熟悉iOS开发的人,可能都知道,iOS6出来以后,autolayout自动布局就出现了,但是刚开始大家都不怎么用,直到iPhone 5s、iPhone6出来后,屏幕变得越来越多样,单纯用if来判断尺寸已完全不能满足了,自动布局才逐渐走进程序猿的编程代码中。
Autolayout自动布局为什么能被大家所常用呢?可能大家都知道之前有一个自动伸缩的autoresizing属性,主要适用于一个控件和自己父控件之间的关系,而只有autolayout才真正可以在任意两个控件中建立关系。
一 ,autoresizing
autoresizing需要注意的是 storyboard中设置的约束和手码中设置的约束是相反的。 storyboard图形页面里点的右边的线和下边的线的意思是“固定”
而手码中常用的autoresizingMasks属性中的枚举都是Flexible可“伸缩”的。 所以假如想要让右边和下边的距离固定,在代码中应该设置左边和上边的可伸缩约束。
yellowView.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin |UIViewAutoresizingFlexibleTopMargin;
有了autolayout之后这个自动伸缩很少用了 一共七个属性。
无,宽可伸缩,高可伸缩,左间距可伸缩,右间距可伸缩,上间距可伸缩,下间距可伸缩
UIViewAutoresizingNone = 0,
UIViewAutoresizingFlexibleWidth = 1 << 1,
UIViewAutoresizingFlexibleHeight = 1 << 4,
UIViewAutoresizingFlexibleLeftMargin = 1 << 0,
UIViewAutoresizingFlexibleRightMargin = 1 << 2,
UIViewAutoresizingFlexibleTopMargin = 1 << 3,
UIViewAutoresizingFlexibleBottomMargin = 1 << 5
每个枚举值都是位移枚举,可以在一行代码中传多个值。
关于label的自动识别大小
label想要在界面中显示成这样
<ignore_js_op>
<ignore_js_op>
意义是下面的控件可以根据上面label的底部进行自动调整。
这个不是用sizetofit设置的,而是用约束,会在程序运行中数据变了约束立即改变,尺寸也立即改变。
这种设计方法是:
1.设置label的左边和上边的约束,然后再设置下最宽度约束假设是150,把label里面的lines属性设置成0即随意任意多行。 这样里面的文字就会自动换行并且一直显示完,label的背景色也是自动匹配。
2.但是右边还多出了一块。label的右边还有一块蓝色并不是紧紧的挨着。这时就要选中那个宽度的约束
<ignore_js_op>
再到右边把Relation由原本的equal改成
<ignore_js_op>
less than or Equal 。这时候左边的约束显示变了
<ignore_js_op>
变成≤了。
运行之后结果是:
<ignore_js_op>
这里可以清楚的看到label的右边紧紧挨着边了。
3.但是有时候数据可能为空,一旦为空label的大小就被挤没有了,下面的控件也凌乱了。所以为了保证就算数据没有空当也要留着占位,就找给他设置两个高度约束,一个是大于等于一个是小于等于,包裹成一个范围。 这时候要把上面width的小于等于改成equal。
<ignore_js_op>
这时候运行效果 遇到大量文字和没文字的两种效果是
<ignore_js_op>
<ignore_js_op>
起到了占位的作用。即使文字没有地方还在。
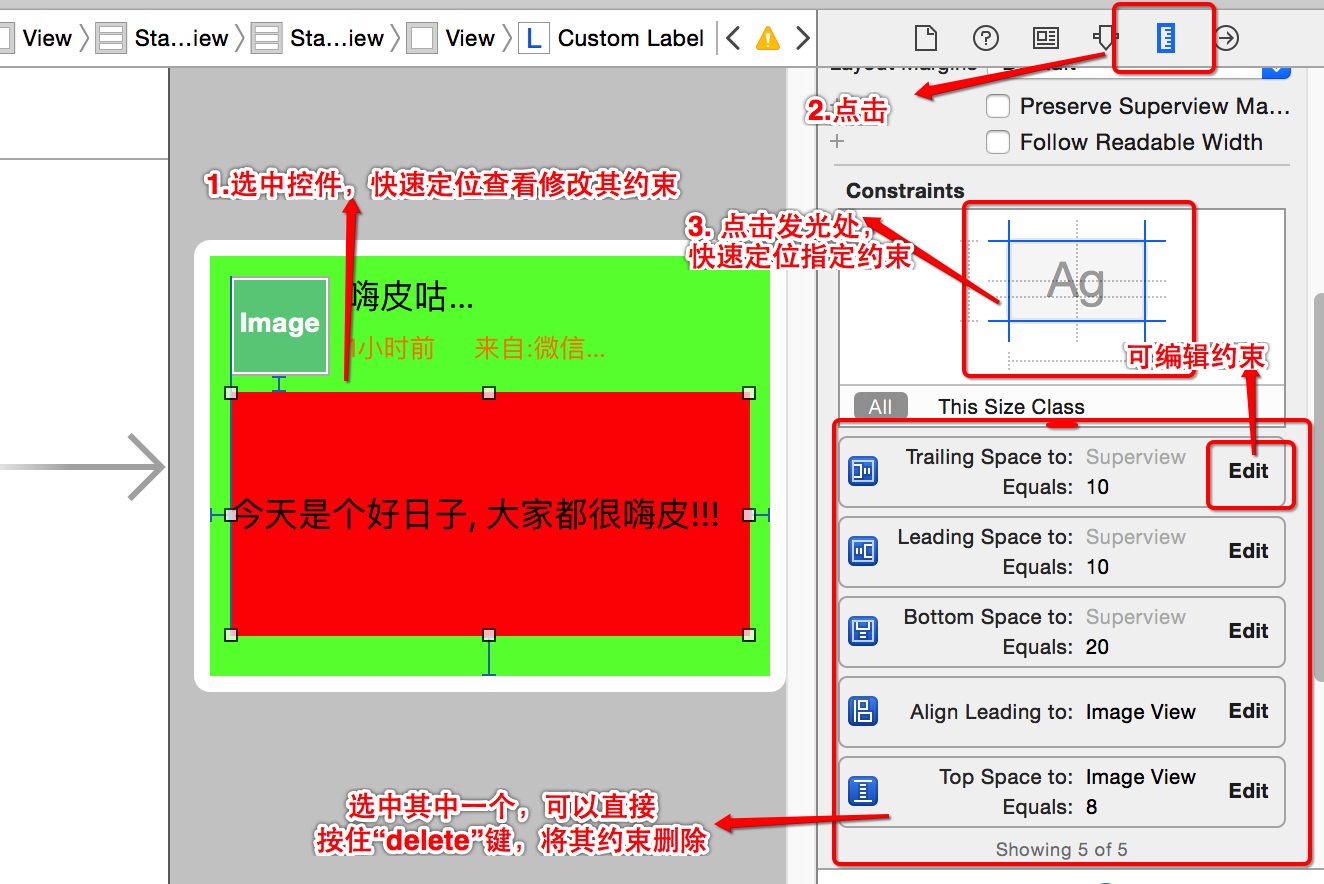
关于Constraints在哪找的问题
<ignore_js_op>
左边的图constraints有的在label节点下有的在View节点下,究竟是什么原因决定了constraints在哪个节点下面?
是看这个约束是否依赖了别的控件,如果就是自己设置固定宽高啥的不关系到别人那就是在自己下面。如果依赖谁设置了间距,那这个约束就会放在自己和依赖的控件的最小公共父控件下。
如图
<ignore_js_op>
<ignore_js_op>
<ignore_js_op>
二,Masonry
Masonry 源码:https://github.com/Masonry/Masonry
Masonry下载地址:
本文Demo下载地址:
开源项目Masonry旨在让自动布局(Auto Layout)的代码更简洁、可读性更强。
Masonry,“一个轻量级的布局框架,采用更优雅的语法封装自动布局”,不需要使用XIB和Storyboard。它的创造者Jonas Budelmann论证了尽管自动布局很强大,但它很快就变得冗长而不可读。
