掐指算下来做iOS开发也是有两年多的时间了,然后今天一个超级常用的控件让我颜面大跌,于是我准备把自己的丢人行径公之于众。如果您看到我这篇文章时和我一样,也是刚刚知道这项功能,那么您就当收获了一个。。。(其实不算什么),如果您早就知道了 ,那您可以无限的嘲笑我了。
首先交代一下事情的前因 就是 我有个位置要显示图片,但是美工的图片和我的位置无论大小还是比例 都是不对的,但是同事说这样就可以了 自己处理一下就行 这地方要求不高,但是我就不知道怎么处理才行,于是乎还是请教了同事 最后发现 哎 这东西真的是早就该知道的呀。
我发现自己很是喜欢说废话 说问题之前先介绍一下UIView的contentMode属性
我这次用的时候主要是UIImageView用来显示图片的 这个属性的默认是 UIViewContentModeScaleToFill 这个就是常看到的图片会变形填满;
主要说一下这两个属性
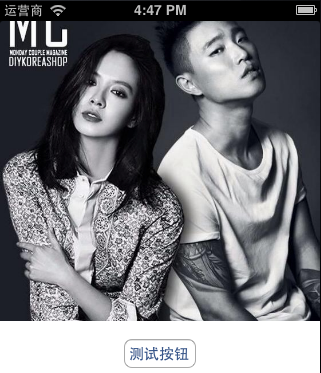
UIViewContentModeScaleAspectFit, //这个图片都会在view里面显示,并且比例不变 这就是说 如果图片和view的比例不一样 就会有留白如下图1

UIViewContentModeScaleAspectFill, // 这是整个view会被图片填满,图片比例不变 ,这样图片显示就会大于view如下图2

既然要求不高 又不能留白 那我就可以用第二种 可是这样就超出位置了,于是同事又开口了 截掉就可以了
然后完整过程就两步
[self.prp_imageViewsetContentMode:UIViewContentModeScaleAspectFill];
self.prp_imageView.clipsToBounds = YES;
完美解决 以下是效果图

实在是太喜欢他们了就先暂时当我的模特吧
然后 我就把所有的都是试验了一遍,各种区别大家就看图总结吧
UIViewContentModeCenter

UIViewContentModeTop

UIViewContentModeBottom

UIViewContentModeLeft

UIViewContentModeRight

UIViewContentModeTopLeft

UIViewContentModeTopRight

UIViewContentModeBottomLeft

UIViewContentModeBottomRight
