vue项目中,用到了iview的Cascader级联选择省市区,之前用的是iview-area这个插件做的省市区下拉选择,
没啥大问题,就是选择省市区后,屏幕会抖动一下,体验不好,又找不到解决办法,
之后重新选择了iview中的Cascader
<FormItem label="省市区:" prop="chinaArea">
<Cascader v-model="eroomInfo.chinaArea" :data="chinaArea" @on-change="getArea" style=" 250px"></Cascader>
</FormItem>
getArea (value, selectedData) { const areaName = selectedData.map(item => item.label) let chinaArea = [...areaName] this.eroomInfo.chinaArea = chinaArea if (chinaArea.length === 3) { this.eroomInfo.province = chinaArea[0] this.eroomInfo.city = chinaArea[1] this.eroomInfo.district = chinaArea[2] } }
选择省市区后,能拿到相应的参数,传后台,创建成功。

接下来就是修改列表:
后台传过来的是
province, city, district,显示在修改列表中,就需要转换成相应的value值,没找到好的方法,就写了个3层循环
export function getChinaArea (selectedData, province, city, district) {
let result = []
selectedData.forEach(item => {
if (item.label === province) {
result.push(item.value)
}
item.children.forEach(date => {
if (date.label === city) {
result.push(date.value)
}
date.children.forEach(ele => {
if (ele.label === district) {
result.push(ele.value)
}
})
})
})
return result
}
然后引入写的js文件,传入参数即可得到相应的参数,显示在页面

let province = this.eroomInfo.province let city = this.eroomInfo.city let district = this.eroomInfo.district this.eroomInfo.chinaArea = getChinaArea(this.chinaArea, province, city, district)
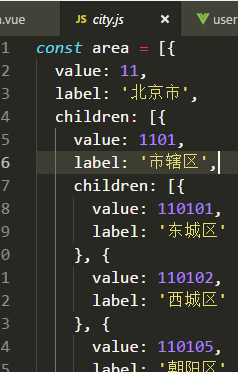
省市区格式:

附:还有一种巧办法,把省市区写在placeholder里面,改变一下字体颜色,这样也可以实现效果