Masonry是一种领域特定语言(DSL),为自动布局的所有功能提供便捷的方法,包括建立和修改约束、存取属性、设置优先级以及调试支持。
GitHub上的示例代码展示了Masonry的典型用法及其简洁的语法。
UIEdgeInsets padding = UIEdgeInsetsMake(10, 10, 10, 10);
[view1 mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(superview).with.insets(padding);
}];
自动布局最重要的是约束:UI元素间关系的数学表达式。约束包括尺寸、由优先级和阈值管理的相对位置。它们是添加剂,可能导致约束冲突、约束不足造成布局无法确定。这两种情况都会产生异常。
通过编程的方式,不使用Masonry,也可以创建约束:创建NSLayoutConstraint,关联到视图并指定属性和关系。Apple也提供了Visual Format Language,它是另一种以文本方式描述关系的领域特定语言。
自动布局既不是强制的,也不是独有的方法。“springs and struts”仍然是一种有效的方法。“springs and struts”也就是autoresizing masks,决定了一个视图的父视图大小变化时,其自身如何变化。
Apple提供了采用自动布局的令人信服的原因:
- “Springs and struts”模式需要编写代码来处理各种屏幕方向、尺寸和动态内容。
- iOS 7中的动态类型允许用户在应用中设置文字大小偏好。
- 支持iOS 6和iOS 7以及它们不同的元素度量。
自动布局并非完美无缺。Apple提供了一篇指南,以常用的UIScrollView为例说明如何使用自动布局。Matt Newburg在一篇回复中给出了充足的理由说明为什么“自动布局在视图转换时并不完美”。为了弥补这种不足,他建议更多地使用层转换。
任何类型的自动布局代码意味着你将无法获得Xcode5提供的Interface Builder增强功能的支持。特别是可视化地解决自动布局问题的功能,在assistant editor的预览模式中查看各种屏幕方向、尺寸和iOS系统版本下的运行时布局的功能。
Masonry是一个轻量级的布局框架 拥有自己的描述语法 采用更优雅的链式语法封装自动布局 简洁明了 并具有高可读性 而且同时支持 iOS 和 Max OS X。
我们先来看一段官方的sample code来认识一下Masonry
[view1 mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(superview).with.insets(padding);
}];
看到block里面的那句话: make edges equalTo superview with insets
通过链式的自然语言 就把view1给autolayout好了 是不是简单易懂?
使用
看一下Masonry支持哪一些属性
@property (nonatomic, strong, readonly) MASConstraint *left; @property (nonatomic, strong, readonly) MASConstraint *top; @property (nonatomic, strong, readonly) MASConstraint *right; @property (nonatomic, strong, readonly) MASConstraint *bottom; @property (nonatomic, strong, readonly) MASConstraint *leading; @property (nonatomic, strong, readonly) MASConstraint *trailing; @property (nonatomic, strong, readonly) MASConstraint *width; @property (nonatomic, strong, readonly) MASConstraint *height; @property (nonatomic, strong, readonly) MASConstraint *centerX; @property (nonatomic, strong, readonly) MASConstraint *centerY; @property (nonatomic, strong, readonly) MASConstraint *baseline;
这些属性与NSLayoutAttrubute的对照表如下

其中leading与left trailing与right 在正常情况下是等价的 但是当一些布局是从右至左时(比如阿拉伯文?没有类似的经验) 则会对调 换句话说就是基本可以不理不用 用left和right就好了
在ios8发布后 又新增了一堆奇奇怪怪的属性(有兴趣的朋友可以去瞅瞅) Masonry暂时还不支持(不过你要支持ios6,ios7 就没必要去管那么多了)
在讲实例之前 先介绍一个MACRO
#define WS(weakSelf) __weak __typeof(&*self)weakSelf = self;
快速的定义一个weakSelf 当然是用于block里面啦 下面进入正题(为了方便 我们测试的superView都是一个size为(300,300)的UIView)
下面 通过一些简单的实例来简单介绍如何轻松愉快的使用Masonry:
1. [基础] 居中显示一个view
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
WS(ws);
UIView *sv = [UIView new];
[sv showPlaceHolder];
sv.backgroundColor = [UIColor blackColor];
[self.view addSubview:sv];
[sv mas_makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(ws.view);
make.size.mas_equalTo(CGSizeMake(300, 300));
}];
}
代码效果

使用我之间写的MMPlaceHolder 可以看到superview已经按照我们预期居中并且设置成了适当的大小
那么先看看这几行代码
//从此以后基本可以抛弃CGRectMake了
UIView *sv = [UIView new];
//在做autoLayout之前 一定要先将view添加到superview上 否则会报错
[self.view addSubview:sv];
//mas_makeConstraints就是Masonry的autolayout添加函数 将所需的约束添加到block中行了
[sv mas_makeConstraints:^(MASConstraintMaker *make) {
//将sv居中(很容易理解吧?)
make.center.equalTo(ws.view);
//将size设置成(300,300)
make.size.mas_equalTo(CGSizeMake(300, 300));
}];
这里有两个问题要分解一下
首先在Masonry中能够添加autolayout约束有三个函数
- (NSArray *)mas_makeConstraints:(void(^)(MASConstraintMaker *make))block; - (NSArray *)mas_updateConstraints:(void(^)(MASConstraintMaker *make))block; - (NSArray *)mas_remakeConstraints:(void(^)(MASConstraintMaker *make))block; /* mas_makeConstraints 只负责新增约束 Autolayout不能同时存在两条针对于同一对象的约束 否则会报错 mas_updateConstraints 针对上面的情况 会更新在block中出现的约束 不会导致出现两个相同约束的情况 mas_remakeConstraints 则会清除之前的所有约束 仅保留最新的约束 三种函数善加利用 就可以应对各种情况了 */
其次 equalTo 和 mas_equalTo的区别在哪里呢? 其实 mas_equalTo是一个MACRO
#define mas_equalTo(...) equalTo(MASBoxValue((__VA_ARGS__))) #define mas_greaterThanOrEqualTo(...) greaterThanOrEqualTo(MASBoxValue((__VA_ARGS__))) #define mas_lessThanOrEqualTo(...) lessThanOrEqualTo(MASBoxValue((__VA_ARGS__))) #define mas_offset(...) valueOffset(MASBoxValue((__VA_ARGS__)))
可以看到 mas_equalTo只是对其参数进行了一个BOX操作(装箱) MASBoxValue的定义具体可以看看源代码 太长就不贴出来了
所支持的类型 除了NSNumber支持的那些数值类型之外 就只支持CGPoint CGSize UIEdgeInsets
介绍完这几个问题 我们就继续往下了 PS:刚才定义的sv会成为我们接下来所有sample的superView
2. [初级] 让一个view略小于其superView(边距为10)
UIView *sv1 = [UIView new];
[sv1 showPlaceHolder];
sv1.backgroundColor = [UIColor redColor];
[sv addSubview:sv1];
[sv1 mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(sv).with.insets(UIEdgeInsetsMake(10, 10, 10, 10));
/* 等价于
make.top.equalTo(sv).with.offset(10);
make.left.equalTo(sv).with.offset(10);
make.bottom.equalTo(sv).with.offset(-10);
make.right.equalTo(sv).with.offset(-10);
*/
/* 也等价于
make.top.left.bottom.and.right.equalTo(sv).with.insets(UIEdgeInsetsMake(10, 10, 10, 10));
*/
}];
代码效果

可以看到 edges 其实就是top,left,bottom,right的一个简化 分开写也可以 一句话更省事
那么为什么bottom和right里的offset是负数呢? 因为这里计算的是绝对的数值 计算的bottom需要小鱼sv的底部高度 所以要-10 同理用于right
这里有意思的地方是and和with 其实这两个函数什么事情都没做
- (MASConstraint *)with {
return self;
}
- (MASConstraint *)and {
return self;
}
但是用在这种链式语法中 就非常的巧妙和易懂 不得不佩服作者的心思(虽然我现在基本都会省略)
3. [初级] 让两个高度为150的view垂直居中且等宽且等间隔排列 间隔为10(自动计算其宽度)
int padding1 = 10;
[sv2 mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.mas_equalTo(sv.mas_centerY);
make.left.equalTo(sv.mas_left).with.offset(padding1);
make.right.equalTo(sv3.mas_left).with.offset(-padding1);
make.height.mas_equalTo(@150);
make.width.equalTo(sv3);
}];
[sv3 mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.mas_equalTo(sv.mas_centerY);
make.left.equalTo(sv2.mas_right).with.offset(padding1);
make.right.equalTo(sv.mas_right).with.offset(-padding1);
make.height.mas_equalTo(@150);
make.width.equalTo(sv2);
}];
代码效果

这里我们在两个子view之间互相设置的约束 可以看到他们的宽度在约束下自动的被计算出来了
4. [中级] 在UIScrollView顺序排列一些view并自动计算contentSize
UIScrollView *scrollView = [UIScrollView new];
scrollView.backgroundColor = [UIColor whiteColor];
[sv addSubview:scrollView];
[scrollView mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(sv).with.insets(UIEdgeInsetsMake(5,5,5,5));
}];
UIView *container = [UIView new];
[scrollView addSubview:container];
[container mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(scrollView);
make.width.equalTo(scrollView);
}];
int count = 10;
UIView *lastView = nil;
for ( int i = 1 ; i <= count ; ++i )
{
UIView *subv = [UIView new];
[container addSubview:subv];
subv.backgroundColor = [UIColor colorWithHue:( arc4random() % 256 / 256.0 )
saturation:( arc4random() % 128 / 256.0 ) + 0.5
brightness:( arc4random() % 128 / 256.0 ) + 0.5
alpha:1];
[subv mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.and.right.equalTo(container);
make.height.mas_equalTo(@(20*i));
if ( lastView )
{
make.top.mas_equalTo(lastView.mas_bottom);
}
else
{
make.top.mas_equalTo(container.mas_top);
}
}];
lastView = subv;
}
[container mas_makeConstraints:^(MASConstraintMaker *make) {
make.bottom.equalTo(lastView.mas_bottom);
}];
头部效果

尾部效果

从scrollView的scrollIndicator可以看出 scrollView的内部已如我们所想排列好了
这里的关键就在于container这个view起到了一个中间层的作用 能够自动的计算uiscrollView的contentSize
5. [高级] 横向或者纵向等间隙的排列一组view
很遗憾 autoLayout并没有直接提供等间隙排列的方法(Masonry的官方demo中也没有对应的案例) 但是参考案例3 我们可以通过一个小技巧来实现这个目的 为此我写了一个Category
@implementation UIView(Masonry_LJC)
- (void) distributeSpacingHorizontallyWith:(NSArray*)views
{
NSMutableArray *spaces = [NSMutableArray arrayWithCapacity:views.count+1];
for ( int i = 0 ; i < views.count+1 ; ++i )
{
UIView *v = [UIView new];
[spaces addObject:v];
[self addSubview:v];
[v mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.equalTo(v.mas_height);
}];
}
UIView *v0 = spaces[0];
__weak __typeof(&*self)ws = self;
[v0 mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(ws.mas_left);
make.centerY.equalTo(((UIView*)views[0]).mas_centerY);
}];
UIView *lastSpace = v0;
for ( int i = 0 ; i < views.count; ++i )
{
UIView *obj = views[i];
UIView *space = spaces[i+1];
[obj mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(lastSpace.mas_right);
}];
[space mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(obj.mas_right);
make.centerY.equalTo(obj.mas_centerY);
make.width.equalTo(v0);
}];
lastSpace = space;
}
[lastSpace mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(ws.mas_right);
}];
}
- (void) distributeSpacingVerticallyWith:(NSArray*)views
{
NSMutableArray *spaces = [NSMutableArray arrayWithCapacity:views.count+1];
for ( int i = 0 ; i < views.count+1 ; ++i )
{
UIView *v = [UIView new];
[spaces addObject:v];
[self addSubview:v];
[v mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.equalTo(v.mas_height);
}];
}
UIView *v0 = spaces[0];
__weak __typeof(&*self)ws = self;
[v0 mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(ws.mas_top);
make.centerX.equalTo(((UIView*)views[0]).mas_centerX);
}];
UIView *lastSpace = v0;
for ( int i = 0 ; i < views.count; ++i )
{
UIView *obj = views[i];
UIView *space = spaces[i+1];
[obj mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(lastSpace.mas_bottom);
}];
[space mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(obj.mas_bottom);
make.centerX.equalTo(obj.mas_centerX);
make.height.equalTo(v0);
}];
lastSpace = space;
}
[lastSpace mas_makeConstraints:^(MASConstraintMaker *make) {
make.bottom.equalTo(ws.mas_bottom);
}];
}
@end
简单的来测试一下
UIView *sv11 = [UIView new];
UIView *sv12 = [UIView new];
UIView *sv13 = [UIView new];
UIView *sv21 = [UIView new];
UIView *sv31 = [UIView new];
sv11.backgroundColor = [UIColor redColor];
sv12.backgroundColor = [UIColor redColor];
sv13.backgroundColor = [UIColor redColor];
sv21.backgroundColor = [UIColor redColor];
sv31.backgroundColor = [UIColor redColor];
[sv addSubview:sv11];
[sv addSubview:sv12];
[sv addSubview:sv13];
[sv addSubview:sv21];
[sv addSubview:sv31];
//给予不同的大小 测试效果
[sv11 mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.equalTo(@[sv12,sv13]);
make.centerX.equalTo(@[sv21,sv31]);
make.size.mas_equalTo(CGSizeMake(40, 40));
}];
[sv12 mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(70, 20));
}];
[sv13 mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(50, 50));
}];
[sv21 mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(50, 20));
}];
[sv31 mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(40, 60));
}];
[sv distributeSpacingHorizontallyWith:@[sv11,sv12,sv13]];
[sv distributeSpacingVerticallyWith:@[sv11,sv21,sv31]];
[sv showPlaceHolderWithAllSubviews];
[sv hidePlaceHolder];
代码效果

perfect! 简洁明了的达到了我们所要的效果
这里所用的技巧就是 使用空白的占位view来填充我们目标view的旁边 这点通过图上的空白标注可以看出来
三.iOS适配
标签:
1. 什么是适配:
适应、兼容不同版本不同尺寸的移动智能设备
iPhone尺寸:3.5、4.0、4.7、5.5inch
iPad尺寸:7.9、9.7inch,横竖屏适配
2. 点与像素
非retaina屏:1个点 = 1个像素
retain屏:1个点 = 4个像素

3. 什么是Autolayout
1> 是一种“自动布局”技术,专门用来布局UI界面的
2> 自iOS 6开始引入,由于Xcode 4的不给力,当时并没有得到很大推广
4. Autoresizing
1> Autoresizing了解
Autoresizing:屏幕适配局限性比较大(如不能布局兄弟控件适配),没Autolayout方便
Autoresizing四周的四个线的作用:
1.Autoresizing四周的四根线的作用:
只要勾选上某一根, 那么当前控件距离父控件的距离就是固定的, 当前是多少, 以后永远都是多少
2.Autoresizing中间两条线的作用:
只要勾选上水平方向的线, 那么当前控件的宽度就会随着父控件的宽度等比拉伸
只要勾选上垂直方向的线, 那么当前控件的高度就会随着父控件的高度等比拉伸
3.无论是将子控件固定在父控件的某一个位置
还是让子控件随着父控件的宽高的变化而变化
都是父子关系, 所以Autoresizing只能约束父子控件之间的关系, 不能约束兄弟控件之间的关系(有局限性相比较Autolayout)
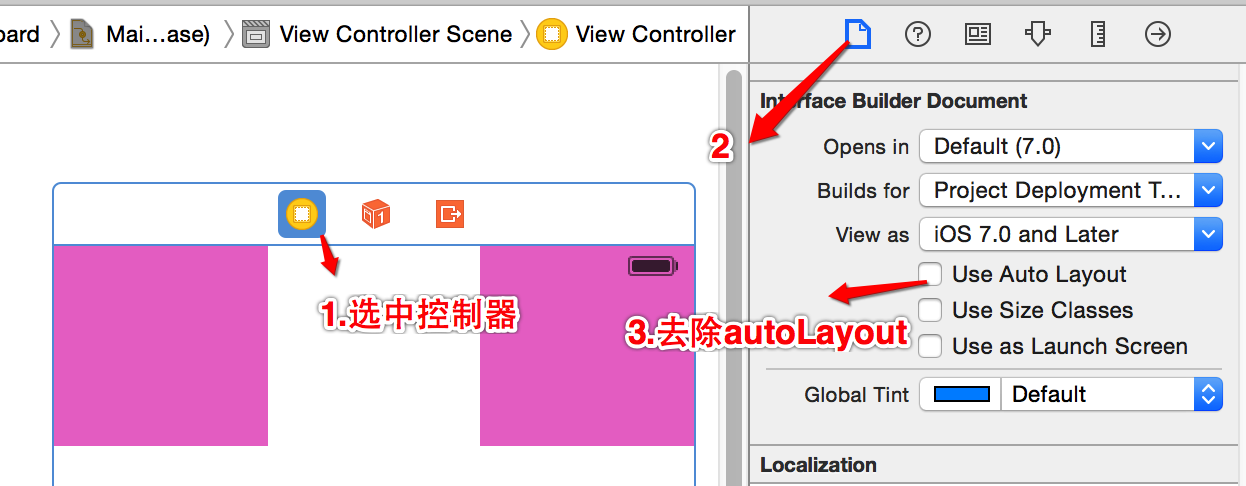
2> Autoresizing实例一:放四个View到storyboard四个角,适配不同屏幕尺寸。
步骤:(1)
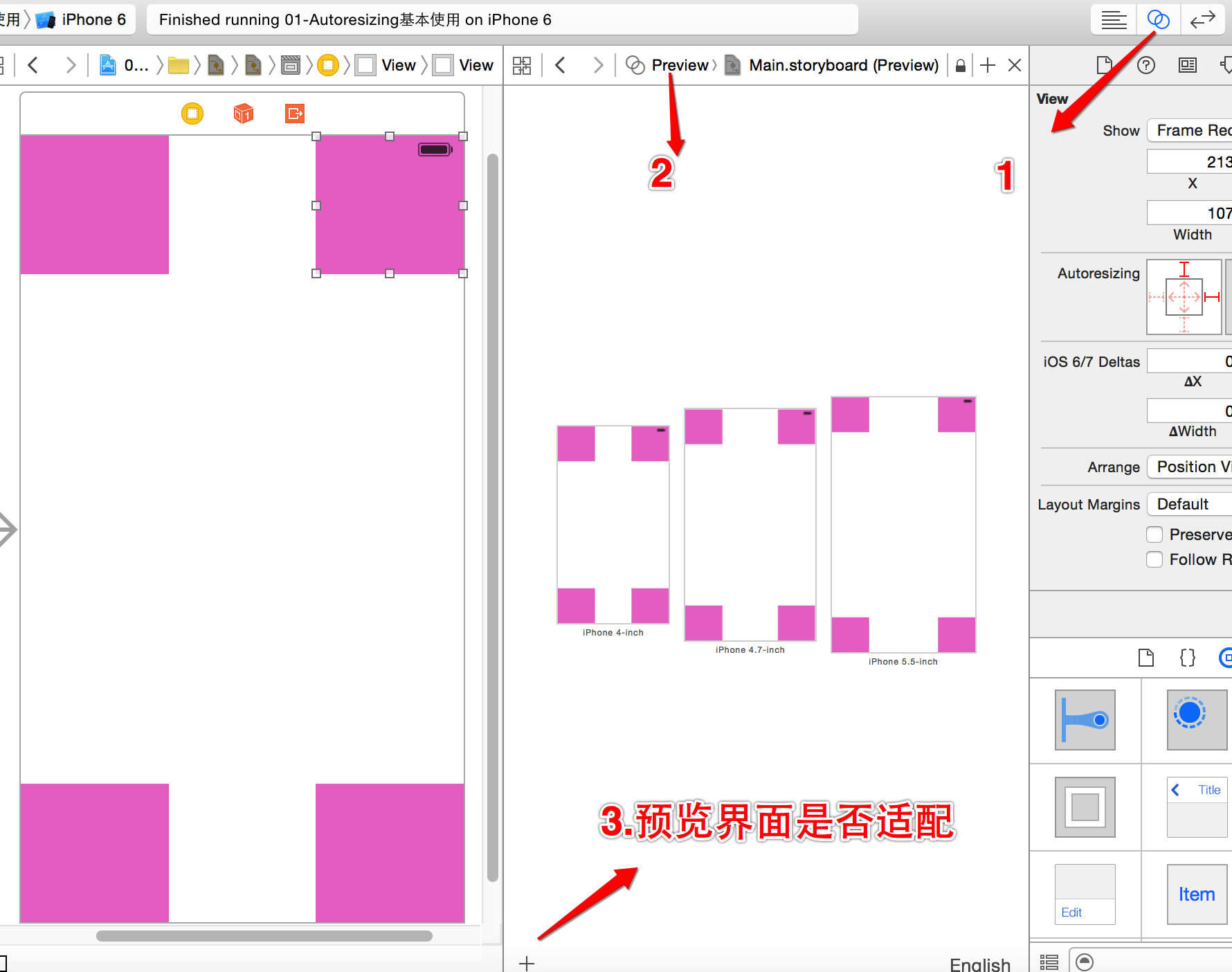
(2) 设置四周View的指定位置即可。

(3) . 进入preview界面可进行预览视图界面,是否适配成功

5. Autolayout屏幕适配
1.约束
每在Storyboard中添加一个设置(autolayout的设置), 就代表添加一个约束
2.错误(红色箭头)
如果看到Storyboard中有红色的箭头, 代表约束有错误
注意: 约束有错误, 不代表运行会错误, 约束有错误同样可以运行
注意: 红色箭头是程序员必须解决的
3.为什么会有约束错误?
3.1缺少约束
3.2约束冲突
3.1缺少约束
>autolayout的本质和frame差不多
>如果通过frame来设置一个控件, 必须设置这个控件的x/y/w/h, 控件才能按照我们的需求显示
>如果是通过autolayout来设置一个控件, 也必须设置这个控件的x/y/w/h, 控件才能按照我们的需求显示
>也就是说, 如果说x/y/w/h只要有一个没有设置都会报错, 就是缺少约束
3.2约束冲突
>约束可以重复添加
>例如先约束宽度等于100, 又添加一个约束, 约束宽度等200, 那么就会报错
红色:
距离顶部有20 == 相当于设置了Y
距离左边有20 == 相当于设置了x
设置宽度等于100
设置高度等于100
4.警告
如果看到Storyboard中有黄色的箭头, 就是警告
> 代表着当前控件预览的位置或者尺寸和我们约束的位置尺寸不一样
注意:黄金警告并不会影响我们运行
注意:黄色箭头, 程序员可以忽略
处理屏幕适配:
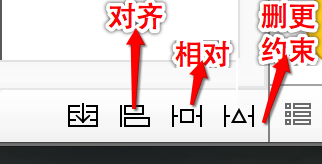
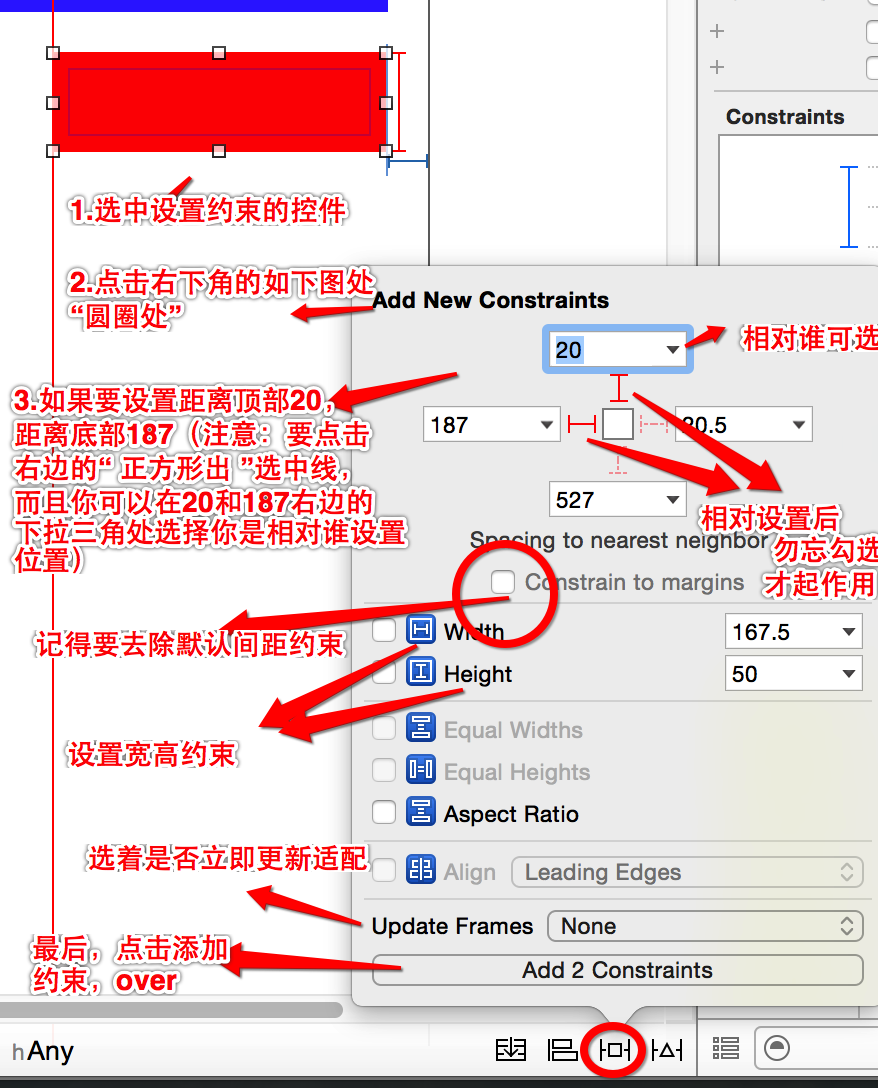
第一种方式:通过storyboard右下角图案处,点击可进行处理屏幕适配:

1.对齐方法可设置(storyboard右下角可见),

2、设置相对位置、宽高等

3、设置控件与所有控件的约束操作(删除与更新等操作于约束)

