构造函数和原型
构造函数
构造函数是一种特殊的函数 ,主要用来初始化对象,即为对象成员变量赋初始值,它总与new 一起使用。我们可以把对象中一些公共的属性和方法抽取出来 ,然后封装到这个函数里面。
new在执行时会做四件事:
function newParent(){
var obj = {}; // 首先创建一个对象
obj.__proto__ = Parent.prototype; // 然后将该对象的__proto__属性指向构造函数的protoType
var result = Parent.call(obj) // 执行构造函数的方法,将obj作为this传入
return typeof(result) == 'object' ? result : obj
}
1.在内存中创建一个新的空对象;
2.让this指向这个新的对象
3.执行构造函数里面的代码,给这个新对象添加属性和方法
4.返回一个新对象(所以构造函数里面不需要return)
JavaScript的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的this上添加。通过这两种方式添加的成员,就分别称为静态成员和实例成员。
-
静态成员:在构造函数本身上添加的成员称为静态成员,只能由构造函数本身来访问
-
实例成员:在构造函数内部创建的对象成员称为实例成员,只能由实例化的对象来访问
构造函数原型prototype
构造函数通过原型分配的函数是所有对象所共享的。
JavaScript规定,每一个构造函数都有一个 prototype属性,指向另一个对象。注意这个prototype就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法。
一般情况下,我们的公共属性定义到构造函数里面,公共的方法放到原型对象上。
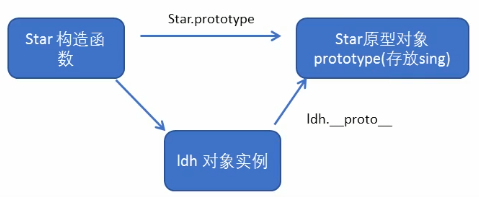
对象原型 __ proto__
对象都会有一个属性__ proto__ 指向构造函数的 prototype原型对象,之所以我们对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有__ proto__ 原型的存在。
__ proto对象原型和原型对象prototype是等价的 ldh.__proto__ === Star.prototype
__ proto__对象原型的意义就在于为对象的查找机制提供一个向,或者说一条路线 ,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性,它只是内部指向原型对象prototype

constructor构造函数
对象原型(__ proto__) 和构造函数( prototype )原型对象里面都有一个属性constructor属性, constructor 我们称为构造函数,因为它指回构造函数本身。
如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
Star.prototype = {
constructor: Star;
sing:function () {
console.log('我会唱歌');
}
movie:function () {
console.log('我会演戏');
}
}
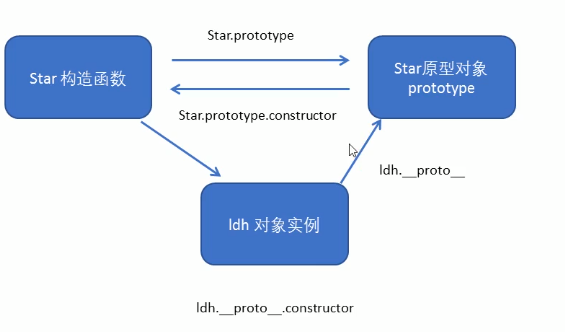
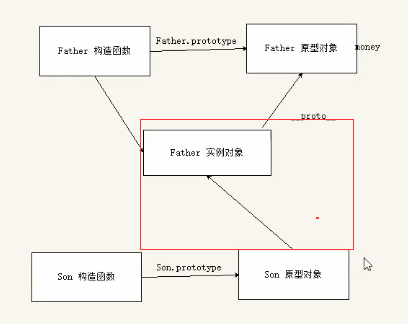
构造函数、实例、原型对象三者之间的关系

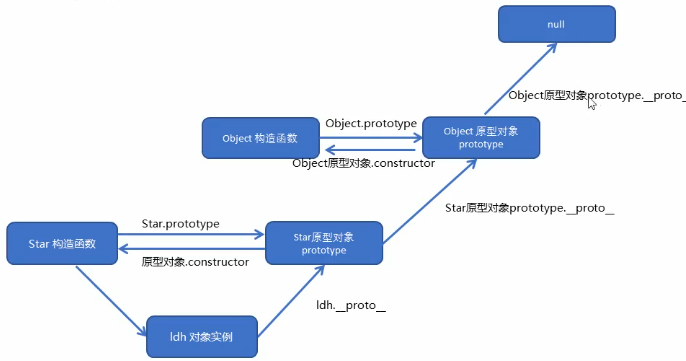
原型链

JS的成员查找机制
①当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
②如果没有就查找它的原型(也就是__ proto__指向的prototype原型对象)。
③如果还没有就查找原型对象的原型( Object的原型对象)。
④依此类推一 直找到Object为止( null)。
⑤__ proto__对象原型的意义就在于为对象成员查找机制提供一个方向 ,或者说一条路线。
原型对象this指向
不论是构造函数的还是原型对象里的this都是指向实例对象
借用构造函数继承父类型方法
代码:
//借用父构造函数继承属性
//1.父构造函数
function Farther (uname, age) {
// this 指向父构造函数的对象实例
this.uname = name;
this.age = age;
}
Farther.prototype.money = function () {
console.log(10000);
};
//2.子构造函数
function Son (uname, age, score) {
//this 指向子构造函数的对象实例
Farther.call(this,uname,age);
this.score = score;
}
// Son.prototype = Farther.prototype; //直接赋值会有问题,如果修改了子原型对象,父原型对象也会跟着变化
Son.prototype = new Farther();
//如果利用对象的形式修改了原型对象 要用constructor 指回原来的原型对象
Son.prototype.constructor = Son;
Son.prototype.exam = function () {
console.log('孩子考试')
};
var son = new Son('刘德华',18);
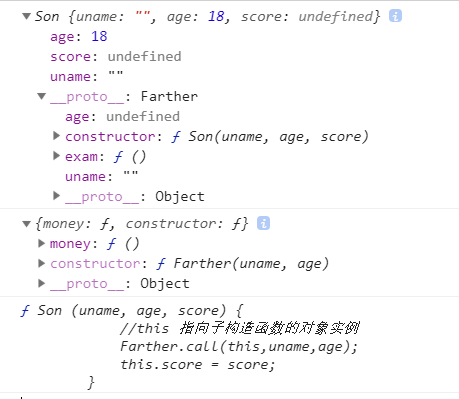
console.log(son);
console.log(Farther.prototype);
console.log(Son.prototype.constructor);
Son.prototype = new Farther();

结果: