javascript文件夹选择框的两种解决方案
解决方案1:
调用windows 的shell,但会有安全问题.
* browseFolder.js
* 该文件定义了BrowseFolder()函数,它将提供一个文件夹选择对话框
* 以供用户实现对系统文件夹选择的功能
* 文件夹选择对话框起始目录由
* Shell.BrowseForFolder(WINDOW_HANDLE, Message, OPTIONS, strPath)函数
* 的strPath参数设置
* 例如:0x11--我的电脑
* 0 --桌面
* "c:\"--系统C盘
*
* 用如下代码把该函数应用到一个HTML文件中:
* <script src="browseFolder.js"></script>
* 或把下面代码直接COPY到<script language="javascript">...</script>标签中;
* 特别注意的是,由于安全方面的问题,你还需要如下设置才能使本JS代码正确运行,
* 否者会出现"没有权限"的问题.
*
* 1、设置可信任站点(例如本地的可以为:http://localhost)
* 2、其次:可信任站点安全级别自定义设置中:设置下面的选项
* "对没有标记为安全的ActiveX控件进行初始化和脚本运行"----"启用"

/**//*** path 要显示值的对象id ****/ function browseFolder(path) { try { var Message = "u8bf7u9009u62e9u6587u4ef6u5939"; //选择框提示信息 var Shell = new ActiveXObject("Shell.Application"); var Folder = Shell.BrowseForFolder(0, Message, 64, 17);//起始目录为:我的电脑 //var Folder = Shell.BrowseForFolder(0,Message,0); //起始目录为:桌面 if (Folder != null) { Folder = Folder.items(); // 返回 FolderItems 对象 Folder = Folder.item(); // 返回 Folderitem 对象 Folder = Folder.Path; // 返回路径 if (Folder.charAt(Folder.length - 1) != "\") { Folder = Folder + "\"; } document.getElementById(path).value = Folder; return Folder; } } catch (e) { alert(e.message); } }

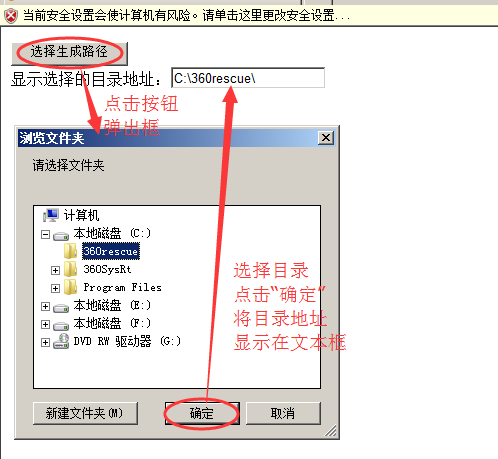
<input type="button" onclick="browseFolder('path')" value="选择生成路径" /> 显示选择的目录地址:<input type="text" name="path" />
效果图:
2.解决方案二:
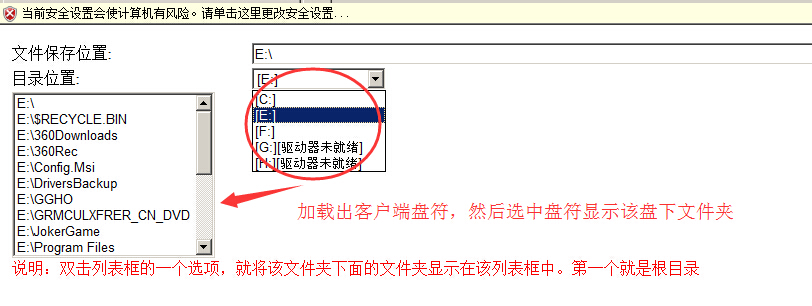
自己写一个js读取本地硬盘的选择框, 缺点是外观上较上一个差一些.

