ECSHOP系统自带的编辑器大家用过都知道,难用不说,还不能批量上传图片。很多朋友都喜欢百度编辑器,因为百度编辑器功能强大,使用方便,而且不会生成太多多余代码。
网上有许多ECSHOP整合百度编辑器的教程,但大多都有一些问题。
ECSHOP模板屋提供一个比较完整的教程。
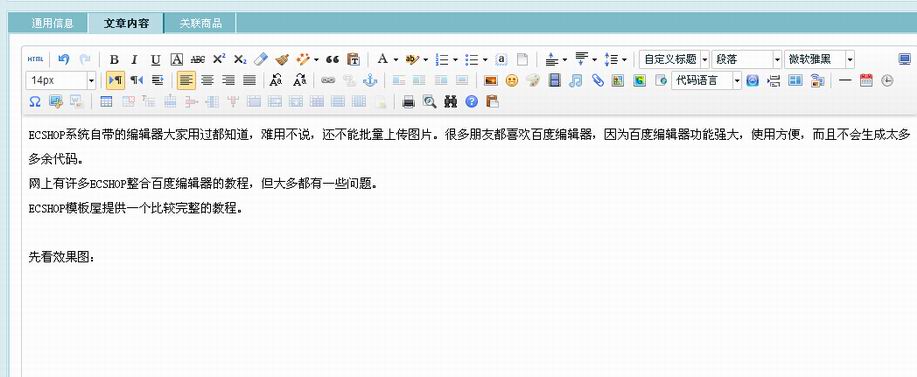
先看效果图:

1、到百度编辑器ueditor官网下载最新版,将文件夹改名为“ueditor”,上传到 /includes/ 目录下
(也可以下载制作好的ueditor1_4_3_3-utf8-php版) 点击下载
百度编辑器ueditor官方地址:http://ueditor.baidu.com/website/download.html
2、打开这两个文件,一个是商品编辑,一个是文章编辑
/admin/templates/goods_info.htm
/admin/templates/article_info.htm
查找代码:
{$FCKeditor}
替换成以下代码
<script type="text/javascript" charset="utf-8" src="../includes/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="../includes/ueditor/ueditor.all.min.js"> </script> <!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败--> <!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文--> <script type="text/javascript" charset="utf-8" src="../includes/ueditor/lang/zh-cn/zh-cn.js"></script> <style type="text/css"> .clear { clear: both; } </style> <textarea id="goods_desc" name="goods_desc" style="100%;height:500px;"> {$goods.goods_desc}</textarea> <script type="text/javascript"> delete(Object.prototype.toJSONString); UE.getEditor('goods_desc') </script>
两个文件都这样修改。
注意这行代码:
<textarea id="goods_desc" name="goods_desc" style="100%;height:500px;"> {$goods.goods_desc}</textarea>
width和height分别是指编辑器的大小,但是IE内核的浏览器,有可能不支持写成px,所以编辑器的大小可能有些不完美,这是跟CSS有关,这个可以自行解决。
这个时候,其实ECSHOP后台编辑器其实已经可以正常使用了
这个时候上传会发现,上传到网站的图片目录跟原来的不一样。
在上传的文件夹 ueditor 下找到文件 ueditorphpconfig.json 文件打开
打开这个文件,按里面的说明修改你的上传文件路径。参考官方上传路径说明:http://fex-team.github.io/ueditor/#server-path
如果进入,商品列表、分类等等,出现报错,提示缺少Ajax,如图这样:

下面接着提供解决方法
第三步:解决后台js冲突
打开 /admin/templates/pageheader.htm
在头部找到代码:
{insert_scripts files="../js/transport.js,common.js,../js/utils.js"}
替换成代码:
<script type="text/javascript" src="../includes/ueditor/fix_jquery/jquery.min.js" rel="stylesheet" /></script> <script type="text/javascript" src="../includes/ueditor/fix_jquery/jquery.json-1.3.js" rel="stylesheet" /></script> <script type="text/javascript" src="js/common.js" rel="stylesheet" /></script> <script type="text/javascript" src="../includes/ueditor/fix_jquery/transport_json.js" rel="stylesheet" /></script> {insert_scripts files="../js/utils.js"}