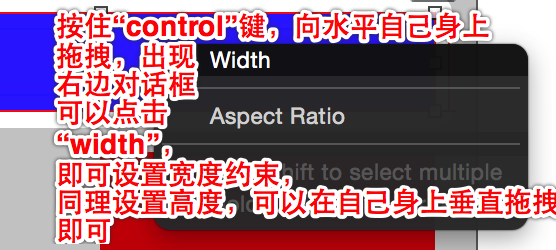
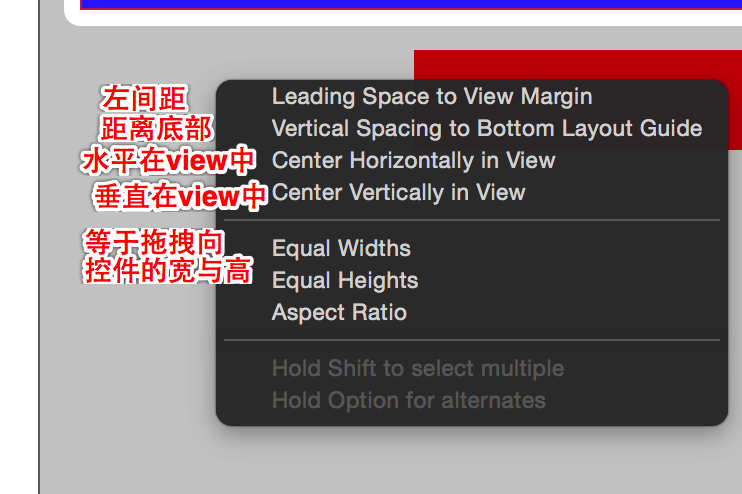
第二种方式:按住“control”键,可以在控件自己,或者直接拖拽到其他控件上,会弹出对话框,可选择添加约束,来适配
注意:往左边相对左边,同理向右边相对右边设置约束,向下相对底部,向上相对顶部
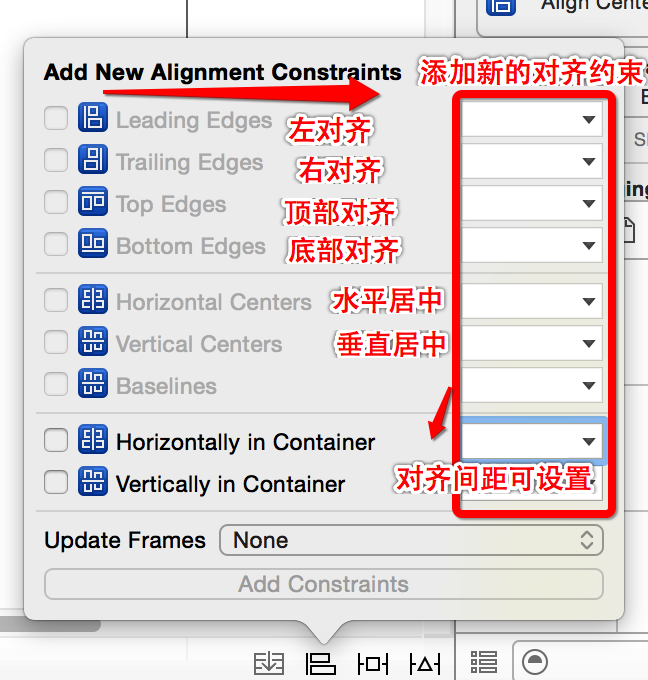
 将弹出右框:
将弹出右框:
小案例:如下:
1.实现红色View宽度 = 蓝色宽度一半:
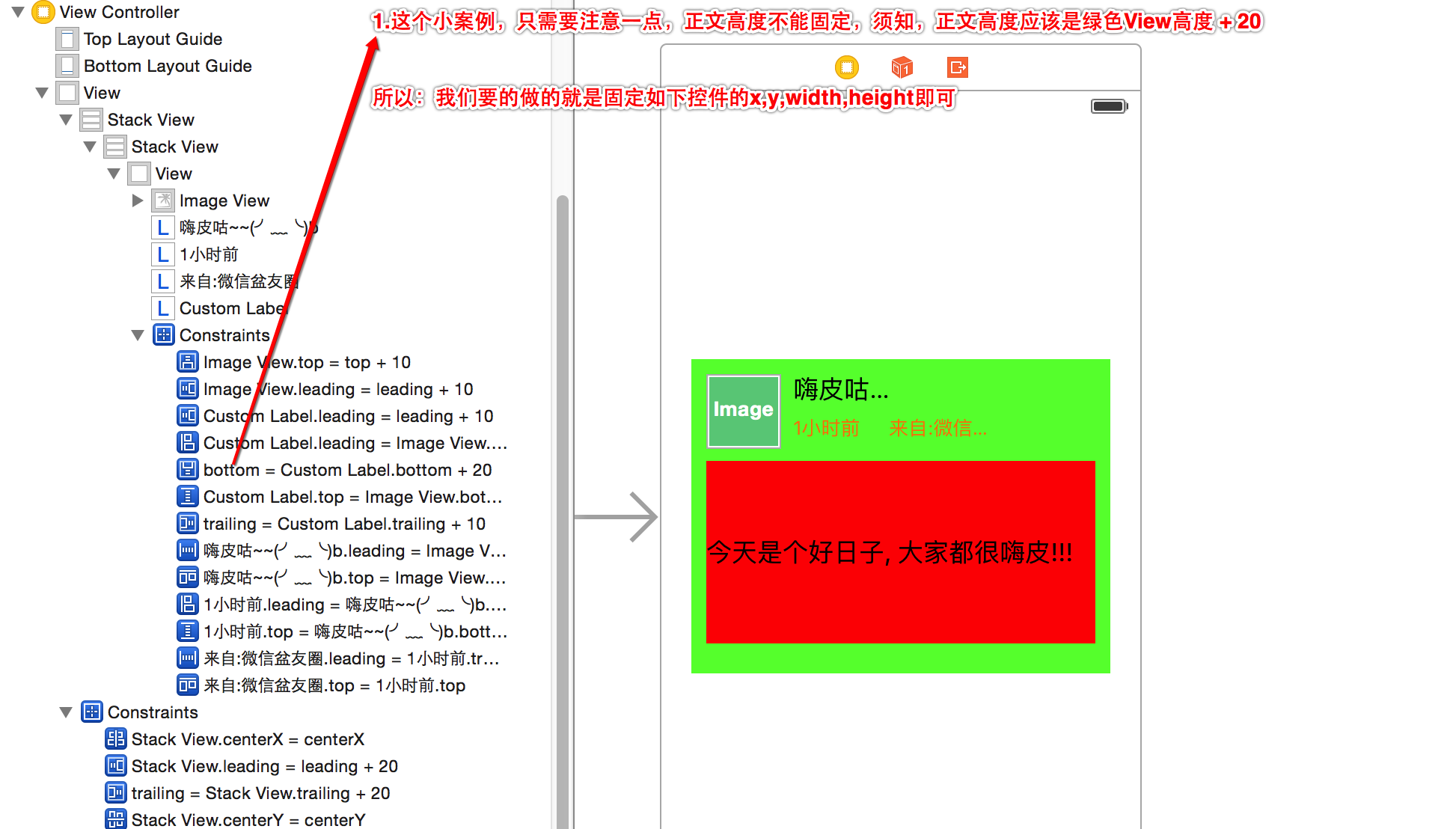
2.微博小案例,正文不等高,父控件随之动态变化


设置约束还有很多方式,非代码方式就到处吧,大家自己摸索就ok了。
下一将,我们接着讲解Autolayout适配,采用代码方式实现,休息一会再继续,呵呵。