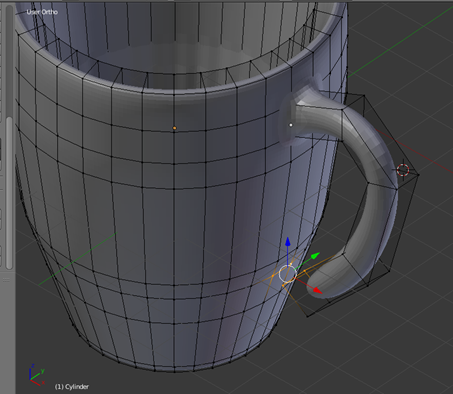
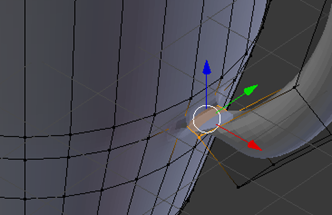
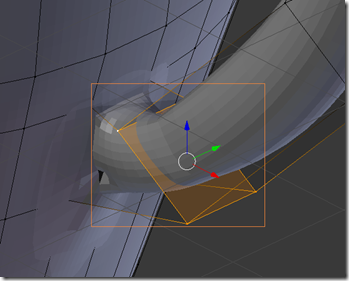
如下图的例子,一个水杯的手把下端还没有和杯环连接起来,那么如何连接起来呢?看下图选择的四个顶点,手把末端的上边两个顶点被选中,杯环靠近的两个顶点也被选中。现在选中了4个顶点,直接按快捷键“F”把4个顶点连接成一个面。
连接后的效果如下,很清楚的看到增加了一个面。同样的道理,我们把手把的末端底下的两个顶点选中,杯环的下两个顶点选中,再按“F”键继续添加一个面。一共要增加4个面,前、后、上、下面。
6.给未填充颜色的面填充默认颜色
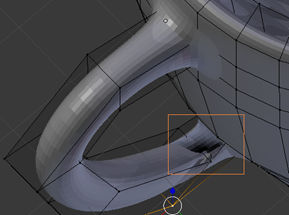
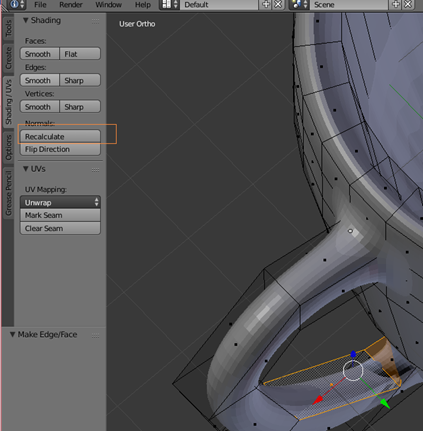
在5中我们成功把把手和杯身连接起来了,但是有些地方可看到有黑色,如下图所示。这些颜色是因为没有做颜色计算,而直接填充黑色。
选中黑色的面,点击左边面板“Shading/UVs“下的”Recaculate“按钮,重新计算颜色。
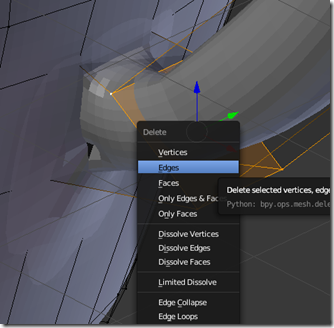
在添加手把的过程中,我们可能增加了一些不必要的面,如何删除?选中四个顶点(自动选择了面),按“X”弹出删除选项。 这里我们不能直接选择删除Vertices,因为删除了顶点也把手把的部分删除了。应该选择删除“Faces”,这样就可以把多于的面删除掉。
这里我们不能直接选择删除Vertices,因为删除了顶点也把手把的部分删除了。应该选择删除“Faces”,这样就可以把多于的面删除掉。
8.炸裂特效
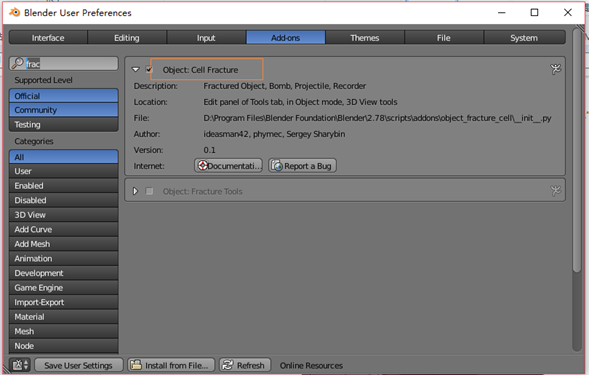
这里介绍一个叫做Cell Fracture插件,实现炸裂的效果。默认插件是没有勾选上的,所有需要在”User Preferences”->”Add-ons”找到“Cell Tracture”插件并勾选上,保存。
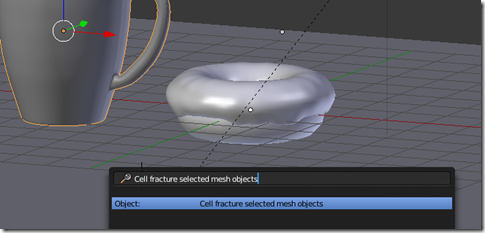
使用空格键,弹出搜索框,搜索刚才的插件。点击搜索的结果,弹出Cell Fracture设置窗口。把Source Limit设置为200。
点击窗口底部的OK按钮。开始渲染,等待的时间可能比较长。
参考地址:https://www.youtube.com/watch?v=ZtSh4Yedafg&index=6&list=PLjEaoINr3zgHs8uzT3yqe4iHGfkCmMJ0P