js模板引擎
前后交互过程中最麻烦的就是如何将json数据展示到页面中,循环拼接html的方法实在是太low了,饱受其苦,BAT同样会遇到这样的问题,于是乎就有个各自的js模板引擎,目的只有一个:让数据更快的呈现,页面更早的渲染。
这里比人做过比较http://www.cnblogs.com/guohu/p/3870677.html,腾讯的arttemplate有绝对性优势,那么我们就简单粗暴的选它了。
Tencent arttemplate使用
这里有官方的详细文档:腾讯arttemplate
语法介绍,分原生语法和简洁语法
tornado的模板语法和简洁语法冲突了,我去,那就用原生语法吧,最后已经配置成这个鸟样子了
template.config('openTag','<@');
template.config('closeTag','@>');
<script type="text/html" id="tmp_msg">
<@ for(var i=0; i < 5; i++){ @>
<div class="col-md-12 clearfix" style="margin-top:5px;padding-bottom: 5px;border-bottom: 0.5px solid #ccc;">
<div class="col-sm-2"><img src="/static/img/user.png" width="60px" height="60px" alt=""></div>
<div class="col-sm-6">这是一个美国人发的测试消息</div>
<div class="col-sm-2">2017-2-13 9:12</div>
<div class="col-sm-2">
<input type="checkbox">
</div>
</div>
<@}@>
</script>
一个bug
第一次用就碰到了个奇怪的事情,在调用template时总是没有输出
var html = template(tmpName, resp);
$('#' + tabName).html(html);
加上了对resp的判断之后就可以了,这是为什么?
if (resp.data && resp.data.length > 0) {
var html = template(tmpName, resp);
$('#' + tabName).html(html);
}
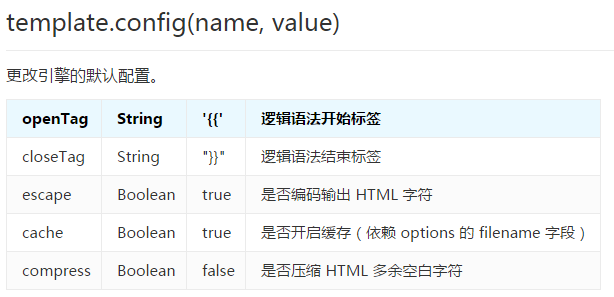
自定义配置

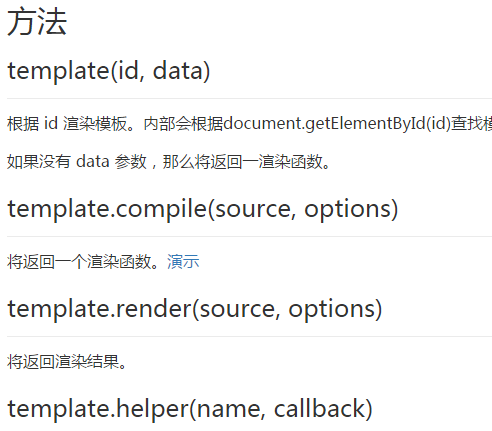
方法

基本用法
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>basic-demo</title>
<script src="../../dist/template-native.js"></script>
</head>
<body>
<div id="content"></div>
<script id="test" type="text/html">
<% if (isAdmin) { %>
<h1><%=title%></h1>
<ul>
<% for (var i = 0; i < list.length; i ++) { %>
<li>索引 <%= i + 1 %> :<%= list[i] %></li>
<% } %>
</ul>
<% } %>
</script>
<script>
var data = {
title: '基本例子',
isAdmin: true,
list: ['文艺', '博客', '摄影', '电影', '民谣', '旅行', '吉他']
};
var html = template('test', data);
document.getElementById('content').innerHTML = html;
</script>
</body>
</html>
在javascript中存放模板
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>compile-demo</title>
<script src="../../dist/template-native.js"></script>
</head>
<body>
<h1>在javascript中存放模板</h1>
<div id="content"></div>
<script>
var source = '<ul>'
+ '<% for (var i = 0; i < list.length; i ++) { %>'
+ '<li>索引 <%= i + 1 %> :<%= list[i] %></li>'
+ '<% } %>'
+ '</ul>';
var render = template.compile(source);
var html = render({
list: ['摄影', '电影', '民谣', '旅行', '吉他']
});
document.getElementById('content').innerHTML = html;
</script>
</body>
</html>
显示html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>no escape-demo</title>
<script src="../../dist/template-native.js"></script>
</head>
<body>
<h1>不转义HTML</h1>
<div id="content"></div>
<script id="test" type="text/html">
<p>不转义:<%=#value%></p>
<p>默认转义: <%=value%></p>
</script>
<script>
var data = {
value: '<span style="color:#F00">hello world!</span>'
};
var html = template('test', data);
document.getElementById('content').innerHTML = html;
</script>
</body>
</html>
嵌入子模板
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>include-demo</title>
<script src="../../dist/template-native.js"></script>
</head>
<body>
<div id="content"></div>
<script id="test" type="text/html">
<h1><%=title%></h1>
<%include('list')%>
</script>
<script id="list" type="text/html">
<ul>
<% for (var i = 0; i < list.length; i ++) { %>
<li>索引 <%= i + 1 %> :<%= list[i] %></li>
<% } %>
</ul>
</script>
<script>
var data = {
title: '嵌入子模板',
list: ['文艺', '博客', '摄影', '电影', '民谣', '旅行', '吉他']
};
var html = template('test', data);
document.getElementById('content').innerHTML = html;
</script>
</body>
</html>
自定义方法
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>helper-demo</title>
<script src="../../dist/template-native.js"></script>
</head>
<body>
<h1>辅助方法</h1>
<div id="content"></div>
<script id="test" type="text/html">
<%=dateFormat(time, 'yyyy<b>年</b> MM月 dd日 hh:mm:ss')%>
</script>
<script>
/**
* 对日期进行格式化,
* @param date 要格式化的日期
* @param format 进行格式化的模式字符串
* 支持的模式字母有:
* y:年,
* M:年中的月份(1-12),
* d:月份中的天(1-31),
* h:小时(0-23),
* m:分(0-59),
* s:秒(0-59),
* S:毫秒(0-999),
* q:季度(1-4)
* @return String
* @author yanis.wang
* @see http://yaniswang.com/frontend/2013/02/16/dateformat-performance/
*/
template.helper('dateFormat', function (date, format) {
date = new Date(date);
var map = {
"M": date.getMonth() + 1, //月份
"d": date.getDate(), //日
"h": date.getHours(), //小时
"m": date.getMinutes(), //分
"s": date.getSeconds(), //秒
"q": Math.floor((date.getMonth() + 3) / 3), //季度
"S": date.getMilliseconds() //毫秒
};
format = format.replace(/([yMdhmsqS])+/g, function(all, t){
var v = map[t];
if(v !== undefined){
if(all.length > 1){
v = '0' + v;
v = v.substr(v.length-2);
}
return v;
}
else if(t === 'y'){
return (date.getFullYear() + '').substr(4 - all.length);
}
return all;
});
return format;
});
// --------
var data = {
time: (new Date).toString(),
};
var html = template('test', data);
document.getElementById('content').innerHTML = html;
</script>
</body>
</html>