<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>无标题文档</title> </head> <body> <table border="0" cellpadding="0" width="100%" id="tb_show"> <tr> <td width="18%">文件保存位置:</td> <td width="82%"> <%--<html:file property="file" size="40" styleClass="inputbox"/>--%> <input name="backDir" type="text" value ="C:" size="100" width="500"> </td> </tr> <tr> <td>目录位置:</td> <td> <select name="tables_drive" id="tables_drives" onchange="get_drives()" ></select> </td> </tr> <tr> <td colspan="2"> <select name="table_folder" id="table_folder" size="10" multiple ondblclick="get_file()"></select> </td> </tr> <tr> <td colspan="2"> <font color="red">说明:双击列表框的一个选项,就将该文件夹下面的文件夹显示在该列表框中。第一个就是根目录</font> </td> </tr> </table> </body> </html>

<script type="text/javascript"> /**//* *初始化,将系统所有的驱动器放入table_drives列表 */ window.onload = new function init() { var fso, s, n, e, x; fso = new ActiveXObject("Scripting.FileSystemObject"); e = new Enumerator(fso.Drives); s = ""; for (; !e.atEnd(); e.moveNext()) { x = e.item(); s = s + x.DriveLetter; s += ":"; if (x.DriveType == 3) n = x.ShareName; else if (x.IsReady) n = x.VolumeName; else n = "[驱动器未就绪]"; s += n + ","; } var drives = s.split(","); var tableDrives = document.getElementById("tables_drives"); for ( var i = 0; i < drives.length-1; i++ ) { var option = document.createElement("OPTION"); drives[i].split(":"); option.value = "["+drives[i].split(":")[0]+":]"+drives[i].split(":")[1]; option.text = "["+drives[i].split(":")[0]+":]"+drives[i].split(":")[1]; tableDrives.add(option); } } /**//* *tables_drives列表中选中的驱动器上所有文件夹放入table_folder列表中 */ function get_drives() { var tableDrives = document.getElementById("tables_drives"); var tableFolders = document.getElementById("table_folder"); for ( var i = 0; i < tableDrives.options.length; i++ ) { if ( tableDrives.options[i].selected == true ) { var fso, f, fc, s; var drive = tableDrives.options[i].value.split(":")[0].substring(1,tableDrives.options[i].value.split(":")[0].length); document.getElementById("backDir").value = drive + ":\"; fso = new ActiveXObject("Scripting.FileSystemObject"); if (fso.DriveExists(drive)) { d = fso.GetDrive(drive); if ( d.IsReady ) { f = fso.GetFolder(d.RootFolder); fc = new Enumerator(f.SubFolders); s = ""; for (;!fc.atEnd(); fc.moveNext()) { s += fc.item(); s += ","; } var len = tableFolders.options.length; while(len >= 0) { tableFolders.options.remove(len); len--; } var option = document.createElement("OPTION"); option.value = drive + ":\"; option.text = drive + ":\"; tableFolders.add(option); var folders = s.split(","); for ( j = 0; j < folders.length -1; j++) { option = document.createElement("OPTION"); option.value = folders[j]; option.text = folders[j]; tableFolders.add(option); } } else { alert("无法改变当前内容!") } } else return false; } } } /**//* *table_folder双击选项中的一个选项,就将该文件夹下面的文件夹显示在table_folder列表中。 */ function get_file() { var tableFolders = document.getElementById("table_folder"); var tableDrives = document.getElementById("tables_drives"); for ( var i = 0; i < tableFolders.options.length; i++ ) { if ( tableFolders.options[i].selected == true ) { var fso, f, fc, s; var folderpath = tableFolders.options[i].value.substring(0,tableFolders.options[i].value.length); if ( folderpath.charAt(folderpath.length-1) == "\" ) { document.getElementById("backDir").value = folderpath; } else { document.getElementById("backDir").value = folderpath + "\"; } fso = new ActiveXObject("Scripting.FileSystemObject"); f = fso.GetFolder(folderpath); fc = new Enumerator(f.SubFolders); s = ""; for (;!fc.atEnd(); fc.moveNext()) { s += fc.item(); s += ","; } var len = tableFolders.options.length; while(len >= 0) { tableFolders.options.remove(len); len--; } var opt = ""; var opt1 = ""; for ( j = 0; j < folderpath.split("\").length; j++ ) { var option = document.createElement("OPTION"); opt = opt + folderpath.split("\")[j]+"\"; if ( j > 0) { opt1 = opt; option.value = opt1.substring(0,opt1.length-1); option.text = opt1.substring(0,opt1.length-1); tableFolders.add(option); } else { option.value = opt; option.text = opt; tableFolders.add(option); } } if ( tableFolders.options[0].value == tableFolders.options[1].value ) { tableFolders.options.remove(1); } if ( s != "" ) { var folders = s.split(","); for ( j = 0; j < folders.length -1; j++) { option = document.createElement("OPTION"); option.value = folders[j]; option.text = folders[j]; tableFolders.add(option); } } } } } </script>
效果图: